安装dataV库:
| yarn add @jiaminghi/data-view |
放入全屏容器
设置布局使用flex布局+百分比
| <dv-full-screen-container>全屏容器<dv-full-screen-container> |
| <dv-full-screen-container> |
| <dv-border-box3></dv-border-box3> |
| <dv-full-screen-container> |
使用flex布局
| |
| <dv-full-screen-container> |
| <div class="content-moduleBox"> |
| <div style="flex:0 1 30%"> |
| <dv-border-box-3 style="width: 100%;height: 200px;"></dv-border-box-3> |
| </div> |
| <div style="flex:0 1 40%"> |
| <dv-border-box-8 style="width: 100%;height: 200px;"></dv-border-box-8> |
| </div> |
| <div style="flex:0 1 30%"> |
| <dv-border-box-3 style="width: 100%;height: 200px;"></dv-border-box-3> |
| </div> |
| </div> |
| </dv-full-screen-container> |
设置三行三列展示
| <dv-full-screen-container> |
| <div class="content-moduleBox"> |
| <div style="flex:0 1 25%"> |
| <dv-border-box-3 style="width: 100%;height: 200px;"></dv-border-box-3> |
| <dv-border-box-7 style="width: 100%;height: 200px;"></dv-border-box-7> |
| <dv-border-box-8 style="width: 100%;height: 200px;"></dv-border-box-8> |
| </div> |
| <div style="flex:0 1 50%"> |
| <dv-border-box-8 style="width: 100%;height: 600px;"></dv-border-box-8> |
