文章目录
- jQuery(js框架)
- 1、什么是jQuery
- 2、jQuery基本语法
- 3、jQuery中的选择器
-
- 4、jQuery操作样式
-
- 5、jQuery操作属性
- 6、jQuery操作容器组件
-
- 7、jQuery操作表单组件
- 8、jQuery关联事件
- 1、直接关联
- 2、动态关联事件
- 3、动态关联事件2
- 4、在函数中动态给其他控件绑定事件
- 5、动态取消事件
- 6、使用on也可以动态给事件绑定事件
- 7、一个控件同时关联多个事件
- 8、jQuery组合事件
- 9、jQuery操作动画
- 10、下拉菜单
- 11、自定义动画
- 12、下载jQuery插件
- 13、jQuery组件的转换
- 14、jQuery操作节点
- 1、创建节点
- 2、添加节点
- 3、删除节点
- 4、替换节点
- 5、克隆节点
- 6、查询节点
- 15、动态向下拉列表中添加选项
- 16、购物车
jQuery(js框架)
1、什么是jQuery
写更少的代码,实现更多的事
jQuery
| jQuery是一个快速、简洁的JavaScript框架,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。 |
| |
| jQuery 库包含以下特性: |
| HTML 元素选取 |
| HTML 元素操作 |
| CSS 操作 |
| HTML 事件函数 |
| JavaScript 特效和动画 |
| HTML DOM 遍历和修改 |
| AJAX |
| Utilities |
2、jQuery基本语法
当页面加载时
1、旧方法:
window.onload=function(){
要执行的代码
}
2、新方法:
$(document).ready(function(){
要执行的代码
})
复制

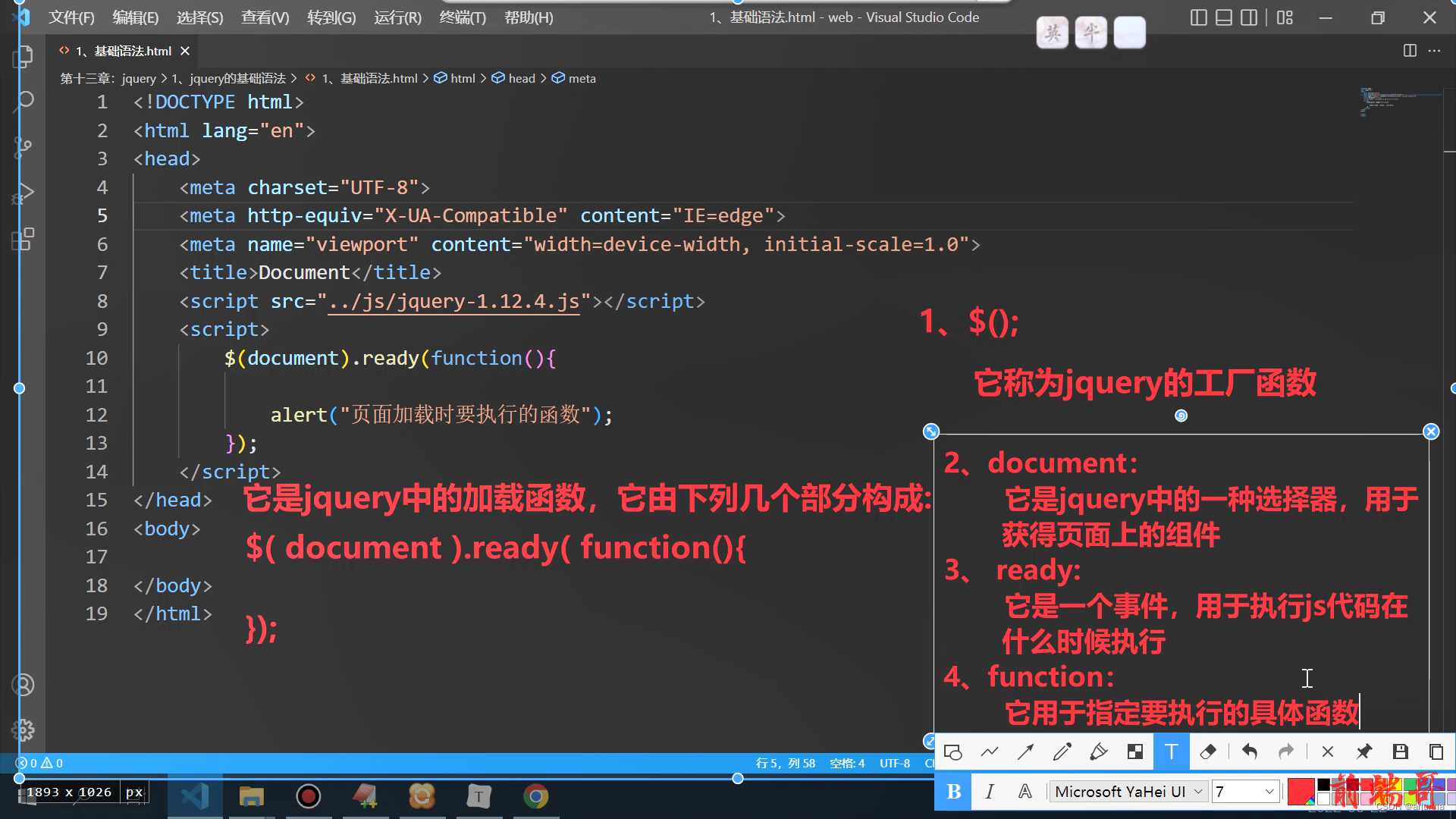
//标准写法
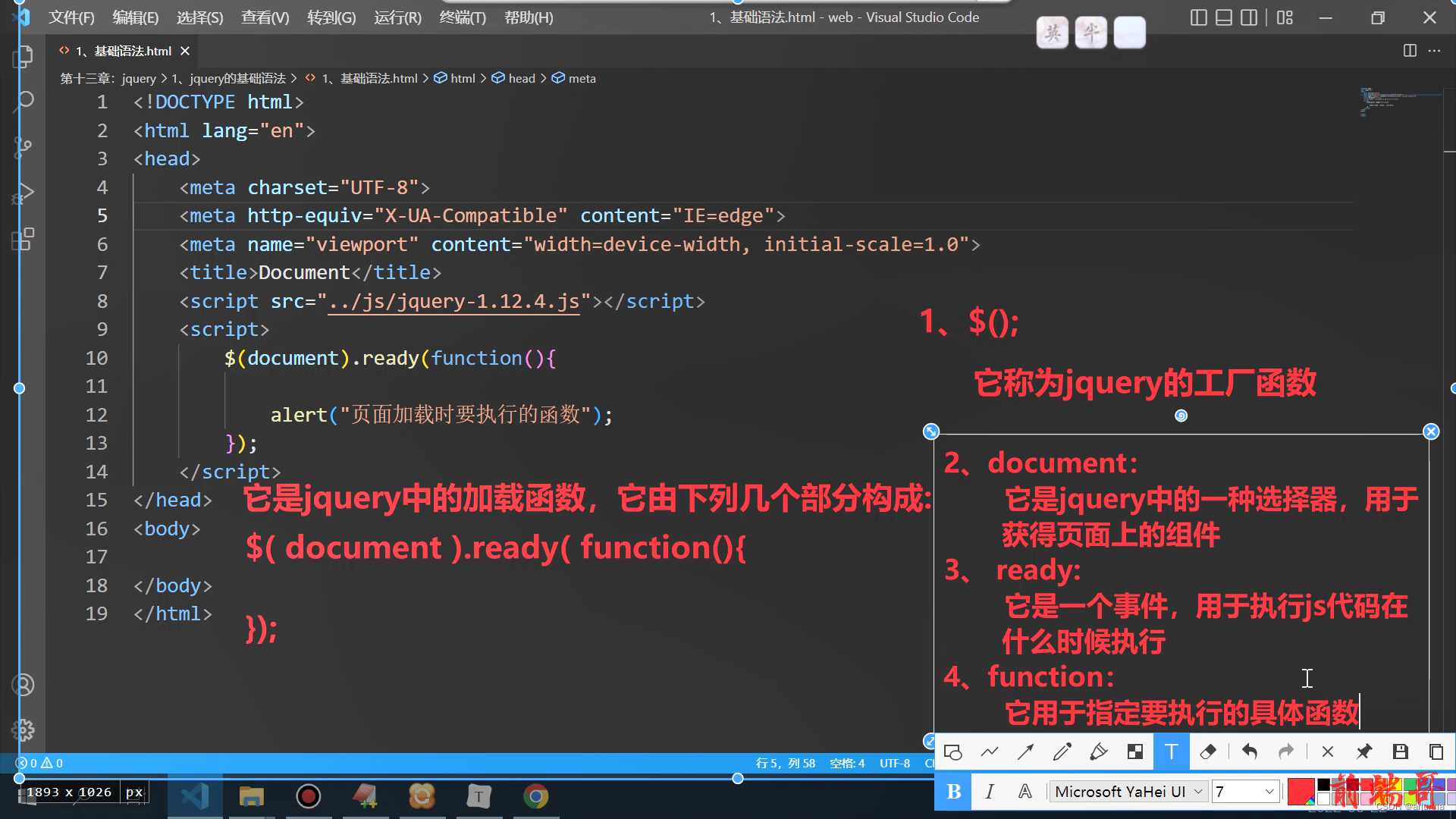
$(document).ready(function(){
要执行的代码
})
$()----------------jQuery中的工厂函数
document-----------它是jQuery的选择器,用于获得元素
reday---------------它是一个事件,用于指定函数在什么时候执行
function------------他表示事件触发时,要执行的具体代码
//简化写法
$(function(){
要执行的代码
})
复制
3、jQuery中的选择器
作用:获得页面上的元素
let obj=$(选择器的名称);
1、基础选择器
1、id选择器
| 根据id获取一个元素 |
| let obj=$('#id名称'); |
| 设置颜色 |
| obj.css("coclor","red"); |
2、类选择器
| 根据指定类样式名称,获得一组元素 |
| let obj=$(".mycss"); |
3、标签选择器(元素选择器)
| 根据标签,获得一组元素 |
| let obj=$("div"); |
4、全局选择器
| 选择当前页面所有元素 |
| let obj=$("*"); |
5、并集选择器
| 获取一组指定都元素 |
| let obj=$("#mydiv,.mycss,h4"); |
2、扩展选择器
1、层次选择器
| -------1、后代选择器 |
| 语法:$("上级选择器 指定的选择器") |
| 作用:获得上级选择器下面包含的所有指定后代 |
| 特点:不论是直接包含,还是间接包含都属于后代 |
| |
| -------2、父元素选择器 |
| 语法:$("父元素>子元素") |
| 作用:只选择父元素为指定的子元素 |
| |
| -------3、相邻平辈选择器 |
| 语法:$("选择器1+选择器2") |
| 作用:获得选择器1后面相邻的选择器2 |
| 注意:只能获得一个相邻的平辈元素 |
| |
| -------4、后续平辈元素选择器 |
| 语法:$("选择器1~选择器2") |
| 作用:获得选择器1后面所有匹配的指定平辈元素 |
2、基础过滤选择器
| 获得下标为0的选择器 |
| $("li:eq(0)").css("color","blue"); |
| 获得下标大于2的选择器 |
| $("li:gt(2)").css("color","blue"); |
| 获得下标小于2的选择器 |
| $("li:lt(2)").css("color","blue"); |
| 获得下标不等于2的选择器 |
| $("li:not(li:eq(2))").css("color","blue"); |
| 选择第一个选择器 |
| $("li:first").css("color","red"); |
| 选择最后一个选择器 |
