1:什么是单页应用程序(single page application)
所有得功能在一个html页面上实现
2:单页面应用程序的优缺点
优点:按需更新性能高,开发效率也高,用户的体验较好
缺点:学习成本高,第一次加载慢,对seo搜索引擎不太优化

3:应用场景
单页面应用(系统类网站、内部网站,文档类网站,移动端站点)
4:什么是路由?
路由就是一种映射关系
5:Vue中的路由是什么?
vue中路由就是路径和组件之间的映射关系,通过路由我们可以知道,访问哪个路径来确定渲染哪个组件
6:VueRouter介绍
作用:修改地址栏路径,切换显示匹配的组件
说明:Vue官方的一个路由插件,是一个第三方包
官网:Vue Router
7:VueRouter的使用步骤(5+2)
5个基础步骤(固定)
如果没有yarn可先进行安装
npm install -g yarn
1:下载:下载VueRouter模块到当前工程,版本3.6.5
yarn add vue-router@3.6.5
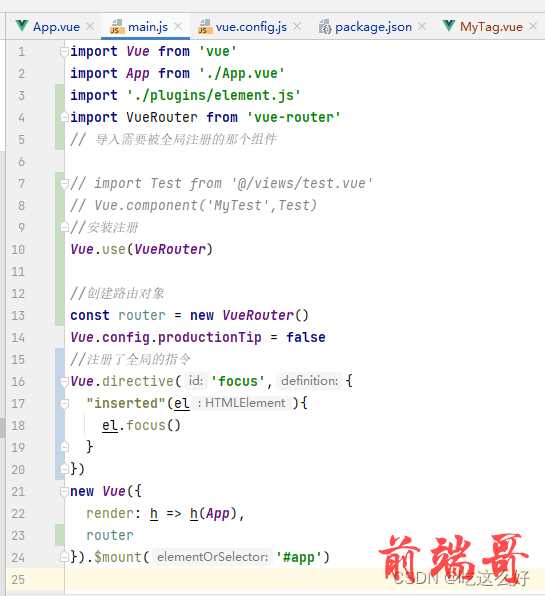
2:在main.js入口文件中引入
import VueRouter from 'vue-router'
3:在main.js入口文件中注册
Vue.use(VueRouter)
4:在main.js创建路由对象
const router = new VueRouter()
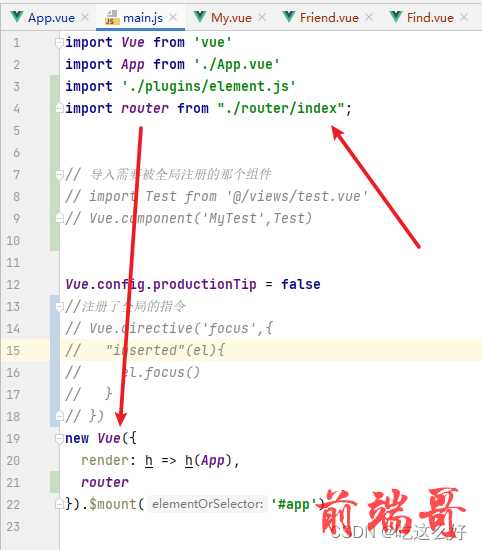
5:在main.js注入,将路由对象注入到new Vue实例中,建立关联
new Vue({ render: h => h(App), router }).$mount('#app')

2个核心步骤
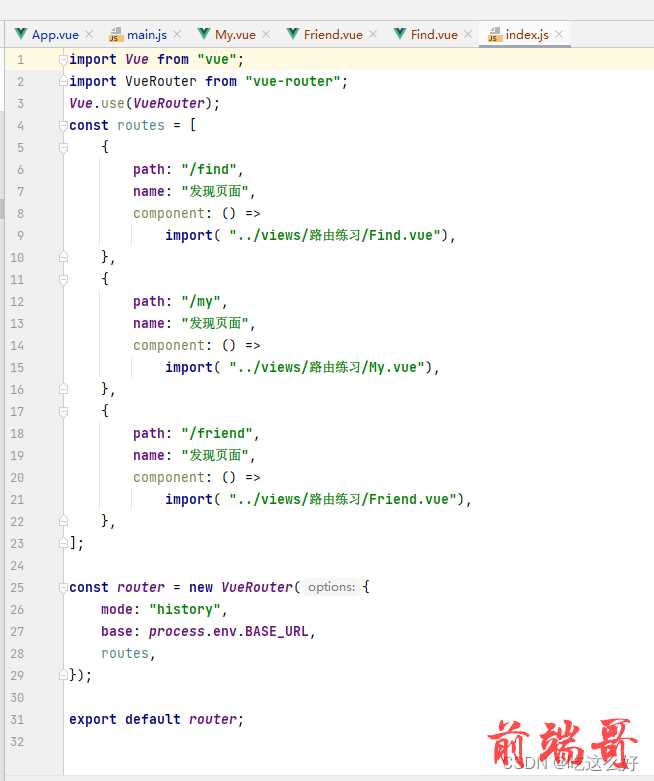
1:创建需要的组件(views目录),配置路由规则(就是组件和路径的映射关系)

