
JavaScript 两种方案打开文件对话框
文章目录
- JavaScript 两种方案打开文件对话框
- 一、文件对话框
- 二、传统方案表单元素🌈
- 三、文件系统访问API💦
- 四、更进一步使用
- 六、代码仓库🌐
- 七、参考资料💘
- 七、推荐博文🍗
一、文件对话框
在编写项目时,难免会遇到想要用户上传文件的场景。文件流处理之前的第一关是打开文件对话框让用户选取文件,本文主要讲解如何打开这个文件对话框,同时带来了一种对于文件系统操作的新概念 API。
要明确一点的是文件对话框是浏览器的功能,开发者不能自定义文件对话框,或是直接操作用户目录文件,要做的只是指引用户打开文件对话框选中目录文件。
二、传统方案表单元素🌈
在网上搜索教程,想要打开文件对话框基本上都是使用 <input type='file' /> 方案实现,不用感到奇怪,因为想在大多数浏览器上完全通过 JavaScript 脚本来控制文件对话框,只能通过这个方法。这种传统方案历史最久,最普遍,当然兼容性也是最好的。
通过脚本生成元素 <input type='file' /> 并对其操作,就能显示文件对话框,同时生成的元素支持属性不变,利用 accept 和 multiple 属性能控制文件上传类型与多选。
<style> .wrap { display: flex; height: 20vh; } #open-file { width: 100px; height: 50px; margin: auto; border: 1px solid #5B5B5B; border-radius: 5px; background-color: #FCFCFC; cursor: pointer; } #open-file:hover { background-color: #F0F0F0; } </style> <body> <div class="wrap"> <button id="open-file">选择文件</button> </div> <script> /** * 打开文件选取对话框 * @param fn 选取文件后回调,接收event和filelist参数 * @param accept 文件类型 * @param multiple 是否多选 */ function openFilePicker({fn, accept, multiple} = {}) { const inpEle = document.createElement("input"); inpEle.id = `__file_${Math.trunc(Math.random() * 100000)}`; inpEle.type = "file"; inpEle.style.display = "none"; // 文件类型限制 accept && (inpEle.accept = accept); // 多选限制 multiple && (inpEle.multiple = multiple); inpEle.addEventListener("change", event => fn.call(inpEle, event, inpEle.files), {once: true}); inpEle.click(); } const btn = document.getElementById("open-file"); btn.addEventListener("click", () => { openFilePicker({ fn: (e, files) => { console.group("获取到的文件"); console.log("files", files); console.groupEnd(); } }); }); </script> </body>

优缺点总结:
- 不可避免,得依靠生成表单元素才能实现,实现起来比较繁琐。
- 对于更进一步封装,列如使用
Promise在用户取消选择文件抛出reject变的难以检测,如何监听取消行为在 stackoverflow 上貌似也没有什么好的解决办法,不过也不用慌张,大多数情况下只需处理文件获取后的行为。
三、文件系统访问API💦
文件系统访问API是一个很新的概念,允许web应用程序直接读取或保存用户设备上的文件和文件夹的更改,此 API 目前纯粹是一个 JavaScript API,并且不与表单或输入元素集成,这和以往的<input type='file' />不同。
window.showOpenFilePicker 方法能够直接调用文件对话框,一般配合aysnc/await使用,获取到的是一个文件句柄对象数组。
参数:
- multiple:默认为false,当设置为true是,可以选择多个文件。
- excludeAcceptAllOption:在打开文件对话框时,右下角分类选项通常存在一个「所有文件」选项,此属性控制该选项是否存在。默认为false,则显示「所有文件」选项。
- types:允许用户选择的文件类型数组,数组中的每个元素都是一个对象,对应文件对话框右下角分类的一个项。
- description:可选,表示文件或则文件夹的描述,对应文件对话框分类选项说明,若为指定则浏览器自动生成。
- accept:接受的文件类型,传入对象,键是MIME类型,值是一个文件扩展名数组。浏览器能识别 MIME 类型的情况下,会将扩展名数组与内置扩展名进行合并。
