vue前端直传图片与视频到阿里云OSS
- 1. 简介与日常使用
- 2. 为什么要这么干?是因为我司后端不行吗???(确实!)
- 3. vue前端直传的操作
- 4. 如何上传到阿里OSS指定文件夹呢?

1. 简介与日常使用
- 阿里云OSS是一款由阿里巴巴云计算有限公司开发的基于云端的对象存储服务。它为企业和个人存储海量数据提供了完美的解决方案。
- 简单来说就是一台服务器,可以把静态资源放进去存储,比如图片,视频,各种库,然后会给你一个链接,访问数据。
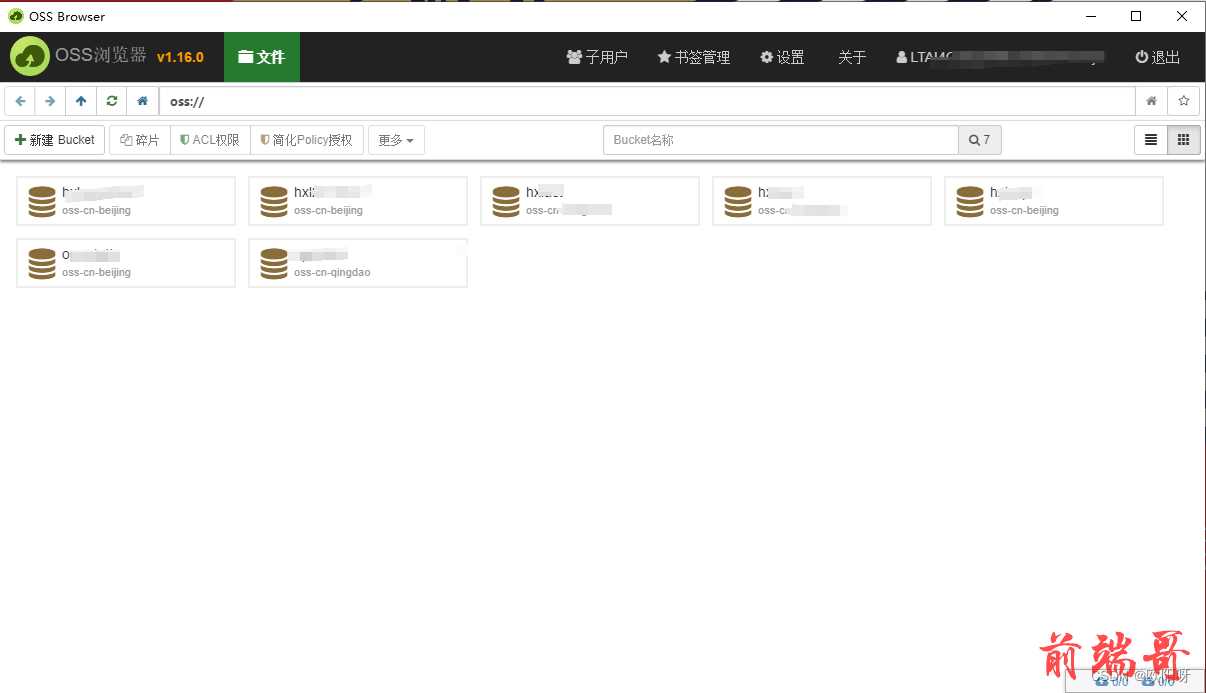
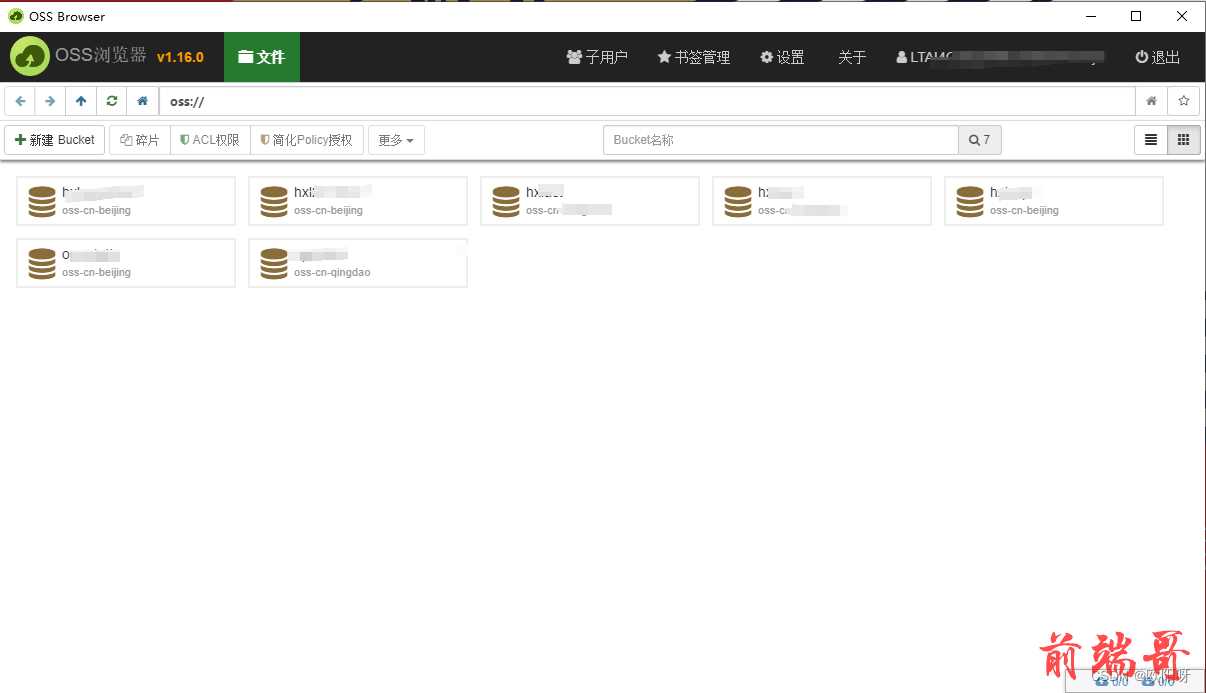
- 日常使用的话,一般用这个工具,很方便,要存什么东西,直接拖进去就行。
- 选择对应资源,右键便可以看到信息 => 链接啥的,详细信息。

2. 为什么要这么干?是因为我司后端不行吗???(确实!)
- 这种场景是提供给用户使用的,他们在各种系统里面,点击上传图片的操作,我们需要让文件直接传入阿里oss服务器。
- 总不能给每个用户都提供一个OSS工具吧,怕麻烦,也怕骂娘。
- 其实后端也能做,文件通过接口传入后端,他们来操作,那只怕是展示不了咱们前端的牛逼了!
- 再说一句:咱前端天下第一!!!

3. vue前端直传的操作
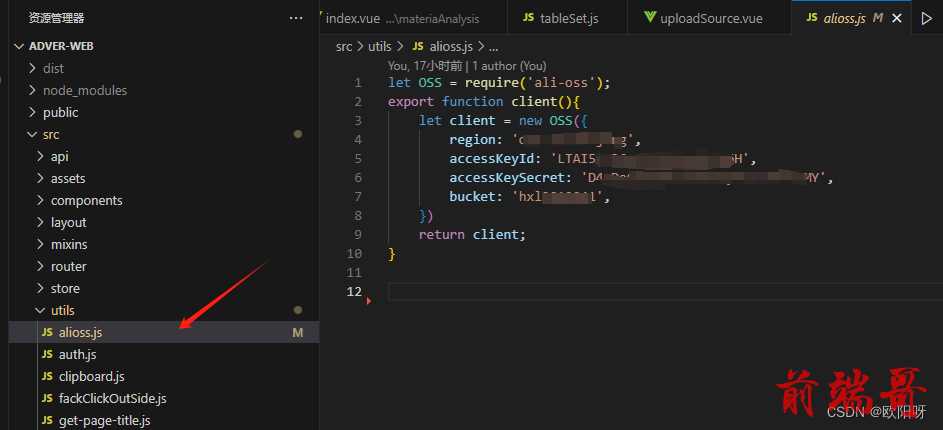
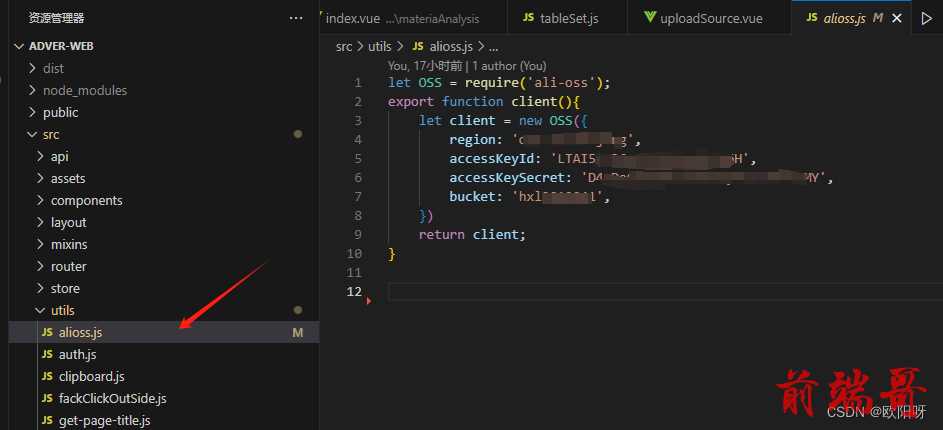
- 如果很多地方都会用到,那么你可以封装到全局中去,比如这样:

| const OSS = require('ali-oss'); |
| |
| const client = new OSS({ |
| |
| region: 'yourregion', |
| |
| |
| accessKeyId: process.env.OSS_ACCESS_KEY_ID, |
| accessKeySecret: process.env.OSS_ACCESS_KEY_SECRET, |
| |
