HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML代码结构 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
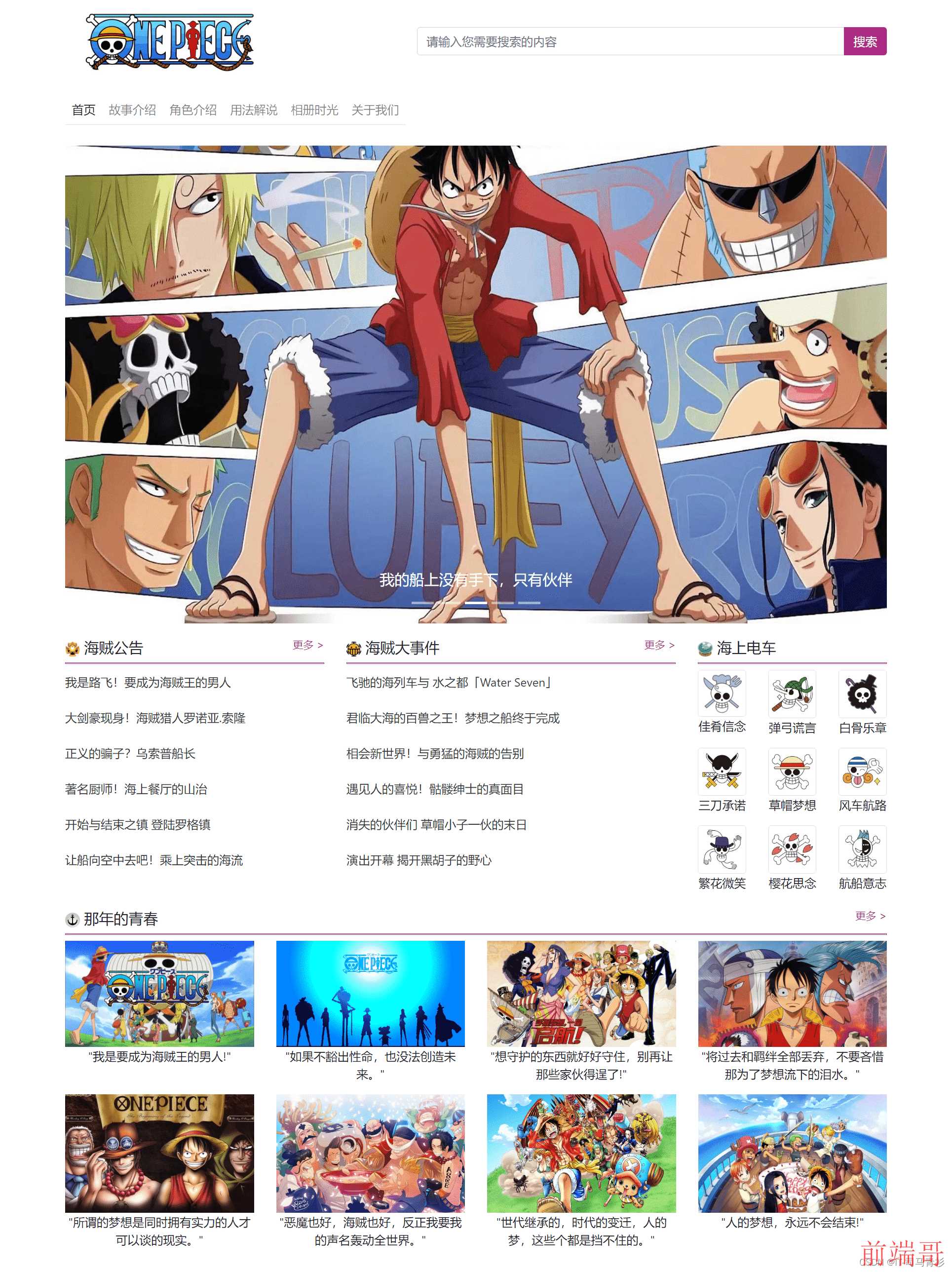
一、网页效果🌌





二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>OnePiece</title> <link rel="stylesheet" href="css/bootstrap.min.css" /> <script type="text/javascript" src="js/jquery.min.js" ></script> <script type="text/javascript" src="js/bootstrap.js" ></script> <link rel="stylesheet" href="css/logo.css" /> <link rel="stylesheet" href="css/公告新闻栏.css" /> <link rel="stylesheet" href="css/kstd.css" /> <link rel="stylesheet" href="css/ztwz.css" /> </head> <body> <!-- 作者:钙尔奇 时间:2021-12-09 描述:Logo搜索框 --> <div class="container"> <div class="row"> <div class="col-6 col-md-5"> <img src="img/logo.png" class="img-fluid" width="300"/> </div> <div class="col-6 col-md-7" style="padding-top: 2.5%;"> <form> <div class="input-group"> <input type="text" class="form-control" placeholder="请输入您需要搜索的内容" /> <div class="input-group-append"> <button class="btn btn-color" type="submit">搜索</button> </div> </div> </form> </div> </div> </div> <!-- 作者:钙尔奇 时间:2021-12-09 描述:导航栏 --> <div class="navbar navbar-expand-md navbar-light bg-color"> <div class="container"> <ul class="navbar-nav nav-tabs nav-pills"> <li class="nav-item active"> <a class="nav-link" href="index.html">首页</a> </li> <li class="nav-item dropdown"> <a class="nav-link" data-toggle="dropdown" href="html01.html">故事介绍</a> <div class="dropdown-menu"> <a class="dropdown-item" href="html01.html">剧情主线</a> <a class="dropdown-item" href="https://www.yhdmp.cc/s_all?ex=1&kw=海贼王">追番推荐</a> </div> </li> <li class="nav-item dropdown"> <a class="nav-link" data-toggle="dropdown" href="html02.html">角色介绍</a> <div class="dropdown-menu dropright"> <a class="dropdown-item dropdown-toggle" data-toggle="dropdown" href="html02.html">海贼</a> <div class="dropdown-menu"> <a class="dropdown-item" href="html02.html">草帽一伙</a> <a class="dropdown-item" href="html02.html">四皇</a> <a class="dropdown-item" href="html02.html">王下七武海</a> <a class="dropdown-item" href="html02.html">极恶的世代</a> </div> <a class="dropdown-item" href="html02.html">海军</a> <a class="dropdown-item" href="html02.html">革命军</a> <a class="dropdown-item" href="html02.html">海贼猎人</a> </div> </li> <li class="nav-item dropdown"> <a class="nav-link" data-toggle="dropdown" href="html03.html">用法解说</a> <div class="dropdown-menu dropright"> <a class="dropdown-item" href="html03.html">霸气</a> <a