我们说“一图胜千言”,那么如何等距插入图片?
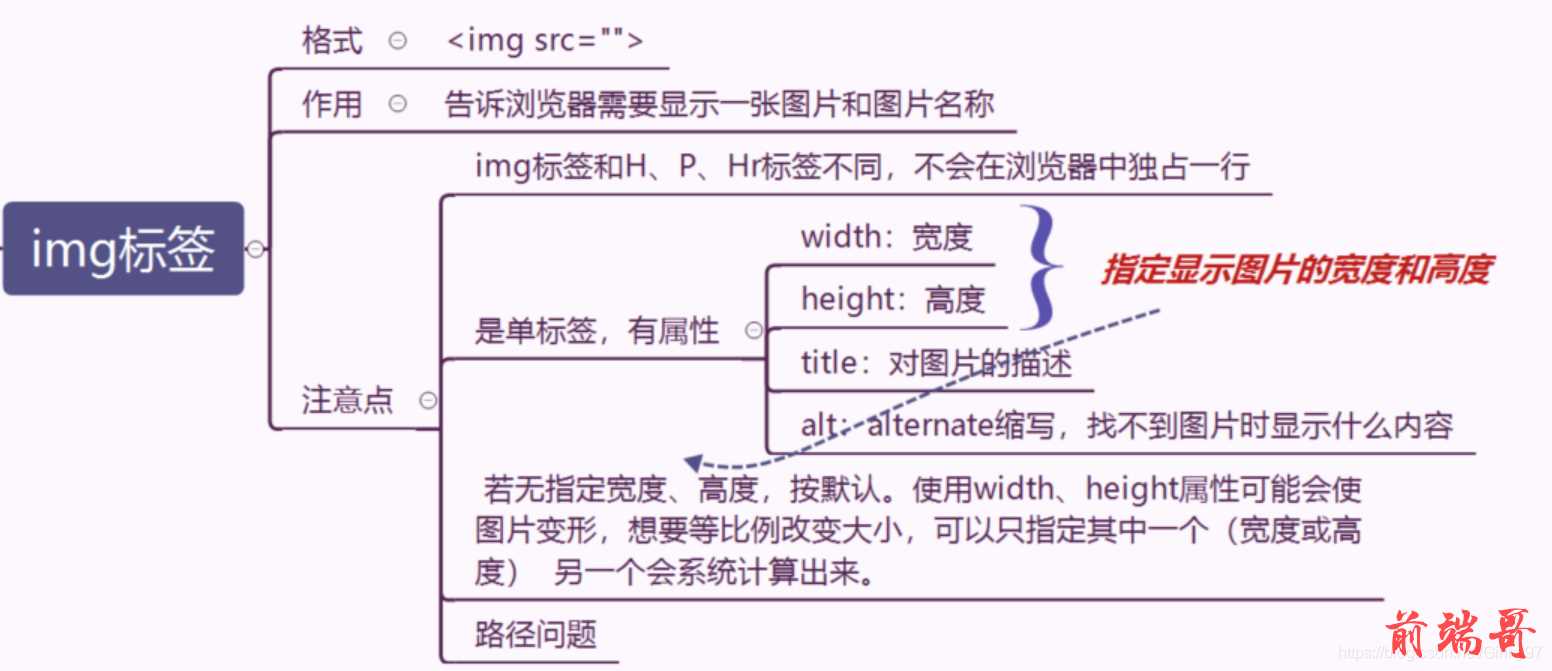
浅看一下思维导图:

图像标签(单标签)
在HTML标签中,<img>标签用于定义HTML页面中的图像。
<img src="图像URL" />
img是单词image的缩写,意为图像。
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
注意:
图像必须先和.html文件放在一起。
利用<img>标签就可以插入图像了,切记这个标签必须带有src属性(属于这个图像的特性)。
图像标签的其他属性:
属性 | 属性值 | 说明 |
src | 图片路径 | 必须属性 |
alt | 文本 | 替换文本。图像不能显示的文字 |
