系列文章
【Vue】vue增加导航标签
本文链接:https://blog.csdn.net/youcheng_ge/article/details/134965353
【Vue】Element开发笔记
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133947977
【Vue】vue,在Windows IIS平台部署
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133859117
【Vue】vue2与WebApi跨域CORS问题
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133808959
【Vue】nvm安装教程(解决npm下依赖包版本冲突)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132896207
【Vue】vue开发环境搭建教程(详细)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132689006
【Vue】全局日期格式化
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135017332
【Vue】elementUI表格,导出Excel
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135018489
【Vue】el-date-picker日期范围组件(本周、本月、上周)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135088143
【前端】前后端通信方法与差异
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135153985
文章目录
- 系列文章
- 前言
- 一、技术介绍
- 1.1 IIS概念
- 1.2 Vue概念
- 二、前期准备
- 2.1 安装IIS服务
- 2.2 方法一:Vue项目更改(配置代理)
- 2.3 方法二:Vue项目更改(读配置文件)
- 2.3.1 创建 config.js文件
- 2.3.2 引入config文件
- 2.3.3 使用config参数
- 2.4 Vue项目打包
- 三、详细步骤
- 3.1 创建服务目录
- 3.2 添加网站
- 3.3 配置URL重写
- 四、异常问题解决
- 4.1 外网环境,请求接口异常
- 4.2 浏览器刷新,报404页面不存在
- 4.3 后台请求失败,报错未知
- 五、项目展示
前言
本专栏为 前端【Vue】专栏,主要介绍Vue知识点。对于刚进入计算机世界的学生来说,学习课本上的知识是远远不够的,并且国内教材偏旧,所以需要我们通过互联网自主学习。
这里普及一个知识:HTML已不仅仅只能开发 Web,也可以开发移动端(Android、iOS),所以本专栏也会介绍 移动端的开发。
我个人将移动端开发,分为两大方向:
①原生开发
最早一批,使用安卓开发工具包(Android SDK)和Java语言来开发App的方式。原生开发允许开发者充分利用安卓平台的功能和特性,以及庞大的安卓开发社区资源。但缺点就是门槛高、需要适配不同尺寸的屏幕、测试繁琐,对开发人员技术要求高。
②混合开发(加壳方式)
当前热门,使用Web技术(网页三剑客HTML、CSS和JavaScript)开发App的方式,使用vue.js、node.js、Angular.js、React.js、api.js等框架开发。混合开发具有较高的开发效率和跨平台的优势,由于使用Web技术进行 界面渲染样式丰富、屏幕适配(栅格技术自适应)效果好。但缺点就是对底层硬件调用库尚不完善,有时候会发生异常,对框架依赖较高,不过库在不断完善中,主要的相机、相册、GPS、存储调用是没有问题的。
Vue是前端开发中的一个分支,它基于标准 HTML、CSS 和 JavaScript 构建,学习Vue不可以速成,得先熟悉网页三剑客(HTML、CSS和JavaScript)。Vue是一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。

