该系列文章是博主学习前端入门课程的笔记,同时也为了方便查阅,有任何错漏或疑问都欢迎在评论区提出。本文介绍JS中for循环、while循环、continue和break
思维导图

第一章 for循环
1.1 循环的目的
循环的目的是可以重复执行某些代码
| |
| console.log('媳妇我错了'); |
| console.log('媳妇我错了'); |
| console.log('媳妇我错了'); |
| console.log('-------------'); |
| |
| for (var i = 1; i <= 100; i++) { |
| console.log('媳妇我错了'); |
| } |
1.2 for循环语法
| |
| |
| |
| |
| |
| |
| |
| |
| |
| for (var i = 1; i <= 100; i++) { |
| console.log('hello world'); |
| } |
执行过程拆解
| |
| |
| var i = 1; |
| |
| |
| if (i <= 100) { |
| console.log('hello world'); |
| } |
| |
| |
| i++; |
| |
| |
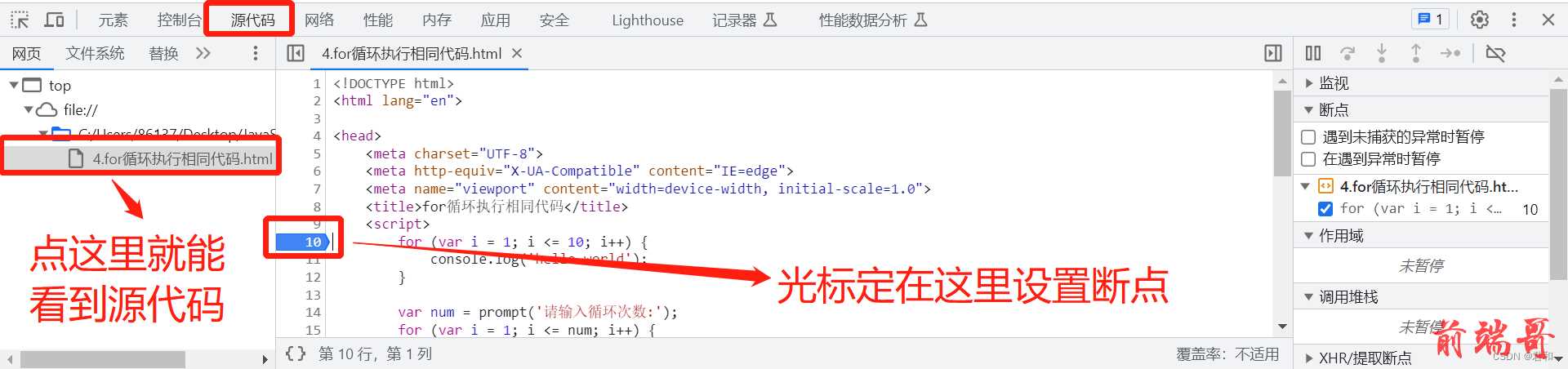
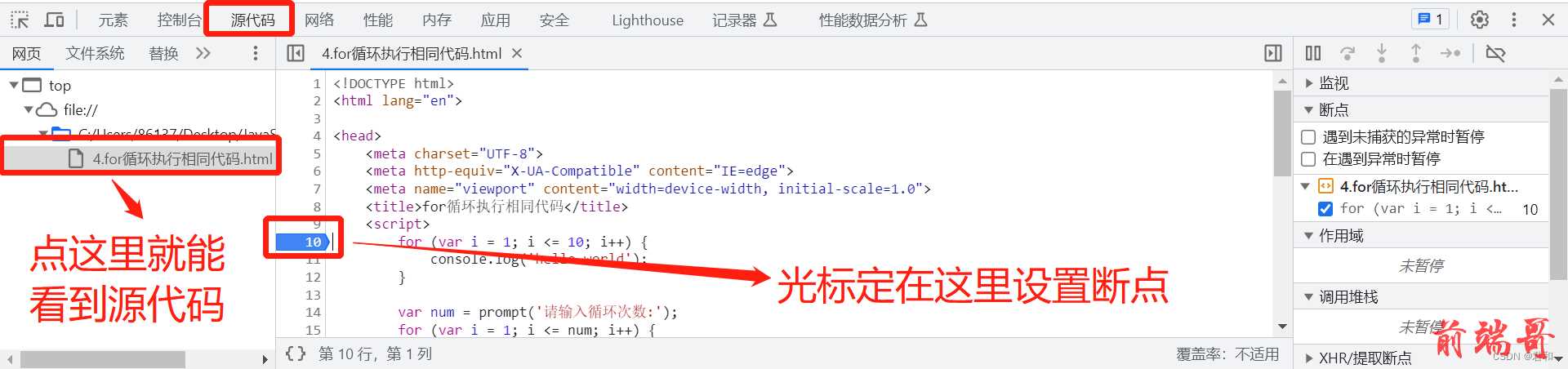
1.3 断点调试
在控制台-源代码可对编写的代码进行断点调试,有助于排查bug/了解代码的执行过程
- 设置断点(注意设置断点后需要刷新页面代码才会重新运行)

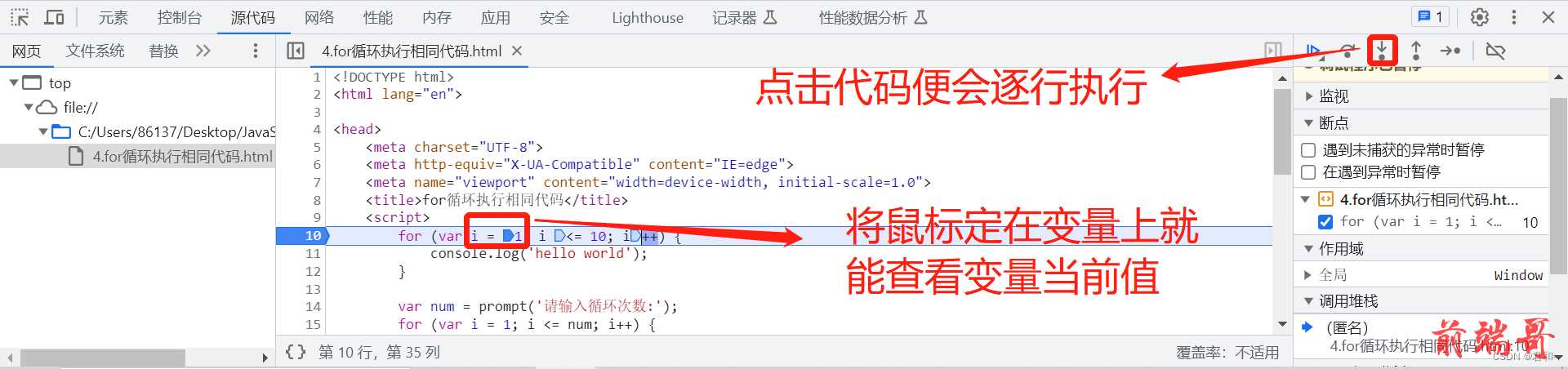
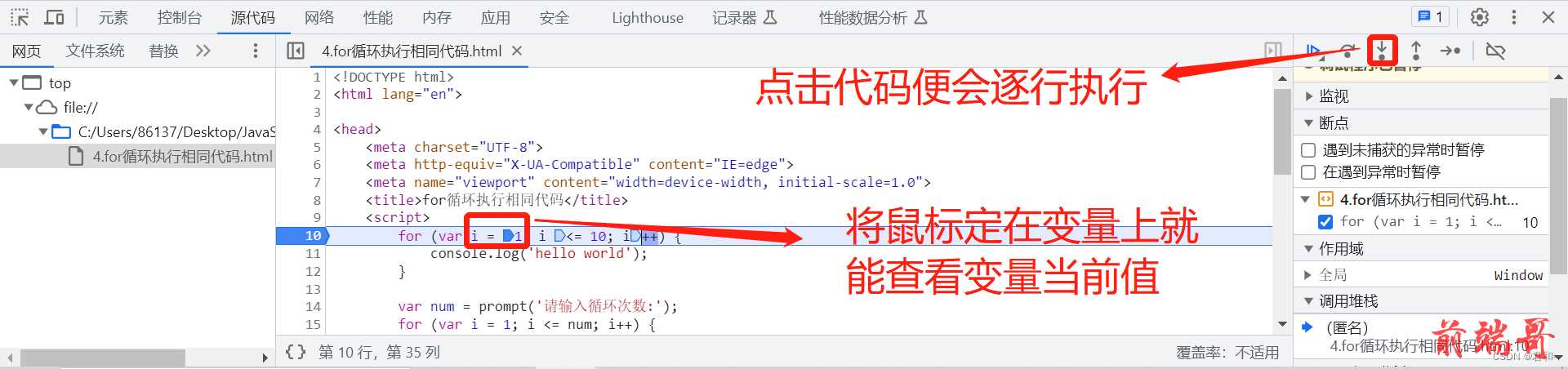
- 逐行执行

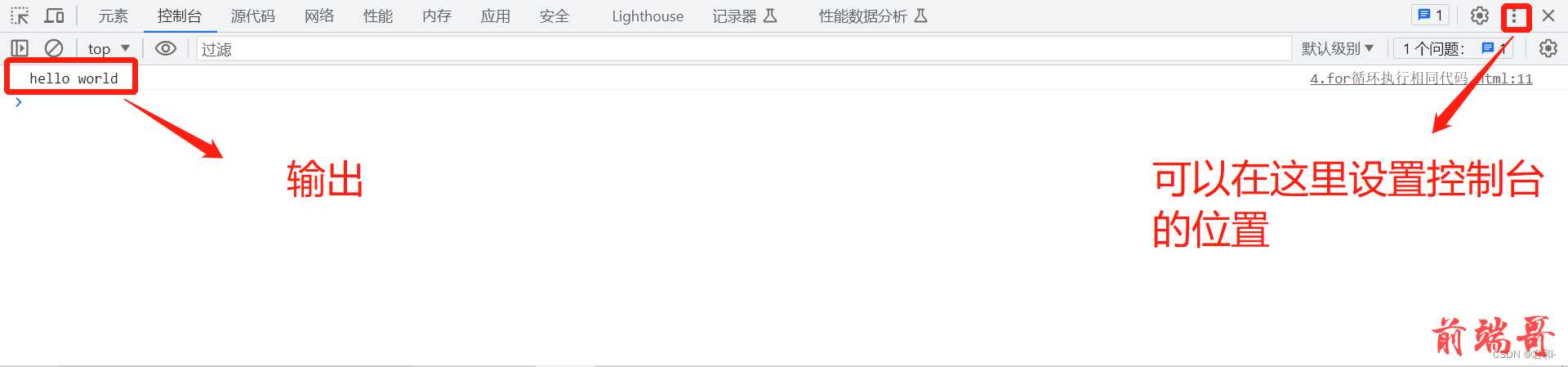
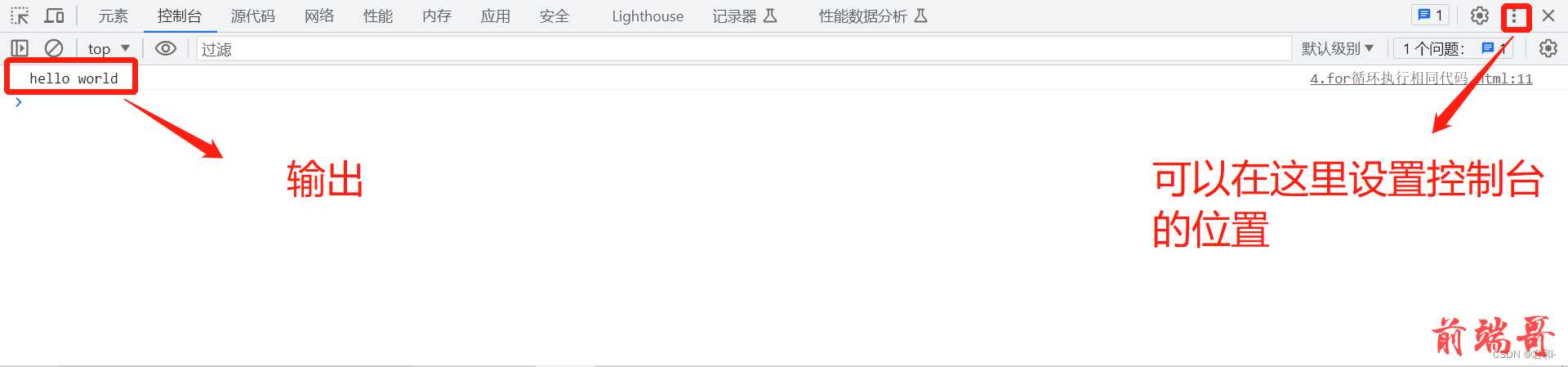
- 查看输出

1.4 for循环执行相同代码
| for (var i = 1; i <= 10; i++) { |
| console.log('hello world'); |
| } |
| |
| var num = prompt('请输入循环次数:'); |
| for (var i = 1; i <= num; i++) { |
| console.log('hello world'); |
| } |
| |
1.5 for循环执行不同代码(配合if语句)
计数器i在每次循环都会发生变化
| for (var i = 1; i <= 100; i++) { |
| console.log('这个人今年' + i + '岁了'); |
| } |
| for (var i = 1; i <= 100; i++) { |
| if (i == 1) { |
| console.log('这个人今年1岁,他出生了'); |
| } else if (i == 100) { |
| console.log('这个人今年100岁,他死了'); |
| } else { |
| console.log('这个人今年' + i + '岁了'); |
| } |
| } |
1.6 for循环计数操作
| |
| var num = 0 |
| for (var i = 1; i <= 100; i++) { |
| num += i; |
| } |
| console.log(num); |
1.7 案例
| |
| var num = 0; |
| var average = 0; |
| for (var i = 1; i <= 100; i++) { |
| num += i; |
| } |
| average = num / 100; |
| console.log('1-100之间所有数的平均值为' + average); |
| |
| |
| var even = 0; |
| var odd = 0 |
| for (var i = 1; i <= 100; i++) { |
| if (i % 2 == 0) { |
| even += i; |
| } |
| if (i % 2 != 0) { |
| odd += i; |
| } |
| } |
| console.log('1-100之间所有偶数为' + even + '\n' + '1-100之间所有奇数为' + odd); |
| |
| |
| var num1 = 0; |
| for (var i = 1; i <= 100; i++) { |
| if (i % 3 == 0) { |
| num1 += i; |
| } |
| } |
| console.log('1-100之间所有能被3整除的数字的和为' + num1); |
1.8 双重for循环
for循环可以进行嵌套
| |
| |
| |
| |
| |
| |
| |
| for (var i = 1; i <= 3; i++) { |
| console.log('--------------'); |
| console.log('这是外层第' + i + '次循环'); |
| for (var j = 1; j <= 3; j++) { |
| console.log('这是内层第' + j + '次循环'); |
| } |
| } |
示例:打印五行五列星星
| var str = ''; |
| for (var i = 1; i <= 5; i++){ |
| for (var j = 1; j <= 5; j++) { |
| str += '★'; |
| } |
| str += '\n'; |
| } |
| console.log(str); |
效果图

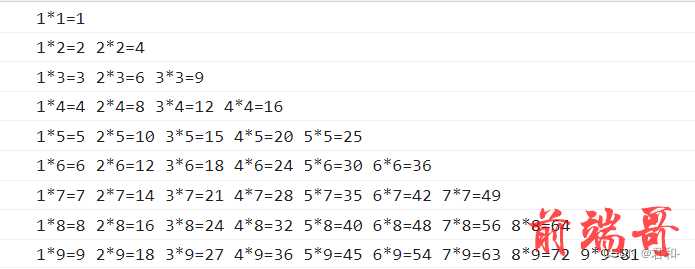
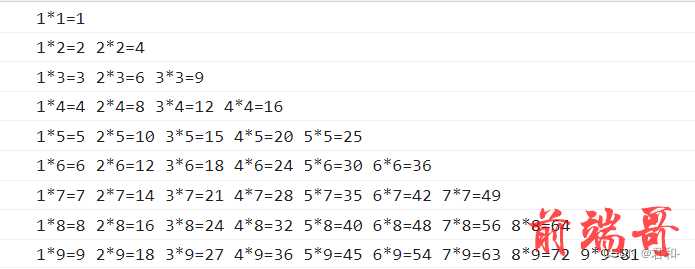
练习: 打印九九乘法表

第二章 while循环
2.1 while循环语法
| |
| while (条件表达式) { |
| |
| } |
| |
| |
| var num = 1; |
| while (num <= 100) { |
| console.log('hello world'); |
| num++; |
| } |
| |
2.2 案例
| |
| |
| var i = 1; |
| while (i <= 100) { |
| console.log('这个人今年' + i + '岁了'); |
| i++; |
| } |
| |
| var sum = 0; |
| var j = 1; |
| while (j <= 100) { |
| sum += j; |
| j++ |
| } |
| console.log(sum); |
| |
| |
| var message = prompt('你爱我吗?'); |
| while (message !== '我爱你') { |
| message = prompt('你爱我吗?'); |
| } |
| alert('我也爱你啊!'); |
2.3 do while循环语法
与while循环的不同之处在于先执行循环体,再进行条件判断(至少会执行一次循环)
| |
| |
| |
| |
| |
| |
| var i = 1; |
| do { |
| console.log('hello world'); |
| i++; |
| } while (i <= 100) |
| |
2.4 案例
| |
| var i = 1; |
| do { |
| console.log('他今年' + i + '岁了'); |
| i++; |
| } while(i <= 100) |
| |
| |
| var j = 1; |
| var sum = 0; |
| do { |
| sum += j; |
| j++; |
| } while(j <= 100) |
| console.log(sum); |
| |
| |
| do { |
| var answer = prompt('你爱我吗?'); |
