目录
一 基础选择器
二 层级选择器
1 兄弟选择器
2 子代选择器
3 后代选择器
三 过滤选择器
1基本过滤选择器
2内容过滤选择器
3可见性过滤选择器
整篇内容均以一下结构书写内容
可以复制到编译器,对应查看本文章
<div>
<h1>我是辅助div</h1>
</div>
<ul>
<li>窗前明月光</li>
<li>疑是地上霜</li>
<li>举头望明月</li>
<li>低头思故乡</li>
</ul>
<div>
<span>我是辅助div222</span>
</div>一 基础选择器
1 语法规范
$('选择器')
选择器是CSS当中的选择器,如标签选择器、并集选择器、交集选择器等
二 层级选择器
1 兄弟选择器
(1)
语法规范:$('li+li')
使用方法:
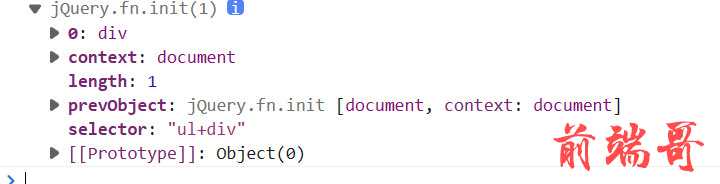
- 获取紧挨着的兄弟(兄弟指的是同级元素),'+'后的元素标签,为该选择器选择的标签
console.log($('ul+div'));
- 对应方法,next()返回被选元素的下一个同胞元素
- 补充方法,prev()返回被选元素的上一个同胞元素
(2)
$('pre~siblings')
使用方法:
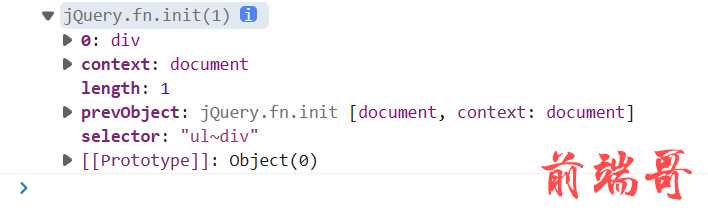
- 获取的是pre下方所有的兄弟元素
- 补充方法:prevAll()返回被选元素前所有的兄弟元素、
- 补充方法:siblings()获得被选元素集合的同辈元素,抛除所选元素本身
- 对应方法:nextAll()
console.log($('ul~div'));
2 子代选择器
(1)
语法规范: $('ul>li')
使用方法
- 获取亲儿子层级的元素,但不会获取孙子层级的元素
- 对应方法children('选择器')
- 补充方法 parent()获得被选元素集合的所有父元素
- 补充方法:parents()获得被选元素集合的所有祖先元素
<script>
console.log($('li').parent())
console.log($('li').parents())
</script>