| $("li:last").css("color","red"); |
| 选择下标为奇数的选择器 |
| $("li:odd").css("color","red"); |
| 选择下标为偶数的选择器 |
| $("li:even").css("color","red"); |
3、可见性过滤器
| :hidden |
| 用于:选择页面上所有隐藏的元素 |
| $("div:hidden").show(1000) |
| |
| :visible |
| 用于:选择页面上所有显示的元素 |
| $("div:visible").hide(1000) |
4、属性选择器
| 1、选择包含href属性的标签 |
| $("[href]").css("color","red"); |
| |
| 2、选择href属性,值为#的标签 |
| $("[href='#']").css("color","red"); |
| |
| 3、选择href属性,值以a开头的标签 |
| $("[href^='a']").css("color","red"); |
| |
| 4、选择href属性,值以b结尾的标签 |
| $("[href$='b']").css("color","red"); |
| |
| 5、选择href属性,值的任何位置只要包含a的标签 |
| $("[href*='a']").css("color","red"); |
| |
| 6、选择name属性,值为name的元素 |
| $("[name='name']").css("color","red"); |
| |
| 7、选择包含type属性的元素 |
| $("[type]").css("color","red"); |
5、表单选择器
| 表单元素择器以 ”:“开头 |
| |
| |
| $(":text").css("color","red"); |
| |
| $(":password").css("color","red"); |
| |
| $(":button").css("color","red"); |
4、jQuery操作样式
1、直接设置样式
| 1、直接设置一种样式 |
| $("选择器").css("样式名称","值"); |
| $("div").css("color","red"); |
| |
| 2、设置多种样式(旧方法) |
| $("div").css("color","red").css("font-size","50px"); |
| |
| 3、设置多种样式(新方法) |
| $("div").css({ |
| "color":"red", |
| "border":"1px" |
| }); |
| |
| 4、获得指定样式的值 |
| |
| let size=$("div").css("font-size"); |
2、设置类样式
| 1、添加一个或多个样式 |
| |
| .one{ |
| color:red; |
| } |
| |
| $("div").addClass("one two"); |
| |
| 2、移除一种或多种类样式 |
| |
| $("div").removeClass("one two"); |
5、jQuery操作属性
| 1、添加单个属性(这两种方法效果一样) |
| $("选择器").attr("属性名","属性值"); |
| $("table").attr("border","1px"); |
| |
| $("选择器").prop("属性名","属性值"); |
| $("table").prop("border","1px"); |
| |
| 2、添加多个属性(旧方法) |
| |
| $("选择器").attr("属性名","属性值").attr("属性名","属性值"); |
| |
| 3、添加多个属性(新方法) |
| $("选择器").attr({"属性名":"值","属性名":"值"}); |
| $("table").attr({"border":"1px","width":"60%","algin":"left"}); |
| |
| 4、获得某一个属性值 |
| let val=$("选择器").attr("属性值"); |
| |
| 5、移除属性 |
| $("选择器").removerAttr("属性名1 属性名2"); |
6、jQuery操作容器组件
容器组件
| div、span、table、tr、td、th、ol... |
1、给容器组件赋值
| |
| $(选择器).html(内容); |
| $("span").html("<b>123</b>"); |
| |
| |
| $(选择器).text(内容); |
2、获得容器组件的内容
| let msg=$(选择器).html(); |
| let msg=$(div).html(); |
7、jQuery操作表单组件
| 1、给表单控件赋值 |
| $("选择器".val(内容); |
