1.node.js版本是否和前使用版本一致
2.npm版本是否和前使用版本一致
3.vue版本是否和前使用版本一致
4.vue脚手架是否和前使用版本一致
5.npm镜像是否和前使用版本一致
1.检查版本
【node版本】
命令:node -v
结果:v16.13.0 (我目前使用的版本)
【npm版本】
命令:npm -v
结果:8.1.0
【cnpm版本】
命令:cnpm -v
结果:cnpm@6.1.1
【npm映射网址(镜像网址)】
命令:npm config get registry
结果:https://registry.npmjs.org/ (我这里是官方默认镜像)
【vue脚手架版本】
命令:vue -V
结果:
@vue/cli 4.5.6
"vue": "^2.5.2",
2.安装版本
【安装指定版本的vue,需要卸载最新版本的vue】
npm uninstall -g @vue/cli
【安装指定的vue版本脚手架】
npm install -g @vue/cli@4.5.6
【安装指定的vue版本】
npm install vue@2.x.x
第二步:查看镜像源配置
1.查看当前使用的镜像地址:
npm config get registry
2.官方默认全局镜像
https://registry.npmjs.org
3.设置镜像源:
npm config set registry https://registry.npm.taobao.org
4.官方默认全局镜像
https://registry.npmjs.org
5.给项目单独配置npm镜像源
项目根目录的 .npmrc 的配置,优先级最高,且随着项目一起,可以免去因不同开发者的电脑的环境配置不同而导致的依赖下载异常的问题;实际开发中也推荐在根目录下配置一份,可以给每个项目配置不同的镜像,项目之间的配置互不影响。
.npmrc文件中写如下内容:
# 配置 npm 的默认镜像源为淘宝镜像源
registry = "https://registry.npm.taobao.org"
6.常用镜像源
# 淘宝镜像源
https://registry.npmmirror.com
https://registry.npm.taobao.org
# 腾讯云镜像源
http://mirrors.cloud.tencent.com/npm/
# 华为云镜像源
https://mirrors.huaweicloud.com/repository/npm/
# 官方默认全局镜像
https://registry.npmjs.org
第三步:初始化项目
npm install
1.初始化报错



D:\projects\项目目录>npm install
npm WARN deprecated stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated flatten@1.0.3: flatten is deprecated in favor of utility frameworks such as lodash.
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated acorn-dynamic-import@2.0.2: This is probably built in to whatever tool you're using. If you still need it... idk
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated consolidate@0.14.5: Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog
npm WARN deprecated html-webpack-plugin@2.30.1: out of support
npm WARN deprecated extract-text-webpack-plugin@3.0.2: Deprecated. Please use https://github.com/webpack-contrib/mini-css-extract-plugin
npm WARN deprecated shvl@2.0.3: older versions vulnerable to prototype pollution
npm WARN deprecated vuex-persistedstate@4.1.0: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated uglify-es@3.3.9: support for ECMAScript is superseded by `uglify-js` as of v3.13.0