title | 文本 | 提示文本。鼠标放在图像上,显示的文字 |
width | 像素 | 设置图像的宽度 |
height | 像素 | 设置图像的高度 |
border | 像素 | 设置图像的边框粗细 |
宽度和高度一般只修改一个即可,另一个会自动等比缩放。
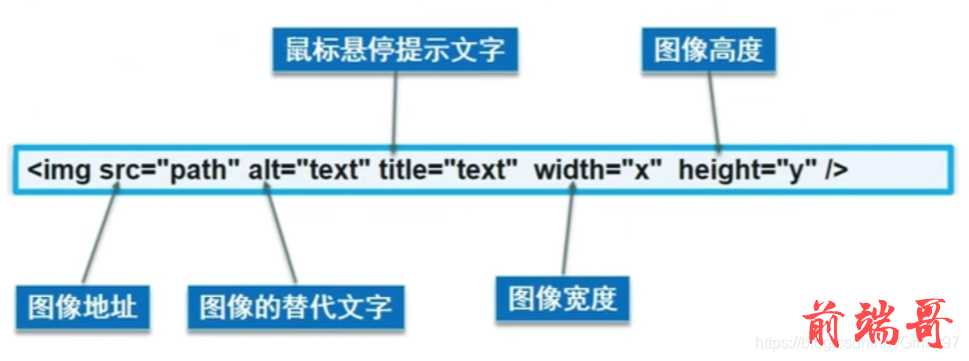
img标签的语法结构

图像标签属性注意点:
图像标签可以拥有多个属性,必须写在标签名<img>的后面。
属性之间不分先后顺序,但标签名和属性、属性和属性之间都要以空格分开。
属性采取键值对的格式,即key="value"的格式,属性=“属性值”。<img src="图像URL" alt="替换文本" title="提示文本"/>