| $("#txt").val("大家好!"); |
| |
| 2、获得表单组件的值 |
| let txt=$("#txt").val(); |
| |
| |
| |
| $(function(){ |
| |
| $(":button").click(function(){ |
| |
| |
| let name=$("[name='name']").val(); |
| let pwd=$("[name='pwd']").val(); |
| let age=$("[name='age']").val(); |
| |
| |
| let gender=$("[name='gender']:checked").val(); |
| let msg=""; |
| |
| |
| let hobbies=$("[name='hobby']:checked"); |
| |
| for(let i=0;i<hobbies.length;i++){ |
| |
| let ck=hobbies[i]; |
| |
| msg+=ck.value+" "; |
| |
| msg+=$(ck).val()+" "; |
| } |
| |
| alert("姓名是:"+name+"\n"); |
| }) |
| }) |
8、jQuery关联事件
1、直接关联
| <input type="button" value="按钮" onclick="add()"> |
2、动态关联事件
//动态给选择器增加事件
$(选择器).事件名(function(){
要执行的具体代码;
})
$(function(){//页面加载时触发的事件//事件直接写在控件后面
$("#btn").click(function(){
alert("鼠标被点击了..");
})
})
在关联事件中,所有事件名称前面的on都必须去掉
复制
3、动态关联事件2
| |
| function show(){ |
| alert("消息框") |
| } |
| $(function(){ |
| |
| $("div").click(show); |
| |
| }) |
4、在函数中动态给其他控件绑定事件
| bind:绑定 |
| |
| |
| $("div").bind("click",function(){ |
| alert(触发了事件); |
| }); |
5、动态取消事件
| unbind:卸载 |
| |
| |
| $("div").unbind("click"); |
6、使用on也可以动态给事件绑定事件
| |
| $("#btn").on("click",funcion(){ |
| |
| alert("触发了事件") |
| }) |
| |
| |
| $("#btn").unbind("click",funcion(){ |
| |
| alert("触发了事件") |
| }) |
| |
on与bind区别:
bind:只能给已经存在的控件绑定事件,不能给动态添加的控件绑定事件
on:不仅可以给已存在的控件绑定事件,也能给动态产生的控件绑定事件
复制
7、一个控件同时关联多个事件
| -------------语法: |
| $("控件").事件名1(function(){ |
| 要执行的代码块 |
| }).事件名2(function(){ |
| 要执行的代码块 |
| }); |
| --------------示例: |
| $("div").mouseover(function(){ |
| |
| alert("触发了鼠标悬停事件"); |
| |
| $(this).addClass("show"); |
| |
| }).moueseout(function(){ |
| |
| alert("触发了鼠标离开事件") |
| |
| $(this).removeClass("show"); |
| }) |
8、jQuery组合事件
| |
| |
| $(选择器).hover( |
| |
| function(){ |
| |
| }, |
| function(){ |
| |
| } |
| ) |
| |
| |
| |
| $(选择器).click(function(){ |
| |
| $(this).toggleClass("show"); |
| }) |
| |
| |
| |
| |
| $("div").toggle(); |
9、jQuery操作动画
jQuery内置三组动画
第一组:
shwo(毫秒)--------在指定时间内显示
hide(毫秒)--------在指定时间内隐藏
第二组:
fadeIn(毫秒)---------在指定时间内淡入
fadeOut(毫秒)--------在指定时间内淡出
第三组:
slideUp()-----------在指定时间内向上收缩
slideDown()---------在指定时间内向下展开
复制
10、下拉菜单
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=收缩与展开, initial-scale=1.0"> |
| <title>收缩与展开</title> |
| <script src="./jquery-1.12.4.js"></script> |
| <link rel="stylesheet" href="../css/myCss.css"> |
| <style> |
| .one{ |
| width: 100%; |
| height: 300px; |
| |
| } |
| .two{ |
| margin: 0px auto; |
| width: 500px; |
| height: 100px; |
| background-color: black; |
| } |
| .two2{ |
| width: 500px; |
| height: 200px; |
| background-color: aqua; |
| display: none; |
| position: absolute; |
| top: 96px; |
| left: 509px; |
| } |
| #a>li{ |
| width: 50px; |
| height: 30px; |
| float: left; |
| margin: 10px; |
| padding: 20px; |
| font-size: 23px; |
| text-align: center; |
| font-weight: bold; |
| color: rgb(37, 165, 234); |
| background-color: rgb(222, 145, 30); |
| } |
| #a>li:hover{ |
| background-color: tomato; |
| color: aqua; |
| } |
| .three1>ul>li,.three2>ul>li,.three3>ul>li,.three4>ul>li{ |
| line-height: 50px; |
| display: none; |
| font-size: 23px; |
| |
| } |
| .three1>ul, .three2>ul, .three3>ul, .three4>ul{ |
| position: absolute; |
| |
| } |
| </style> |
| <script> |
| let k=0; |
| |
| let t; |
| $(function(){ |
| $("#a>li").mouseenter(function(){ |
| |
| |
| |
| if(k==0){ |
| |
| k=2; |
| |
| t=setInterval(function(){ |
| |
| k--; |
| |
| if(k==0){ |
| |
| clearInterval(t); |
| } |
| },1000); |
| |
| let i=$(this).val(); |
| $(".two2").slideDown(200); |
| $(".three"+i+">ul>li").css("display","block") |
| |
| |
| } |
| }).mouseleave(function(){ |
| |
| $(".two2").slideUp(200); |
| $(".three1>ul>li").css("display","none"); |
| $(".three2>ul>li").css("display","none"); |
| $(".three3>ul>li").css("display","none"); |
| $(".three4>ul>li").css("display","none"); |
| |
| |
| }); |
| }) |
| </script> |
| </head> |
| <body> |
| |
| <div class="one"> |
| |
| <div class="two"> |
| <ul id="a"> |
| <li value="1">主页</li> |
| <li value="2">商品</li> |
| <li value="3">详情</li> |
| <li value="4">评论</li> |
| </ul> |
| </div> |
| |
| <div class="two2"> |
| <div class="three1"> |
| <ul> |
| <li>1、主页1</li> |
| <li>2、主页2</li> |
| <li>3、主页3</li> |
| </ul> |
| </div> |
| <div class="three2"> |
| <ul> |