class="dropdown-item" href="html03.html">悬赏金</a> <a class="dropdown-item dropdown-toggle" data-toggle="dropdown" href="html03.html">世界种族</a> <div class="dropdown-menu"> <a class="dropdown-item" href="html03.html">天龙人</a> <a class="dropdown-item" href="html03.html">天空人</a> <a class="dropdown-item" href="html03.html">改造人</a> <a class="dropdown-item" href="html03.html">毛皮族</a> <a class="dropdown-item" href="html03.html">巨人族</a> <a class="dropdown-item" href="html03.html">咚塔塔族</a> <a class="dropdown-item" href="html03.html">人鱼族&鱼人族</a> <a class="dropdown-item" href="html03.html">手长族&足长族</a> </div> <a class="dropdown-item" href="html03.html">地理设定</a> <a class="dropdown-item" href="html03.html">世界政府</a> <a class="dropdown-item" href="html03.html">历史正文</a> <a class="dropdown-item" href="html03.html">古代兵器</a> <a class="dropdown-item" href="html03.html">恶魔果实</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="html04.html">相册时光</a> </li> <li class="nav-item dropdown"> <a class="nav-link" data-toggle="dropdown" href="个人简历.html">关于我们</a> <div class="dropdown-menu"> <a class="dropdown-item" href="个人简历.html">作者简介</a> <a class="dropdown-item" href="视频音频/隐藏网页.html">我爱城建</a> </div> </li> </ul> </div> </div> <!-- 作者:钙尔奇 时间:2021-12-09 描述:图片轮播 --> <div class="container"> <div class="row"> <div class="col-12" style="margin: 20px 0px;"> <div class="carousel slide" id="myCarousel" data-ride="carousel" data-interval="2500" > <ol class="carousel-indicators"> <li data-slide-to = "0" data-target = "#myCarousel" class="active"></li> <li data-slide-to = "1" data-target = "#myCarousel"></li> <li data-slide-to = "2" data-target = "#myCarousel"></li> <li data-slide-to = "3" data-target = "#myCarousel"></li> <li data-slide-to = "4" data-target = "#myCarousel"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img alt=""class="d-block w-100" src="img/lunbo/lunbo01.jpg" /> <div class="carousel-caption"> <h5>一个人的梦想,几亿人的期待</h5> </div> </div> <div class="carousel-item"> <img alt=""class="d-block w-100" src="img/lunbo/lunbo02.jpg" /> <div class="carousel-caption"> <h5>我们都有相同愚蠢的梦想,我为了自己的目标,我就陪你好了,由我来做你船上的厨师吧</h5> </div> </div> <div class="carousel-item"> <img alt=""class="d-block w-100" src="img/lunbo/lunbo03.jpg" /> <div class="carousel-caption"> <h5>我的船上没有手下,只有伙伴</h5> </div> </div> <div class="carousel-item"> <img alt=""class="d-block w-100" src="img/lunbo/lunbo04.jpg" /> <div class="carousel-caption"> <h5>只要路飞还在笑,那生活就不算太糟</h5> </div> </div> <div class="carousel-item"> <img alt=""class="d-block w-100" src="img/lunbo/lunbo05.jpg" /> <div class="carousel-caption"> <h5>为了大家,我一定会坚强的活下去!