1 jQuery基本使用
1.1 入口函数
| $(document).ready(function(){ |
| ... |
| }); |
| |
| $(function () { |
| ... |
| }) ; |
1.2 jQuery 的顶级对象 $
- $ 是 jQuery 的别称,在代码中可以使用 jQuery 代替 $,但一般为了方便,通常都直接使用 $ 。
- $ 是jQuery 的顶级对象, 相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
1.3 jQuery 对象和 DOM 对象
DOM 对象与 jQuery 对象之间是可以相互转换的。
- DOM 对象转换为 jQuery 对象: $(DOM对象)
- jQuery 对象转换为 DOM 对象(两种方式)
| $('div') [index] index 是索引号 |
| $('div') .get(index) index 是索引号 |
2 jQuery选择器


2.1 隐式迭代
遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
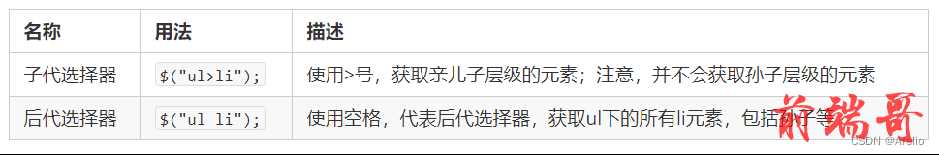
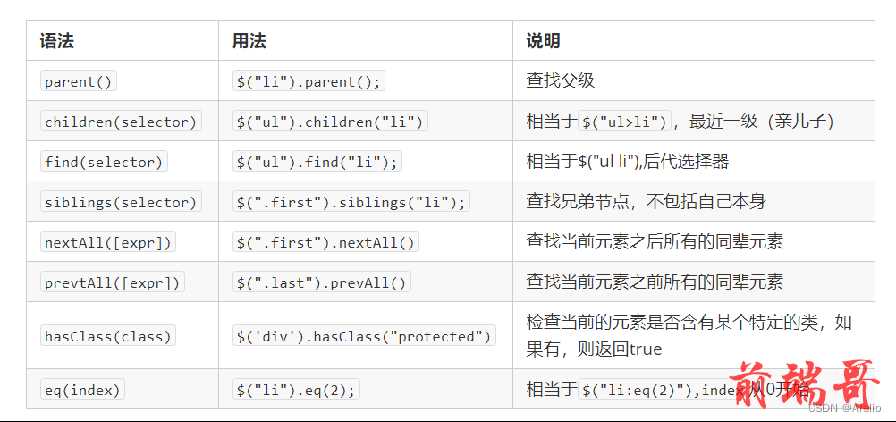
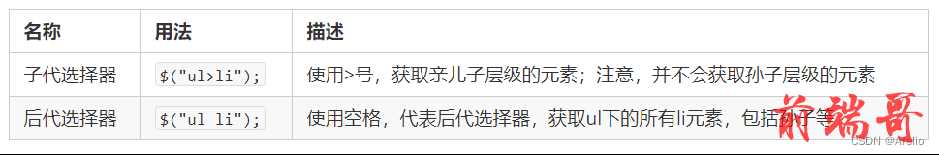
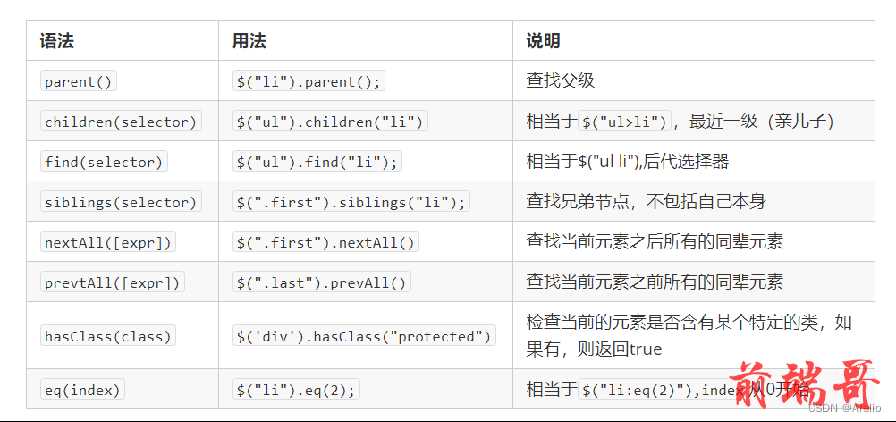
2.2 jQuery 筛选选择器


3 jQuery 样式操作
3.1 操作 css 方法
- 参数只写属性名,则是返回属性值
- 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
| $(this).css('color', 'red'); |
- 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
| $(this).css({ "color":"white","font-size":"20px"}); |
3.2 设置类样式方法
- 添加类
| $("div").addClass('current'); |
- 移除类
| $("div").removeClass('current'); |
- 切换类
| $("div").toggleClass('current'); |
4 jQuery 动画效果

4.1 显示隐藏效果
4.1.1 显示
| show([speed,[easing],[fn]]) |
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
4.1.1 隐藏
| hide([speed,[easing],[fn]]) |
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
4.1.1 切换
| toggle([speed,[easing],[fn]]) |
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
4.2 滑动效果
4.2.1 下滑
| slideDown([speed,[easing],[fn]]) |
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
4.2.2 上滑
| slideUp([speed,[easing],[fn]]) |
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
4.2.3 滑动切换
| slideToggle([speed,[easing],[fn]]) |
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
4.3 事件切换
(1)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(2)out:鼠标移出元素要触发的函数(相当于mouseleave)
(3)如果只写一个函数,则鼠标经过和离开都会触发它
4.4 动画队列及其停止排队方法
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
stop()
(1) stop() 方法用于停止动画或效果。
(2) 注意: stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
4.5 淡入淡出效果
4.5.1 淡入
| fadeIn([speed,[easing],[fn]]) |
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
4.5.2 淡出
| fadeOut([speed,[easing],[fn]]) |
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
4.5.2 淡入淡出切换
| fadeToggle([speed,[easing],[fn]]) |
(1)参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
