一、AJAX跨域问题
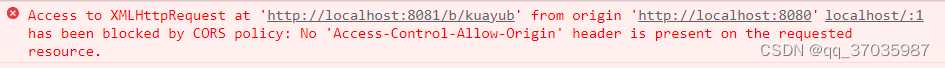
1、跨域是指从一个域名的网页去请求另一个域名的资源,AJAX存在跨域问题,比如下面从服务器a发送AJAX请求到服务器b

浏览器出现了被CORS(同源)政策阻止的错误

2、同源策略是指一段脚本只能读取来自同一来源的资源,同源就是协议、域名、端口都相同
3、在被访问中设置响应头来解决AJAX跨域问题
![]()
response.setHeader("s1","s2")
s1:Access-Control-Allow-Origin
s2:允许访问的url
4、用jsopn解决AJAX跨域问题

dataType : "jsonp"(这里一定要写jsop)

后台响应需要获取AJAX请求时穿过来的函数名,默认为callback,可以通过

jsop : "函数名"来自定义
二、用AJAX实现一个省市联动动态展示功能
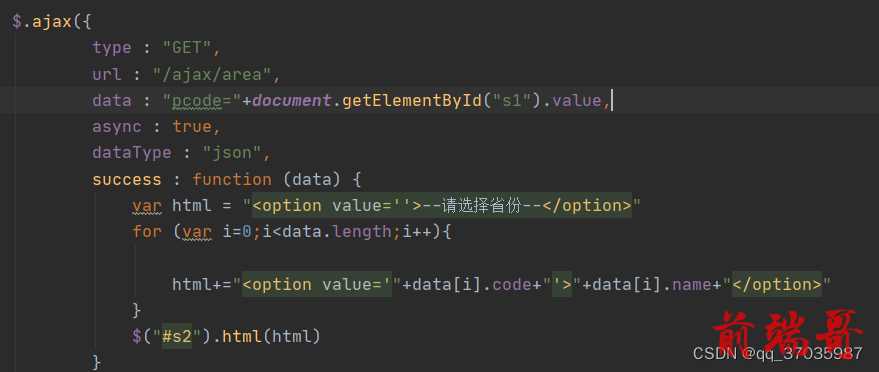
前端AJAX请求代码


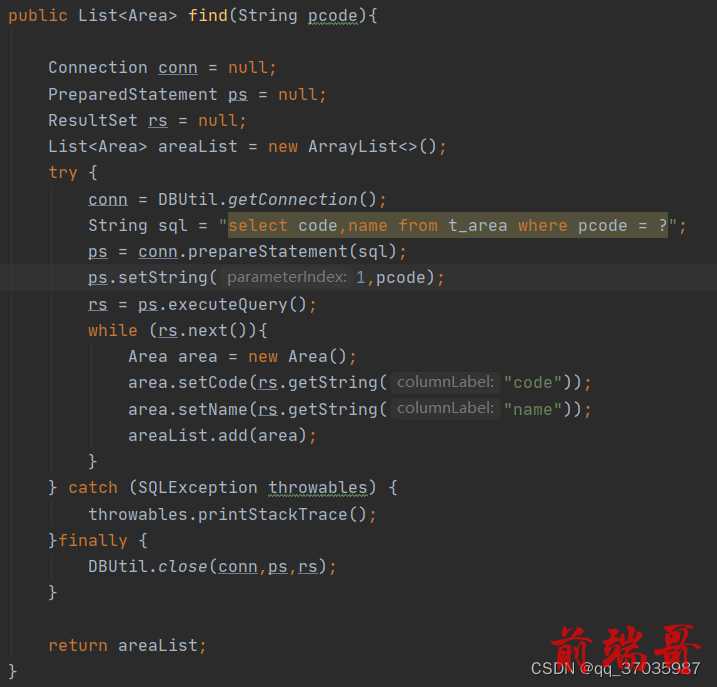
后端servlet和数据库操作代码


 实现效果
实现效果