一、技术介绍
1.1 IIS概念
互联网信息服务(英语:Internet Information Services,简称IIS),是由微软公司提供的基于运行Microsoft Windows的互联网基本服务。Apache是其在网络服务软件中的主要竞争者。
1.2 Vue概念
Vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
二、前期准备
2.1 安装IIS服务
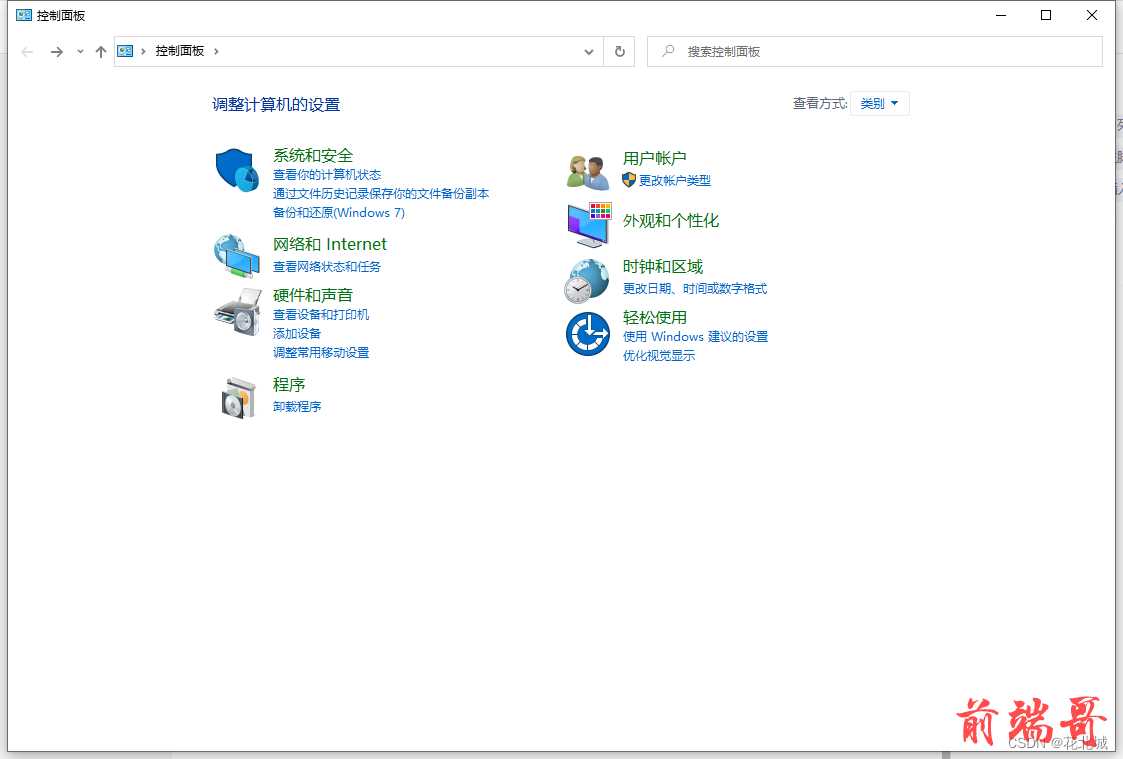
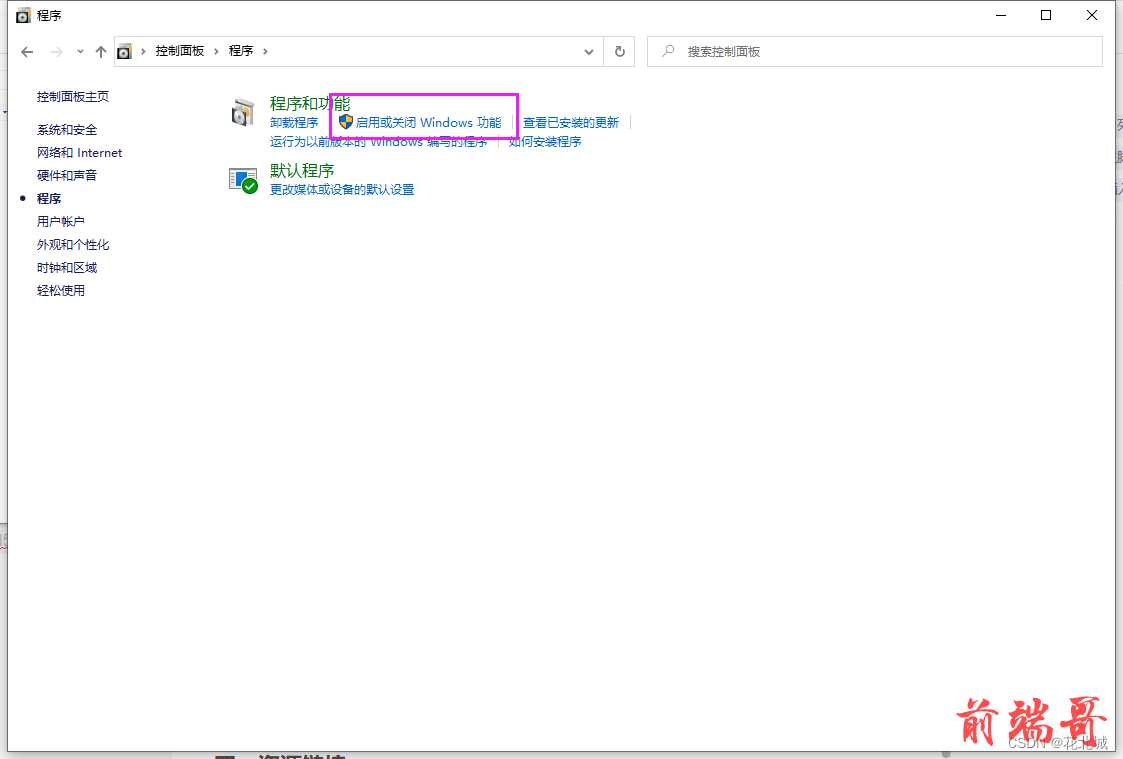
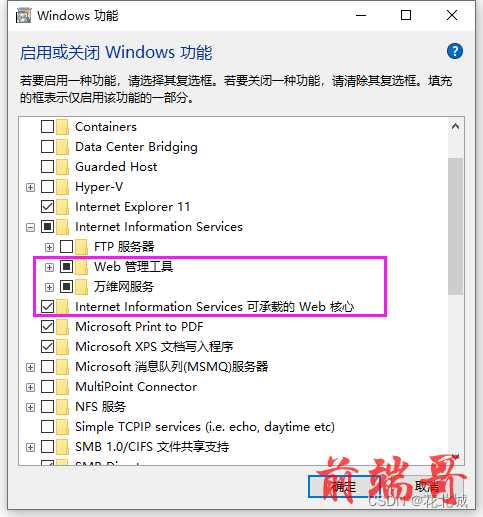
打开 控制面板–>启用或关闭Windows功能–>Internet information service相关的打钩,FTP服务器不需要,我们自己做文件传输>点击确定



