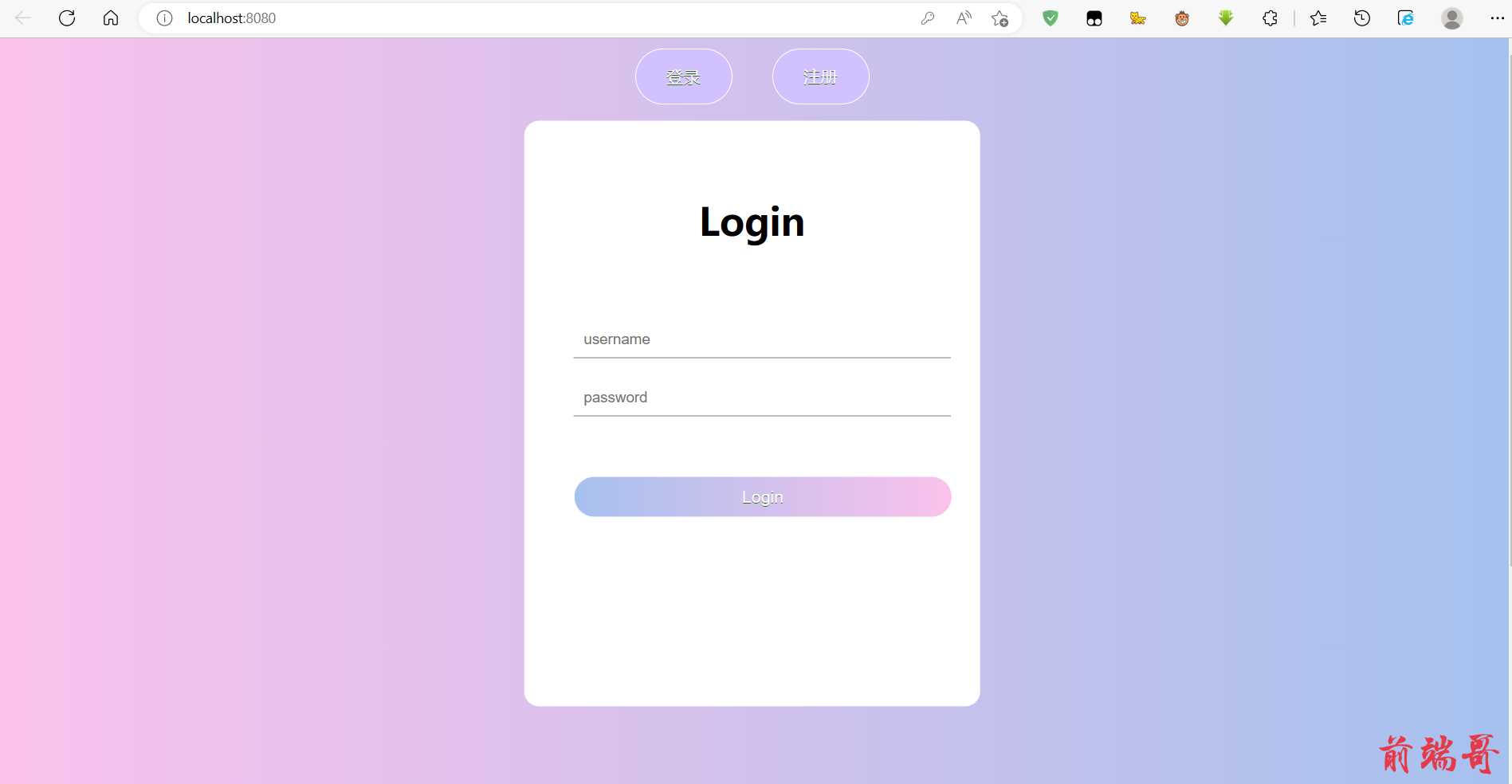
效果图:


Login.vue
<template>
<div class="container">
<div class="login-wrapper">
<div class="header">Login</div>
<div class="form-wrapper">
<input type="text" name="username" placeholder="username" class="input-item">
<input type="password" name="password" placeholder="password" class="input-item">
<div class="btn">Login</div>
</div>
</div>
</div>
</template>
<script>
export default {
name:"Login"
}
</script>
<style scoped>
html {
height: 100%;
}
body {
height: 100%;
}
.container {
/* margin-top: 5%; */
height: 980px;
width: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.login-wrapper {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
margin: 0 auto;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #abc1ee;
}
</style>Register.vue
<template>
<div class="container">
<div class="login-wrapper">
<div class="header">Register</div>
<div class="form-wrapper">
<input type="text" name="username" placeholder="账户" class="input-item">
<input type="password" name="password" placeholder="密码" class="input-item">
<input type="password" name="repassword" placeholder="再次确认密码" class="input-item">
<div class="btn">Register</div>
</div>
</div>
</div>
</template>
<script>
export default {
name:"Reg"
}
</script>
<style scoped>
html {
height: 100%;
}
body {
height: 100%;
}
.container {
/* margin-top: 5%; */
height: 980px;
width: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.login-wrapper {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
margin: 0 auto;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #abc1ee;
}
</style>由于显示的分辨率和比例不同,最终展示可能出现位置不对等问题,主要调节<style>中.container的height属性和.login-wrapper的transform:属性
App.vue也奉上:
<template>
<div id="app">
<div class="title">
<div class="btn" @click="msg='Login'">登录</div>
<div class="btn" @click="msg='Reg'">注册</div>
</div>
<component :is="msg"></component>
</div>
</template>
<script>
//这里的from路径根据自己的布局更改路径
import Login from './components/login.vue'
import Reg from './components/register.vue'
export default {
name: 'App',
data(){
return{
msg:"Login"
}
},
components: {
Login,
Reg
}
}
</script>
<style>
.title{
text-align: center;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.btn {
background-color: rgb(210,193,326);
border-radius:28px;
border:1px solid #ffffff;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
margin: 10px 20px;
}
.btn:hover {
background-color:rgb(180,193,237);
}
.btn:active {
position:relative;
top:1px;
}
</style>