4.5.2 渐进方式调整到指定的不透明度
| fadeTo([[speed],opacity,[easing],[fn]]) |
(1)opacity 透明度必须写,取值 0~1 之间。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。必须写
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
4.6 自定义动画 animate
| animate(params,[speed],[easing],[fn]) |
(1)params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
5 jQuery 属性操作
5.1 设置或获取元素固有属性值 prop()
- 获取属性语法
- 设置属性语法
5.1 设置或获取元素固有属性值 attr()
- 获取属性语法
- 设置属性语法
5.3 数据缓存 data()
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。
- 附加数据语法
- 获取数据语法
还可以读取 HTML5 自定义属性 data-index ,得到的是数字型
6 jQuery 内容文本值
- 普通元素内容 html()( 相当于原生inner HTML)
- 普通元素文本内容 text() (相当与原生 innerText)
- 表单的值 val()( 相当于原生value)
7 jQuery 元素操作
7.1 遍历元素
| $("div").each(function (index, domEle) { xxx; }) |
| |
| 1. each() 方法遍历匹配的每一个元素。主要用DOM处理。 each 每一个 |
| 2. 里面的回调函数有2个参数: index 是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象 |
| 3. 所以要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle) |
| $.each(object, function (index, element) { xxx; }) |
| |
| 1. $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象 |
| 2. 里面的函数有2个参数: index 是每个元素的索引号; element 遍历内容 |
7.2 创建元素
7.3 添加元素
7.3.1 内部添加
| element.append('内容') |
| 把内容放入匹配元素内部最后面,类似原生 appendChild。 |
| |
| element.prepend(''内容'') |
| 把内容放入匹配元素内部最前面 |
7.3.2 外部添加
| element.after('内容') |
| 把内容放入目标元素后面 |
| |
| element.before(''内容'') |
| 把内容放入目标元素前面 |
内部添加元素,生成之后,它们是父子关系。
外部添加元素,生成之后,它们是兄弟关系。
7.4 删除元素
| element.remove() |
| element.empty() |
| element.html('''') |
remove 删除元素本身。
empt() 和 html(‘’) 作用等价,都可以删除元素里面的内容,只不过 html 还可以设置内容。
8 jQuery 尺寸、位置操作
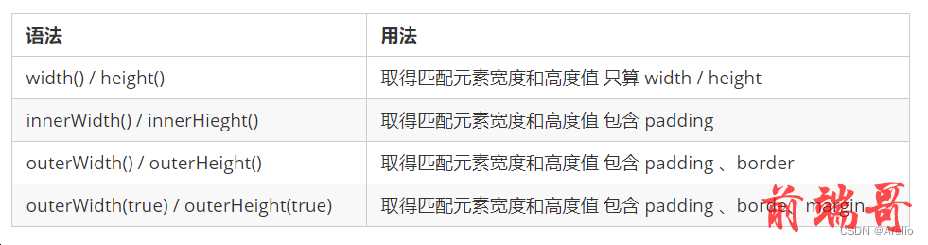
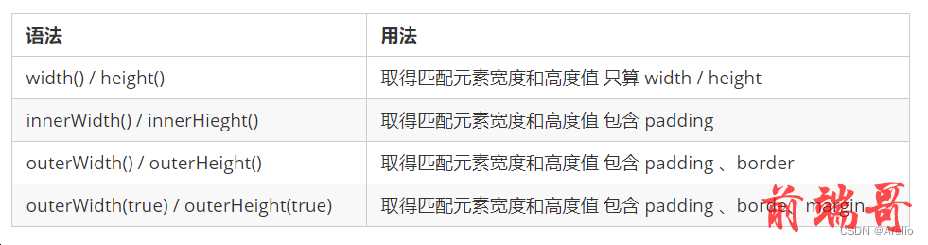
8.1 jQuery 尺寸

- 以上参数为空,则是获取相应值,返回的是数字型。
- 如果参数为数字,则是修改相应值。
- 参数可以不必写单位。
8.2 jQuery 位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
8.2.1 offset() 设置或获取元素偏移
- offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
- 该方法有2个属性 left、top 。offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。
- 可以设置元素的偏移:offset({ top: 10, left: 30 });
8.2.2 position() 获取元素偏移
- position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
- 该方法有2个属性 left、top。position().top 用于获取距离定位父级顶部的距离,position().left 用于获取距离定位父级左侧的距离。
- 该方法只能获取。
8.2.3 scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
- scrollTop() 方法设置或返回被选元素被卷去的头部。
- 不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。
