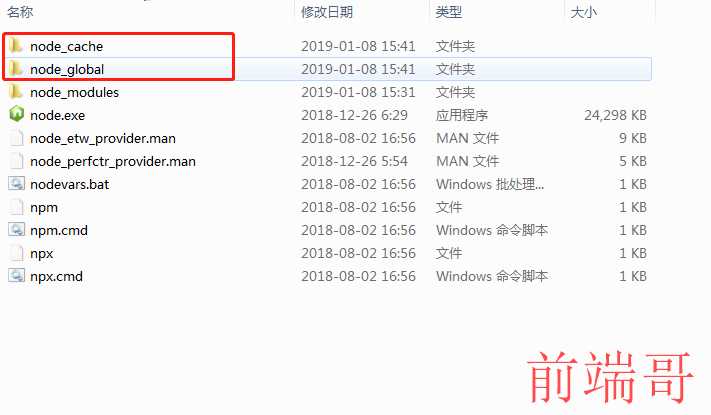
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\tools\nodejs】下,这事就需要创建两个文件夹【node_global】及【node_cache】如下图

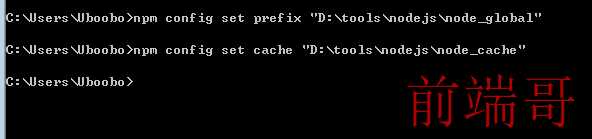
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\tools\nodejs\node_global" npm config set cache "D:\tools\nodejs\node_cache"

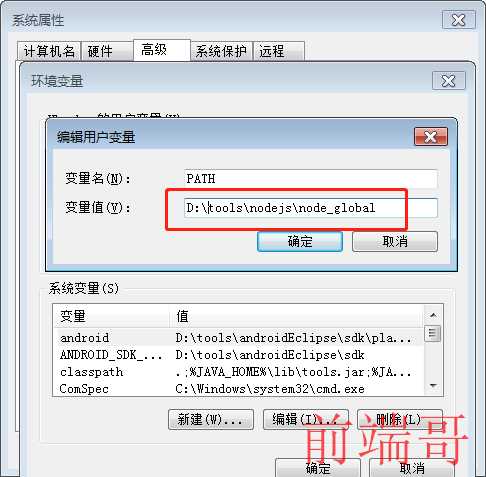
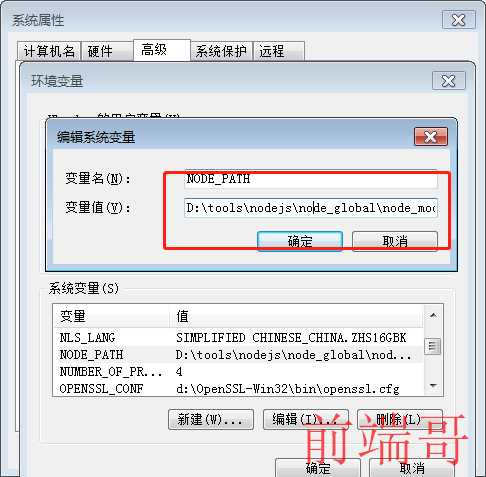
在环境变量中,把默认的用户变量中的npm,修改为 D:\tools\nodejs\node_global ,设置到指定的目录下,并在系统变量中增加 NODE_PATH,值为D:\tools\nodejs\node_global\node_modules