「在传统方案<input type='file' />里也存在一个类型属性accept,有意思的是只需要填入MIME类型即可,浏览器会自动识别对应的后缀文件,部分未认证或偏僻的MIME类型浏览器是识别不了,猜测是为了解决这个问题将此参数以这种形式编写。需要了解更多MIME类型,可以去查阅这篇文章『 『速查手册』MIME 多用途互联网邮件扩展 』」
下述示例限制只能传图片类型文件,但事实上能支持的类型远远不止所设置的几个。注意:因为兼容性问题,运行下述代码请使用谷歌内核86+版本浏览器。
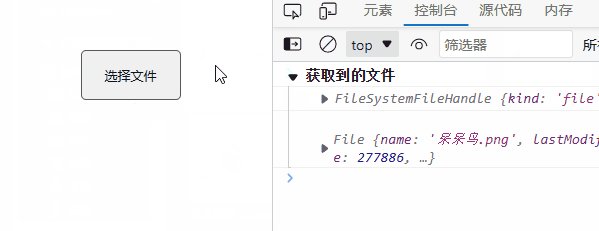
<style> .wrap { display: flex; height: 20vh; } #open-file { width: 100px; height: 50px; margin: auto; border: 1px solid #5B5B5B; border-radius: 5px; background-color: #FCFCFC; cursor: pointer; } #open-file:hover { background-color: #F0F0F0; } </style> <body> <div class="wrap"> <button id="open-file">选择文件</button> </div> <script> const btn = document.getElementById("open-file"); btn.addEventListener("click", async () => { // 单元素数组结构 const [fileHandle] = await window?.showOpenFilePicker({ types: [ { description: "图片类型", accept: {"image/*": ['.png', '.gif', '.jpeg', '.jpg']} } ] }); // 获取文件File对象 const file = await fileHandle?.getFile(); console.group("获取到的文件"); console.log(fileHandle); console.log(file); console.groupEnd(); }); </script> </body>


除了此方法外,文件系统访问 API 还存在 showSaveFilePicker、showDirectoryPicker 方法等,有兴趣可以去了解一下。
优缺点总结:
- 最直观的好处,使用 showOpenFilePicker 能够摆脱传统
<input type='file' />方式,简单便捷,极大程度上方便了 Web 应用的开发。 - 受浏览器保护策略影响,文件系统访问 API 程序不能自行运行,需要用户对页面内容交互后才能触发。一般来讲对于文件的操作都是由用户交互所触发,哪怕是传统方案
<input type='file' />也需用户点击,对此影响并不大。 - 能够自定义兼容浏览器不能识别的 MIME 类型,指定用户能够选择什么文件,功能性更加强大。
- 新的概念所带来的必然是兼容性问题,且文件系统访问 API 不是 W3C 标准,大多数浏览器并不能使用,这是普及起来最大的问题,许多开发者甚至没听说过此 API。



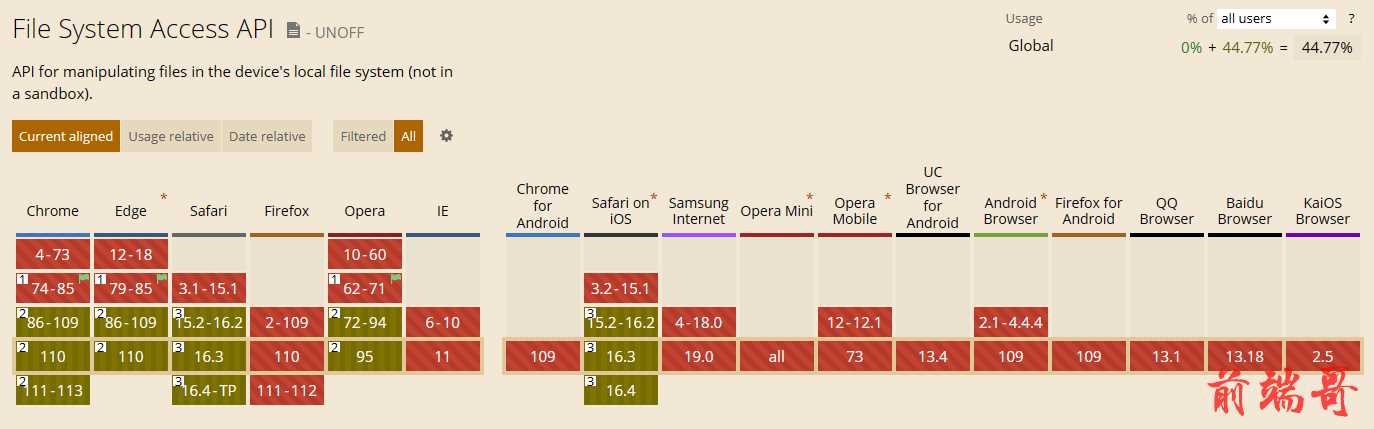
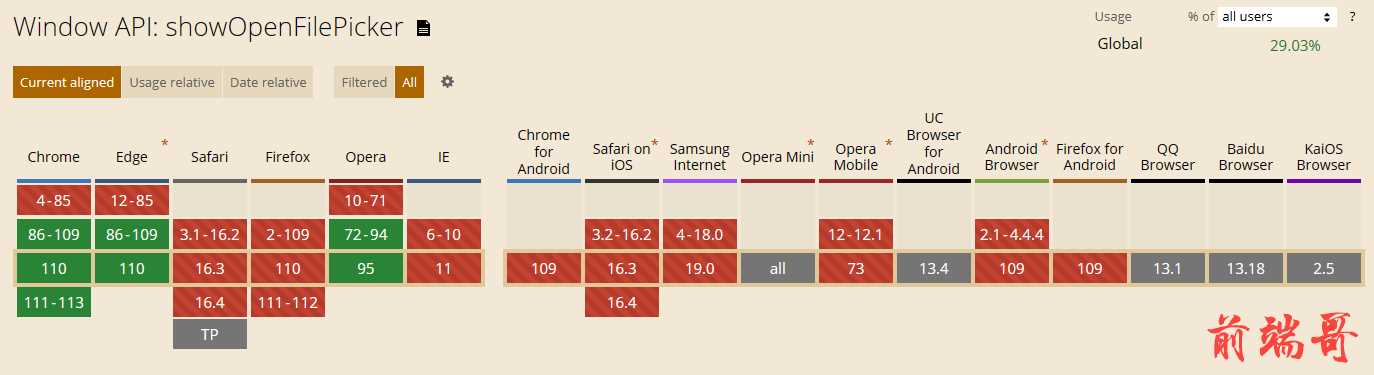
注意:文件系统访问 API 它不是 W3C 标准,也不在 W3C 标准轨道上,在can i use上查询可知,在谷歌内核以及少部分的浏览器上支持此 API ,且版本要求苛刻。可以简单通俗的理解为,这可能只是谷歌的工程师为谷歌浏览器专门开发的(开发文档日志),在火狐浏览器控制台上,调用
window.showOpenFilePickerAPI 时,返回的是未定义。
四、更进一步使用
有句话说的好,小孩才做选择,大人两个都要,那么有没有什么办法可以实现传统方式与文件系统访问API相结合呢?答案是肯定的。
实现原理很简单,只需根据 window 对象下判断是否存在 showOpenFilePicker 方法即可。下述代码引用博主 开源项目 的源码供大家参考。因为是使用 TypeScript 编写,需要转换为 JavaScript 的同学需要使用 Node.js 安装 typescript依赖。
npm i typescript tsc 文件目录 --target esnext