9 事件
9.1 事件注册
| element.事件(function(){}) |
| |
| $("div").click(function(){ 事件处理程序 }) |
其他事件和原生基本一致。
比如mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll 等
9.2 事件处理
9.2.1 事件处理 on() 绑定事件
on() 方法在匹配元素上绑定一个或多个事件的事件处理函数
| element.on(events,[selector],fn) |
- events:一个或多个用空格分隔的事件类型,如"click"或"keydown" 。
- selector: 元素的子元素选择器 。
- fn:回调函数 即绑定在元素身上的侦听函数。
| 可以绑定多个事件,多个处理事件处理程序 |
| $("div").on({ |
| mouseover: function(){}, |
| mouseout: function(){}, |
| click: function(){} |
| }); |
| 如果事件处理程序相同 |
| $("div").on("mouseover mouseout", function() { |
| $(this).toggleClass("current"); |
| }); |
| 可以事件委派操作 。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。 |
| $('ul').on('click', 'li', function() { |
| alert('hello world!'); |
| }); |
| 动态创建的元素,click() 没有办法绑定事件, on() 可以给动态生成的元素绑定事件 |
| |
| $("div").append($("<p>我是动态创建的p</p>")); |
| |
| $(“div").on("click",”p”, function(){ |
| alert("俺可以给动态生成的元素绑定事件") |
| }); |
| |
9.2.2 事件处理 off() 解绑事件
off() 方法可以移除通过 on() 方法添加的事件处理程序。
| $("p").off() |
| |
| $("p").off( "click") |
| |
| $("ul").off("click", "li"); |
如果有的事件只想触发一次, 可以使用 one() 来绑定事件。
9.2.3 自动触发事件 trigger()
有些事件希望自动触发, 比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。
| element.click() |
| |
| element.trigger("type") |
| |
| $("p").on("click", function () { |
| alert("hi~"); |
| }); |
| $("p").trigger("click"); |
| |
| element.triggerHandler(type) |
| triggerHandler模式不会触发元素的默认行为,这是和前面两种的区别。 |
9.3 事件对象
事件被触发,就会有事件对象的产生。
| element.on(events,[selector],function(event) {}) |
阻止默认行为:event.preventDefault() 或者 return false
阻止冒泡: event.stopPropagation()
10 jQuery 对象拷贝
如果想要把某个对象拷贝(合并) 给另外一个对象使用,此时可以使用 $.extend() 方法
| $.extend([deep], target, object1, [objectN]) |
- deep: 如果设为true 为深拷贝, 默认为false 浅拷贝
- target: 要拷贝的目标对象
- object1:待拷贝到第一个对象的对象。
- objectN:待拷贝到第N个对象的对象。
- 浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
- 深拷贝,前面加true, 完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。
11 jQuery 插件
注意: 必须要先引入jQuery文件
jQuery 插件常用的网站:
- jQuery 插件库 http://www.jq22.com/
- jQuery 之家 http://www.htmleaf.com/
11.1 瀑布流
图片懒加载(图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)
当我们页面滑动到可视区域,再显示图片。
我们使用jquery 插件库 EasyLazyload。 注意,此时的js引入文件和js调用必须写到 DOM元素(图片)最后面
全屏滚动(fullpage.js)
gitHub: https://github.com/alvarotrigo/fullPage.js
中文翻译网站: http://www.dowebok.com/demo/2014/77/