已解决selenium.common.exceptions.JavascriptException: Message: javascript error: Cannot read properties of undefined (reading ‘style’)
文章目录
- 报错问题
- 报错翻译
- 报错原因
- 解决方法
- 千人全栈VIP答疑群联系博主帮忙解决报错
报错问题
粉丝群里面的一个小伙伴遇到问题跑来私信我,想用selenium调用js代码,但是发生了报错(当时他心里瞬间凉了一大截,跑来找我求助,然后顺利帮助他解决了,顺便记录一下希望可以帮助到更多遇到这个bug不会解决的小伙伴),报错代码如下所示:
from selenium import webdriver import time # 创建浏览器对象 driver = webdriver.Chrome() # 打开网页 driver.get('http://www.xxx.com') # 定位滑块元素 slider = driver.find_element_by_xpath('//div[@class="slider"]') # 获取滑块初始位置 start_x = slider.location['x'] # 计算滑块需要移动的距离 distance = 300 # 构造拖动滑块的JavaScript代码 js = 'var drag=document.getElementsByClassName("slider")[0];\ drag.style.left="{}px";'.format(distance) # 执行JavaScript代码,拖动滑块到指定距离 driver.execute_script(js) # 等待滑块移动完成 time.sleep(2) # 关闭浏览器 driver.quit()
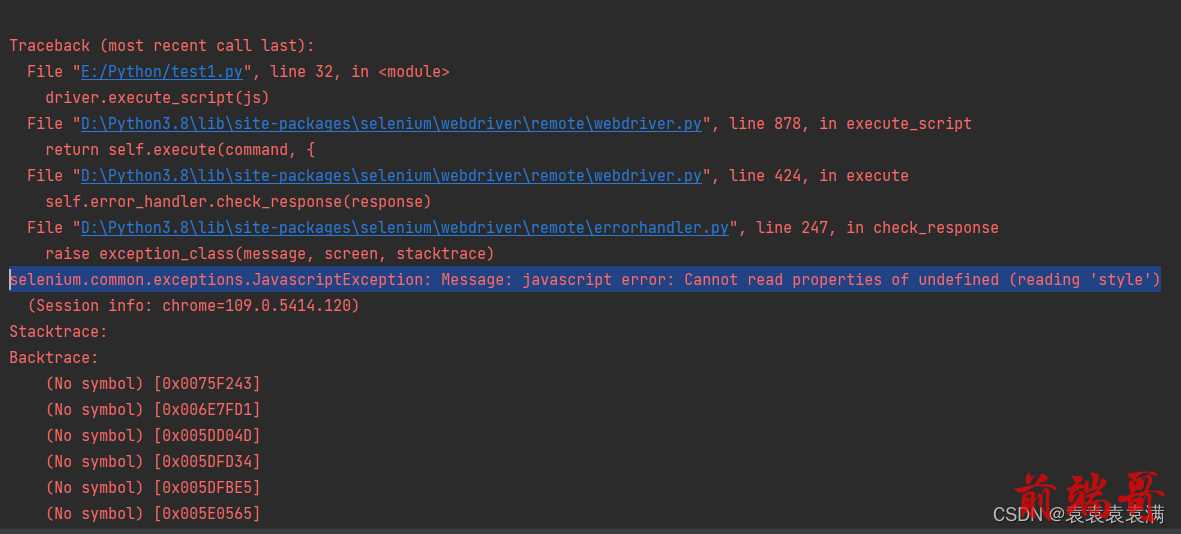
报错信息内容截图如下所示:

报错翻译
报错信息内容翻译如下所示:
selenium.common.异常.Javascript异常:消息:javascript错误:无法读取未定义的财产(读取“style”)
报错原因
这个报错通常是因为JavaScript代码中使用了未定义的变量或方法,导致无法读取对应的属性。要解决这个报错,我们需要检查JavaScript代码中是否存在未定义的变量或方法,并进行修正。
下面是一些可能导致这个报错的常见原因:
-
定位元素失败:如果在JavaScript代码中使用了未成功定位到的元素对象,就会导致无法读取元素的属性,从而出现上述报错。在使用JavaScript代码前,需要先确保已成功定位到所需元素。
-
JavaScript代码中存在语法错误:如果JavaScript代码中存在语法错误,就会导致无法正确执行代码,从而出现上述报错。需要仔细检查代码中是否存在语法错误,并进行修正。
-
未定义的变量或方法:如果JavaScript代码中使用了未定义的变量或方法,就会导致无法读取对应的属性,从而出现上述报错。需要确保JavaScript代码中使用的变量和方法都已经定义或引入。
如果以上方法都无法解决问题,可以尝试将JavaScript代码拆分为多个步骤,逐步调试并查找问题所在。另外,也可以尝试在控制台中手动执行JavaScript代码,查看是否存在问题。
解决方法
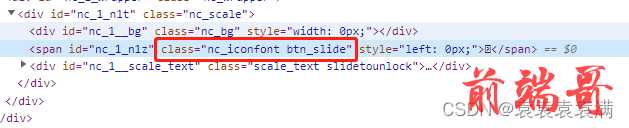
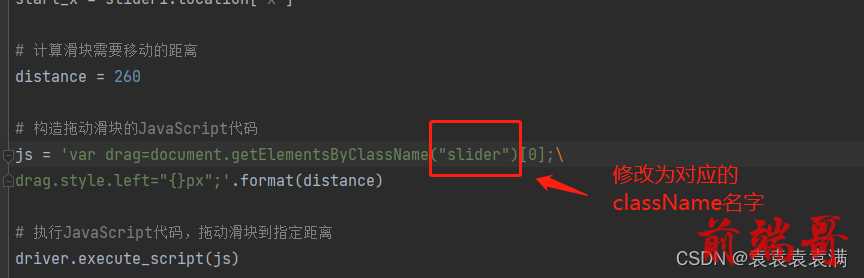
仔细观察我们要拖动的滑块名,可以看到因为粉丝复制别人的代码但是没有修改js中的className所以导致报错:


修改代码后运行成功:

以上是此问题报错原因的解决方法,欢迎评论区留言讨论是否能解决,如果有用欢迎点赞收藏文章谢谢支持,博主才有动力持续记录遇到的问题!!!
千人全栈VIP答疑群联系博主帮忙解决报错
由于博主时间精力有限,每天私信人数太多,没办法每个粉丝都及时回复,所以优先回复VIP粉丝,可以通过订阅限时9.9付费专栏《100天精通Python从入门到就业》进入千人全栈VIP答疑群,获得优先解答机会(代码指导、远程服务),白嫖80G学习资料大礼包,专栏订阅地址:https://blog.csdn.net/yuan2019035055/category_11466020.html
-
优点:作者优先解答机会(代码指导、远程服务),群里大佬众多可以抱团取暖(大厂内推机会),此专栏文章是专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从0到100的不断进阶深入,后续还有实战项目,轻松应对面试!
-
专栏福利:简历指导、招聘内推、每周送实体书、80G全栈学习视频、300本IT电子书:Python、Java、前端、大数据、数据库、算法、爬虫、数据分析、机器学习、面试题库等等
-
注意:如果希望得到及时回复,和大佬们交流学习,订阅专栏后私信博主进千人VIP答疑群