
一、安装 Editor.js
npm i @editorjs/editorjs --save
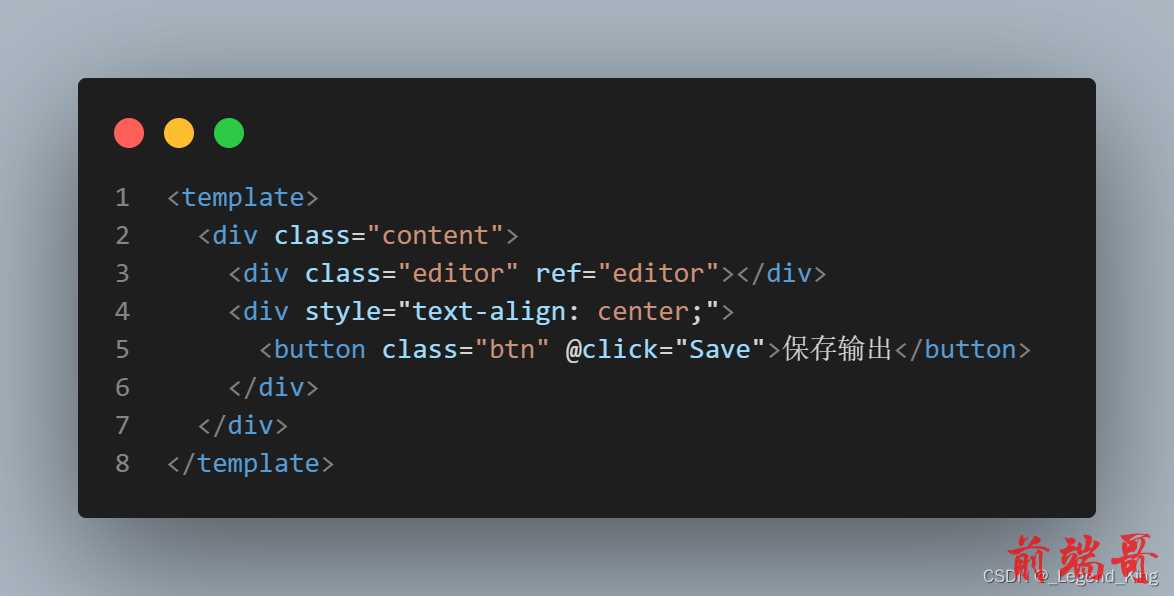
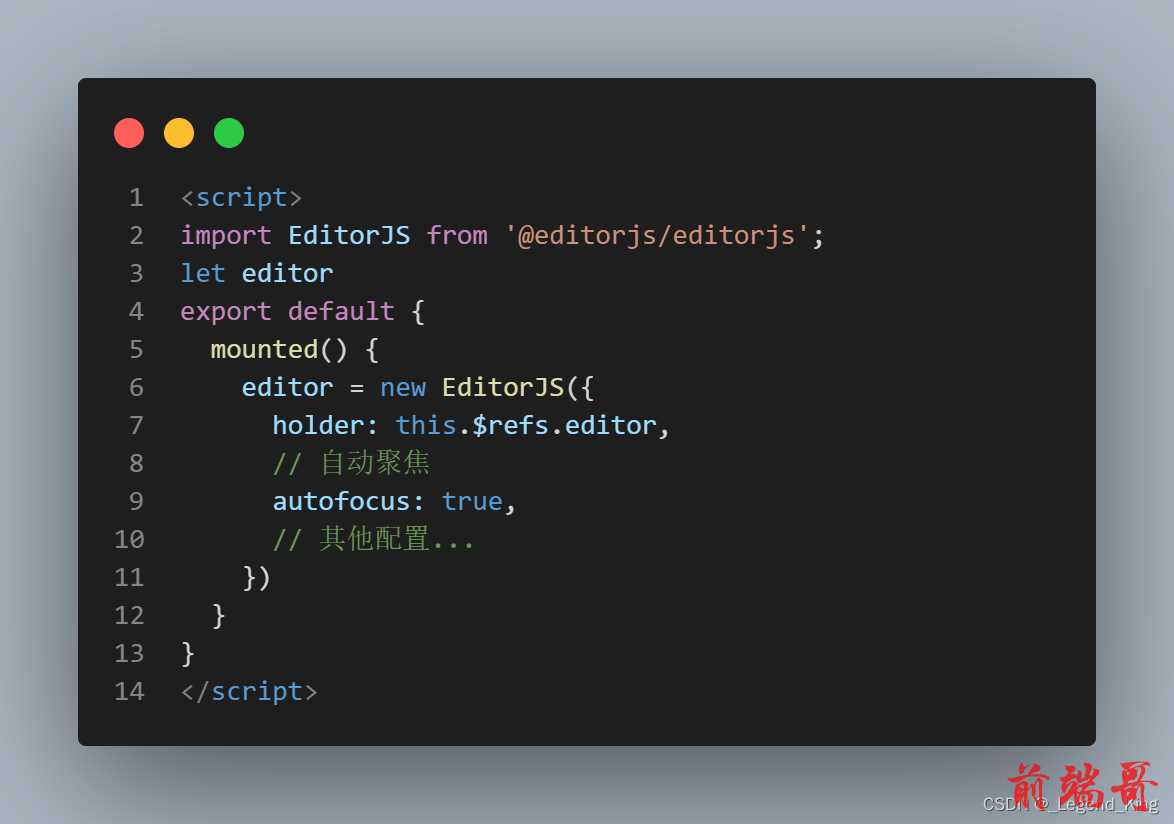
二、在页面中引入并使用


样式就不发了,自己按自己的来
三、转换语言,默认是英文
editor = new EditorJS({ holder: this.$refs.editor, // 自动聚焦 autofocus: true, // 其他配置... tools: { }, i18n: { messages: { ui: { blockTunes: { toggler: { 'Click to tune': '点击转换' } }, inlineToolbar: { converter: { 'Convert to': '转换' } }, toolbar: { toolbox: { Add: '工具栏添加' } }, popover: { 'Filter': '过滤', 'Nothing found': '找不到', "Enter a code": "输入代码" } }, toolNames: { "Text": "文本", "Heading": "标题", "List": "列表", "Warning": "警告", "Checklist": "清单", "Quote": "引用", "Code": "代码", "Delimiter": "分隔符", "Raw HTML": "原始 HTML", "Table": "表格", "Link": "链接", "Marker": "标记", "Bold": "粗体", "Italic": "斜体", "InlineCode": "内联代码", "Image": "图片" }, tools: { "paragraph": { 'Press Tab': '输入内容', }, "warning": { // <-- 'Warning' tool will accept this dictionary section "Title": "标题", "Message": "消息", }, "link": { "Add a link": "添加连接" }, "code": { "Enter a code": "输入代码" }, "image": { "Add border": "添加边框", "With border": "有边框", "Stretch image": "拉伸图像", "With background": "有背景", "Add background": "添加背景" }, "list": { "Ordered": "有序", "Unordered": "无序" } }, blockTunes: { // Section allows to translate Block Tunes "delete": { "Delete": "删除", "Click to delete": "点击删除" }, "moveUp": { "Move up": "上移" }, "moveDown": { "Move down": "下移" } }, } }, });
四、标题
其余功能需自行安装,引入
npm install @editorjs/header
import Header from '@editorjs/header';
// 其他配置 tools: { header: { class: Header, config: { placeholder: '输入标题', levels: [1, 2, 3, 4], // 可转换的标题 defaultLevel: 1 // 默认标题 } }, }
五、图片有两种,可拖拽上传处理
- 简单的图像(无后端要求)
- 图像

配置官网有具体文档,若不清楚请留言
Editor.jsFree block-style editor with a universal JSON output![]() https://editorjs.io/
https://editorjs.io/