| </div> |
| <div style="flex:0 1 25%"> |
| <dv-border-box-3 style="width: 100%;height: 200px;"></dv-border-box-3> |
| <dv-border-box-7 style="width: 100%;height: 200px;"></dv-border-box-7> |
| <dv-border-box-8 style="width: 100%;height: 200px;"></dv-border-box-8> |
| </div> |
| </div> |
| </dv-full-screen-container> |
- 设置标题样式
| <!-- 标题部分 --> |
| <div-module-box class="content-moduleBox"> |
| <div style="flex:0 1 25%"> |
| <dv-decoration-10 style="height: 50px;"></dv-decoration-10> |
| </div> |
| <div style="flex:0 1 50%"> |
| |
| <div class="content-moduleBox-title"> |
| <dv-decoration-8 style="height: 50px;flex: 1;"></dv-decoration-8> |
| <div>智慧工程</div> |
| <dv-decoration-8 style="height: 50px;flex: 1;" reverse="true"></dv-decoration-8> |
| </div> |
| </div> |
| <div style="flex:0 1 25%"> |
| <dv-decoration-10 style="height: 50px;transform: rotate(180deg);"></dv-decoration-10> |
| </div> |
| </div-module-box> |
标题中间的表头部分采用flex布局,使用dataV的dv-decoration-8,对称使用reverse flex等分布局
- 添加胶囊图
| <dv-border-box-10 style="width: 100%;height: 200px;"> |
| <dv-capsule-chart :config="config" style="width: 100%;height: 200px;"></dv-capsule-chart> |