2:配置导航,配置路由出口(路径匹配的组件显示的位置),router-view(组件展示的位置)

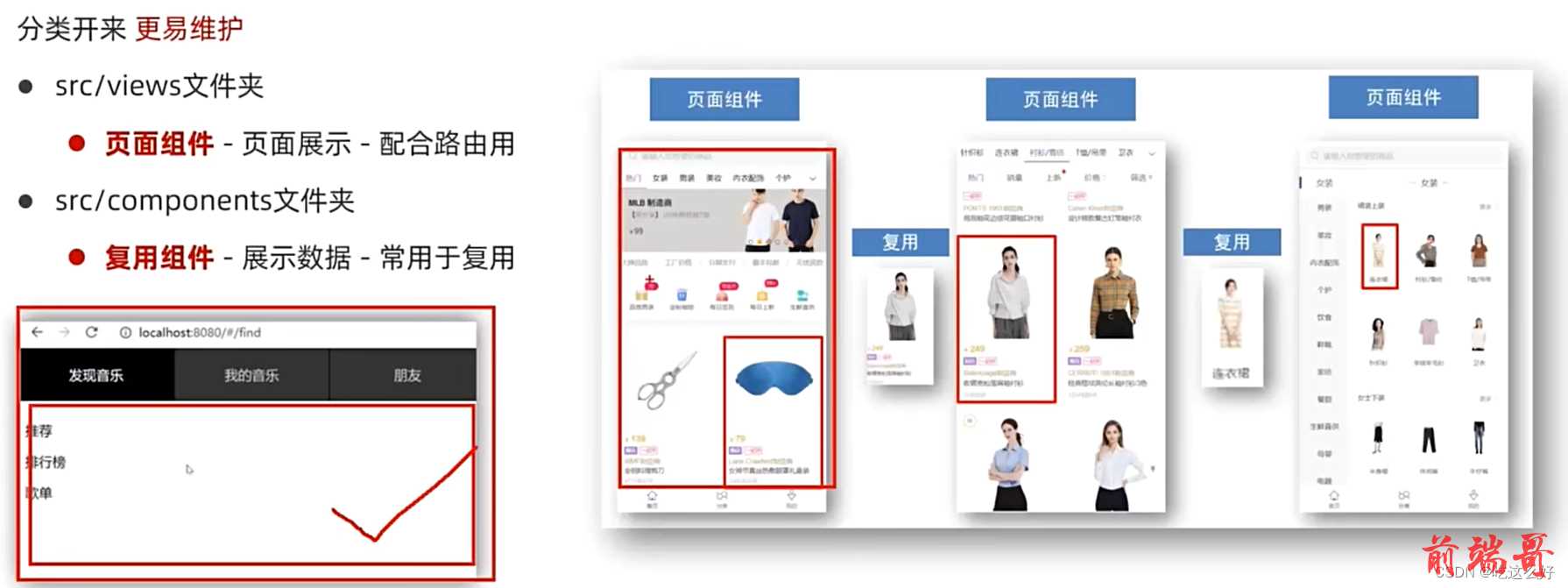
8:组件存放目录问题
组件分类:.vue文件分2类;页面组件&复用组件,注意:都是.vue文件(本质无区别)

问题1:组件分类有哪两类?分类的目的?
页面组件和复用组件,目的就是为了维护比较方便
问题2:放在什么文件夹?作用分别是什么?
页面组件-views文件夹 =>配合路由,页面展示
复用组件-components文件夹 => 封装复用
9:路由封装到指定的文件中
将路由组件从main.js文件中抽离出来,封装成固定的路由文件,在main.js文件中导入封装好的路由文件index.js,在vue实例中进行注册。
入口文件main.js

封装的index.js文件

路由模块的封装抽离的好处是什么?
拆分模块,利于维护
如何快速引入组件?
可以基于 @就是src目录,从src目录下出发找组件
10:使用router-link替代a标签并实现高亮(App.vue)
声明式导航