| <li>1、商品1</li> |
| <li>2、商品2</li> |
| <li>3、商品3</li> |
| </ul> |
| </div> |
| <div class="three3"> |
| <ul> |
| <li>1、详情1</li> |
| <li>2、详情2</li> |
| <li>3、详情3</li> |
| </ul> |
| </div> |
| <div class="three4"> |
| <ul> |
| <li>1、评论1</li> |
| <li>2、评论2</li> |
| <li>3、评论3</li> |
| </ul> |
| </div> |
| </div> |
| </div> |
| </body> |
| </html> |
11、自定义动画
基本语法
----表示当前样式在多少毫秒内完成
$("选择器").animate({样式名称1:值,样式名称2,值},毫秒数);
----表示样式在多少毫秒内完成,完成用户调用指定函数
$("选择器").animate({样式名称1:值,样式名称2,值},毫秒数,function(){
});
复制
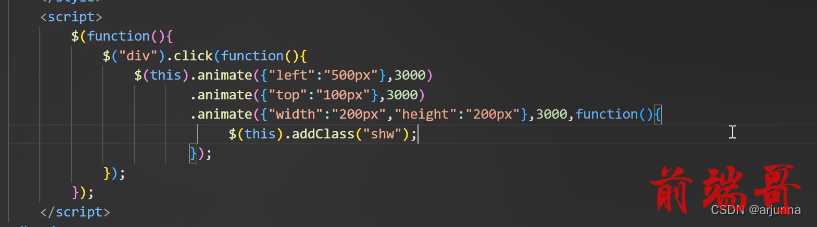
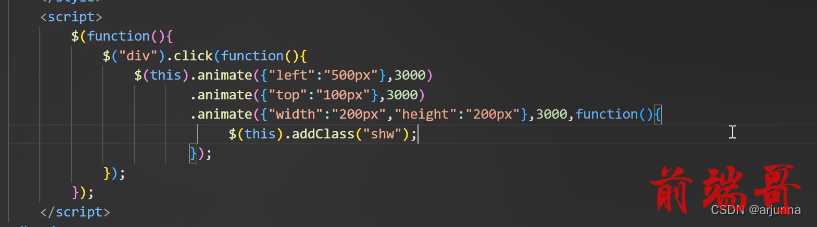
| $("div").click(function(){ |
| $(this).animate({"width":"200px"},2000); |
| |
| |
| $(this).animate({"width":"+=200px"},2000); |
| |
| |
| $(this).animate({"width":"+=200px"},2000) |
| .animate({"height":"+=100px"},2000); |
| |
| }) |
| |
表示当前div被点击后,先往左移动,再往下移动,再变宽度和高度,最后添加样式

12、下载jQuery插件
https://www.jq22.com/

13、jQuery组件的转换
| 在js中如果用传统的dom语法获取的组件,称为dom组件 |
| let obj=document.getElementById("xx"); |
| obj.innerHTML="123"; |
| |
| 如果采用jQuery语法获取的组件,称为jQuery组件 |
| let $obj=$("选择器"); |
| $obj.html("大家好!"); |
| |
| |
组件转换
| 1、将dom组件转换成jQuery组件 |
| let obj=document.getElementById("xx"); |
| let $obj=$(obj); |
| $obj.html("123"); |
| |
| |
| 2、将jQuery组件转换成dom组件 |
| let $obj=$("选择器"); |
| var obj=$obj[0]; |
| obj.innerHTML="1234"; |
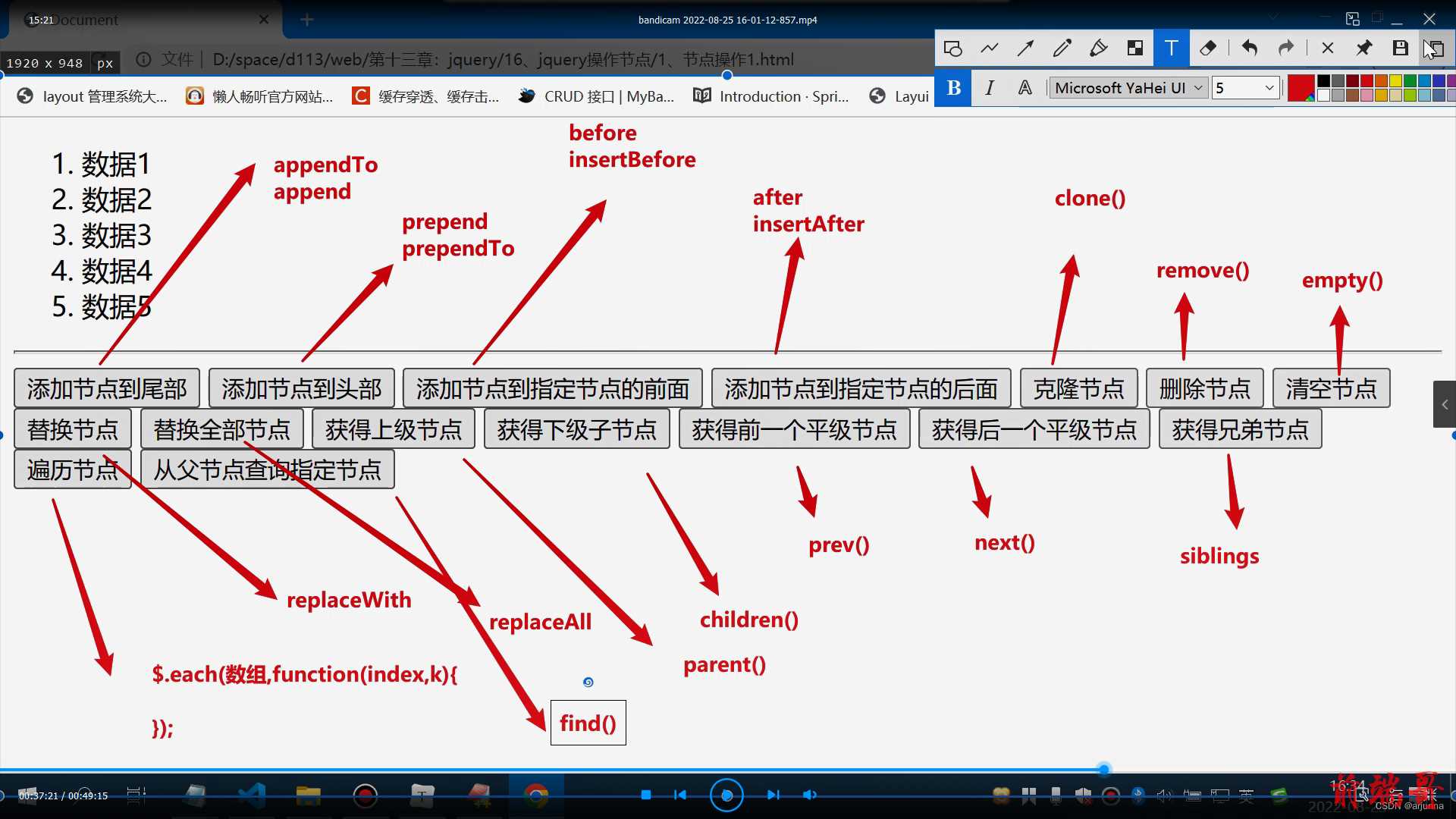
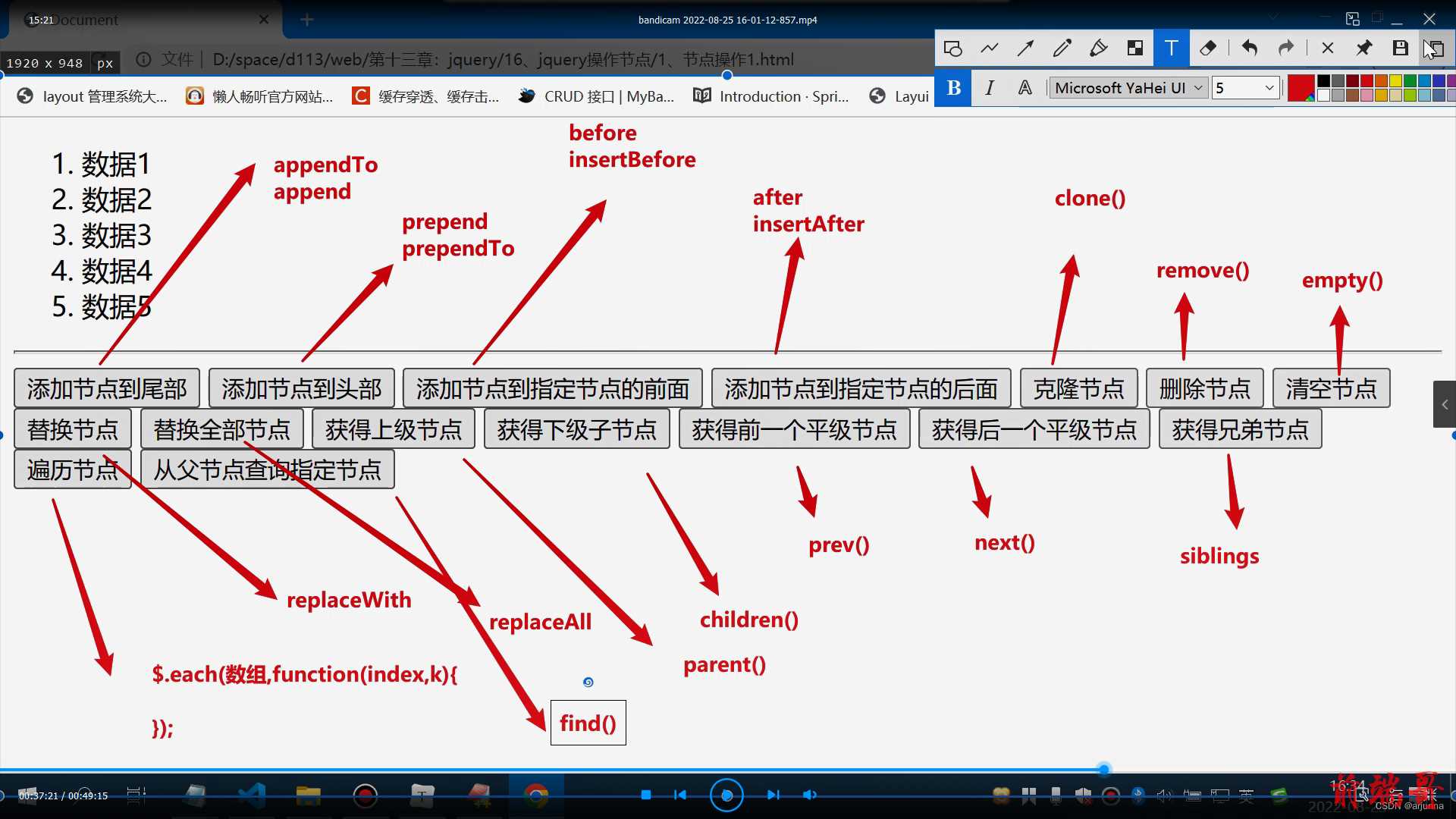
14、jQuery操作节点
**什么是节点:**页面上每一个元素,都能看做是节点
通过jQuery可以对节点执行下列操作:
1、创建节点
2、添加节点
3、删除节点
4、替换节点
5、克隆节点
6、查询节点
复制
1、创建节点
| 语法: |
| let $obj=$(创建节点的代码) |
| |
| let $obj=$("<li>新节点</li>") |
| |
2、添加节点
| |
| let $obj=$("<li>新节点</li>") |
| |
| 向父节点的尾部添加: |
| 子节点.appendTo(父节点); |
| $obj.appendTo("ol"); |
| 父节点.append(子节点); |
| $("ol").append($obj); |
| |
| 向父节点的头部添加: |
| 子节点.prependTo(父节点); |
| $obj.prependTo("ol"); |
| 父节点.prepend(子节点); |
| $("ol").prepend($obj); |
| |
| 添加到指定节点之前 |
| 指定节点.before("新节点"); |
| $("#mydiv").before($obj); |
| 新节点.insertBefore("指定节点") |
| $obj.insertBefore("#mydiv"); |
| |
| 添加到指定节点之后 |
| 指定节点.after("新节点"); |
| $("#mydiv").after($obj); |
| 新节点.insertAfter("指定节点") |
| $obj.insertAfter("#mydiv"); |
| |