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated svgo@0.7.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated svgo@1.3.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
npm ERR! code 1
npm ERR! path D:\projects\项目目录\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: C:\Program Files\nodejs\node.exe D:\projects\项目目录\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
npm ERR! gyp verb cli 'D:项目目录node_modules\\node-gyp\\bin\\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]
npm ERR! gyp info using node-gyp@7.1.2
npm ERR! gyp info using node@16.13.0 | win32 | x64
npm ERR! gyp verb command rebuild []
npm ERR! gyp verb command clean []
npm ERR! gyp verb clean removing "build" directory
npm ERR! gyp verb command configure []
npm ERR! gyp verb find Python Python is not set from command line or npm configuration
npm ERR! gyp verb find Python Python is not set from environment variable PYTHON
npm ERR! gyp verb find Python checking if "python3" can be used
npm ERR! gyp verb find Python - executing "python3" to get executable path
npm ERR! gyp verb find Python - "python3" is not in PATH or produced an error
npm ERR! gyp verb find Python checking if "python" can be used
npm ERR! gyp verb find Python - executing "python" to get executable path
npm ERR! gyp verb find Python - executable path is "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe"
npm ERR! gyp verb find Python - executing "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe" to get version
npm ERR! gyp verb find Python - version is "3.8.5"
npm ERR! gyp info find Python using Python version 3.8.5 found at "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe"
npm ERR! gyp verb get node dir no --target version specified, falling back to host node version: 16.13.0
npm ERR! gyp verb command install [ '16.13.0' ]
npm ERR! gyp verb install input version string "16.13.0"
npm ERR! gyp verb install installing version: 16.13.0
npm ERR! gyp verb install --ensure was passed, so won't reinstall if already installed
npm ERR! gyp verb install version is already installed, need to check "installVersion"
npm ERR! gyp verb got "installVersion" 9