/** * 打开文件选择对话框 * 若浏览器不支持实验性方法:window.showOpenFilePicker,则采用input[type=file]元素进行兼容 * @param {string | string[]} accept 文件类型限制 ,默认全部 * @param {boolean} multiple 文件多选 * @param {boolean} webkitdirectory 只选择目录限制 * @param {number} compatible 兼容模式,默认开启 * @param {number} cancel 兼容取消控制,为0时候则取消文件时不抛出reject,❗在使用async/await时会造成阻塞 * @param {string} description 文件或者文件夹的描述,可选 * @return {Promise<FileList>} */ export async function openFileDialog( { accept = MIME.ALL, compatible = true, cancel = 300, multiple, webkitdirectory, description }: FileDialogConfig = {} ): Promise<File[]> { accept.constructor === Array && (accept = accept.join(",")); // 实验性功能 if (!compatible && window.hasOwnProperty("showOpenFilePicker")) { console.warn("Note that showOpenFilePicker is an experimental interface and is not supported by most browsers, so use it sparingly."); const files = []; const acceptMap: { [accept: string]: string[] } = {}; for (let a of (accept as string).split(",")) { acceptMap[a] = []; } //@ts-ignore const fileHandleList = await window.showOpenFilePicker?.({ multiple, excludeAcceptAllOption: false, types: [{ description, accept: acceptMap }] }); for (const f of fileHandleList) { files.push(await f.getFile()); } return files; } const inpEle = document.createElement("input"); inpEle.id = `__file_${Math.trunc(Math.random() * 100000)}`; inpEle.type = "file"; inpEle.style.display = "none"; // 文件类型限制 inpEle.accept = accept as string; // 多选限制 multiple && (inpEle.multiple = multiple); // 选择目录限制 if (webkitdirectory) { console.warn("该特性是非标准的,请尽量不要在生产环境中使用它!\n" + "This feature is non-standard, so try not to use it in a production environment!"); inpEle.webkitdirectory = webkitdirectory; } inpEle.click(); return await new Promise((resolve, reject) => { let _isSelected = false; const changeEvent = () => { const files = inpEle.files; if (files) { _isSelected = true; resolve(Array.from(files)); } }; const focusEvent = (event: Event) => { if (event.target?.constructor === Window) { setTimeout(() => { !_isSelected && reject("未选定文件\nUnselected file"); }, cancel); } }; inpEle.addEventListener("change", changeEvent, {once: true}); cancel && window.addEventListener("focus", focusEvent, {once: true}); }); }
六、代码仓库🌐
- https://github.com/xzcwx/files
七、参考资料💘
🍅因发布平台差异导致阅读体验不同,源文贴出:《JavaScript 两种方案打开文件对话框》
- 官方手册:
- - HTML(超文本标记语言) | MDN
- Window.showOpenFilePicker() - Web APIs | MDN
- 文件系统 API 的基本概念 - Web API 接口参考 | MDN
- can i use
- 网络文献:
- The File System Access API: simplifying access to local files
- W3C社区文档-文件系统访问(英)
七、推荐博文🍗
- 『速查手册』MIME 多用途互联网邮件扩展
- 『精』EditorConfig 小老鼠 跨编辑器 | IDE 保持一致的编码风格