3、删除节点
| |
| 指定节点.remove(); |
| |
| $("li:last").remove(); |
| |
| |
| 指定节点.empty(); |
| |
| |
| |
| $("li:last").empty(); |
4、替换节点
| |
| 指定节点.replaceWith(新节点); |
| |
| let $obj=$("<li>新节点</li>") |
| |
| $("li:first").replaceWith($obj); |
| |
| |
| 新节点.replaceAll(指定节点); |
| |
| let $obj=$("<li>新节点</li>") |
| |
| $obj.replaceAll("li"); |
5、克隆节点
| |
| let obj=指定节点.clone(); |
| |
| |
| let $obj=$("li:first").clone(); |
| $("ol").append($obj); |
| |
| |
| $("li:first").clone().appendTo("ol") |
6、查询节点
| |
| let $变量=节点.parent(); |
| |
| let $obj=$("#mydiv").parent(); |
| |
| let msg=$obj.attr("class"); |
| |
| |
| let objs=节点.children(); |
| |
| let objs=$("ol").children(); |
| |
| |
| let obj=$("#mydiv").prev(); |
| |
| let obj=$("#mydiv").prev().prev(); |
| |
| |
| let obj=$("#mydiv").next(); |
| |
| |
| let objs=节点.siblings(); |
| |
| |
| $.each(节点数组,function(每一个节点的下标,每一个节点){ |
| |
| }) |
| |
| let objs=$("li"); |
| $.each(objs,function(index,k){ |
| |
| alert(k.innerHTML); |
| alert($(k).hrml()); |
| }) |
| |
| |
| |
| let obj=父节点.find("选择器"); |
| |
| let obj=$("ol").find("#mydiv"); |
| |
| let obj=$("ol").find("li:eq(1)"); |
| |

15、动态向下拉列表中添加选项
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <script src="./jquery-1.12.4.js"></script> |
| <script> |
| $(function(){ |
| for (let index = 0; index <150; index++) { |
| $("<option value="+index+">"+index+"岁</option>").appendTo("#sel"); |
| } |
| |
| }) |
| </script> |
| </head> |
| <body> |
| <select name="" id="sel"> |
| <option value="-1">请选择:</option> |
| </select> |
| </body> |
| </html> |
16、购物车
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="author" content="order by dede58.com"/> |
| <title>我的购物车-小米商城</title> |
| <link rel="stylesheet" type="text/css" href="./css/style.css"> |
| <script src="../jquery-1.12.4.js"></script> |
| <style> |
| .del{ |
| |
| cursor:pointer; |
| } |
| </style> |
| <script> |
| |
| |
| |
| |
| $(function(){ |
| showReset(); |
| |
| |
| $(":checkbox:gt(0)").change(function(){ |
| |
| showReset(); |
| }); |
| |
| |
| $("#checd").change(function(){ |
| |
| |
| |
| let flag=$(this).is(":checked"); |
| |
