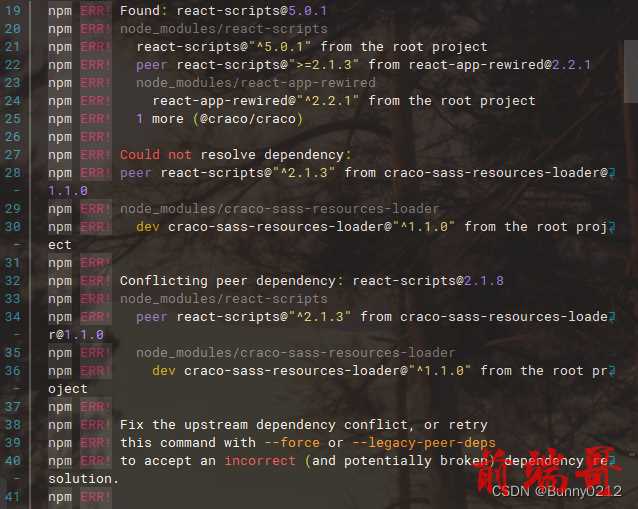
npm install报错 Fix the upstream dependency conflict, or retrynpm ERR! this command with --force or --legacy-peer-depsnpm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR! Could not resolve dependency: npm ERR! peer react-scripts@"^2.1.3" from craco-sass-resources-loader@1.1.0 npm ERR! node_modules/craco-sass-resources-loader npm ERR! dev craco-sass-resources-loader@"^1.1.0" from the root project npm ERR! npm ERR! Conflicting peer dependency: react-scripts@2.1.8 npm ERR! node_modules/react-scripts npm ERR! peer react-scripts@"^2.1.3" from craco-sass-resources-loader@1.1.0 npm ERR! node_modules/craco-sass-resources-loader npm ERR! dev craco-sass-resources-loader@"^1.1.0" from the root project npm ERR! npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution.

解决
这个问题解决方式有三种(我目前知道的),网上很多都说在npm install 后面加上--force 或者 --legacy-peer-deps其实说的也对,但是如果每次元件这个问题都这么做的话难免很麻烦,而且不太像真正的解决问题。
使用这个命令,每次安装时自动执行,也就是默认选项为npm install legacy-peer-deps这样就好多了
npm set legacy-peer-deps=true