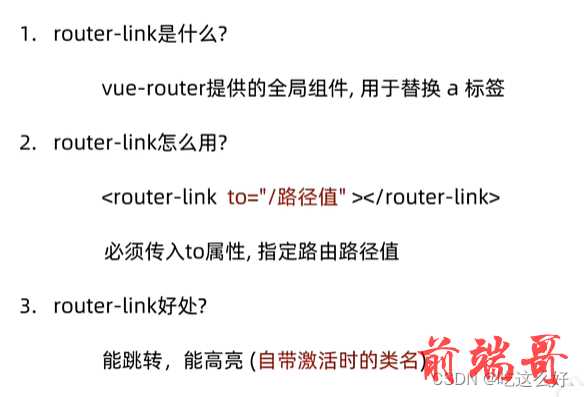
vue-router提供了一个全局组件router-link(取代a标签)
1:能跳转,配置to属性指定路径(必须)。本质还是a标签,to无需#

2:能高亮,默认就会提供类名,可以通过类名设置高亮样式


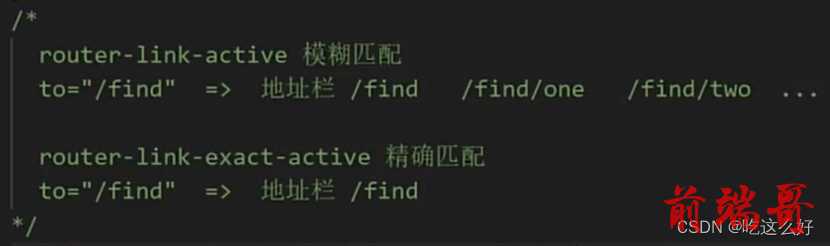
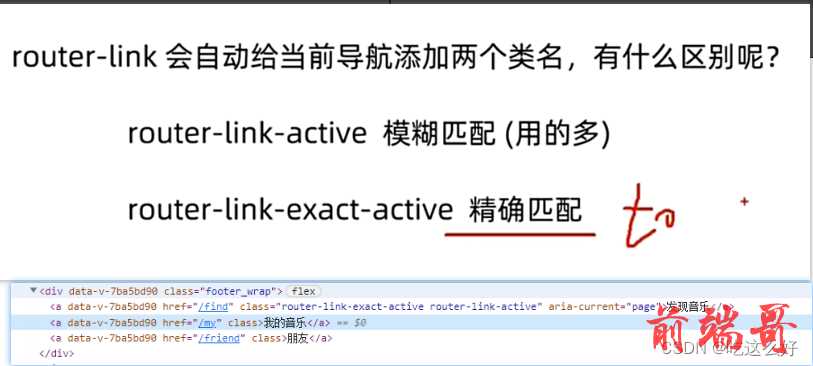
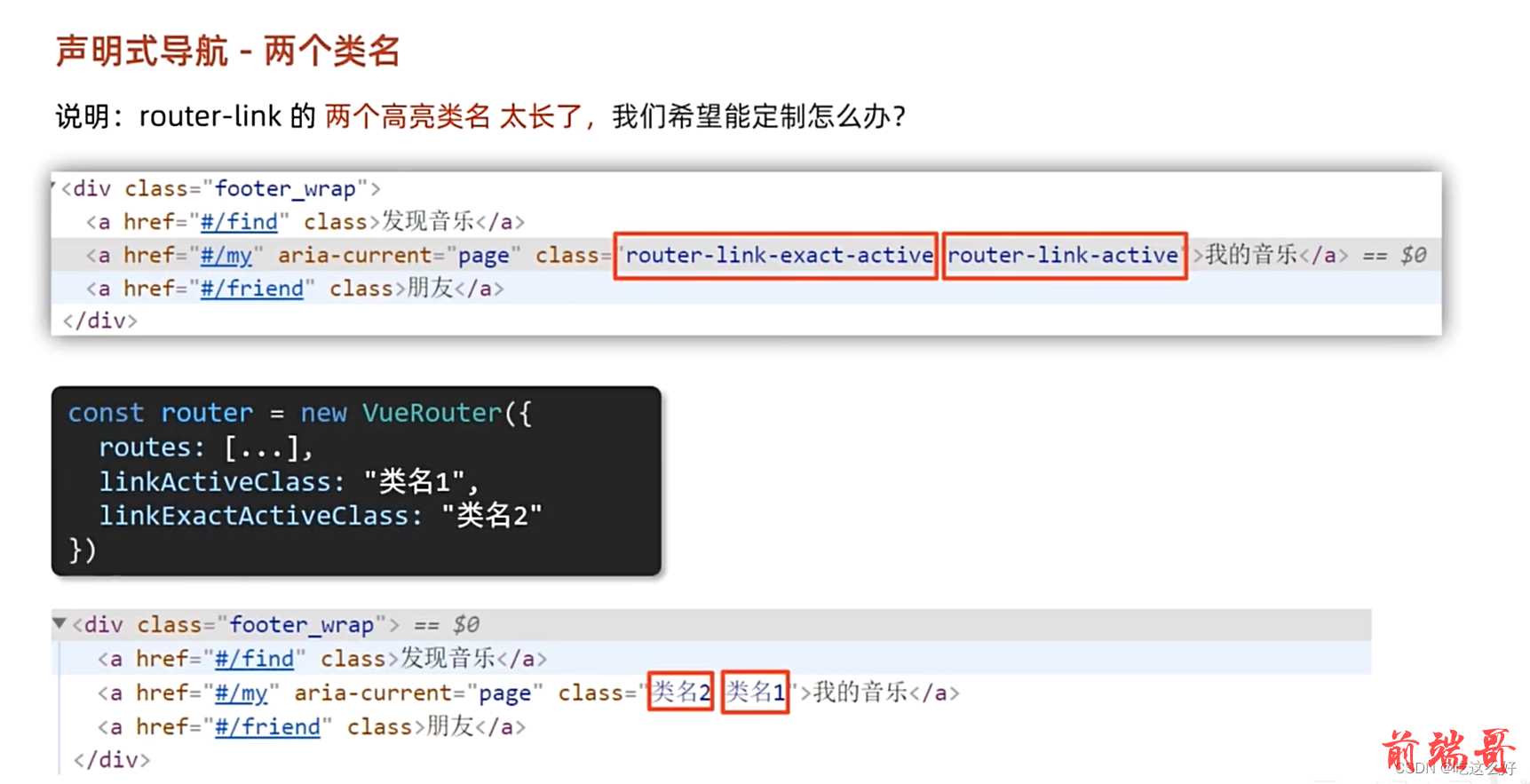
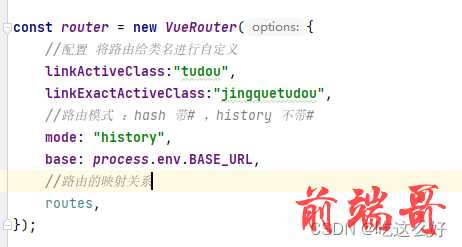
11:声明式导航-自定义两个类名

