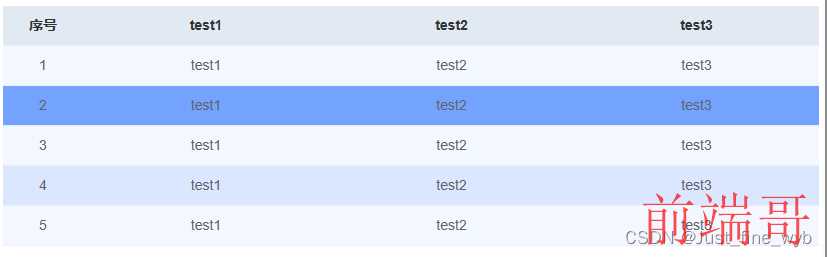
今天需要修改一下element-plus表格的样式,发现多多少少存在问题。(第二行为悬停样式)

一、修改鼠标悬停样式。
直接通过修改 .el-table__row:hover 时,发现会呈现出一闪一闪的情况,像是因为移出、移入事件干扰。
::v-deep .el-table__row:hover {
background: rgba(14, 95, 255, 0.5) !important;
}然后,通过控制器拾取表格,可以查看到.el-table元素,对指定样式进行修改即可(部分会因其它因素干扰而导致效果不显示,需排查)。

.el-table {
// 表格边框的颜色,可以通过这个变量来设置表格的边框颜色。
--el-table-border-color: var(--el-border-color-lighter);
// 表格边框的样式,一般为实线或虚线,可以通过这个变量来设置表格的边框样式。
--el-table-border: 1px solid var(--el-table-border-color);
// 表格中文字的颜色,可以通过这个变量来设置表格中文字的颜色。
--el-table-text-color: var(--el-text-color-regular);
// 表头中文字的颜色,可以通过这个变量来设置表头中文字的颜色。
--el-table-header-text-color: var(--el-text-color-secondary);
// 鼠标悬停在行上时的背景色,可以通过这个变量来设置鼠标悬停时行的背景色。
--el-table-row-hover-bg-color: var(--el-fill-color-light);
// 当前行的背景色,可以通过这个变量来设置当前行的背景色。
--el-table-current-row-bg-color: var(--el-fill-color-light);
// 表头的背景色,可以通过这个变量来设置表头的背景色。
--el-table-header-bg-color: var(--el-bg-color);
// 固定列的阴影样式,可以通过这个变量来设置固定列的阴影样式。
--el-table-fixed-box-shadow: var(--el-box-shadow-light);
// 表格的背景色,可以通过这个变量来设置表格的背景色。
--el-table-bg-color: var(--el-fill-color-blank);
// 表格行的背景色,可以通过这个变量来设置表格行的背景色。
--el-table-tr-bg-color: var(--el-fill-color-blank);
// 展开行的背景色,可以通过这个变量来设置展开行的背景色。
--el-table-expanded-cell-bg-color: var(--el-fill-color-blank);
// 左侧固定列的阴影样式,可以通过这个变量来设置左侧固定列的阴影样式。
--el-table-fixed-left-column: inset 10px 0 10px -10px rgba(0, 0, 0, 0.15);
// 右侧固定列的阴影样式,可以通过这个变量来设置右侧固定列的阴影样式。
--el-table-fixed-right-column: inset -10px 0 10px -10px rgba(0, 0, 0, 0.15);
}修改鼠标悬停样式为 --el-table-row-hover-bg-color
.el-table {
--el-table-row-hover-bg-color: rgba(14, 95, 255, 0.5);
}二、修改斑马纹颜色
<template>
<div>
<el-table :data="tableData" style="width: 100%" :row-style="tableRowStyle">
<el-table-column label="序号" type="index" align="center" />
<el-table-column label="test1" prop="test" align="center" />
<el-table-column label="test2" prop="test2" align="center" />
<el-table-column label="test3" prop="test3" align="center" />
</el-table>
</div>
</template>
<script setup>
import { ref } from 'vue';
const tableData = ref([]);
const tableRowStyle = (row) => {
return row.rowIndex % 2 === 0 ?
{ background: 'rgba(14, 95, 255, 0.05)' } :
{ background: 'rgba(14, 95, 255, 0.15)' };
};
</script>三、修改表头颜色
<template>
<div>
<el-table :data="tableData" style="width: 100%"
:header-cell-style="tableHeaderColor">
<el-table-column label="序号" type="index" align="center" />
<el-table-column label="test1" prop="test" align="center" />
<el-table-column label="test2" prop="test2" align="center" />
<el-table-column label="test3" prop="test3" align="center" />
</el-table>
</div>
</template>
<script setup>
import { ref } from 'vue';
const tableData = ref([]);
// 样式调整
const tableHeaderColor = {
background: '#E1EAF3 !important',
color: '#333333',
fontSize: '14px',
textAlign: 'center',
}
</script>