3 后代选择器
(1)
语法规范:$('ul li')
(2)使用方法:
- 获取ul下所有li元素,包括孙子
- 对应的方法为:find(),在括号中可以指定要寻找什么样的后代
三 过滤选择器
1基本过滤选择器
过于简单,大部分选择器不做图解注释
- $('li:even'),获取索引号值为偶数的标签
- $('li:odd'),获取索引号值为奇数的标签
- $('li:eq(索引号)'),获取该索引号的标签,索引号如果为正值,索引号从0开始。索引号如果为负值时,索引号从-1开始
$('li:eq(-1)').css('background','red');-
$(':not(选择器)'),选择除了此标签名的所有元素,对应方法not('')
-
$('li:first'),获取所有li中的第一个li元素
-
$('li:last'),获取所有li中的最后一个li元素
-
$gt(index),获取所有索引号大于索引值的数
-
$lt(index),获取所有索引号小于索引值的数
-
:header(),获取标题类元素h1-h6
2内容过滤选择器
此处的内容指元素里面所包含的子元素或者元素包含的文本内容
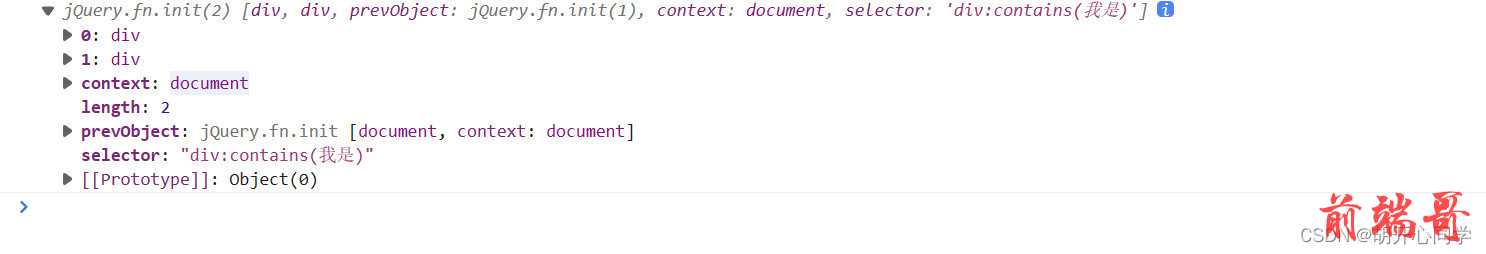
- $(':contains(text)'),获取包含给定文本的元素,此为模糊匹配
console.log($('div:contains(我是)'));- :empty,获取所有不包含子元素或空元素
- :has(selector),获取含有选择器匹配的元素
- :parent(),获取含有子元素或文本的元素
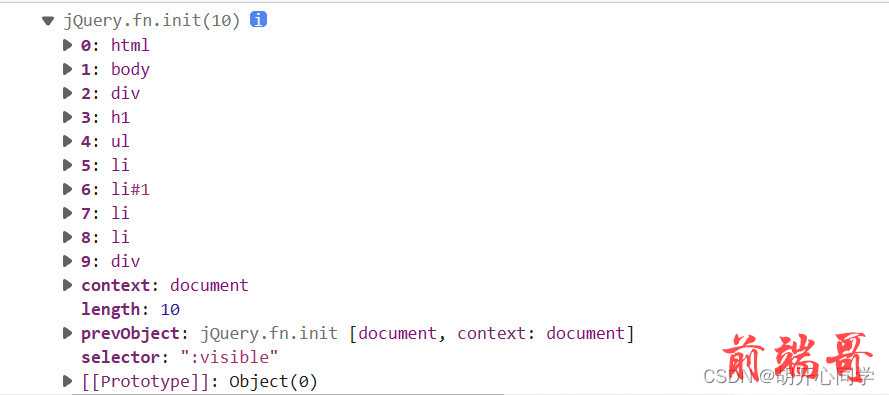
3可见性过滤选择器
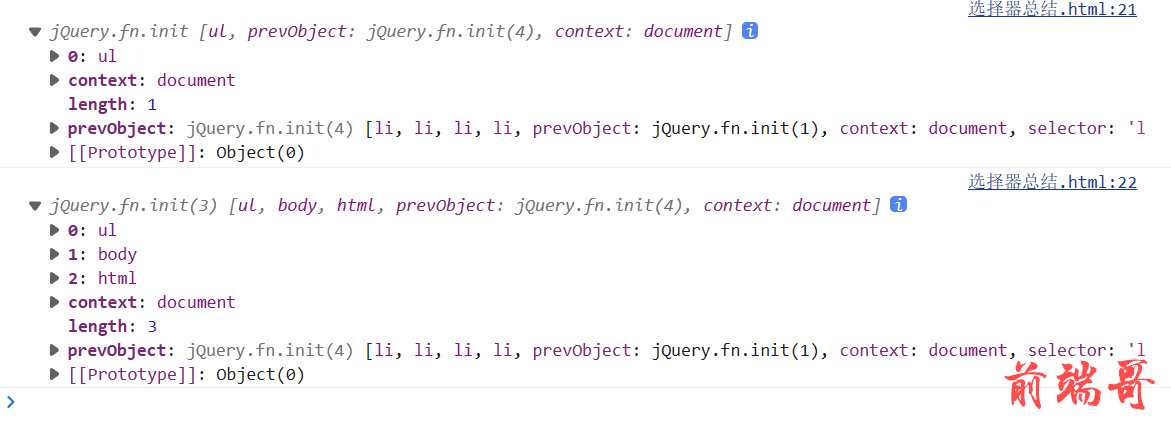
- :visible,获取所有的可见元素,包含html、body标签
console.log($(':visible'));
- :hidden,获取所有的不可见元素,其包括元素样式为display:none的元素,不包括元素样式为visibility:hidden的元素