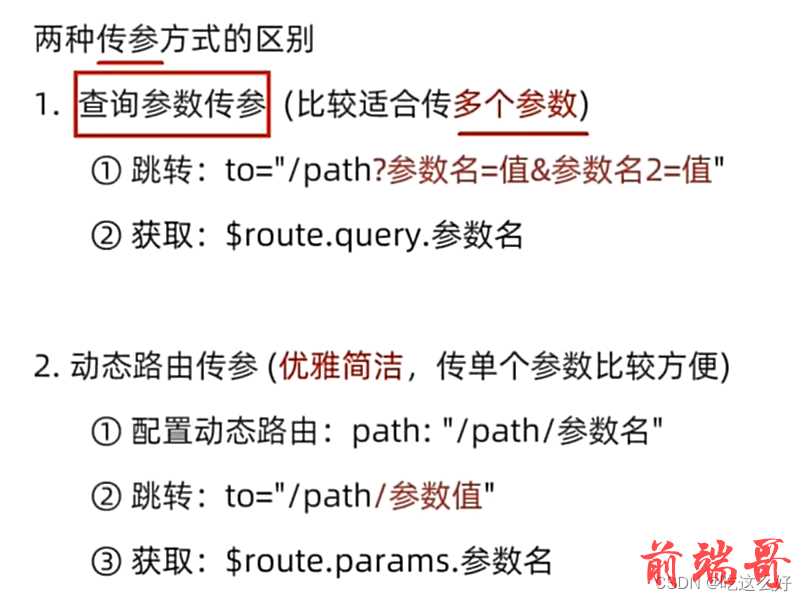
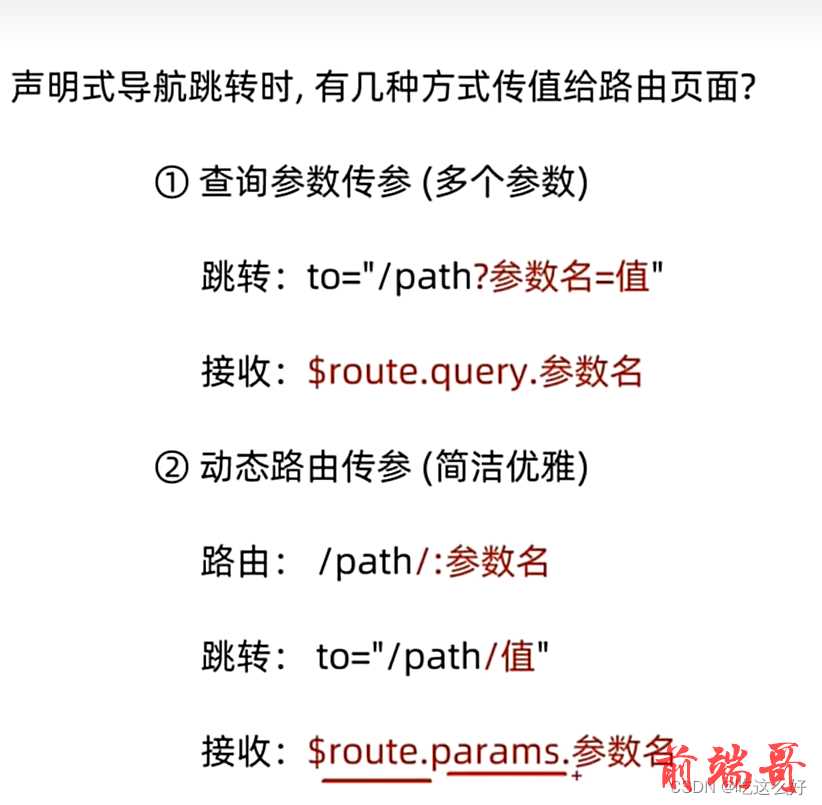
12:声明式导航-跳转传参
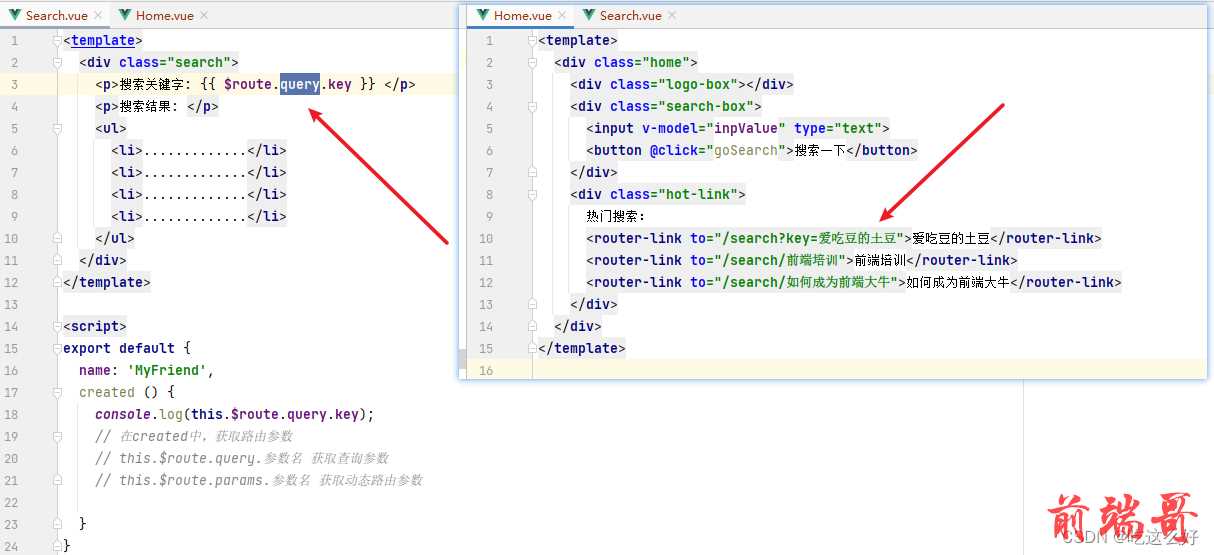
查询参数传参(参数名和值写在path路径上面):
代码演示

