一、HTML注释
无论学习什么编程语言,注释是代码之母,所以一定要重视注释。
单行注释
HTML中注释的格式:
<!--单行注释:这里是注释的内容-->
多行注释
注意:注释可用直接使用回车换行,如多行注释:
<!-- 多行注释1 多行注释2 多行注释3 -->
由于HTML代码非常的杂乱无章并且很多,所以我们习惯性的用注释来划定区域方便后续的查找。
<!--导航条开始--> 导航条所有的html代码 <!--导航条结束--> <!--左侧菜单栏开始--> 左侧菜单栏的HTMl代码 <!--左侧菜单栏结束--
HTML注释的注意事项
- HTML注释不支持嵌套
- HTML注释不能写在HTML标签中
二、HTML标签介绍
一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容,而HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的,所以HTML部分是整个前端的基础,我们学习HTML主要就是学习的HTML标签。
1.什么是标签
-
标签 又称 元素,是HTML的基本组成单位。
-
HTML标签是用尖括号
< 和 >包围的关键词,用于标记网页中的不同元素。标签告诉浏览器如何显示和处理元素。如<html>、<head>、<body>都是标签 -
HTML中标签通常情况下是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个
/,开始标签和结束标签之间的就是标签的内容。 -
标签名不区分大小写,但推荐小写,因为小写更规范。
HTML标签的一般形式为:
<标签名>内容</标签名>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BXnVqPnG-1685379740768)(https://billy.taoxiaoxin.club/md/2023/05/6474cfaf922ee4567cf481cc.png)]
其中,<标签名>是开始标签,</标签名>是结束标签,内容是标签包裹的文本或其他HTML元素。
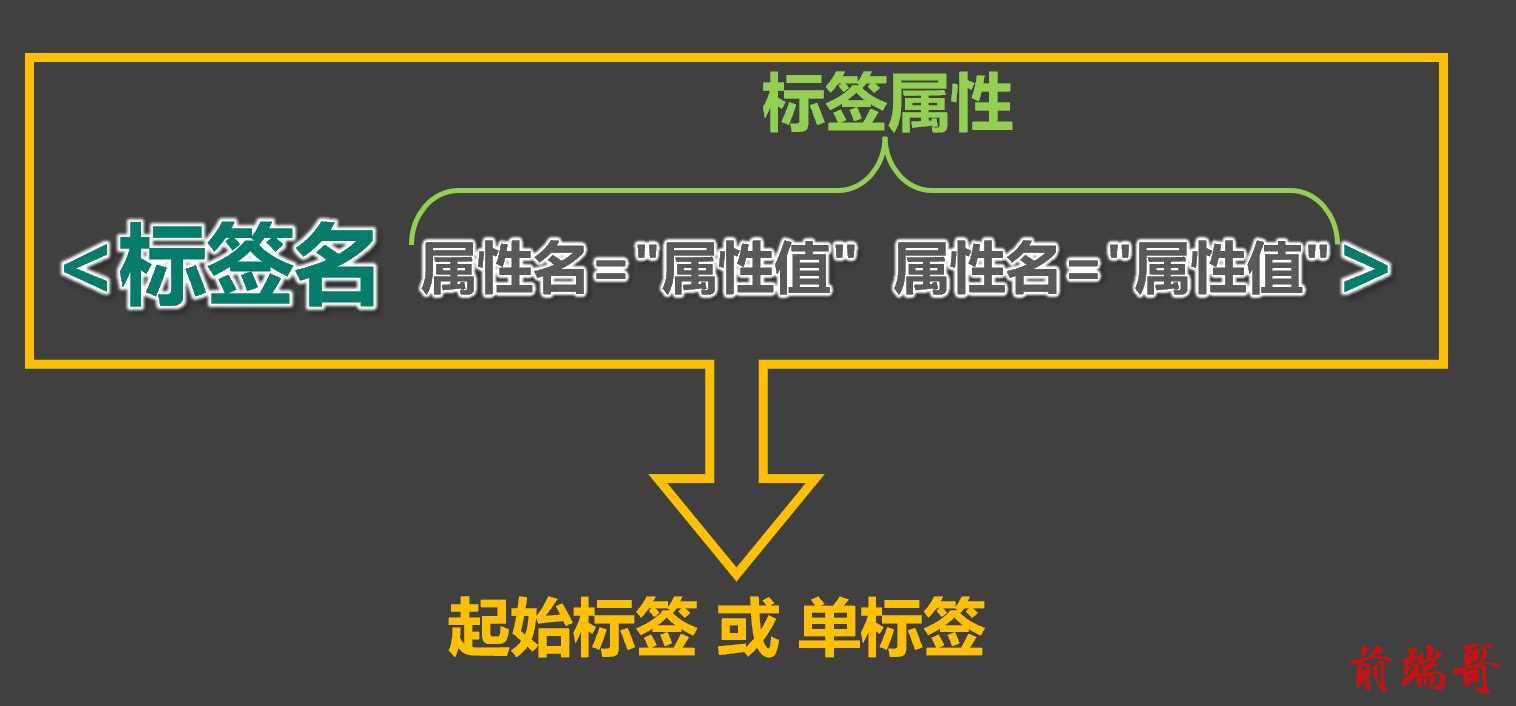
2. 标签的属性
基本语法格式如下:
<标签名 属性1=“值1” 属性2=“值2” ......>内容部分</标签名> <标签名 属性1=“值1” 属性2=“值2” ....../>
- HTML属性一般都出现在HTML的开始标签中,是HTML标签的一部分。
- 标签可以有属性,它包含了额外的信息,属性的值一定要在双引号中,同时标签可以拥有多个属性。
- HTML标签是由尖括号包围的关键字,如
<html>,<div>等 - HTML标签通常是成对出现的,属性由属性名和值成对出现。比如:
<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。 - 也有一部分标签是单独呈现的,比如:
<br/>、<hr/>、<img src="1.jpg" />等。

3.标签注意事项
- 不同的标签,有不同的属性
