该网站模板由首页热门服装模块、服装分类模块、服装详情模块、服装品牌展示页面、包含注册登录、和我联系及各类资源库等组成。全站由HTML5和CSS结合Javascript、bootstrap动画等制作,具有非常好的屏幕适配,整站运行性能良好,所有页面打开速度都在1秒以内。
一、网站表现形式
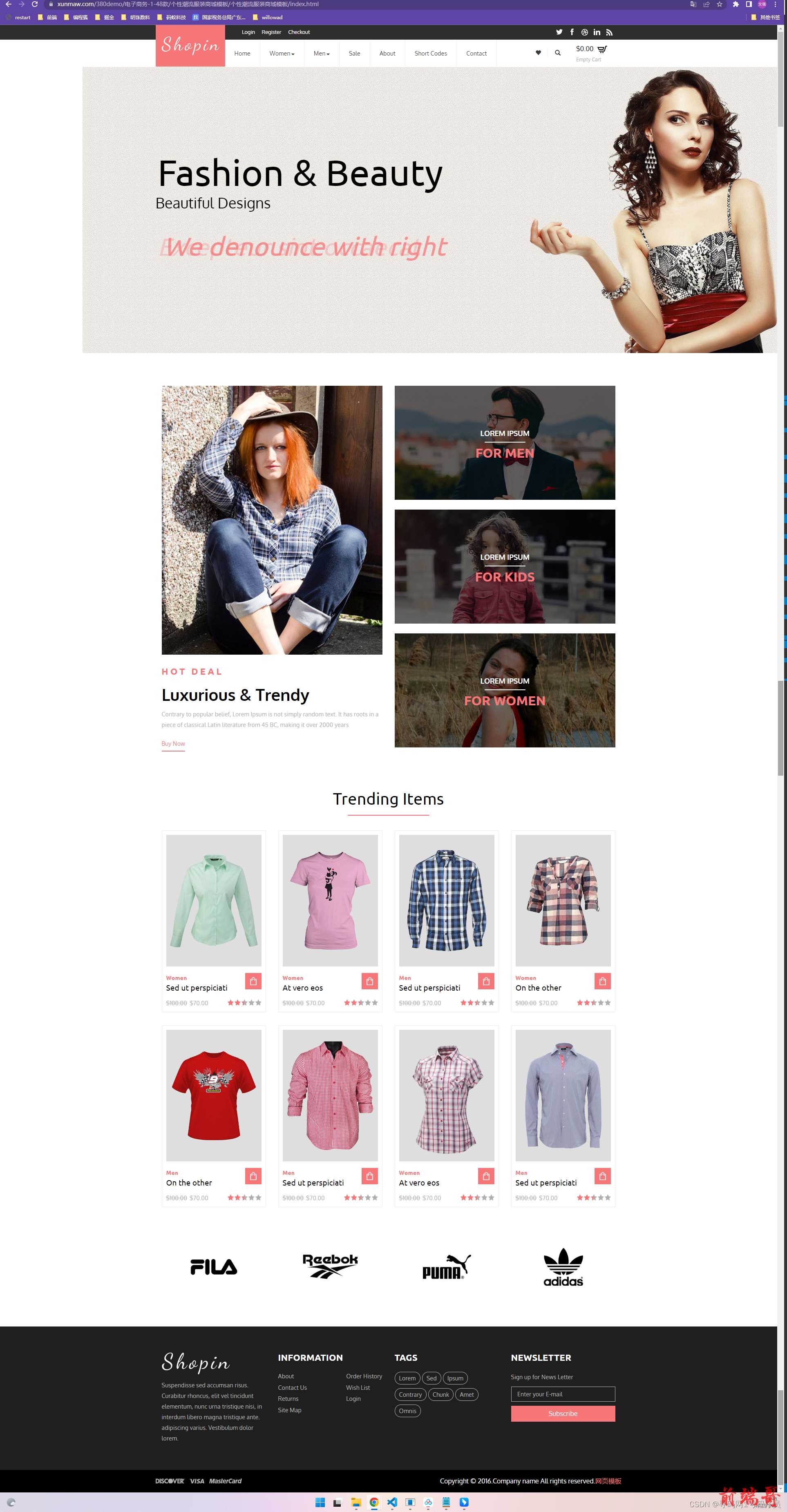
主站整体采用黑白色调,与服装的复古风主题相符,色彩清新,即使较长时间浏览也不会有视觉疲劳的感觉。
主站首页排版紧凑有序,重点突出,有各热门图片链接、热门服装展示、友情链接及各版块、最新内容更新等。首页最上部的导航菜单栏版块设置明确,访问者能迅速根据导航栏找到自己想到访问的栏目。
二、网站特色
- 100%流体响应
- 清洁代码
- 在真实设备上测试
- 灵活的布局
- 无限侧边栏
- 平面、现代和干净的设计。
- 清洁和注释代码
- 自定义字体支持
- 建立在Bootstrap5上
- HTML5 和 CSS3 文件
- 无限的博客页面
- 跨浏览器兼容性
- 详细的定向列表
- 视差效果
三、代码展示
个性潮流服装商城模板html代码
<header id="header" id="home"> <div class="header-top"> <div class="container"> <div class="row justify-content-end"> <div class="col-lg-8 col-sm-4 col-8 header-top-right no-padding"> <ul> <li> Mon-Fri: 8am to 2pm </li> <li> Sat-Sun: 11am to 4pm </li> <li> <a href="tel:(012) 6985 236 7512">(012) 6985 236 7512</a> </li> </ul> </div> </div> </div> </div> <div class="container"> <div class="row align-items-center justify-content-between d-flex"> <div id="logo"> <a href="index.html"><img src="img/logo.png" alt="" title="" /></a> </div> <nav id="nav-menu-container"> <ul class="nav-menu"> <li class="menu-active"><a href="#home">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#coffee">Coffee</a></li> <li><a href="#review">Review</a></li> <li><a href="#blog">Blog</a></li> <li class="menu-has-children"><a href="">Pages</a> <ul> <li><a href="generic.html">Generic</a></li> <li><a href="elements.html">Elements</a></li> </ul> </li> </ul> </nav><!-- #nav-menu-container --> </div> </div> </header><!