我已经决定不再哭泣!我要独自奋战!</h5> </div> </div> </div> <a class="carousel-control-prev" data-slide="prev" href="#myCarousel" role="button"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" data-slide="next" href="#myCarousel" role="button"> <span class="carousel-control-next-icon"></span> </a> </div> </div> </div> <!-- 作者:钙尔奇 时间:2021-12-10 描述:公告栏和新闻栏 --> <div class="row"> <div class="col-12 col-md-4"> <div class="card"> <h5> <a href="#" style="float: right;">更多 ></a> <img src="img/logo01.jpg" alt="" width="20" height="20" /> 海贼公告 </h5> <hr /> <div class="list-group list-group-flush"> <a class="list-group-item" href="#">我是路飞!要成为海贼王的男人</a> <a class="list-group-item" href="#">大剑豪现身!海贼猎人罗诺亚.索隆</a> <a class="list-group-item" href="#">正义的骗子?乌索普船长</a> <a class="list-group-item" href="#">著名厨师!海上餐厅的山治</a> <a class="list-group-item" href="#">开始与结束之镇 登陆罗格镇</a> <a class="list-group-item" href="#">让船向空中去吧!乘上突击的海流</a> </div> </div> </div> <div class="col-12 col-md-5"> <div class="card"> <h5> <a href="#" style="float: right;">更多 ></a> <img src="img/logo02.jpg" alt="" width="20" height="20" /> 海贼大事件 </h5> <hr /> <div class="list-group list-group-flush"> <a class="list-group-item" href="#">飞驰的海列车与 水之都「Water Seven」</a> <a class="list-group-item" href="#">君临大海的百兽之王!梦想之船终于完成</a> <a class="list-group-item" href="#">相会新世界!与勇猛的海贼的告别</a> <a class="list-group-item" href="#">遇见人的喜悦!骷髅绅士的真面目</a> <a class="list-group-item" href="#">消失的伙伴们 草帽小子一伙的末日</a> <a class="list-group-item" href="#">演出开幕 揭开黑胡子的野心</a> </div> </div> </div> <!-- 作者:钙尔奇 时间:2021-12-10 描述:快速通道 --> <div class="col-12 col-md-3"> <div class="card kstd"> <h5> <img src="img/logo03.jpg" alt="" width="20" height="20" /> 海上电车 </h5> <hr /> <div class="card-body"> <div class="row"> <div class="col-4"> <img src="img/kstd/kstd01.jpg" class="img-fluid img-thumbnail" /> <p>佳肴信念</p> </div> <div class="col-4"> <img src="img/kstd/kstd02.jpg" class="img-fluid img-thumbnail" /> <p>弹弓谎言</p> </div> <div class="col-4"> <img src="img/kstd/kstd03.jpg" class="img-fluid img-thumbnail" /> <p>白骨乐章</p> </div> </div> <div class="row"> <div class="col-4"> <img src="img/kstd/kstd04.jpg" class="img-fluid img-thumbnail" /> <p>三刀承诺</p> </div> <div class="col-4"> <img src="img/kstd/kstd05.jpg" class="img-fluid img-thumbnail" /> <p>草帽梦想</p> </div> <div class="col-4"> <img