2.2 方法一:Vue项目更改(配置代理)
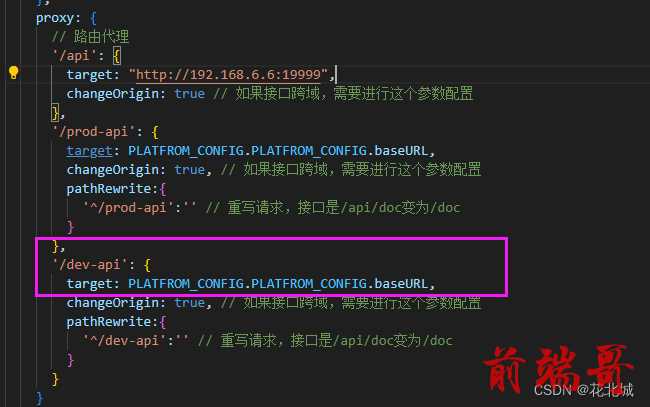
vue.config.js文件打开,devServer下增加如下代码:
proxy: {
// 路由代理
'/api': {
target: "http://192.168.6.6:19999",
changeOrigin: true // 如果接口跨域,需要进行这个参数配置
},
'/prod-api': {
target: "http://192.168.6.6:19999",
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite:{
'^/prod-api':'' // 重写请求,接口是/api/doc变为/doc
}
},
'/dev-api': {
target: "http://192.168.6.6:19999",
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite:{
'^/dev-api':'' // 重写请求,接口是/api/doc变为/doc
}
}
}
2.3 方法二:Vue项目更改(读配置文件)
方法一 和 方法二任选一种,我推荐方法二,简单好理解。
首先我们要明白,vue的打包机制,public里的文件是不会被打包的,它会原封不动的放在dist包里,所有我们可以利用这点,将配置参数信息写在里面。
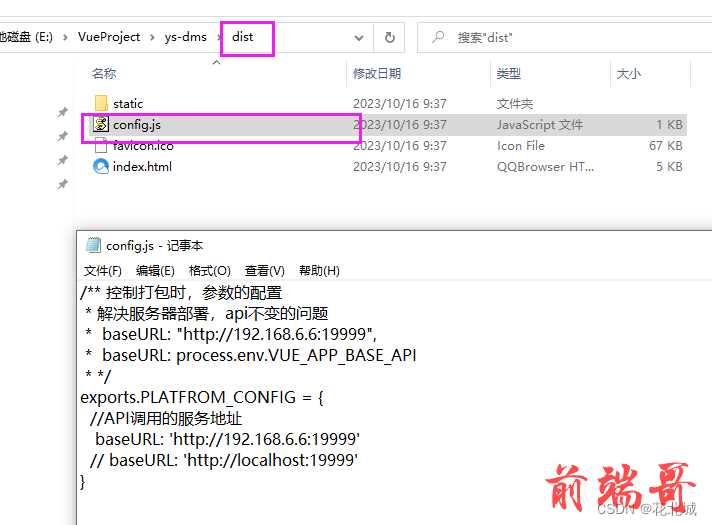
2.3.1 创建 config.js文件
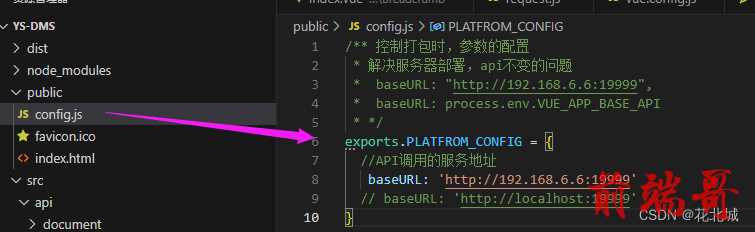
public 目录下,创建 config.js文件,URL地址写里头:
/** 控制打包时,参数的配置
* 解决服务器部署,api不变的问题
* baseURL: "http://192.168.6.6:19999",
* baseURL: process.env.VUE_APP_BASE_API
* */
exports.PLATFROM_CONFIG = {
//API调用的服务地址
baseURL: 'http://192.168.6.6:19999'
// baseURL: 'http://localhost:19999'
}

