
上边案例为标准案例,名字必须按照上边的格式编写。
小练习:自动获取用户的邮箱地址

案例代码:
+

表单元素 - meter
元素与 元素相似,可用于显示刻度,而不是进度。
meter 元素的常用属性:
- min 和 max :设置最小值和最大值边界。
- value:确定测量的值。
- low、high 和 optimum :将范围划分为不同的部分和设置最佳位置。
案例代码:
<meter value=“25” min=“0” max=“100”
low=“30”
high=“80”
optimum=“100”>

表单属性
表单属性 - autocomplete
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。
- autocomplete 属性有可能在 form 元素的中是开启的,而在 input 元素中是关闭的。

代码案例:
submit

密码一定不要设置自动完成!! 表单 form 默认开启自动完成,小心喽!
autocomplete=“false”
表单属性 - novalidate
novalidate 属性是一个 boolean(布尔)属性。
novalidate 属性规定在提交表单是不应该验证 form 或者 input 域。
- 在表单元素中添加 novalidate 属性,将不会对表单内的输入元素进行验证。

案例代码:
该属性不会对 input 单独起作用,所以说写在 input 里边,白搭!
表单属性 - autofocus
autofocus 属性可以自动聚焦输入元素,也是一个 boolean(布尔)属性。
拥有 autofocus 属性的元素,在页面加载时自动获取焦点。
- 注意:当页面有多个控件时,第一个具有该属性的元素会聚焦。

这个属性是一个非常 人性化 的设置。因为有些时候,用户真他妈的懒,没错,用户说的就是你!
表单属性 input 属性 - 表单相关

input 属性 - form 属性
注意:IE浏览器不支持 input 元素的 form 属性。

表单内部
姓名:
submit
input 属性 - formaction 属性
规定当表单提交时处理输入控件的文件的URL。
- 注意:只针对 type = “submit” 和 type = “image” 有效。

点击图片会产生一个url:file:///C:/Users/Administrator/Desktop/1.html?wd=&x=33&y=13
其中x、y表示点击的图片的坐标位置。
input 属性 - formectpye 属性
规定当前表单数据提交到服务器是如何进行编码,且提交方式为 POST 的时候。
-
注意:只针对 type = “submit” 和 type = “image” 有效。
-
input 元素的 formetype 属性会覆盖表单的 formetype 属性。
formetype 属性的值:
-
application/x-www-form-urlencoded (默认)
-
multipart/form-data (通常用于文件或者图片)
-
text/plain (通常用于纯文本格式)

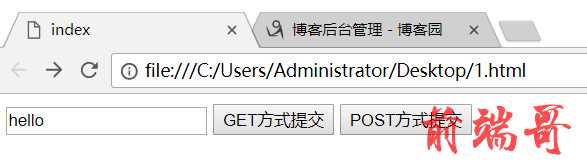
input 属性 - formmethod 属性
指定表单的提交方式。

GET方式提交
POST方式提交

GET请求:

POST 请求:

input 属性 - formnovalidate 属性
formnvalidate 属性覆盖 元素的 novalidate 属性。
- 注意:formnvalidate 属性可以与 type = “submit” 配合使用。表单的提交方式:

formnvalidate 实现控件的表单不需要验证,添加在 submit 中,而不是添加在 input 中。
input 类型
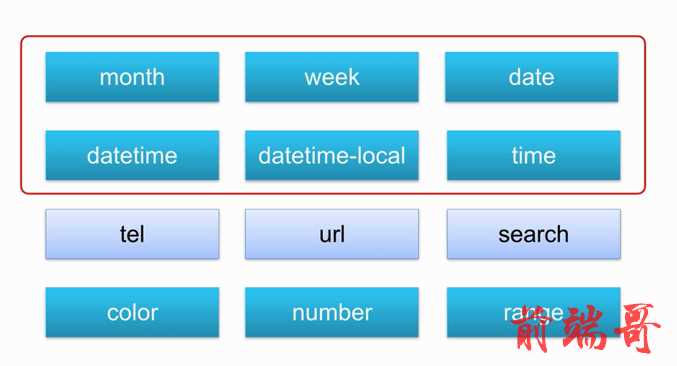
表单输入类型
-
month(月份) week(周) date (日期) datetime(日期+时间) datetime-local(本地时间和日期) time(时间)
-
color (颜色) number (数字) range(范围)
-
tel (电话) search(查询搜索) url(浏览器访问URL)
主要是给移动端提供,在PC端效果并不是很出色,很有代表性。
表单输入类型
通常用在页面的表单元素 中,用来接收用户输入的子元素。
在HTML5中,新增了多种输入类型的子元素,提供了更好的输入控制和验证。