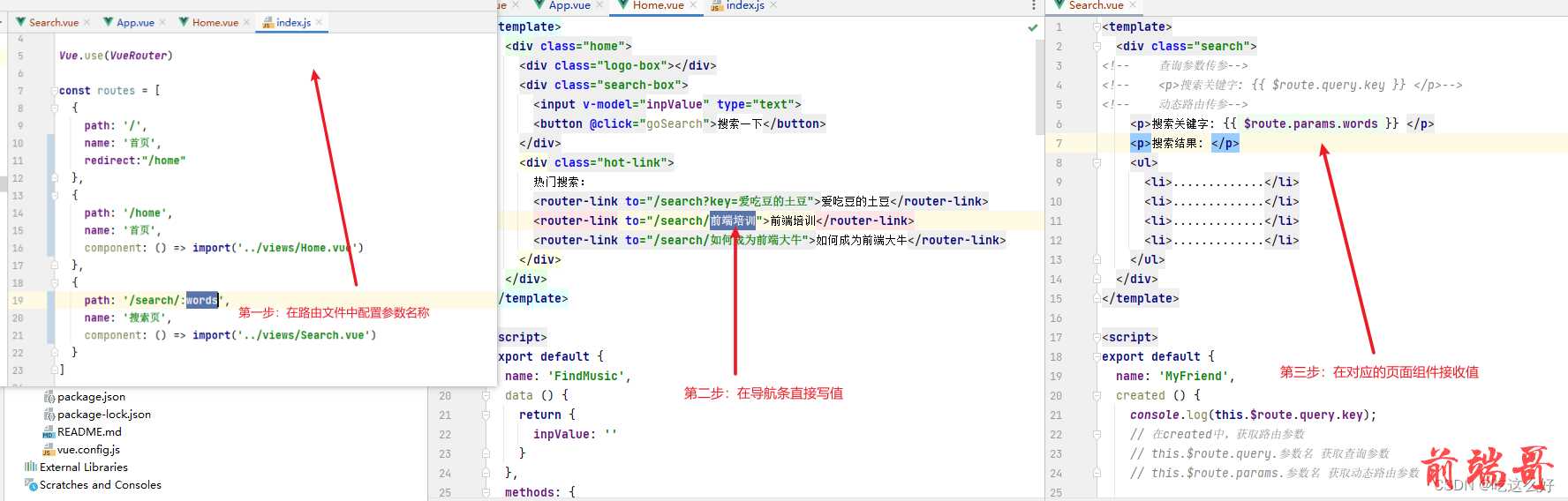
动态路由传参(参数值写在path路径上面)
代码示例:

两种传参方式的区别:


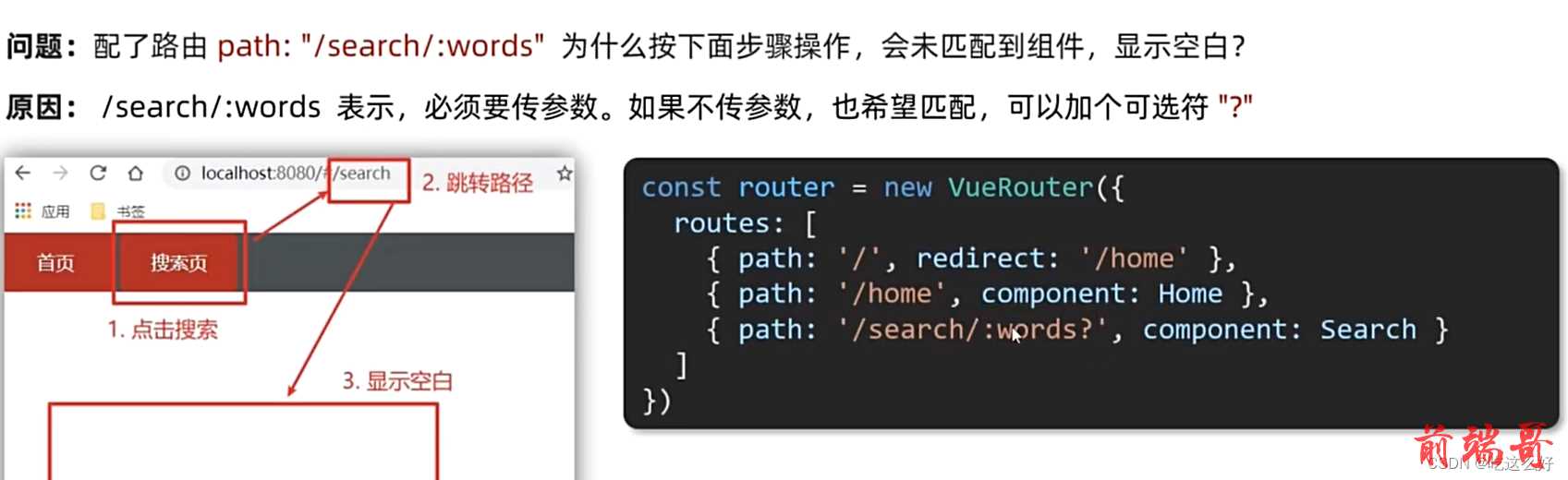
动态路由参数可选符(?)

