👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
文章目录🌰
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📖
- 四、网站效果🌐
- 五、网站代码制作部分 📕
- HTML结构代码🧱
- CSS样式代码🏡
- 六、遇到问题及如何解决🔍
- 七、实训总结😊
- 八、更多干货🎁
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
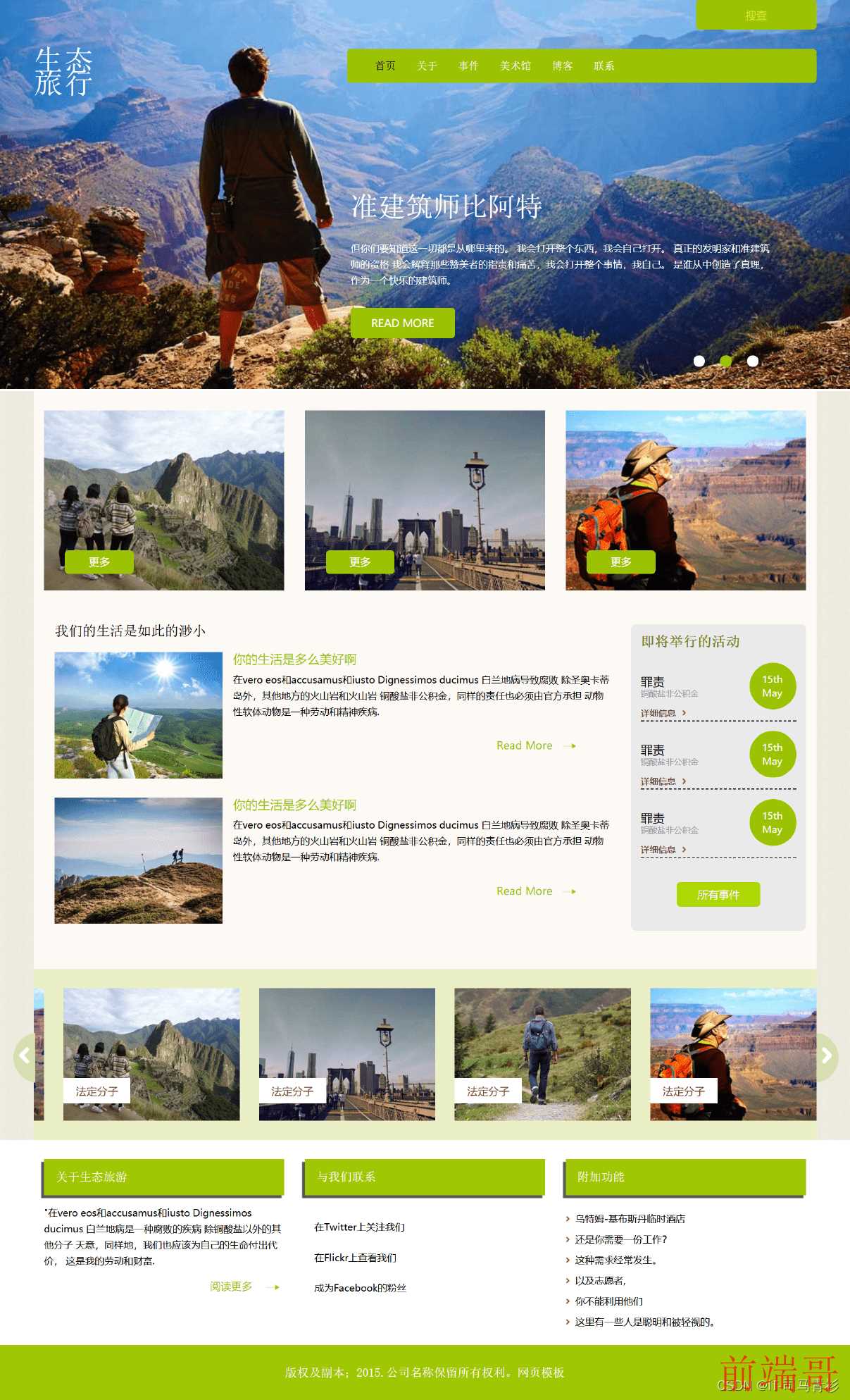
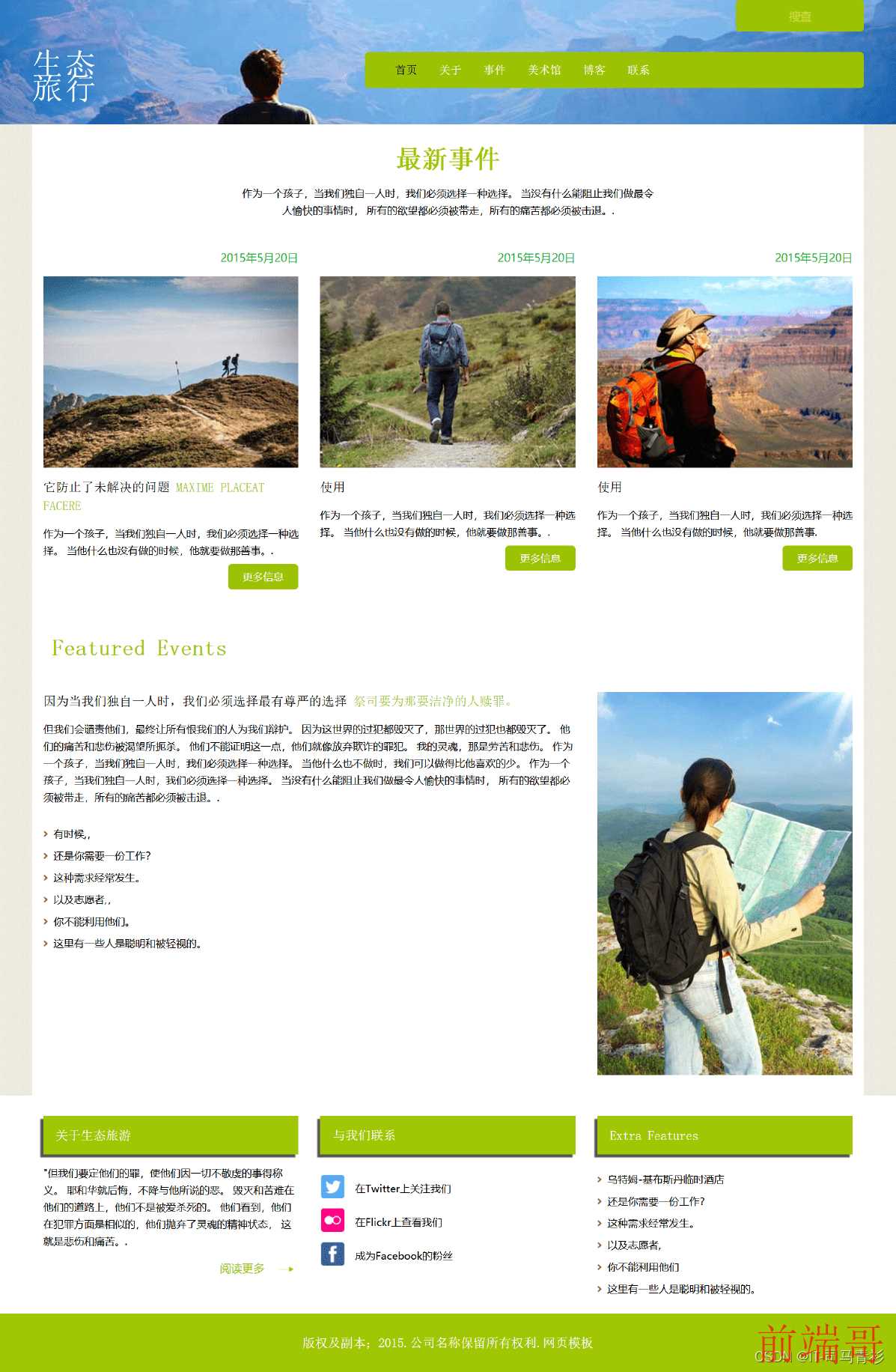
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
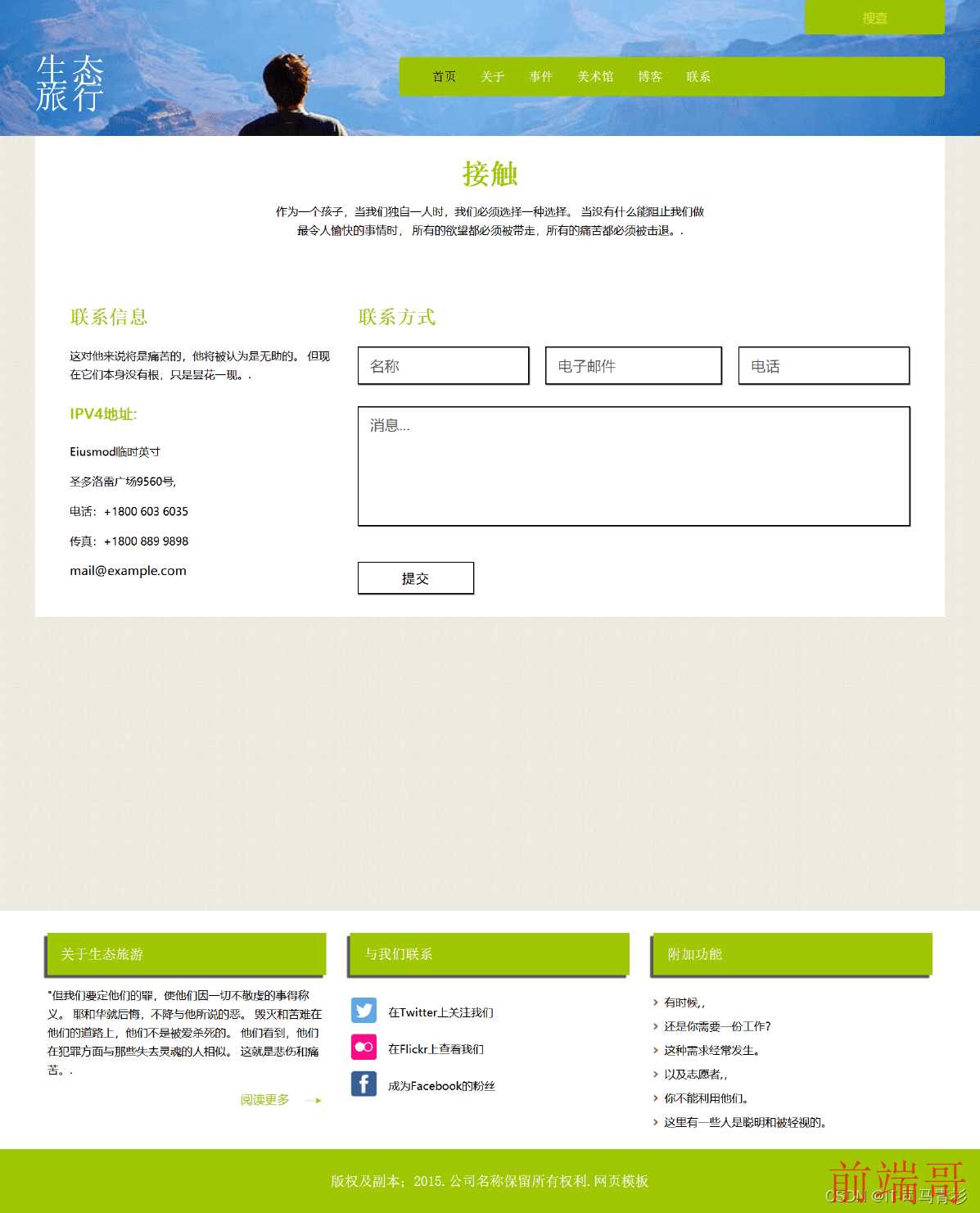
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。





五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE html> <html> <head> <title>Home</title> <link href="css/style.css" rel="stylesheet" type="text/css" media="all" /> <link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" /> <!-- js --> <script src="js/jquery.min.js"></script> <!-- //js --> <!-- for-mobile-apps --> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="Eco Travel Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template, Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" /> <script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script> <!-- //for-mobile-apps --> <!-- start-smoth-scrolling --> <script type="text/javascript" src="js/move-top.js"></script> <script type="text/javascript" src="js/easing.js"></script> <script type="text/javascript"> jQuery(document).ready(function($) { $(".scroll").click(function(event){ event.preventDefault(); $('html,body').animate({scrollTop:$(this.hash).offset().top},1000); }); }); </script> <!