输入类型的分类

color 基本使用方法
color 类型用于选取颜色,使用语法如下:

可以通过 color 元素的 value 属性获取用户选择的颜色值
-
var c = document.getElementById(“colorId”);
-
document.body.style.backgroundColor = c.value; // 修改界面的背景颜色
-
早期颜色的定义:
- RGB
2.英文单词
3.十六进制数
案例代码:
submit

number 基本使用方法
数字类型只能接受数字值
number 类型用于数值的输入域,还能够设定对数字的限定。
-

number 常见属性
max :规定允许的最大值。
min : 规定允许的最小值。
step : 规定输入字段的合法数字间隔,递增或者递减的步长。
value: 规定输入字段的默认值。
range 基本使用方法
range 类型用于应该包含一定范围内数字值得输入域,显示为滑动条。
-

range 常见属性
max :最大值
min :最小值
value :默认值
step :数字间隔
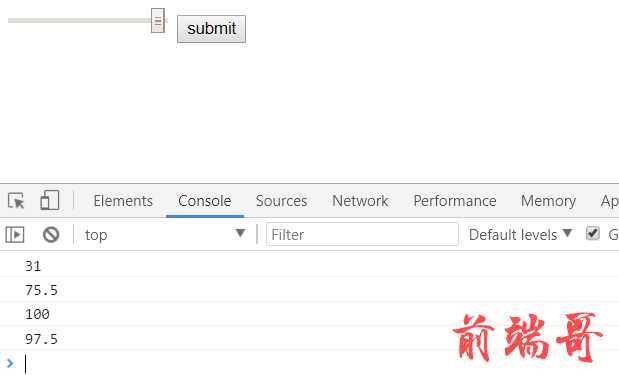
小案例:
submit

上面代码在点击提交按钮后才会显示数字值,十分的不友好,那么下面对上面的代码进行优化,使操作变得更加人性化。

search 基本使用方法
search 类型用于搜索域,比如站点搜索或Google搜索。
search 类型通常用于移动端设备上显示比较友好,如下图:

< input type=“search” >
submit
tel 基本使用方法
tel 类型用于输入电话号码。
tel 类型通常在移动端设备上显示比较好,如图所示:

< input type = “tel” >
url 基本使用方法
url 类型用于包含 URL 地址的输入域。
在提交表单时,会自动验证 url 域的值。

< input type = “url” >
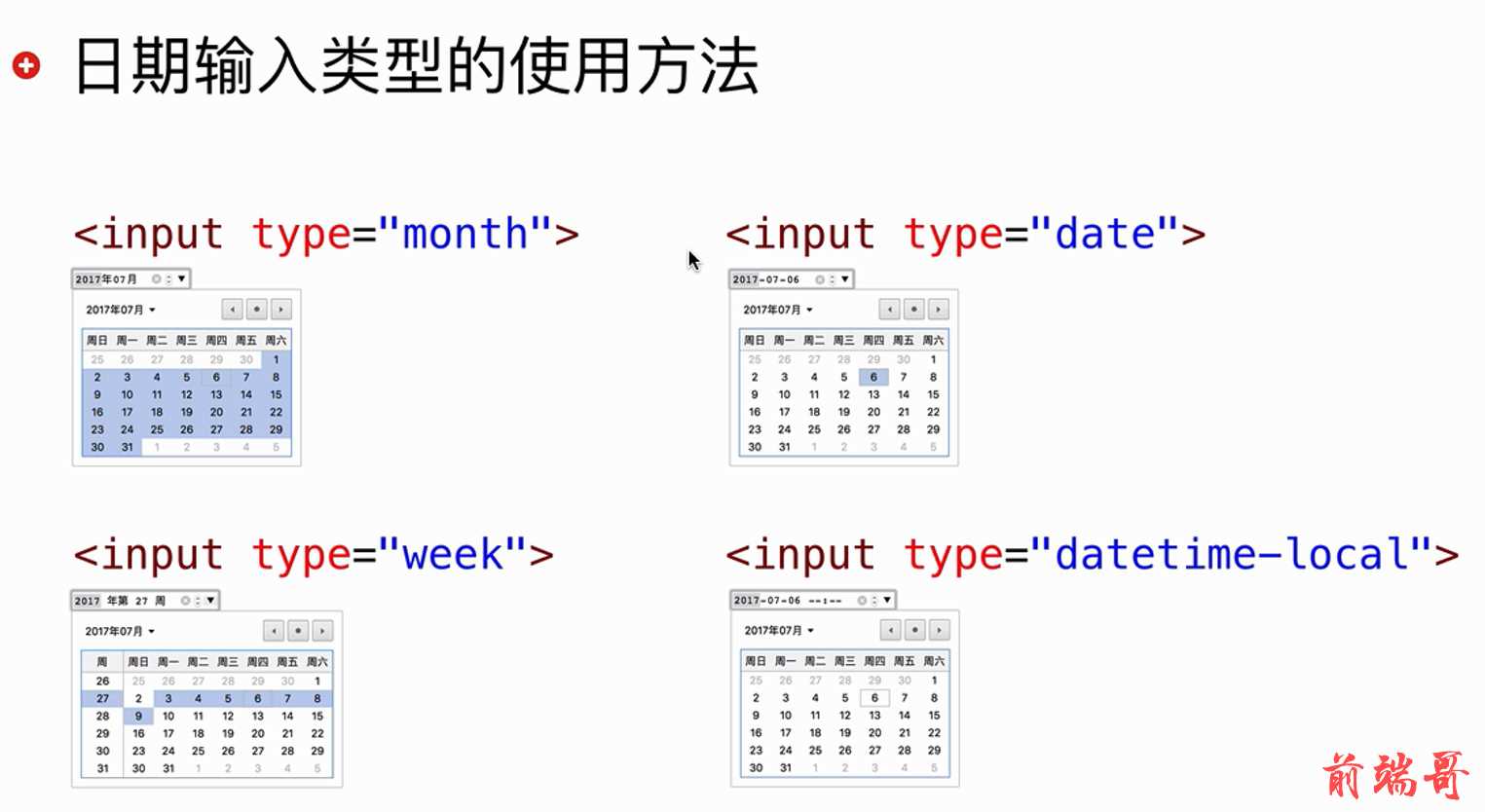
日期输入类型的使用方法
month:选择月份。
week:选择周和年。
date:选择日期。
datatime:选择日期时间。
- Safari 和 Opera 支持
datetime-local:选择贝蒂日期时间。
time:选择时间。