| } while(answer != '我爱你') |
2.5 循环小结
- for、while、do while三种循环在很多情况下可以相互替代使用
- 做条件判断时,常用while、do while
- 用于计数、与数字相关的,三种循环使用方法基本一致,但是更常用for循环
- 注意while和do while的执行顺序
- 实际开发中,for循环使用最多(写法简洁直观)
第三章 continue和break
3.1 continue
continue可以跳出本轮循环,继续下一轮循环
代码示例
| |
| for (var i = 1; i <= 5; i++) { |
| if (i == 3){ |
| continue; |
| } |
| console.log('我正在吃第' + i + '个包子'); |
| } |
| |
| |
| var sum = 0; |
| for (var i = 1; i <= 100; i++) { |
| if (i % 7 == 0) { |
| continue; |
| } |
| sum += i; |
| } |
| console.log(sum); |
3.2 break
break会结束当前循环
| |
| for (var i = 1; i <= 5; i++) { |
| if (i == 3){ |
| break; |
| } |
| console.log('我正在吃第' + i + '个包子'); |
| } |
注意break只会跳出当前循环
| |
| for (var i = 1; i <= 3; i++) { |
| console.log('--------------'); |
| console.log('这是外层第' + i + '次循环'); |
| for (var j = 1; j <= 3; j++) { |
| console.log('这是内层第' + j + '次循环'); |
| if (j = 2) { |
| break; |
| } |
| } |
| } |