var myChart = echarts.init(document.getElementById('main2'));
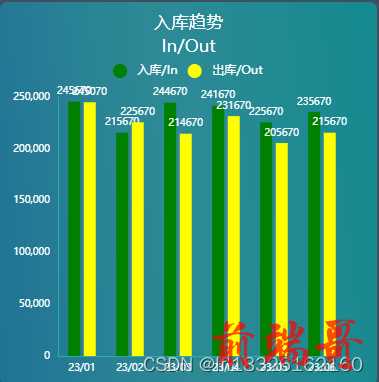
let namelist = ['23/01', '23/02', '23/03', '23/04', '23/05', '23/06']
let planList = ['245670', '215670', '244670', '241670', '225670', '235670']
let planList1 = ['245070', '225670', '214670', '231670', '205670', '215670']
// 指定图表的配置项和数据
var option = {
legend: {
data: ['入库/In', '出库/Out'],
icon: 'circle',
textStyle: {
color: 'white'
}
},
tooltip: {
},//提示语
xAxis: {
data: namelist,
axisTick: { //轴刻度
show: false,
},
axisLine: {
show: true,
lineStyle: {
width: 1,
color: 'lightseagreen'
}
},
axisLabel: {
show: true,
// rotate: 45,//设置倾斜角度
textStyle: {
color: 'white',
fontSize: ' calc(100vw * 12 / 1920)',
},
formatter: function (value) {
var ret = "";//拼接加\n返回的类目项
var maxLength = 9;//每项显示文字个数
var valLength = value.length;//X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1)//如果类目项的文字大于9,
{
for (var i = 0; i < rowN; i++) {
var temp = "";//每次截取的字符串
var start = i * maxLength;//开始截取的位置
var end = start + maxLength;//结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = value.substring(start, end) + "\n";
ret += temp; //凭借最终的字符串
}
return ret;
}
else {
return value;
}
}
}
},
grid: {//设置柱状图大小以及位置
top: "12%",
left: "3.5%",
right: "8%",
bottom: "1%",
containLabel: true,
},
yAxis: {
splitLine: { show: false },
axisTick: { //轴刻度
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: 'lightseagreen'
}
},
axisLabel: {
show: true,
interval: 'auto',
formatter: '{value}',
textStyle: {
color: 'white',
fontSize: ' calc(100vw * 12 / 1920)'
}
}
},
series: [
{
name: '入库/In',
type: 'bar',
data: planList,
barWidth: '25%',
itemStyle: {
normal: {
color: function (params) {
return 'green'
}
}
},
label: {//柱状图显示数值
show: true,
position: 'top',
valueAnimation: true,
color: 'white',
fontSize: ' calc(100vh * 12 / 1080)',
formatter: function (params) { //标签内容
return params.value
},
},
},
{
name: '出库/Out',
type: 'bar',
data: planList1,
barWidth: '25%',
itemStyle: {
normal: {
color: function (params) {
return 'yellow'
}
}
},
label: {//柱状图显示数值
show: true,
position: 'top',
valueAnimation: true,
color: 'white',
fontSize: ' calc(100vh * 12 / 1080)',
formatter: function (params) { //标签内容
return params.value
},
},
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option, true);
window.addEventListener("resize", () => {
myChart.resize();
});