npm ERR! gyp verb needs "installVersion" 9
npm ERR! gyp verb install version is good
npm ERR! gyp verb get node dir target node version installed: 16.13.0
npm ERR! gyp verb build dir attempting to create "build" dir: D:\projects\项目目录\node_modules\node-sass\build
npm ERR! gyp verb build dir "build" dir needed to be created? D:\projects\项目目录\node_modules\node-sass\build
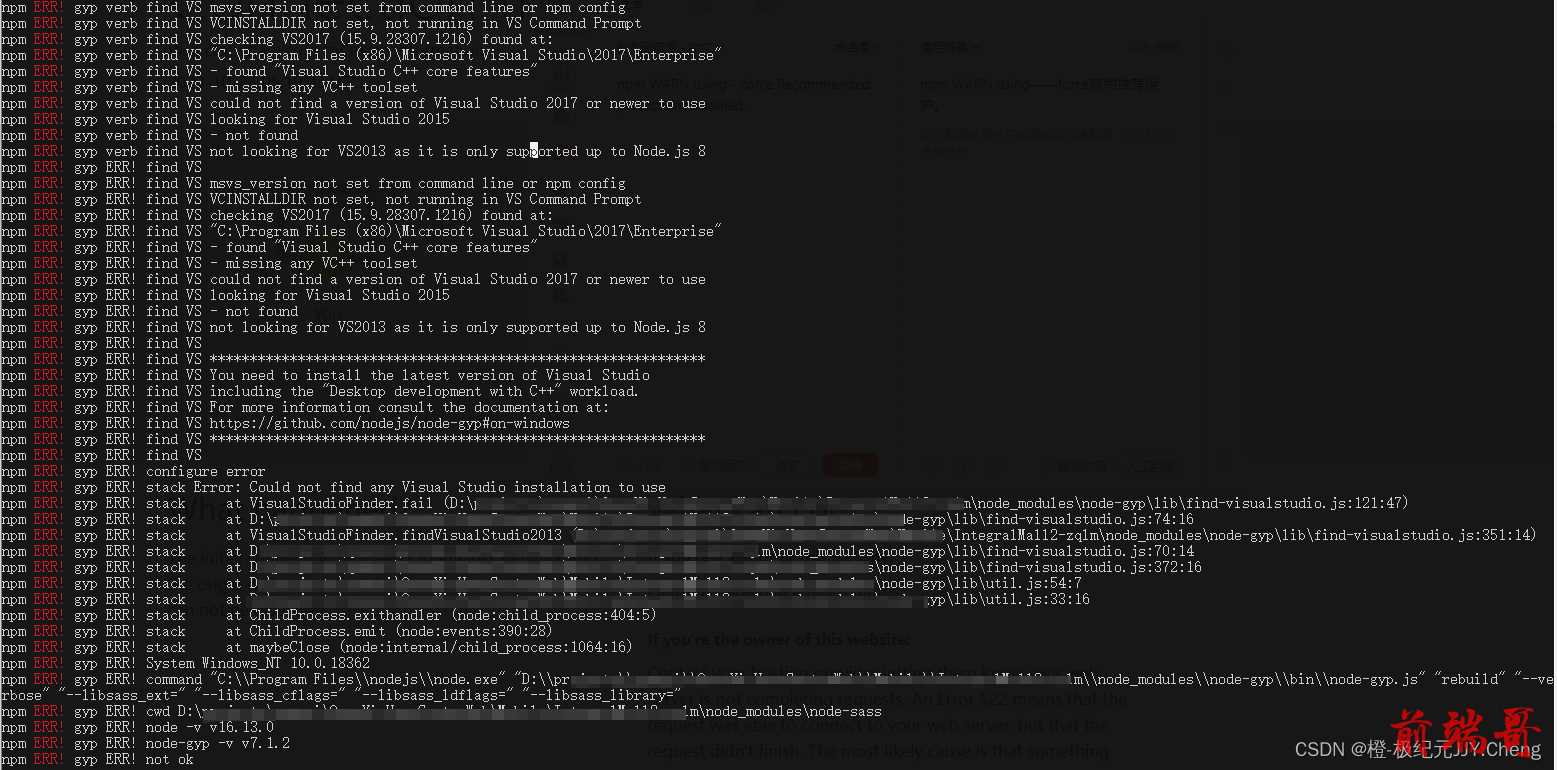
npm ERR! gyp verb find VS msvs_version not set from command line or npm config
npm ERR! gyp verb find VS VCINSTALLDIR not set, not running in VS Command Prompt
npm ERR! gyp verb find VS checking VS2017 (15.9.28307.1216) found at:
npm ERR! gyp verb find VS "C:\Program Files (x86)\Microsoft Visual Studio\2017\Enterprise"
npm ERR! gyp verb find VS - found "Visual Studio C++ core features"
npm ERR! gyp verb find VS - missing any VC++ toolset
npm ERR! gyp verb find VS could not find a version of Visual Studio 2017 or newer to use
npm ERR! gyp verb find VS looking for Visual Studio 2015
npm ERR! gyp verb find VS - not found
npm ERR! gyp verb find VS not looking for VS2013 as it is only supported up to Node.js 8
npm ERR! gyp ERR! find VS
npm ERR! gyp ERR! find VS msvs_version not set from command line or npm config
npm ERR! gyp ERR! find VS VCINSTALLDIR not set, not running in VS Command Prompt
npm ERR! gyp ERR! find VS checking VS2017 (15.9.28307.1216) found at:
npm ERR! gyp ERR! find VS "C:\Program Files (x86)\Microsoft Visual Studio\2017\Enterprise"
npm ERR! gyp ERR! find VS - found "Visual Studio C++ core features"
npm ERR! gyp ERR! find VS - missing any VC++ toolset
npm ERR! gyp ERR! find VS could not find a version of Visual Studio 2017 or newer to use
npm ERR! gyp ERR! find VS looking for Visual Studio 2015
npm ERR! gyp ERR! find VS - not found
npm ERR! gyp ERR! find VS not looking for VS2013 as it is only supported up to Node.js 8
npm ERR! gyp ERR! find VS
npm ERR! gyp ERR! find VS **************************************************************
npm ERR! gyp ERR! find VS You need to install the latest version of Visual Studio
npm ERR! gyp ERR! find VS including the "Desktop development with C++" workload.