| bucket: 'examplebucket' |
| }); |
| import { client } from "@/utils/alioss.js"; |
- template 部分,这里没啥特别,用element ui的就行
| <el-upload |
| class="avatar-uploader" |
| :on-preview="handlePictureCardPreview" |
| :action="''" |
| :http-request="UploadFileFn" |
| :on-success="handleSuccess" |
| :on-error="handleError" |
| :on-change="fileChange" |
| :accept="'.img,.png,.jpg,.jpeg'" |
| :data="uploadImgData" |
| multiple |
| > |
| </el-upload> |
- 需要注意的是,action置为空,使用 http-request。
- on-success 是不会触发的。
- js 部分
| UploadFileFn(file) { |
| |
| let fileName = 'demo' + `${Date.parse(new Date())}`+'.jpg'; |
| client() |
| .multipartUpload(fileName, file.file).then((res) => { |
| |
| |
| console.log(res) |
| |
| |
| this.imageUrl = res.url; |
| }) |
| } |
4. 如何上传到阿里OSS指定文件夹呢?
- 这里提供另一种写法,顺便封装一下,因为上传视频和上传图片都会用到。
| UploadFilePublic(file, type, suffix) { |
| |
| |
| let fileName = "adver" + `${Date.parse(new Date())}` + suffix; |
| let client = new OSS({ |
| region: "oss-cn-xxx", |
| accessKeyId: "xxx", |
| accessKeySecret: "xxx", |
| bucket: "xxx", |
| }); |
| try { |
| |
| const result = client.put("material/" + fileName, file.file); |
| result.then((res, cal) => { |
| console.log(res); |
| this.$message.success("上传成功"); |
| |
| |
| let obj = { |
| |
| fileName: fileName, |
| filePath: res.url, |
| fileSize: file.file.size, |
| |
| fileSuffix: res.name.match(/.[^.]+$/)[0], |
| fileSignature: type == 'img' ? this.imgMd5 : this.videoMd5 |
| }; |
| |
| if (type == "img") { |
| |
| this.imageUrl = res.url; |
| } |
| |
| if (type == "video") { |
| |
| this.videoUrl = res.url; |
| } |
| }); |
| } catch (e) { |
| console.error("上传失败:", e); |
| } |
| }, |
- 推送到指定文件夹:
- 没有这个文件夹会自行创建,若怕出错可以先在阿里OSS工具上先创建好此文件夹。
| const result = client.put("material/" + fileName, file.file); |
感谢大家的支持,最近尽量多更新一点,也希望大家能鼓励鼓励!
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)