2.3.2 引入config文件
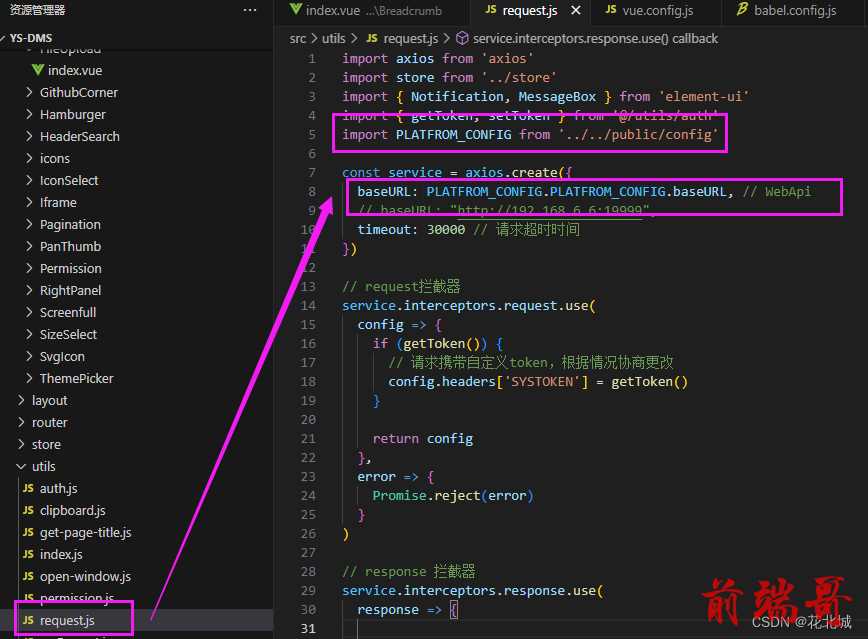
request.js 请求使用配置文件中的参数。request.js 因项目不同,每个人放的位置也不一样直接快捷键 Ctrl+shift+F全局查找一下。
request.js就是对axious的二次封装,没有的话,你就直接改axious中的baseURL.
import PLATFROM_CONFIG from '../../public/config'
也可以使用@符,一样的,我习惯于写全路径,好处是你 按Ctrl键+鼠标,可以直接进入文件中,@符号打死没有这个效果。
2.3.3 使用config参数
采用.找到参数baseURL
const service = axios.create({
baseURL: PLATFROM_CONFIG.PLATFROM_CONFIG.baseURL, // WebApi
// baseURL: "http://192.168.6.6:19999",
timeout: 30000 // 请求超时时间
})