- 标签里面可以有若干属性,也可以不带属性
- 属性名、属性值,都不区分大小写,标准推荐使用小写,这样符合XHTML标准。
- 标签是HTML中最基本单位,也是最重要组成部分
- 标签只是一种记号,是不会显示出来的。
- 标签只是用来做记号而不负责控制样式。
- HTML中有部分是可以嵌套的。
- 通常要用两个角括号括起来:
<和>,而且标签都是闭合的(成对与不成对)
4.标签具有几个重要的属性
id:定义标签的唯一ID,HTML文档树中唯一,类似于标签的身份证号,在同一个html页面上id值不能重复class:为html元素定义一个或多个类名(classname)(CSS样式类名). 该值有点类似于面向对象里面的继承 一个标签可以继承多个class值style:规定元素的行内样式(CSS样式)
标签既可以有默认的书写属性也可以有自定义的书写属性
<p id="d1" class="c1" username="jason" password="123"></p>
5.HTML中标签分类
单从是否可以嵌套子标签的角度去分,标签可以分为两类
- 容器类标签: 容器类标签是指可以包含其他标签的标签,也称为块级标签。这些标签用于组织和布局网页的结构。常见的容器类标签包括:
<div>:定义文档中的一个区块,可用于布局或组合其他元素。<h1>-<h6>:定义标题,表示不同级别的标题,其中<h1>是最高级别的标题。<ul>:定义无序列表,用于显示项目之间没有特定顺序的内容。<ol>:定义有序列表,用于显示项目之间有特定顺序的内容。<li>:定义列表中的每个项目。<dl>:定义描述列表,包含定义术语和其描述的组合。<dt>:定义描述列表中的术语。<dd>:定义描述列表中的描述。
- 文本类标签: 文本类标签用于表示文本内容和样式,通常不能包含其他块级标签,只能包含文字、图片和超链接等内联元素。常见的文本类标签包括:
<p>:定义段落。<span>:用于对文本进行分组或添加样式。<strong>:定义强调文本,通常以粗体显示。<em>:定义强调文本,通常以斜体显示。<ins>:定义插入文本,表示在文档中插入的新内容。<del>:定义删除文本,表示从文档中删除的内容。
这两类标签的划分主要基于标签的嵌套规则和功能特性,容器类标签用于组织和布局页面的结构,而文本类标签用于表示和格式化文本内容。
6.标签的两种形式
HTML标签一般是闭合的,有两种形式,分为成对与不成对
(一)单标签(不成对)
- 单标签:由一个标签组成,也叫自闭和标签。
- 语法格式:
<标签名 />; 如:<br/>、<hr/>
常见的单标签
<hr /> <meta /> <img /> <input>
(二)双标签(成对)
- 双标签:由“开始标签”和“结束标签”两部分组成。
- 语法格式:
<标签名>内容</标签名> - 例如
<p></p><p>是开始标签,表示一个段落的开始。``</p>是结束标签,表示一个段落的结束。
常见的双标签