13:路由重定向
网页打开,url默认的路径是 / ,而/又不能匹配到组件,页面打开因为匹配不到任何组件所以会显示空白
说明:重定向->匹配path后,强制跳转path的路径
语法:{path:匹配路径,redirect:重定向到的路径}
示例:

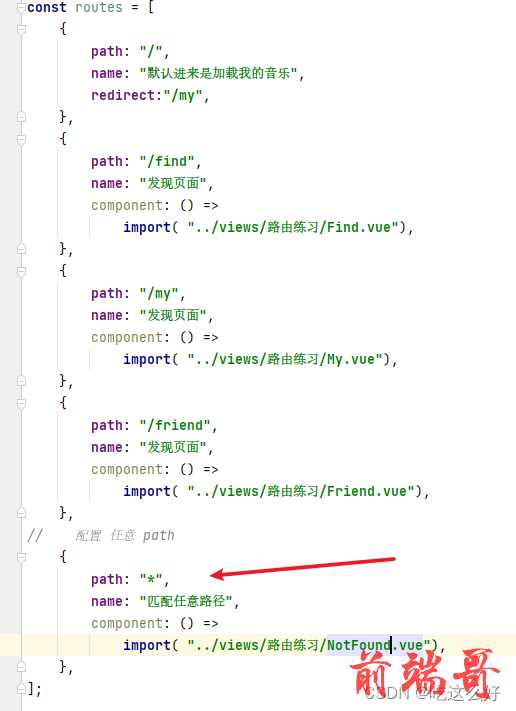
14:配置路由 " * ",任意匹配
问题:当用户在地址栏上输入未知的路径时,路径无法映射到对应的组件,页面就会出现空白页面。
解决:通过配置路由 path :"*" ,来进行任意路径的匹配,当用户访问未知的路径,可以配置到系统中的404页面
位置:配在路由的最后,为什么要配在路由的最后面是因为,如果用户访问的路径有对应的组件映射,配在前面就会导致 * 直接拦截下来跳转到 * 所对应的组件,因为路由是按照从上到下的方式进行匹配的。
示例:

15:两种路由模式(hash,history)的区别
问题:路由的路径看起来不自然,有# ,能否切成真正的路径形式,即不带#的那种
路由模式有两种。
hash路由(默认):
![]()
history路由(常用):
![]()

