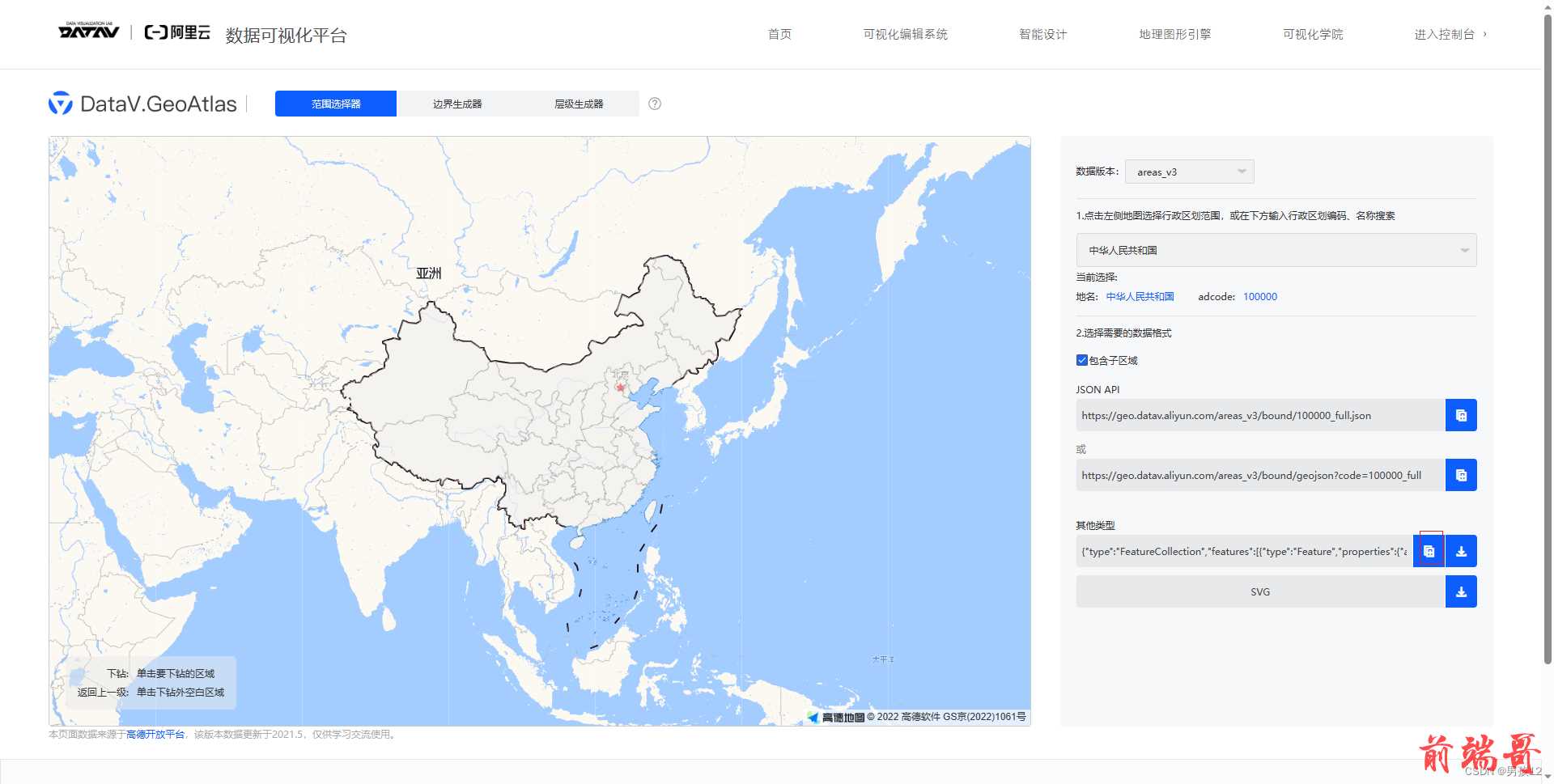
数据可视化平台,中国各省数据和坐标
阿里云可视化
效果

使用echart画中国地图,步骤如下
1.安装依赖
npm i echarts@4
- 创建一个js文件
当你可以访问https请求的时候则使用,如下代码
import axios from "axios"; export default axios.get("https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json")
如果无法请求https接口,则直接导入

3。配置option配置项并初始化元素
<template> <div class="echarts_map"> <div style="width:100%;height:1000px" ref="chartsDOM"></div> </div> </template> <script> import * as echarts from 'echarts'; import list from "@/api/index"; export default { data() { return { data: [ { name: '北京市', value: 88 }, { name: '天津市', value: 88 }, { name: '上海市', value: 66 }, { name: '重庆市', value: 42 }, { name: '河北省', value: 99 }, { name: '河南省', value: 52 }, { name: '云南省', value: 33 }, { name: '辽宁省', value: 22 }, { name: '黑龙江省', value: 22 }, { name: '湖南省', value: 22 }, { name: '安徽省', value: 22 }, { name: '山东省', value: 22 }, { name: '新疆维吾尔自治区', value: 22 }, { name: '江苏省', value: 22 }, { name: '浙江省', value: 22 }, { name: '江西省', value: 15 }, { name: '湖北省', value: 33 }, { name: '广西壮族自治区', value: 22 }, { name: '甘肃省', value: 88 }, { name: '山西省', value: 16 }, { name: '内蒙古', value: 56 }, { name: '陕西省', value: 33 }, { name: '吉林省', value: 99 }, { name: '福建省', value: 28 }, { name: '贵州省', value: 25 }, { name: '广东省', value: 33 }, { name: '青海省', value: 88 }, { name: '西藏自治区', value: 25 }, { name: '内蒙古自治区', value: 1 }, { name: '四川省', value: 45 }, { name: '宁夏回族自治区', value: 36 }, { name: '海南省', value: 22 }, { name: '台湾省', value: 22 }, { name: '香港特别行政区', value: 22 }, { name: '澳门特别行政区', value: 22 } ] } }, mounted() { // 初始化统计图对象 var myChart = echarts.init(this.