src="img/kstd/kstd06.jpg" class="img-fluid img-thumbnail" /> <p>风车航路</p> </div> </div> <div class="row"> <div class="col-4"> <img src="img/kstd/kstd07.jpg" class="img-fluid img-thumbnail" /> <p>繁花微笑</p> </div> <div class="col-4"> <img src="img/kstd/kstd08.jpg" class="img-fluid img-thumbnail" /> <p>樱花思念</p> </div> <div class="col-4"> <img src="img/kstd/kstd09.jpg" class="img-fluid img-thumbnail" /> <p>航船意志</p> </div> </div> </div> </div> </div> </div> <!-- 作者:钙尔奇 时间:2021-12-13 描述:专题网站 --> <div class="row"> <div class="col-12"> <div class="card ztwz"> <h5> <a href="#" style="float: right;">更多 ></a> <img src="img/logo04.jpg" alt="" width="20" height="20" /> 那年的青春 </h5> <hr /> <div class="card-body"> <div class="row"> <div class="col-12 col-md-3"> <a href="#"><img src="img/ztwz/ztwz01.jpg"></a> <p>"我是要成为海贼王的男人!"</p> </div> <div class="col-12 col-md-3"> <a href="#"><img src="img/ztwz/ztwz02.jpg"></a> <p>"如果不豁出性命,也没法创造未来。"</p> </div> <div class="col-12 col-md-3"> <a href="#"><img src="img/ztwz/ztwz03.jpg"></a> <p>"想守护的东西就好好守住,别再让那些家伙得逞了!"</p> </div> <div class="col-12 col-md-3"> <a href="#"><img src="img/ztwz/ztwz04.jpg"></a> <p>"将过去和羁绊全部丢弃,不要吝惜那为了梦想流下的泪水。"</p> </div> <div class="col-12 col-md-3"> <a href="#"><img src="img/ztwz/ztwz05.jpg"></a> <p>"所谓的梦想是同时拥有实力的人才可以谈的现实。"</p> </div> <div class="col-12 col-md-3"> <a href="#"><img src="img/ztwz/ztwz06.jpg"></a> <p>"恶魔也好,海贼也好,反正我要我的声名轰动全世界。"</p> </div> <div class="col-12 col-md-3"> <a href="#"><img src="img/ztwz/ztwz07.jpg"></a> <p>"世代继承的,时代的变迁,人的梦,这些个都是挡不住的。"</p> </div> <div class="col-12 col-md-3"> <a href="#"><img src="img/ztwz/ztwz08.jpg"></a> <p>"人的梦想,永远不会结束!"</p> </div> </div> </div> </div> </div> </div> </div> </body> </html>
2.CSS样式代码 🏠
.btn-color { color: #fff; background-color: #ab2a84; border-color: #av2a84; } .btn-color:hover { color: #fff; background-color: #ab2a84; border-color: #av2a84; } .btn-color.focus { color: #fff; background-color: #ab2a84; border-color: #av2a84; box-shadow: 0000.2rem rgba(171, 42, 132, 0.5); } .btn-color:disabled { color: #fff; background-color: #ab2a84; border-color: #av2a84; } .btn-color:not(:disabled):not(.disabled):active,.show>.btn-color.dropdown-toggle { color: #fff; background-color: #ab2a84; border-color: #av2a84; } .btn-color:not(:disabled):not(.disabled).active:focus,.show>.btn-color.dropdown-toggle:focus { box-shadow: 0000.2rem rgba(171, 42, 132, 0.5); }
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