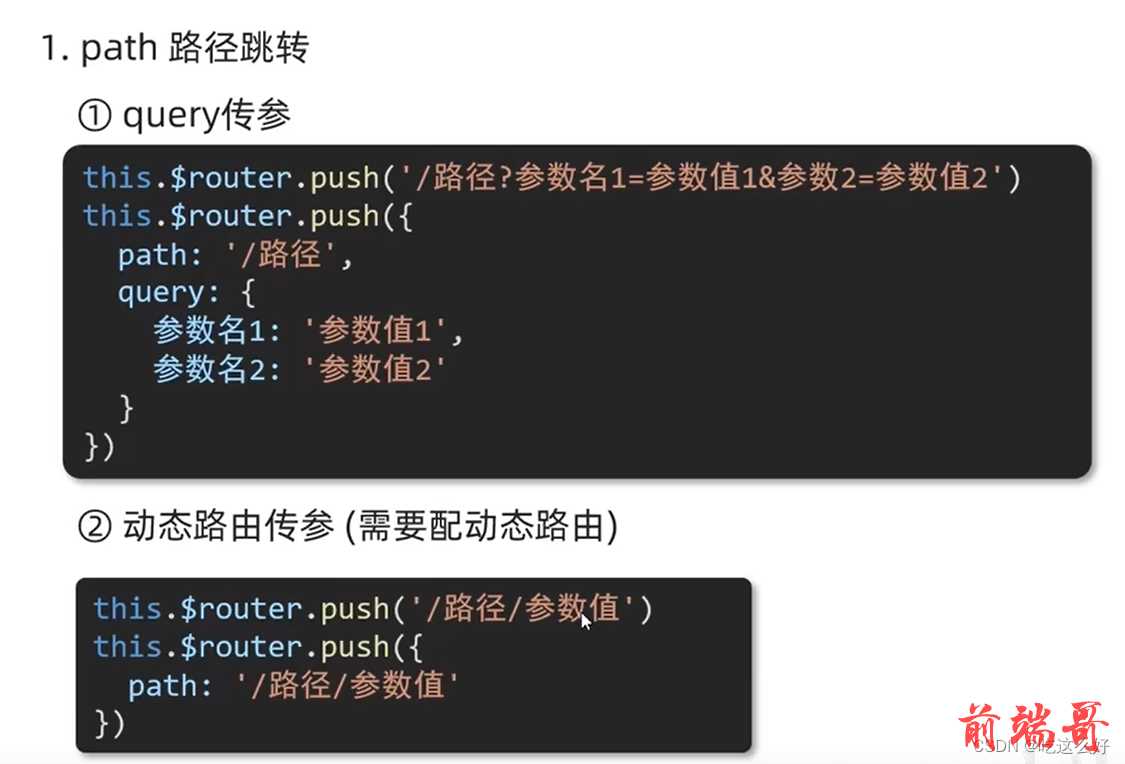
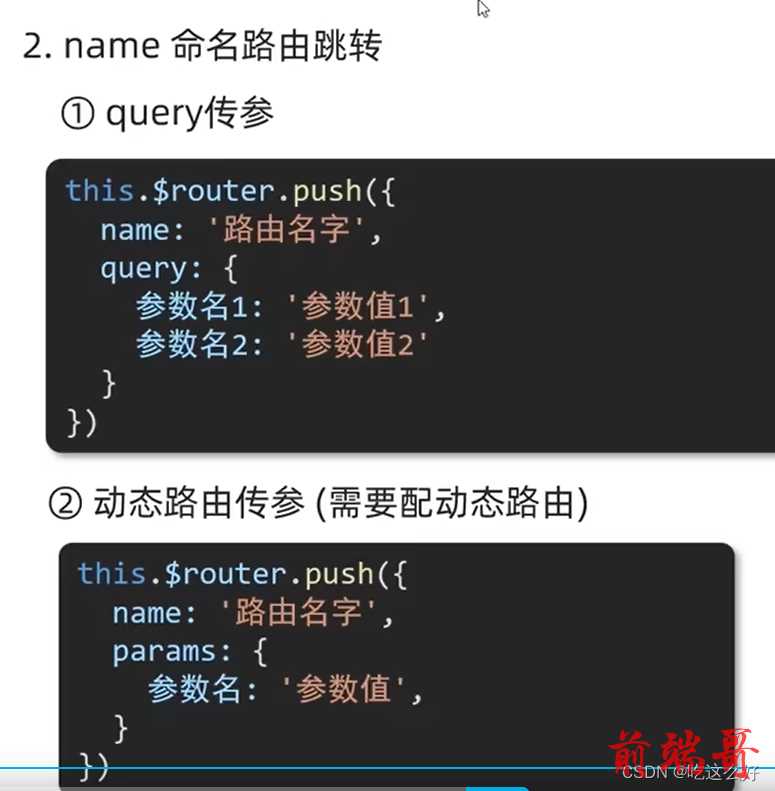
16:编程式导航-两种路由跳转方式
第一种方式:push路径跳转
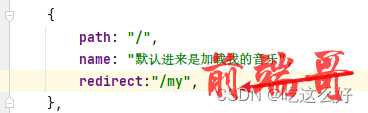
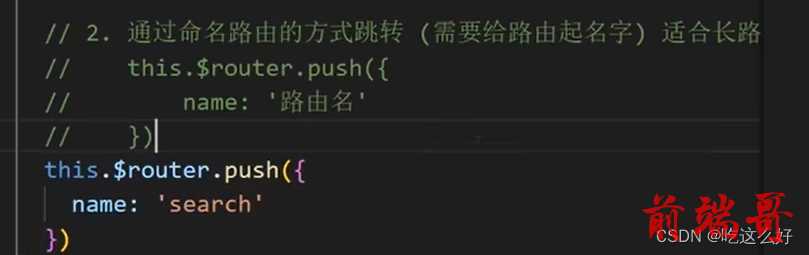
第二种方式:在路由中配置name,通过name进行跳转组件

总结:
1:通过路径跳转(简单方便)

2:通过路由名字跳转(适合路径长的场景)需要在路由文件中进行配置name

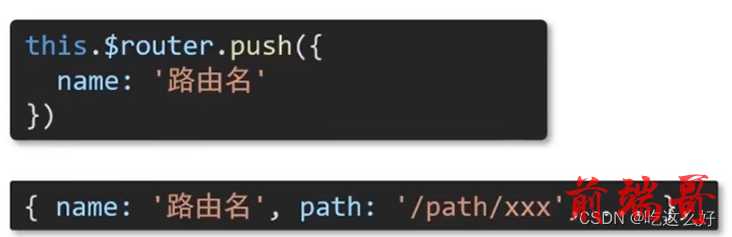
17:编程式导航-通过path和name跳转传参方式