| </dv-border-box-10> |
config的配置:
| config: { |
| data: [ |
| { |
| name: '南阳', |
| value: 167 |
| }, |
| { |
| name: '周口', |
| value: 67 |
| }, |
| { |
| name: '漯河', |
| value: 123 |
| } |
| ] |
| } |
- 飞线图
| <dv-flyline-chart :config="config3" style="width: 100%;height: 600px;"></dv-flyline-chart> |
飞线图数据配置:
| config3: { |
| centerPoint: [0.48, 0.35], |
| points: [ |
| { |
| position: [0.52, 0.235], |
| text: '新乡' |
| }, |
| { |
| position: [0.43, 0.29], |
| text: '焦作' |
| } |
| ], |
| bgImgUrl: require('../assets/map.jpg'), |
| } |
Vue图片引入使用require()
- echarts使用
跟echarts配置一样
webSocket
webSocket是一种网络通信协议
因为传统的HTTP是无状态协议,每次请求-应答需要客户端于服务端建立连接的模式。WebSocket是类似Socket的TCP长连接通讯模式。
- WebSocket构造函数
- 连接成功触发
| ws.onopen = function(){ |
| alert('连接成功') |
| } |
- 连接失败触发
| ws.onerror = function(){ |
| |
| } |
- 接收到信息
| ws.onmessage = function(res){ |
| console.log(res) |
| let data = JSON.parse(res.data) |
| this.lists = data.message |
| this.echartsInit() |
| } |
这里需要注意的是如果需要图表动态不定时的加载,将图标的初始化放在webscoket接收到信息后初始化
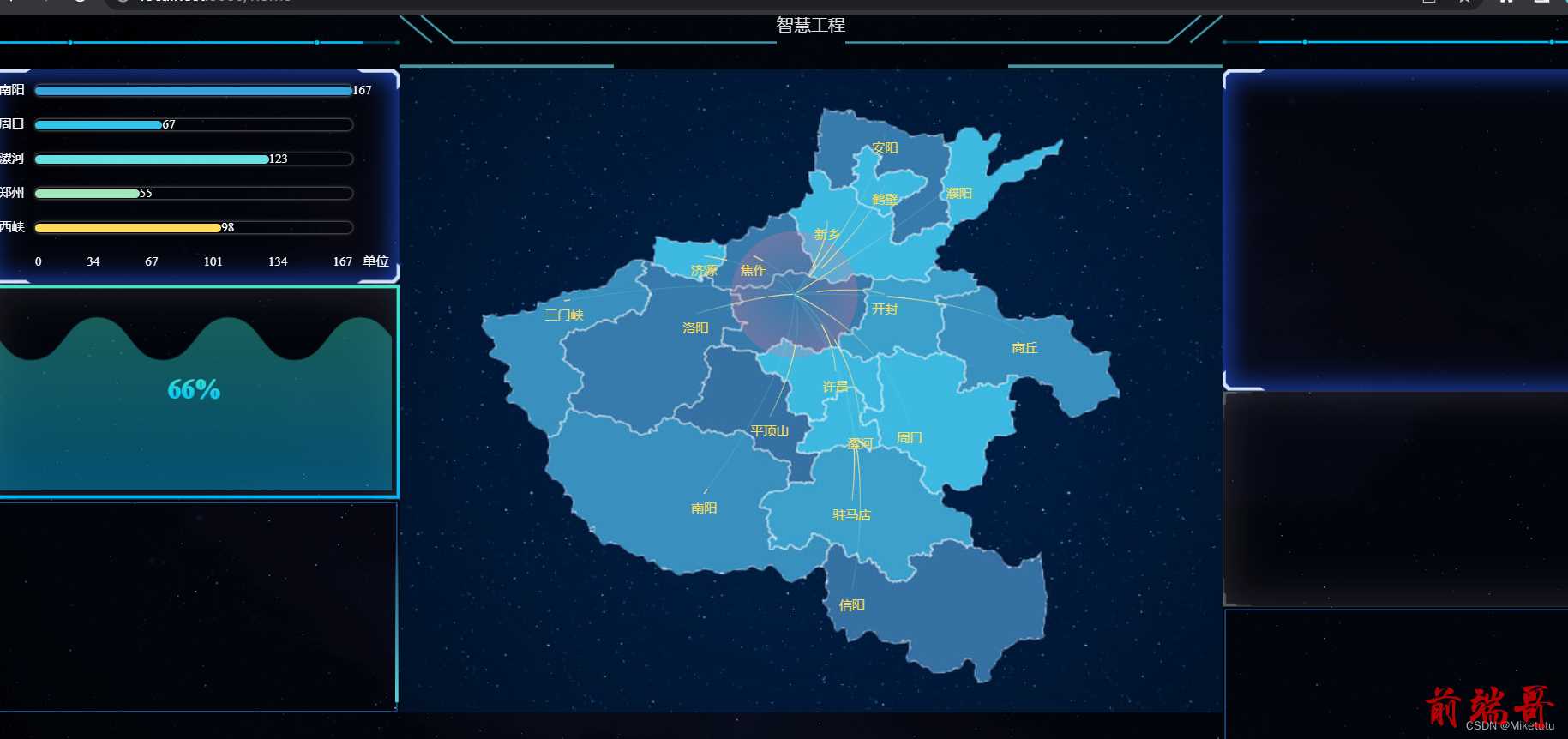
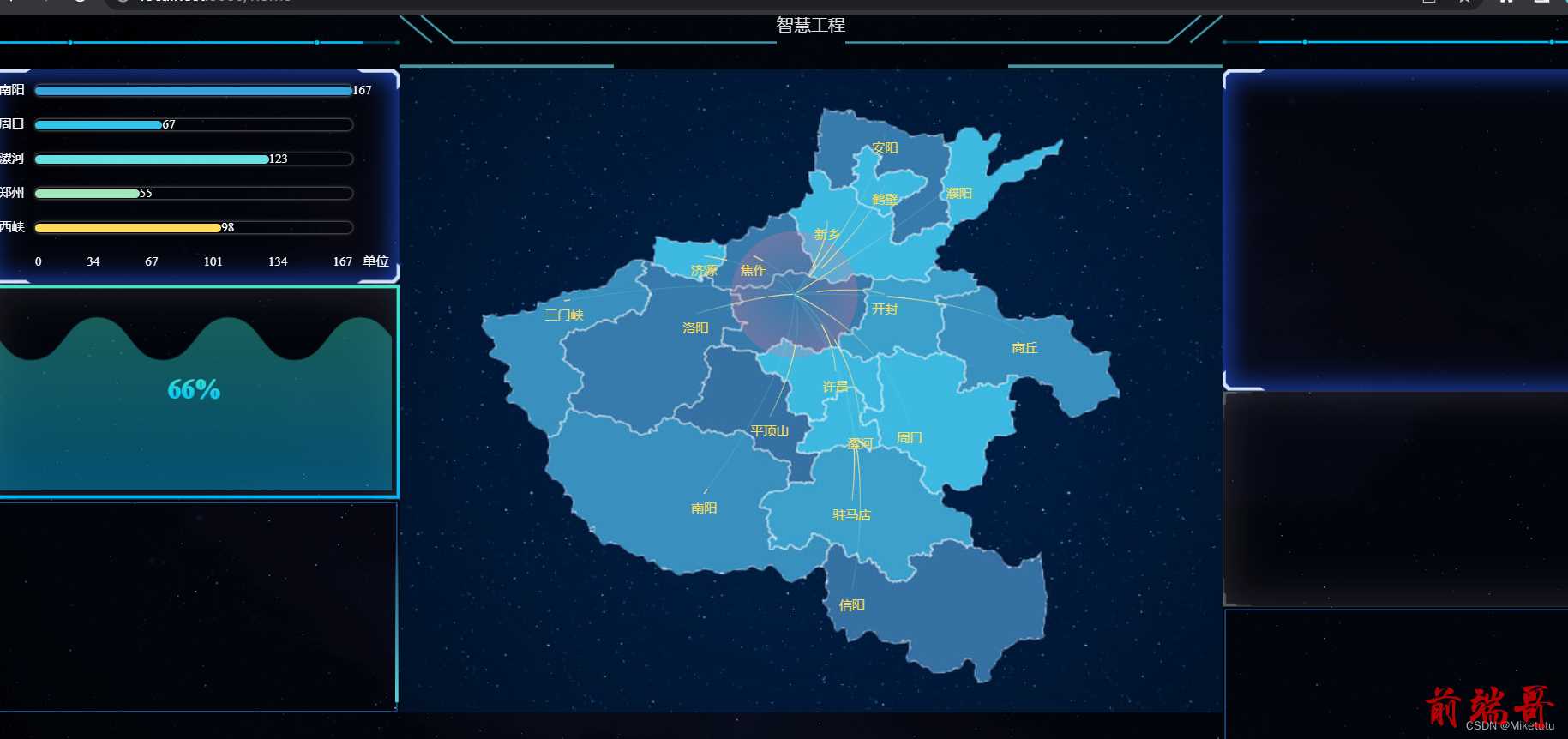
效果图: