数组中的方法集合
会改变原数组:

(一) push()方法 在数组最后添加一个或者多个新元素 ,并且返回新数组的长度.
const arr = [1, 2, 3,] arr.push(4, 5, 6) console.log(arr);//[1,2,3,4,5,6] console.log(arr.push(4, 5, 6));//6
(二)pop()方法 删除数组最后一个元素,并返回数组末尾删除元素
const arr = [1, 2, 3] arr2 = arr.pop() console.log(arr);//[1,2] console.log(arr2);//3
(三).unshift()方法 在数组前面添加一个或多个元素,并返回新元素的长度
const arr = [1, 2, 3,] arr.unshift(4, 5, 6) console.log(arr);//[4,5,6,1,2,3] console.log(arr.unshift(4, 5, 6));//6
(四)shift()方法 删除数组首部元素,并返回被删除的元素
const arr = [1, 2, 3,] arr.shift() console.log(arr);//[2,3] console.log(arr.shift(4, 5, 6));//2
(五.)splice()方法 对数组进行删除和修改操作,返回被删除元素组成的数组
const arr=[1,2,3,4] //splice(删除下标,删除个数,新增内容(可选)) cosnt arr2=arr.splice(0,2,0) console.log(arr)//[0,3,4] console.log(arr)//[1,2]
(六).slice()方法 剪切 (截取)数组,并返回一个包含剪切值的新数组,不会改变原数组 也可以截取字符串
"123456789".slice(2,-3); //"3456"
简易理解 负参数 slice()会将负的参数加上字符串的长度
也可以这样理解后面的负数,如-3,则到倒数第四个位置截止,不包括倒数第三个位置。*/
const arr=[1,2,3,4] const arr2=arr.slice(0,3) console.log(arr)//]1,2,3,4] console.log(arr2)//[1,2,3]
(七).concat()方法合并两个或多个数组,返回新数组,不会改变原数组
const arr=[1,2,3] const arr2=[4,5,6] const arr3=[7,8,9] const arr4=arr.concat(arr2,arr3,10) console.log(arr4) //[1,2,3,4,5,6,7,8,9,10]
(八).join()方法将数组转化为字符串,不会改变原有数组,此方法会返回转换后的字符串,默认以 ','分隔
const arr=[1,2,3] const arr2=arr.join() const arr3=arr.join('-') console.log(arr)//[1,2,3] console.log(arr2)//1,2,3 console.log(arr3)//1-2-3
会改变原数组:
(九).revres()方法颠倒数组元素,会改变原数组

(十).indexOf()方法返回数组元素首次在数组中出现的索引,没找到返回-1

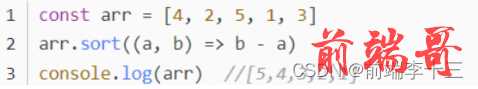
(十一).sort()方法对数组进行排序 a-b从小到大排序 b-a从大到小

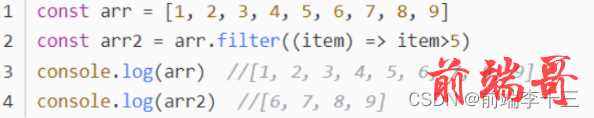
(十二).filter()方法 返回数组中满足条件的元素组成新数组,元素只能做布尔类型判断,不会改变原数组组

(十三.)map()方法 方法创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成,可以做运算,不能过滤原素组元素,不会改变原数组

(十四).every()方法 用于判断数组中的元素是否都满足条件,当每个元素都满足条件时,返回ture,否则false,不会改变原数组

十五.some()方法 判断数组是否至少有一个满足条件,一旦找到一个就立即停止并返回true,否则false,不会改变原数组

true false 当some的数组为空时返回false 当every的数组为空时返回true
理解: 防止混淆,请务必这样记
every只要有一个失败就返回失败 (只看false)因为没有false 所以就是true
some:只要有一个成功就返回成功(只看true)因为没有true所以就是false

十六.forEach()方法 遍历整个数组,中途不能用break中断

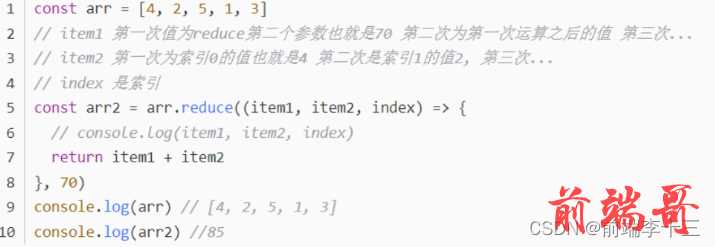
(十七)reduce()方法 给数组做四则运算 第二个参数一般设为0 不会改变原数组

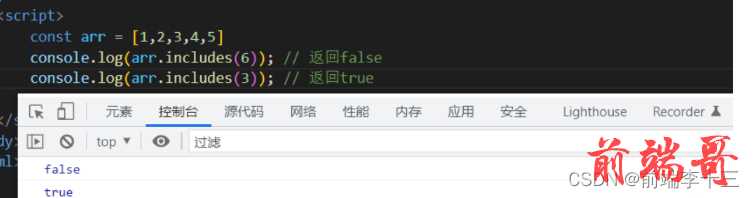
(十八).includes()方法判断数组中是否存在,若存在返回true,不存 在即返回false

(十九) findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。 如果没有符合条件的元素返回 -1
注意: IE 11 及更早版本不支持 findIndex() 方法。
var arr2 = [1,18,2,99,666,44,66]; var flag2 = arr2.findIndex(item => { return item > 50; }); console.log(flag2) // 得到: 3
var arr3 = ['red','pink','green']; var flag3 = arr3.findIndex(item => item === 'yellow') console.log(flag3) // 得到:-1
(二十) form伪数组转换成真数组
document.querySelecttorAll() 获取到的元素集合和函数中的arguments为伪数组
Array.from(原伪数组)
(二十一) split(‘分隔符’) 把字符串转换为数组 使用和join方法相反
注意:

foreach:没有办法终止循环
js中凡是涉及到截取的方法 都是包含开头 不包含结尾
字符串.substring(开始下标,结束下标) - 返回被截取的字符串,不包含结束下标对应的字符 也可以截取字符串 str.substring() 不写结束下标 即从开始截取到字符串结尾
字符串截取的方法 slice() substring() substr()-详细对比
辨析:
相同点:
1.三者皆返回一个新字符串,原字符串不做改变.
2.传入一个正参数时,三者返回的字符串相同,返回的新字符串都是从参数位置到原字符串长度位置的.
不同点:
1.传入两个正参数时,slice()和substring()返回的字符串相同.第二个参数都表示结束位置,但substr()的表示字符串的个数.
2.substring()不接受负参数,若传入负参数,将被转换成0.
3.substr()传入一个负参数时,与slice()相同,转换成参数+字符串长度.
4.substr()传入两个负参数时,与substring()相同,转换成0.但substring()会将参数从小到大排序,substr()不会.
截取字符串的后几位之前的字符串 slice() substring() 括号内的第二个参数为str.length-(需要几位数就写几)
//由于目标是给每一项的后面添加一个值为10的项,用splice()方法先给第一项后添加一个10,发现此时原来的第二项到了第三项,给第二项后添加一个10,发现此时原来的第三项到了第五项,所以给数组的奇数项一直循环添加10即可

