一、先来展示下功能:
淘宝搜索提示功能
二、实现:
1、大体实现思路: 先从input框里获得输入的内容,再把得到的内容通过jQuery封装的ajax以jsonp的形式发送出去。接着把响应回来的数据渲染到页面上
2、其他内容:
1)、在input里通过定时器做了输入防抖
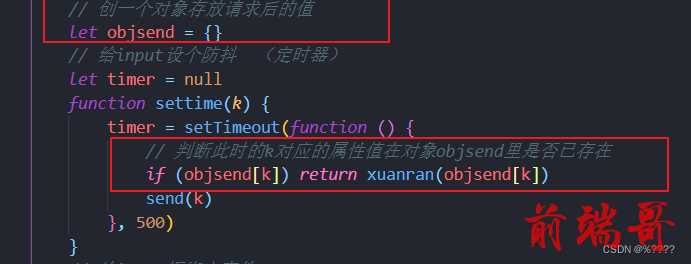
// 给input设个防抖 (定时器)
let timer = null
function settime(k) {
timer = setTimeout(function () {
// 判断此时的k对应的属性值在对象objsend里是否已存在
if (objsend[k]) return xuanran(objsend[k])
send(k)
}, 500)
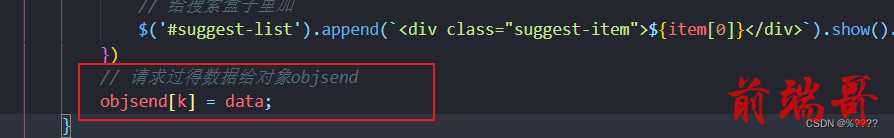
}2)、通过对象来存储ajax请求回来的数据,避免多次重复发送请求


3)、鼠标点击input框外,提示内容隐藏,点击里面则显示
// 点击外面隐藏提示框
$(document).on('click' , function (e) {