-- #header --> <!-- start banner Area --> <section class="banner-area" id="home"> <div class="container"> <div class="row fullscreen d-flex align-items-center justify-content-start"> <div class="banner-content col-lg-7"> <h6 class="text-white text-uppercase">Now you can feel the Energy</h6> <h1> Start your day with <br> a black Coffee </h1> <a href="#" class="primary-btn text-uppercase">Buy Now</a> </div> </div> </div> </section> <!-- End banner Area --> <!-- Start video-sec Area --> <section class="video-sec-area pb-100 pt-40" id="about"> <div class="container"> <div class="row justify-content-start align-items-center"> <div class="col-lg-6 video-right justify-content-center align-items-center d-flex"> <div class="overlay overlay-bg"></div> <a class="play-btn" href=""><img class="img-fluid" src="img/play-icon.png" alt=""></a> </div> <div class="col-lg-6 video-left"> <h6>Live Coffee making process.</h6> <h1>We Telecast our <br> Coffee Making Live</h1> <p><span>We are here to listen from you deliver exellence</span></p> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temp or incididunt ut labore et dolore magna aliqua. Ut enim ad minim. </p> <img class="img-fluid" src="img/signature.png" alt=""> </div> </div> </div> </section> <!-- End video-sec Area --> <!-- start footer Area --> <footer class="footer-area section-gap"> <div class="container"> <div class="row"> <div class="col-lg-5 col-md-6 col-sm-6"> <div class="single-footer-widget"> <h6>About Us</h6> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore dolore magna aliqua. </p> <p class="footer-text"> Copyright © 2018.Company name All rights reserved.