Echarts柱状图例–获取图例中每个bar的高度
问题
最近做项目时,产品那边要求,不仅要设置最小高度,防止数据差太多,有的图看不清楚,还得名字过长时候显示省略号,正常的做法就是,在formatter中设置我们显示的文本格式(汉字+“…”),但是这就有一种情况就是,当柱子高度够显示名字的时候还是会有省略号显示,如下图1所示:
而产品要求实现的效果是如图2所示:
这就得要求我们获取每个图例的高度,利用图例的高度与名字所占快读判断能不能够完全显示出名字,下面就是我们实现的过程:
主要思想
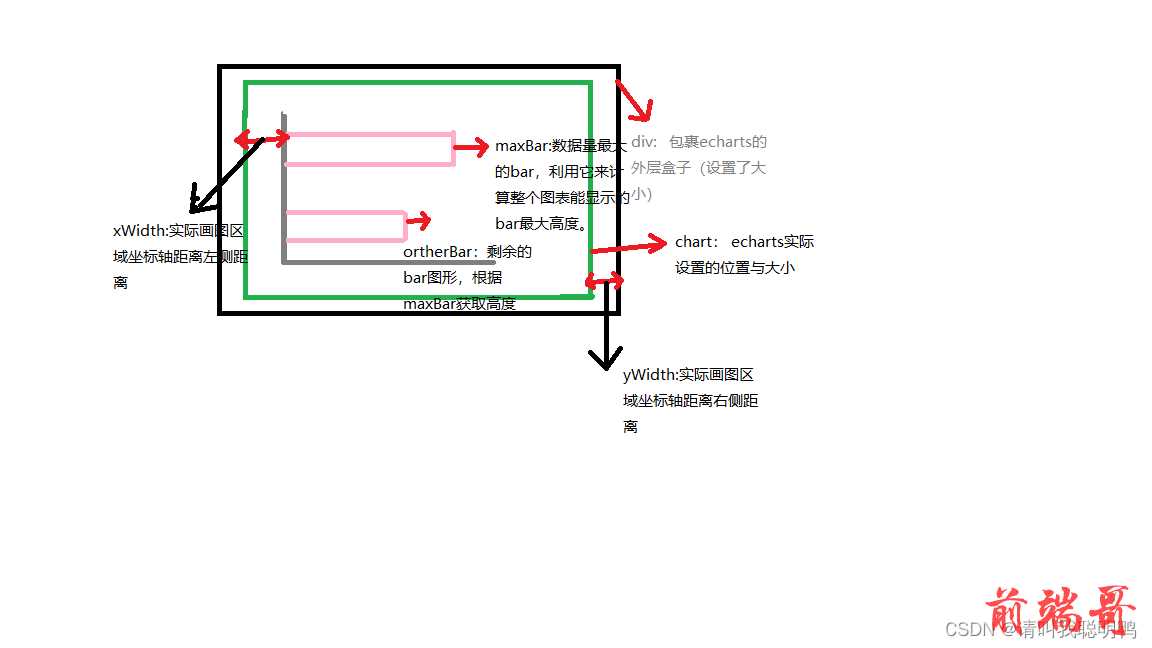
利用maxBar的数据量 与高度,计算出其他的bar数据比,从而得出高度
代码
//getData的数据显示展示 getData={ "dataSourceName": [ "开庭公告-中国审判流程信息公开网", "立案信息-巴东县人民法院" ], "ruleUuid": [ "7af07437f9af4b15a42786d5a0fbff39", "7640b664ebe94ecea4d3c46f859b6595" ], "num": [ 2, 337 ], "dataSourceId": [ "10398838761", "10406377637" ] }
set_warn_top5_chart (getData) { let _leftTopStyle = document.getElementById("div");//获取最外面盒子(上图div)宽度 let _singleBarMaxHeight = _leftTopStyle.offsetWidth * (1 - 0.05 - 0.1);//maxBar的最大高度=chart宽度*(1-左右坐标位置) let _barMaxData = getData.num[getData.num.length - 1];//maxBar的最大的数值(一般来说最大的数值都是铺满整个chart的) let my_option = { // 整个坐标系 grid: { left: "5%",//上图中xWidth代表的就是整个坐标轴距离left的距离 top: "0", right: "10%",//上图中yWidth代表的就是整个坐标轴距离right的距离 containLabel: true, }, series: [ { data: getData.num, type: "bar", barMinHeight: 13 * 14,//我们要求的是显示12个汉字,后续用“...”代表,所以13就是显示字体长度,14是汉字的fontsize大小 }, { data: getData.num, type: "bar", barGap: "-100%",//两个系列的柱子重叠 label: { show: true, fontSize: "14px", formatter: (params) => { //计算出每个bar高度=maxBar的最大高度*(每个bar的数值/最大的数值) let percentageHeight = parseInt(_singleBarMaxHeight *(params.data/arMaxData)); if (params.name.length * 13 >= percentageHeight) { return params.name.slice(0, 12) + "..."; } else { return params.name; } }, position: "insideBottomLeft", }, // 每一个条目的样式配置 }, ], }; },