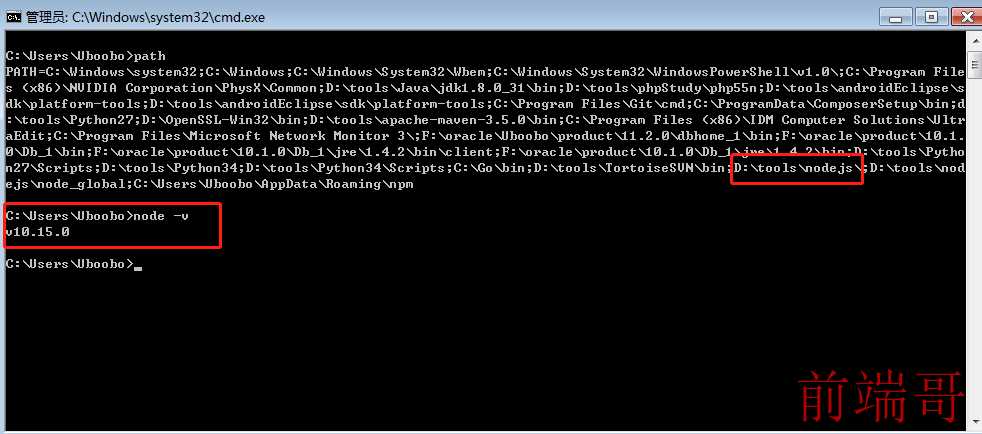
设置之后可在dos中查看设置完成的环境变量和相应的node版本号。


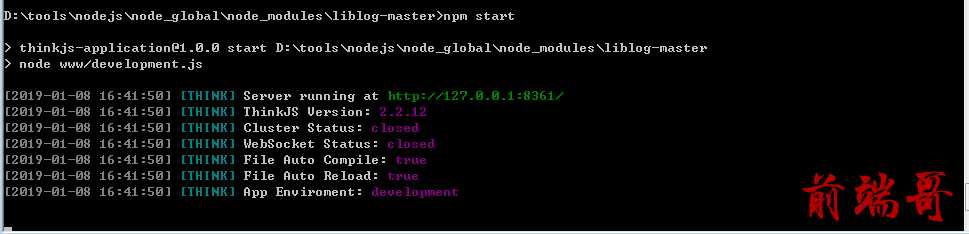
3、从git下载一个项目放入到node文件下,进行安装部署 D:\tools\nodejs\node_global\node_modules\pdman
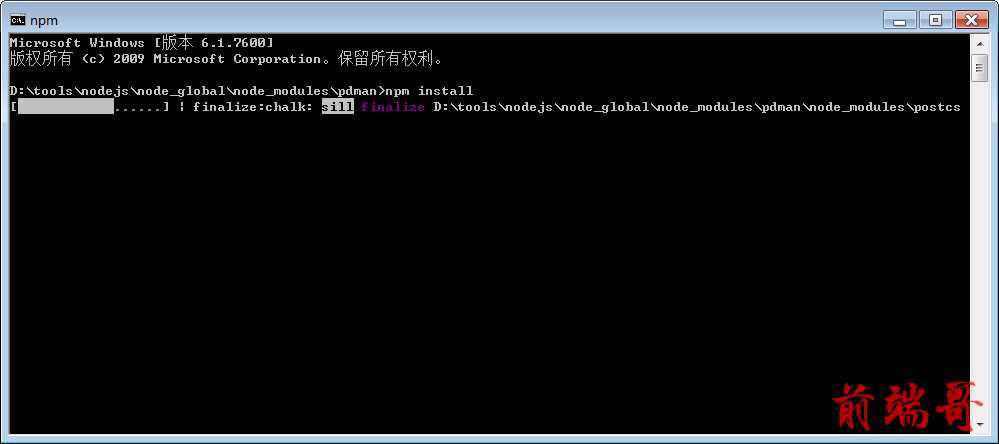
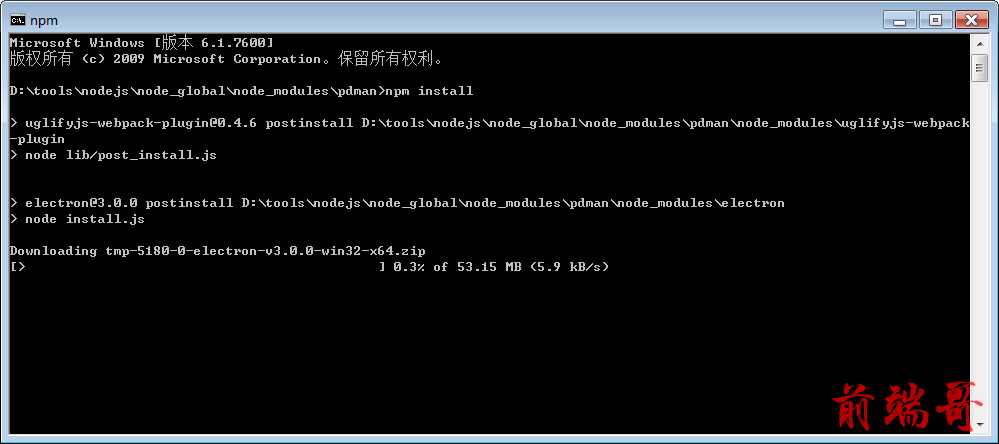
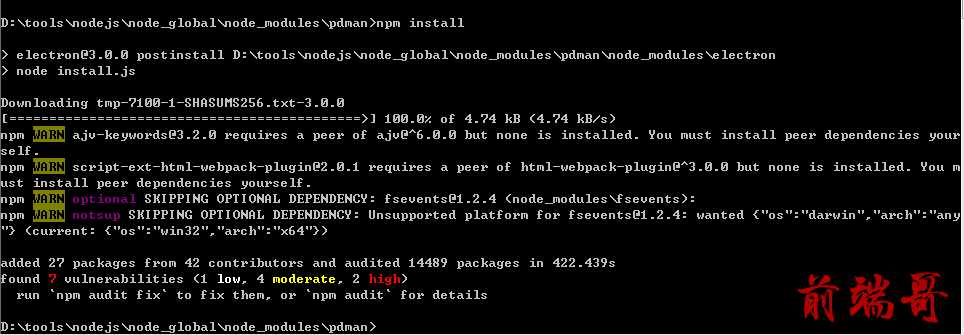
在文件夹下cmd,进入dos,执行 npm install





自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里获取!


外链图片转存中…(img-7TNJg4BR-1711657706930)]
[外链图片转存中…(img-whgU5uEO-1711657706930)]