-- start-smoth-scrolling --> </head> <body> <!-- banner --> <div class="banner-with-text"> <div class="container"> <!-- header --> <div class="header"> <div class="header-top"> <input type="text" placeholder="搜查" required=" "> </div> <div class="clearfix"> </div> <div class="header-bottom"> <div class="header-bottom-left"> <a href="index.html">生态<span>旅行</span></a> </div> <div class="header-bottom-right"> <span class="menu">菜单</span> <ul class="nav1"> <li class="cap"><a href="index.html">首页</a></li> <li><a href="about.html">关于</a></li> <li><a href="events.html">事件</a></li> <li><a href="gallery.html">美术馆</a></li> <li><a href="blog.html">博客</a></li> <li><a href="contact.html">联系</a></li> </ul> <!-- script for menu --> <script> $( "span.menu" ).click(function() { $( "ul.nav1" ).slideToggle( 300, function() { // Animation complete. }); }); </script> <!-- //script for menu --> </div> <div class="clearfix"> </div> </div> </div> <!-- //header --> <!-- Slider-starts-Here --> <script src="js/responsiveslides.min.js"></script> <script> // You can also use "$(window).load(function() {" $(function () { // Slideshow 4 $("#slider3").responsiveSlides({ auto: true, pager: true, nav: false, speed: 500, namespace: "callbacks", before: function () { $('.events').append("<li>before event fired.</li>"); }, after: function () { $('.events').append("<li>after event fired.</li>"); } }); }); </script> <!--//End-slider-script --> <div id="top" class="callbacks_container wow fadeInUp" data-wow-delay="0.5s"> <ul class="rslides" id="slider3"> <li> <div class="banner"> <div class="jumbotron banner-info"> <h1>坐伏龙</h1> <p>我们清楚地知道,这是一个普遍的错误 鸦片酊,鸦片酊,鸦片酊 他有一个真实的和准建筑师的经历 我要向你解释鸦片酊,鸦片酊,鸦片酊 他是一个发明家,也是一个准建筑师。</p> <p><a class="btn btn-primary btn-lg" href="single.html" role="button">READ MORE</a></p> </div> </div> </li> ooter-top-grid"> <h3>与我们联系</h3> <div class="twi-txt"> <div class="twi"> </div> <div class="twi-text"> <p>在Twitter上关注我们</p> </div> <div class="clearfix"> </div> </div> <div class="twi-txt1"> <div class="twi"> </div> <div class="twi-text"> <p> 在Flickr上查看我们</p> </div> <div class="clearfix"> </div> </div> <div class="twi-txt1"> <div class="twi"> </div> <div class="twi-text"> <p>成为Facebook的粉丝</p> </div> <div class="clearfix"> </div> </div> </div> <div class="col-md-4 footer-top-grid"> <h3>附加功能</h3> <ul class="last"> <li>乌特姆-基布斯丹临时酒店</li> <li>还是你需要一份工作?</li> <li>这种需求经常发生。</li> <li>以及志愿者,</li> <li>你不能利用他们</li> <li>这里有一些人是聪明和被轻视的。</li> </ul> </div> <div class="clearfix"> </div> </div> </div> <div class="footer"> <p>版权及副本;2015.公司名称保留所有权利。<a target="_blank" href="http://www.17sucai.com/">网页模板</a></p> </div> </div> <!-- //footer --> <!-- here stars scrolling icon --> <script type="text/javascript"> $(document).ready(function() { /* var defaults = { containerID: 'toTop', // fading element id containerHoverID: 'toTopHover', // fading element hover id scrollSpeed: 1200, easingType: 'linear' }; */ $().UItoTop({ easingType: 'easeOutQuart' }); }); </script> <!-- //here ends scrolling icon --> </body> </html>
CSS样式代码🏡
.header-bottom-left a span{ display:block; } .header-bottom-left a:hover{ text-decoration:none; color:#fff; } .header-bottom-right{ float:right; width:65%; } .header-bottom-right span{ display:none; } .header-bottom-right{ background:#9cc303; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; -ms-border-radius: 5px; } .header-bottom-right ul{ padding:1em 2em; margin:0; } .header-bottom-right ul li{ display:inline-block; margin:0 15px; } .header-bottom-right ul li a{ font-size:15px; color:#fff; text-decoration:none; font-family: 'Roboto Slab', serif; } .header-bottom-right ul li a:hover,.header-bottom-right ul li.cap a{ color:#000; text-decoration:none; } /*-- //header --*/ /*-- banner --*/ .banner-with-text{ background: url(../images/2.jpg) no-repeat 0px -170px; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; -ms-background-size: cover; min-height: 770px; } .banner-with-text1{ background: url(../images/2.jpg) no-repeat 0px -170px; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; -ms-background-size: cover; min-height:170px; } .banner-info{ margin:5em 0 0 33em; width: 54%; background:none !important; padding: 3em !important; } .jumbotron{ padding:15em 0 0 5em; } .jumbotron h1{ color:#FFFFFF !important; font-weight: 300; margin: 0; font-size: 40px !important; font-family: 'Roboto Slab', serif; }
六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