<html></html> <head></head> <title></title> <body></body> <h1></h1> <h2></h2> <h3></h3> <p></p> <pre></pre> <div></div> <span></span> <a></a> <ul></ul> <ol></ol> <dt></dt> <dd></dd> <code></code> <mark></mark> <iframe></iframe>
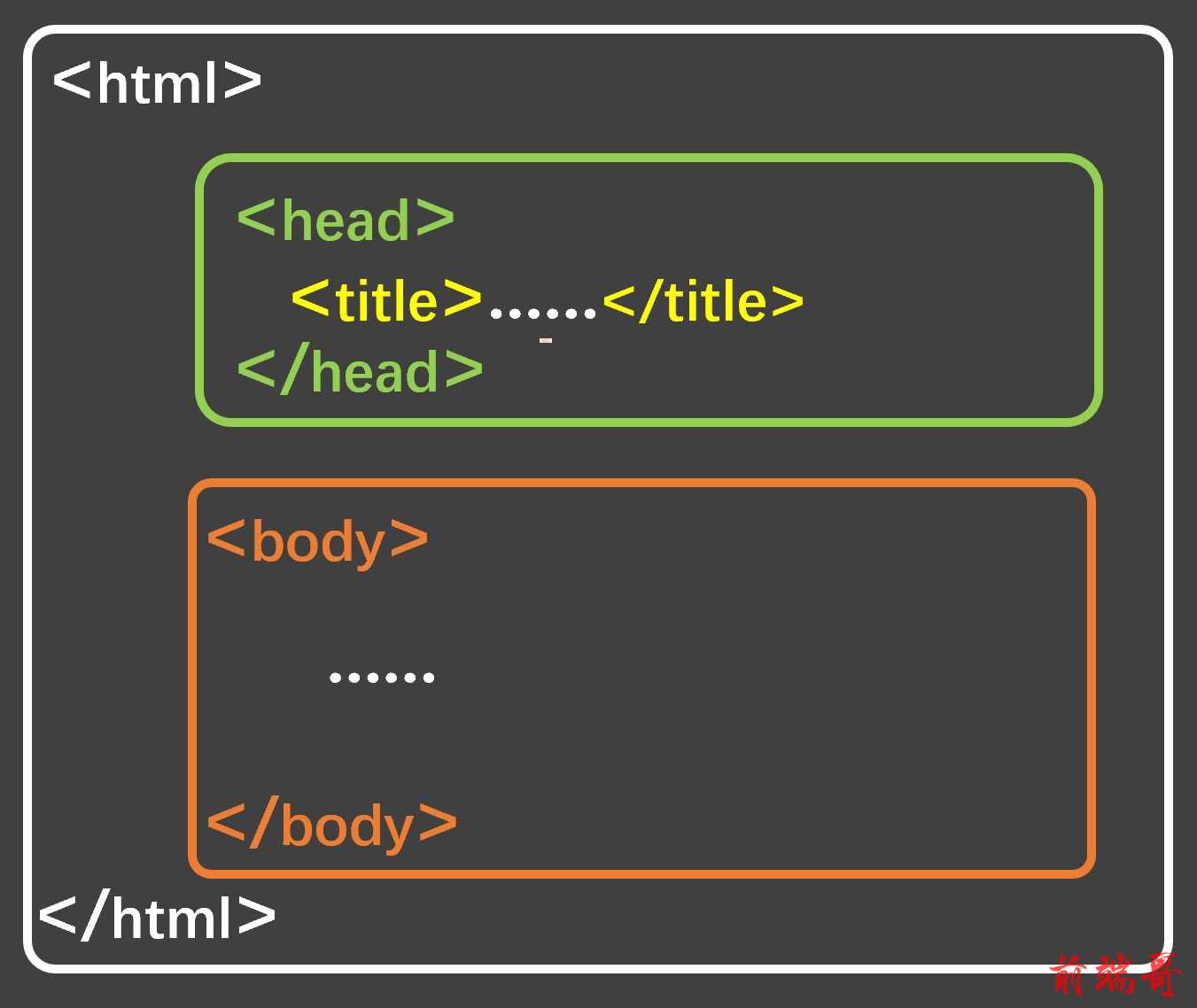
三、HTML 基本结构
HTML的基本结构包括以下几个部分:
<!DOCTYPE>声明:声明HTML文档的类型。它位于文档的最开始,用于告诉浏览器使用哪个HTML版本进行解析。<html>标签:HTML文档的根元素,包含整个HTML文档的内容。<head>标签:用于定义文档的头部,其中包含了一些与文档相关的元数据和设置,如标题、字符编码、外部样式表等。<body>标签:定义文档的主体内容,包含了要在浏览器中显示的实际内容,如文本、图像、链接等。
完整的HTML基本结构如下所示:
<!DOCTYPE html> <html> <head> <!-- 在<head>中定义的元数据和设置 --> <title>页面标题</title> <meta charset="UTF-8"> <link rel="stylesheet" href="styles.css"> <!-- 其他<head>中的元素 --> </head> <body> <!-- 在<body>中的实际内容 --> <h1>这是一个标题</h1> <p>这是一个段落。</p> <img src="image.jpg" alt="图片"> <a href="https://www.example.com">链接</a> <!-- 其他<body>中的元素 --> </body> </html>
上述结构中,<head>部分包含了标题、字符编码设置和外部样式表的链接,<body>部分包含了实际显示的内容,如标题、段落、图像和链接等。
注意,HTML是一种层次结构,标签必须正确嵌套和闭合,且整个文档应位于<html>标签内部。

四、<!DOCTYPE>
<!DOCTYPE>声明必须是 HTML 文档的第一行,位于<html>标签之前。<!DOCTYPE>这种文档声明不是 HTML标签, 它只是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
五、HTML实体(特殊字符)
| 描述 | 实体名称 | 实体编号 | |
|---|---|---|---|
| 空格 | | ||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| “ | 引号 | “ | " |
| ‘ | 撇号 | ‘ (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
六、HTML代码格式
- 任何回车或空格在源代码中都是不起作用。
- 所以在编写
HTML代码时,都可以使用回车或者空格进行代码排版 - 这样可以使代码清晰,也便于团队合作。必须保持严格的缩进规则,以
Tab键为准。
参考资料
- [HTML参考上手册](