案例代码(感受一下)

HTML5 表单验证
ValidateState 对象
html5 引入了用于验证表单控件的方法。
可以通过表单控件来访问 ValidateState 对象。
-
var check = document.myForm.myInput.validity
-
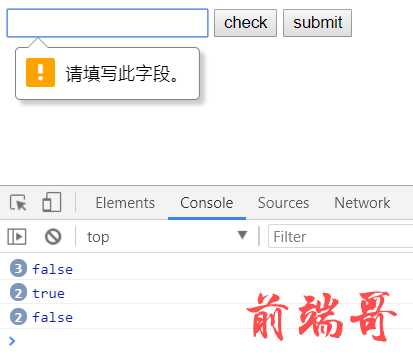
check.valid 属性来判断验证是否完全通过。
案例代码:
check

验证约束条件
1、valueMissing
目的:确保表单控件中的值已填写。
用法:在表单中将 required 特性设置为 true。
示例:
< input type = “text” name = “myText” required >
check

2、typeMismatch
数据结构与算法
这一块在笔试、面试的代码题中考核较多,其中常考的数据结构主要有:数组、链表、队列、栈、Set、Map、哈希表等,不同数据结构有不同的方法以及储存原理,这些算是技术岗的必备知识。算法部分主要分为两大块,排序算法与一些其他算法题。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
排序算法根据考频高低主要有:快速排序、归并排序、堆排序、冒泡排序、插入排序、选择排序、希尔排序、桶排序、基数排序、Timsort这十种,这类考核点要么是算法的时间、空间复杂度、稳定度,要么是直接手写代码,故在理解算法原理的同时,对JS语言版的排序算法代码也要加强记忆。
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)

ML = “用户名不能为空”;
} else {
em.innerHTML = “”;
}
}

2、typeMismatch
数据结构与算法
这一块在笔试、面试的代码题中考核较多,其中常考的数据结构主要有:数组、链表、队列、栈、Set、Map、哈希表等,不同数据结构有不同的方法以及储存原理,这些算是技术岗的必备知识。算法部分主要分为两大块,排序算法与一些其他算法题。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
排序算法根据考频高低主要有:快速排序、归并排序、堆排序、冒泡排序、插入排序、选择排序、希尔排序、桶排序、基数排序、Timsort这十种,这类考核点要么是算法的时间、空间复杂度、稳定度,要么是直接手写代码,故在理解算法原理的同时,对JS语言版的排序算法代码也要加强记忆。
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)
[外链图片转存中…(img-d0xAglWL-1714288213830)]