重点掌握点:
请说出 图像标签哪个属性是必须要写的?
src属性,图片路径和文件名。
请说出 图像标签中 alt 和 title 属性区别?
alt 替换文本,当图像显示不出来的时候用文字替换;title 提示文本,当鼠标经过图像,会提示文字。
路径(前期铺垫知识)
目录文件夹和根目录:
实际工作中,文件不能乱放,否则很难快速找到他们,因此需要一个文件夹来管理他们。
目录文件夹:
就是一普通文件夹,里面存放了我们做网页所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。
vscode打开文件夹
如果每次都要”新建文件“——然后”保存“,”新建文件“——点击”保存“,那也太费时了吧!
所以换条路走:我们用VSCode打开文件夹,在文件夹里面为所欲为!
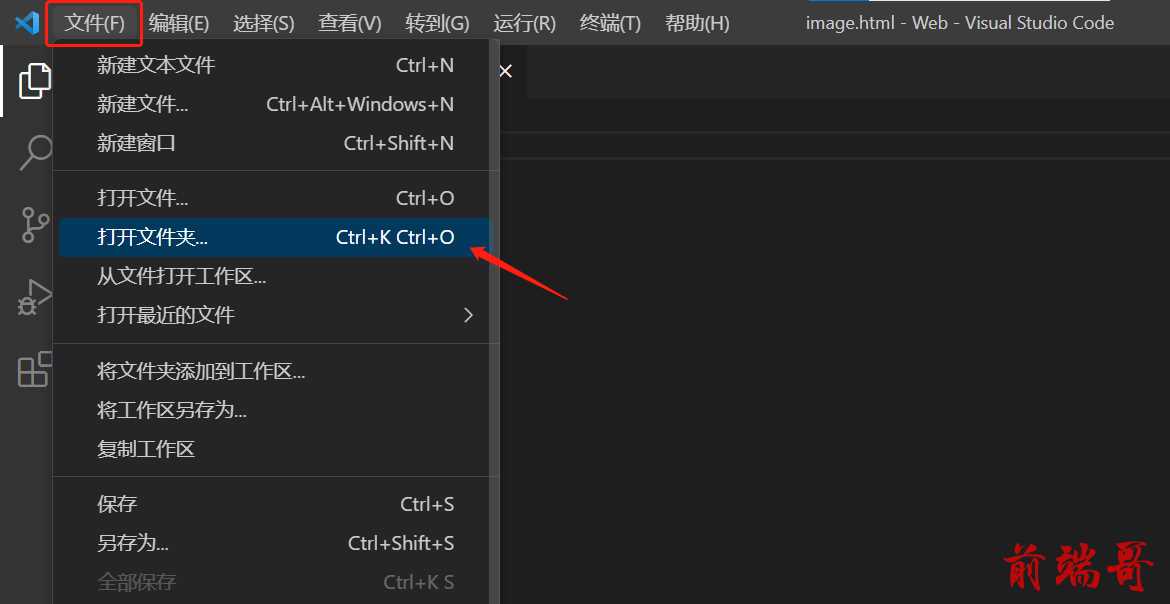
来来来,点击“文件(F)”—— 选择“打开文件夹”

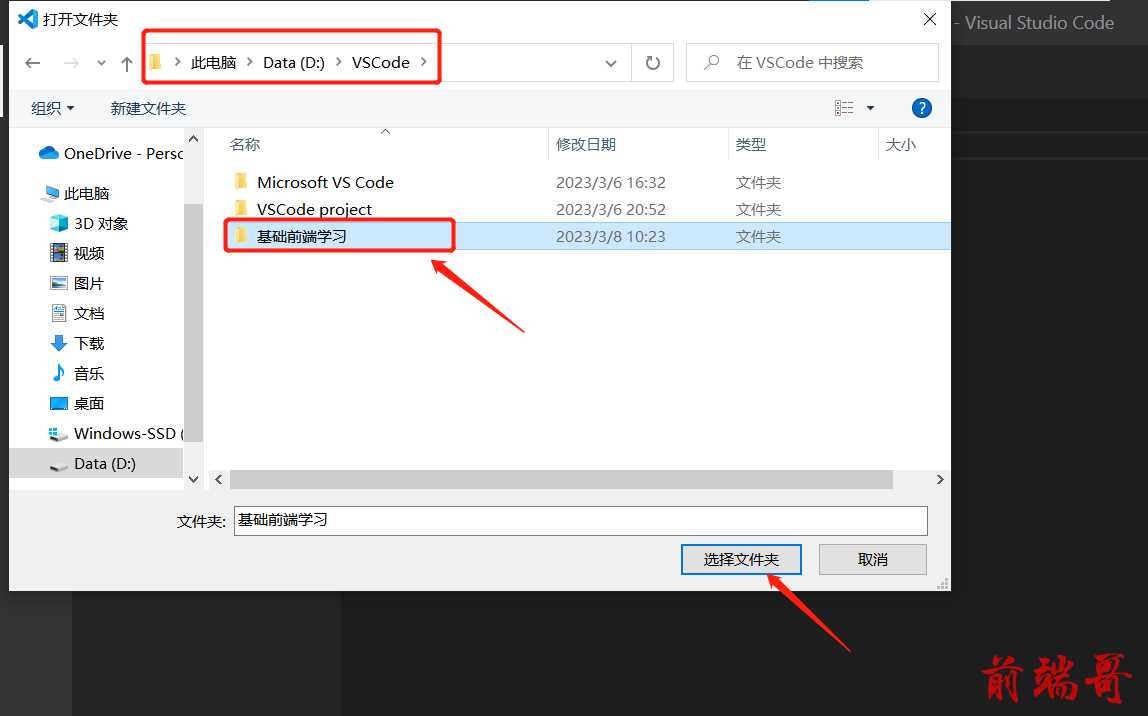
找到你建立的文件夹,果断选择它!

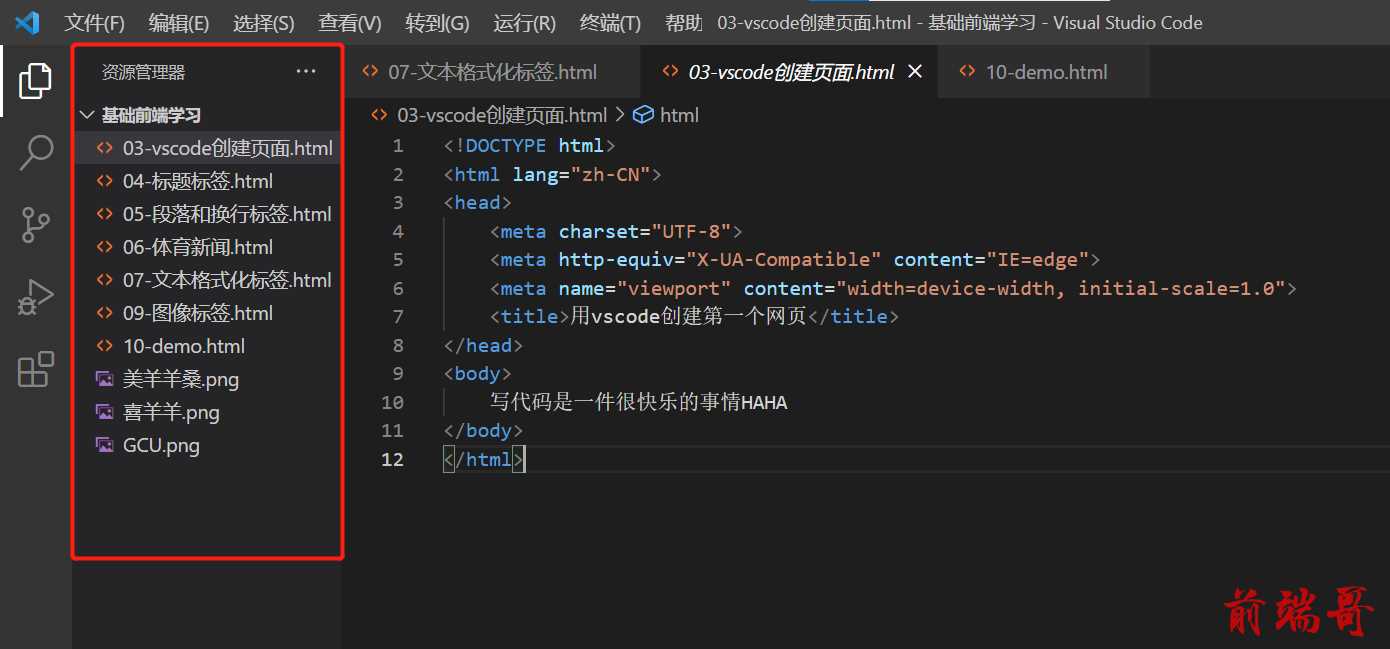
然后你会看到左边出现了所选文件夹里面的各类元素

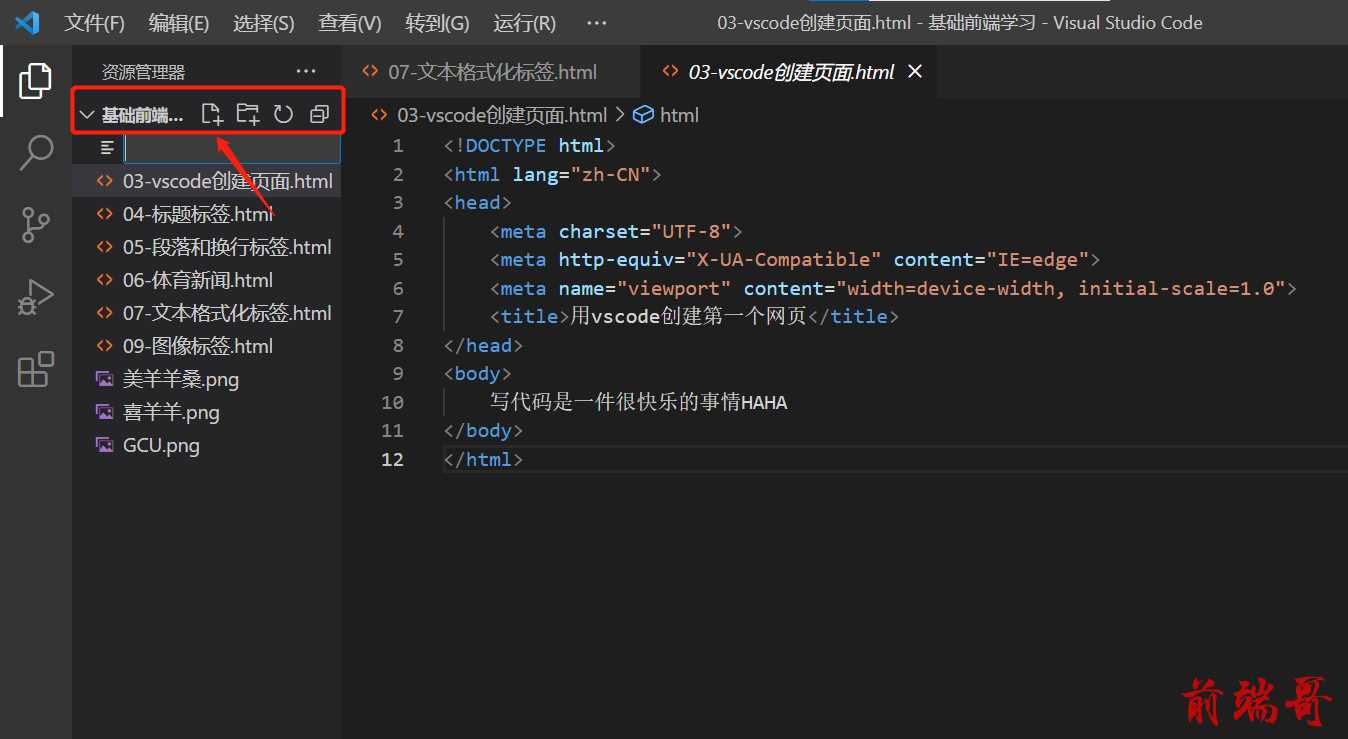
看下图,我在这里点击“新建文件”(就是第一个选项),第二个选项是新建文件夹,把鼠标放上去就知道了。

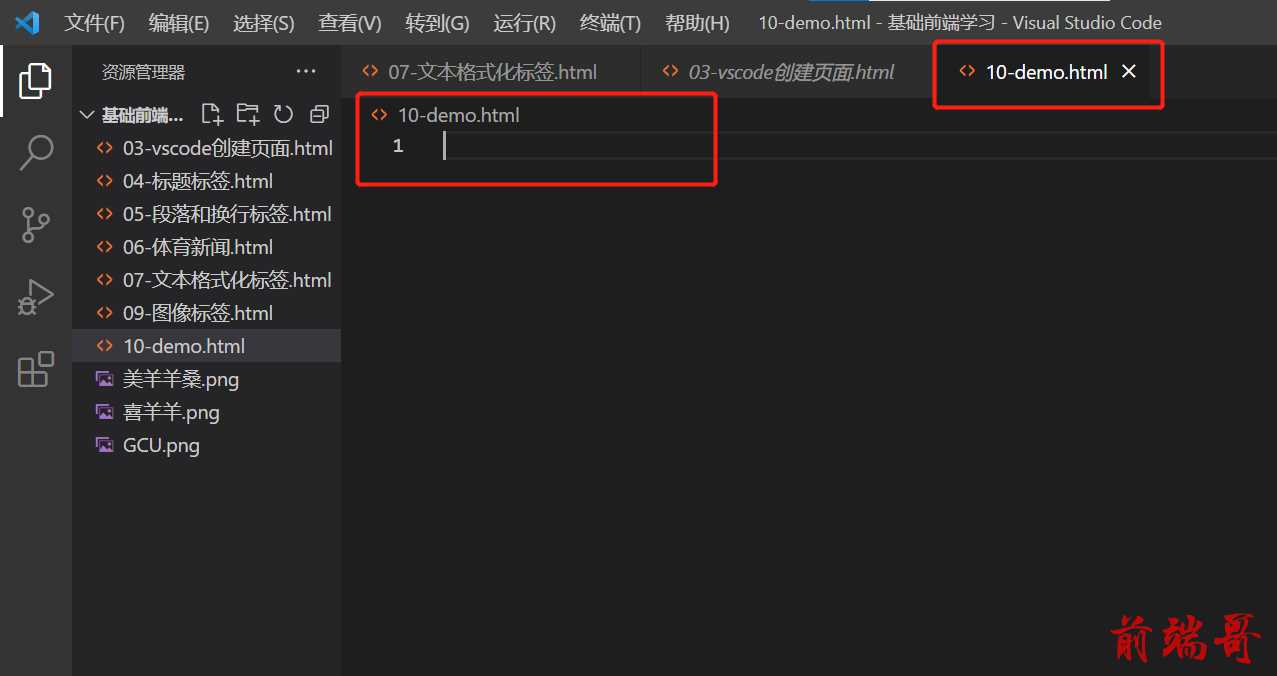