| $(":checkbox:gt(0)").prop("checked",flag); |
| showReset(); |
| }); |
| |
| |
| $(".del").click(function(){ |
| $(this).addClass(".del"); |
| $(this).parent().remove(); |
| showReset(); |
| }); |
| |
| |
| $(".num").change(function(){ |
| let num=$(this).val(); |
| |
| let price=$(this).parent().prev().html(); |
| |
| $(this).parent().next().html(price*num); |
| showReset(); |
| }); |
| }); |
| function showReset(){ |
| |
| let arrs=$(":checkbox:gt(0):checked").parent().parent(); |
| |
| if(arrs.length==0){ |
| |
| $("#checd").prop("checked",false); |
| } |
| |
| let count=0; |
| let total=0; |
| $.each(arrs,function(index,k){ |
| |
| let obj=$(k).find(".subtotal").html(); |
| total+=parseInt(obj); |
| |
| |
| let goodsNum=$(k).find(".num").val(); |
| count+=parseInt(goodsNum); |
| }); |
| |
| $(".total").html(total+".00元"); |
| |
| $(".goodsCount").html(arrs.length); |
| |
| $(".choiceGoodsCount").html(count); |
| } |
| </script> |
| </head> |
| <body> |
| <div class="banner_x center"> |
| <a href="./index.html" target="_blank"><div class="logo fl"></div></a> |
| |
| <div class="wdgwc fl ml40">我的购物车</div> |
| <div class="wxts fl ml20">温馨提示:产品是否购买成功,以最终下单为准哦,请尽快结算</div> |
| <div class="dlzc fr"> |
| <ul> |
| <li><a href="./login.html" target="_blank">登录</a></li> |
| <li>|</li> |
| <li><a href="./register.html" target="_blank">注册</a></li> |
| </ul> |
| |
| </div> |
| <div class="clear"></div> |
| </div> |
| <div class="xiantiao"></div> |
| <div class="gwcxqbj"> |
| <div class="gwcxd center"> |
| <div class="top2 center"> |
| <div class="sub_top fl"> |
| <input type="checkbox" value="quanxuan" class="quanxuan " id="checd" />全选 |
| </div> |
| <div class="sub_top fl">商品名称</div> |
| <div class="sub_top fl">单价</div> |
| <div class="sub_top fl">数量</div> |
| <div class="sub_top fl">小计</div> |
| <div class="sub_top fr">操作</div> |
| <div class="clear"></div> |
| </div> |
| <div class="content2 center"> |
| <div class="sub_content fl "> |
| <input type="checkbox" value="quanxuan" class="quanxuan" checked/> |
| </div> |
| <div class="sub_content fl"><img src="./image/gwc_xiaomi6.jpg"></div> |
| <div class="sub_content fl ft20">小米6全网通6GB内存+64GB 亮黑色</div> |