$refs["chartsDOM"]); // 显示 loading 动画 myChart.showLoading(); // 再得到数据的基础上,进行地图绘制 // 得到结果后,关闭动画 myChart.hideLoading(); // 注册地图(数据放在axios返回对象的data中哦) echarts.registerMap('China', list[0]); var option = { title: { show: true, text: '港澳通行证 1000人', bottom: '10px', left: '10%', textStyle: { color: '#1D2129', fontSize: '14px' } }, tooltip: { trigger: 'item', formatter: '{b}<br/>{c} 人' },visualMap: { min: 0, max: 100, // text: ['100', '0'], realtime: false, calculable: true, inRange: { color: ['#A4C8FF', '#71A9FF'] } }, geo: { map: 'china', roam: false, label: { emphasis: { show: true } }, // 当前视角的缩放比例/中心 用于隐藏底部的南沙群岛地区 center: [105, 30], zoom: 1.2, aspectScale: 1 }, series: [ { name: '中国地图', type: 'map', map: 'China',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致') label: { show: true, normal: { show: true, //显示省份标签 textStyle: { color: "blue" } //省份标签字体颜色 }, emphasis: { //对应的鼠标悬浮效果 show: false, textStyle: { color: "#800080" } } }, aspectScale: 0.75, zoom: 1.2, itemStyle: { normal: { borderWidth: .5, //区域边框宽度 borderColor: '#009fe8', //区域边框颜色 areaColor: "#ffefd5", //区域颜色 }, emphasis: { borderWidth: .5, borderColor: '#4b0082', areaColor: "#ffdead", } }, data: this.data }, ], }; myChart.setOption(option); }, methods: { init() { } } } </script> <style lang="less" scoped> @import url(./index.less); </style>