如下,给他起个名,注意后面点缀是 .html

就成功新建并且保存了

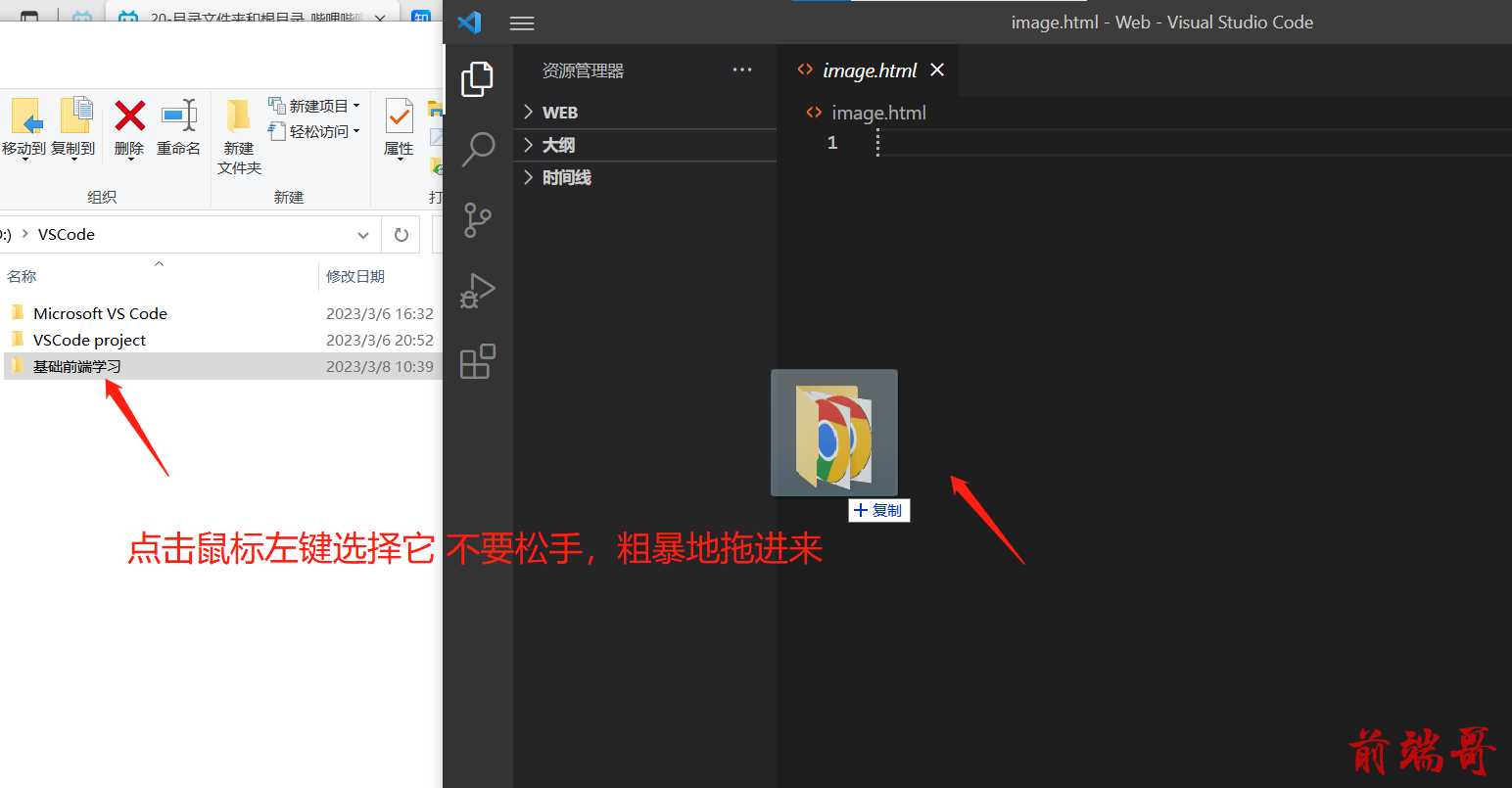
还有另一种加入文件夹的方法,直接把文件夹拖进来,简单粗暴,如下图:

不同的操作,最后相同的结果,如下:

路径:
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径之相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单地说,路径就是图片相对于页面 的位置。
相对路径分类 | 符号 | 说明 |
同一级路径 | 图像文件位于HTML文件同一级 如<img src="baidu.gif" /> | |
下一级路径 | / | 图像文件位于HTML文件下一级 如<img src="images/baidu.gif" />" |
上一级路径 | ../ | 图像文件位于HTML文件上一级 如<img src="../baidu.gif" />" |
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同一级就是图片相对于HTML页面的位置。
绝对路径:是指目录下的绝对位置(唯一存在的),直接到达目标位置,通常是从盘符开始的路径。
例如,文件在电脑中的哪一个位置“D:\\web\img\logo.gif" 或完整的网络地址(唯一路径也是绝对路径)"https://img-home.csdnimg.cn/images/20201124032511.png" 。