| <div class="sub_content fl " >2499.00</div> |
| <div class="sub_content fl"> |
| <input class="shuliang num" type="number" value="1" step="1" min="1" > |
| </div> |
| <div class="sub_content fl subtotal">2499.00</div> |
| <div class="sub_content fl del">×</div> |
| <div class="clear"></div> |
| </div> |
| <div class="content2 center"> |
| <div class="sub_content fl "> |
| <input type="checkbox" value="quanxuan" class="quanxuan" /> |
| </div> |
| <div class="sub_content fl"><img src="./image/gwc_xiaomi6.jpg"></div> |
| <div class="sub_content fl ft20">小米6全网通6GB内存+64GB 亮黑色</div> |
| <div class="sub_content fl ">2499.00</div> |
| <div class="sub_content fl"> |
| <input class="shuliang num" type="number" value="1" step="1" min="1" > |
| </div> |
| <div class="sub_content fl subtotal">2499.00</div> |
| <div class="sub_content fl del">×</div> |
| <div class="clear"></div> |
| </div> |
| <div class="content2 center"> |
| <div class="sub_content fl "> |
| <input type="checkbox" value="quanxuan" class="quanxuan" /> |
| </div> |
| <div class="sub_content fl"><img src="./image/gwc_xiaomi6.jpg"></div> |
| <div class="sub_content fl ft20">小米6全网通6GB内存+256GB 红色</div> |
| <div class="sub_content fl ">10000.00</div> |
| <div class="sub_content fl"> |
| <input class="shuliang num" type="number" value="1" step="1" min="1" > |
| </div> |
| <div class="sub_content fl subtotal">10000.00</div> |
| <div class="sub_content fl del">×</div> |
| <div class="clear"></div> |
| </div> |
| </div> |
| <div class="jiesuandan mt20 center"> |
| <div class="tishi fl ml20"> |
| <ul> |
| <li><a href="./liebiao.html">继续购物</a></li> |
| <li>|</li> |
| <li>共<span class="goodsCount"></span>件商品,已选择<span class="choiceGoodsCount"></span>件</li> |
| <div class="clear"></div> |
| </ul> |
| </div> |
| <div class="jiesuan fr"> |
| <div class="jiesuanjiage fl">合计(不含运费):<span class="total"></span></div> |
| <div class="jsanniu fr"><input class="jsan" type="submit" name="jiesuan" value="去结算"/></div> |
| <div class="clear"></div> |
| </div> |
| <div class="clear"></div> |
| </div> |
| |
| </div> |
| |
| </body> |
| </html> |
| |