npm ERR! gyp ERR! find VS For more information consult the documentation at:
npm ERR! gyp ERR! find VS https://github.com/nodejs/node-gyp#on-windows
npm ERR! gyp ERR! find VS **************************************************************
npm ERR! gyp ERR! find VS
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Could not find any Visual Studio installation to use
npm ERR! gyp ERR! stack at VisualStudioFinder.fail (D:\projects\项目目录\node_modules\node-gyp\lib\find-visualstudio.js:121:47)
npm ERR! gyp ERR! stack at D:\projects\项目目录\node_modules\node-gyp\lib\find-visualstudio.js:74:16
npm ERR! gyp ERR! stack at VisualStudioFinder.findVisualStudio2013 (D:\projects\项目目录\node_modules\node-gyp\lib\find-visualstudio.js:351:14)
npm ERR! gyp ERR! stack at D:\projects\项目目录\node_modules\node-gyp\lib\find-visualstudio.js:70:14
npm ERR! gyp ERR! stack at D:\projects\项目目录\node_modules\node-gyp\lib\find-visualstudio.js:372:16
npm ERR! gyp ERR! stack at D:\projects\项目目录\node_modules\node-gyp\lib\util.js:54:7
npm ERR! gyp ERR! stack at D:\projects\项目目录\node_modules\node-gyp\lib\util.js:33:16
npm ERR! gyp ERR! stack at ChildProcess.exithandler (node:child_process:404:5)
npm ERR! gyp ERR! stack at ChildProcess.emit (node:events:390:28)
npm ERR! gyp ERR! stack at maybeClose (node:internal/child_process:1064:16)
npm ERR! gyp ERR! System Windows_NT 10.0.18362
npm ERR! gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "D:项目目录node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
npm ERR! gyp ERR! cwd D:\projects\项目目录\node_modules\node-sass
npm ERR! gyp ERR! node -v v16.13.0
npm ERR! gyp ERR! node-gyp -v v7.1.2
npm ERR! gyp ERR! not ok
npm ERR! Build failed with error code: 1
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\cpeng\AppData\Local\npm-cache\_logs\2023-10-28T06_05_05_750Z-debug.log
D:\projects\项目目录>
2.清理缓存
npm cache clean --force
运行后提示

npm WARN using --force Recommended protections disabled.
意思是
npm WARN using——force禁用推荐保护。
继续执行下面命令
npm cache verify

删除 “node_modules”文件夹,重新安装,运行
npm install
此时我的安装还是报错 ,错误和上面一致。
原本我想着他总是说 【node-sass】的问题
npm ERR! path D:\projects\项目目录\node_modules\node-sass
我根据【package.json】文件里的
"node-sass": "^6.0.1",
想着单独安装下“node-sass”,下面命令的意思是,安装“node-sass”版本号是6.0.1
npm i node-sass@6.0.1
结果安装后还是报错,和上面的错误一致
3.我开始怀疑是下面的这个错误引起的
npm ERR! gyp verb find Python Python is not set from command line or npm configuration
npm ERR! gyp verb find Python Python is not set from environment variable PYTHON
npm ERR! gyp verb find Python checking if "python3" can be used
npm ERR! gyp verb find Python - executing "python3" to get executable path
npm ERR! gyp verb find Python - "python3" is not in PATH or produced an error
npm ERR! gyp verb find Python checking if "python" can be used
npm ERR! gyp verb find Python - executing "python" to get executable path
npm ERR! gyp verb find Python - executable path is "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe"
npm ERR! gyp verb find Python - executing "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe" to get version
npm ERR! gyp verb find Python - version is "3.8.5"
npm ERR! gyp info find Python using Python version 3.8.5 found at "C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\python.exe"
npm ERR! gyp verb get node dir no --target version specified, falling back to host node version: 16.13.0
译文
npm ERR!gyp谓词find Python Python不是从命令行或npm配置中设置的
npm ERR!gyp动词find Python Python不是从环境变量Python中设置的
npm ERR!gyp动词find Python检查是否可以使用“python3”
npm ERR!gyp动词find Python-执行“python3”以获取可执行路径
npm ERR!gyp动词find Python-“python3”不在PATH中或产生错误
npm ERR!gyp动词find Python检查是否可以使用“Python”
npm ERR!gyp动词find Python-执行“Python”以获取可执行路径
npm ERR!gyp动词find Python-可执行路径为“C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\Python.exe”
npm ERR!gyp动词查找Python-执行“C:\Users\cpeng\AppData\Local\Programs\Python\Python38-32\Python.exe”以获取版本
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**






**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注Python)**
csdnimg.cn/img_convert/252731a671c1fb70aad5355a2c5eeff0.png)


**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注Python)**
<img src="https://img-community.csdnimg.cn/images/fd6ebf0d450a4dbea7428752dc7ffd34.jpg" alt="img" style="zoom:50%;" />