<a href="http://bootstrap.fans/" target="_blank">Bootstrap网站模板下载狮王素材-https://shop194286523.taobao.com</a> </p> </div> </div> <div class="col-lg-5 col-md-6 col-sm-6"> <div class="single-footer-widget"> <h6>Newsletter</h6> <p>Stay update with our latest</p> <div class="" id="mc_embed_signup"> <form target="_blank" novalidate action="" method="get" class="form-inline"> <input class="form-control" name="EMAIL" placeholder="Enter Email" onfocus="this.placeholder = ''" onblur="this.placeholder = 'Enter Email '" required="" type="email"> <button class="click-btn btn btn-default"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></button> <div style="position: absolute; left: -5000px;"> <input name="b_36c4fd991d266f23781ded980_aefe40901a" tabindex="-1" value="" type="text"> </div> <div class="info pt-20"></div> </form> </div> </div> </div> <div class="col-lg-2 col-md-6 col-sm-6 social-widget"> <div class="single-footer-widget"> <h6>Follow Us</h6> <p>Let us be social</p> <div class="footer-social d-flex align-items-center"> <a href="#"><i class="fa fa-facebook"></i></a> <a href="#"><i class="fa fa-twitter"></i></a> <a href="#"><i class="fa fa-dribbble"></i></a> <a href="#"><i class="fa fa-behance"></i></a> </div> </div> </div> </div> </div> </footer> <!-- End footer Area -->
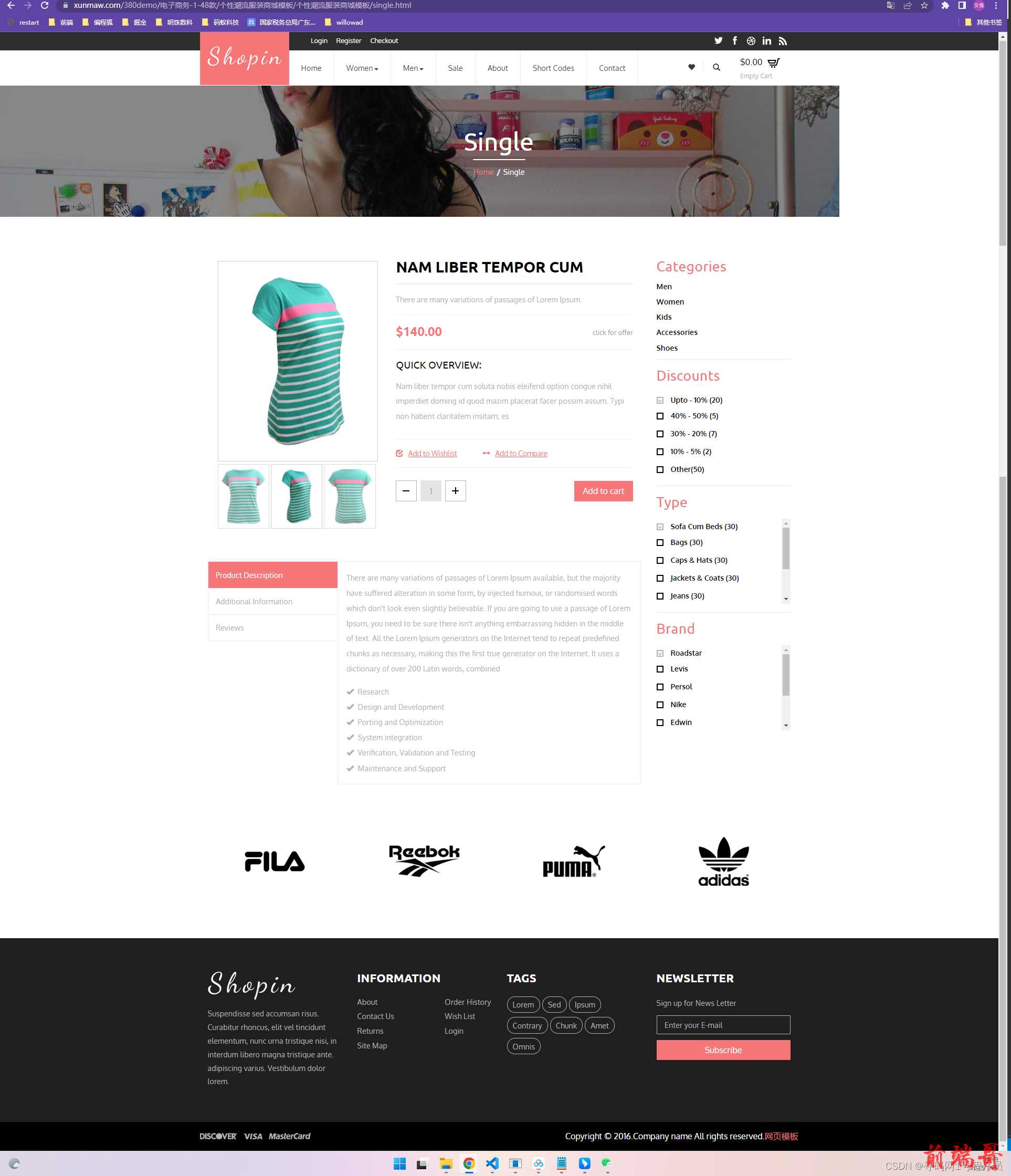
四、网站截图分享


五、免费赠送
这个网站模板非常适合做课程设计、课后作业、毕业设计等等,如果有需要借鉴学习的同学,联系作者领取即可。