proxy代理也能改,一样的原理,本文中所有访问后台的URL,都可以从配置文件读取。

2.4 Vue项目打包
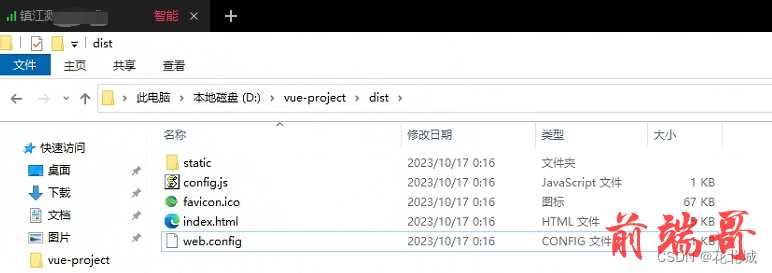
在终端中输入:npm run build,进行打包,我们只要最终生成的 dist 里面的文件。

三、详细步骤
3.1 创建服务目录
就是你要将生成的dist包,放在服务器哪个位置。
我放在D:\vue-project\目录下

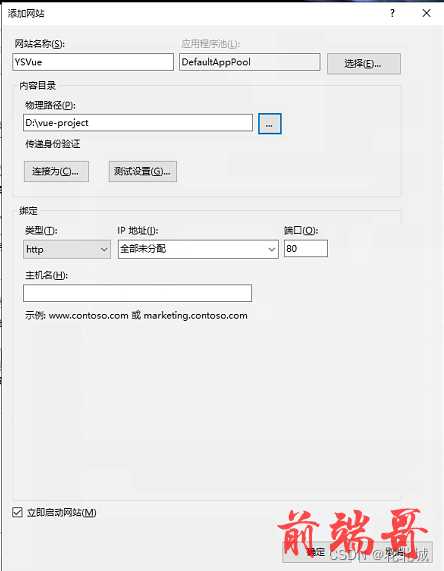
3.2 添加网站
Internet information service(IIS)–>网站–>右键 添加网站

填写项目说明:
网站名称:随便填,英文
应用程序池:不知道就默认,我发现没啥影响,就是.net core WebApi要使用专用的程序池,官网下载aspnetcore-runtime-6.0.22-win-x64.exe安装的。
物理路径:就是3.1节存放的路径。
绑定:默认就行,断口号记得改一下,不要冲突就行。需要注意IP一定要选全部未分配,这样可以通过服务器IP直接访问网站。
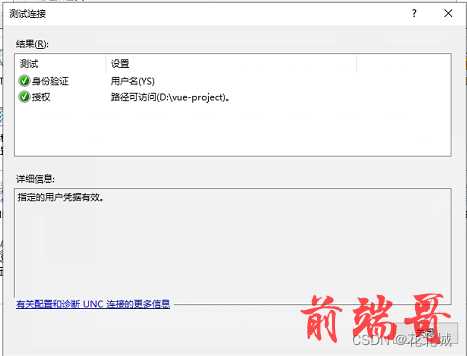
连接为按钮一定要手动设置一下,输入当前服务器的用户名 和 密码,这样在重启后网站会自动运行。
测试连接按钮点一下,正确配置效果如下图:

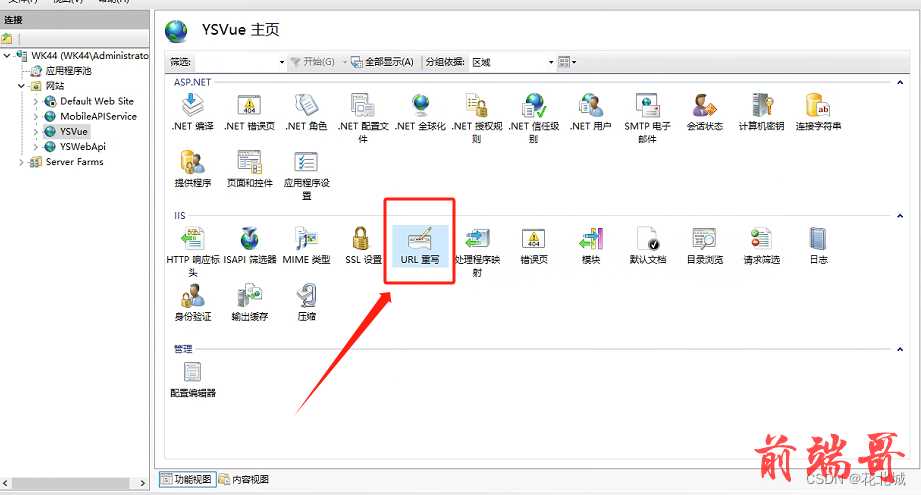
3.3 配置URL重写

如果没有URL重写这个选项,需要自行下载,安装以下两个包。
requestRouter_amd64.msi
rewrite_amd64_zh-CN.msi
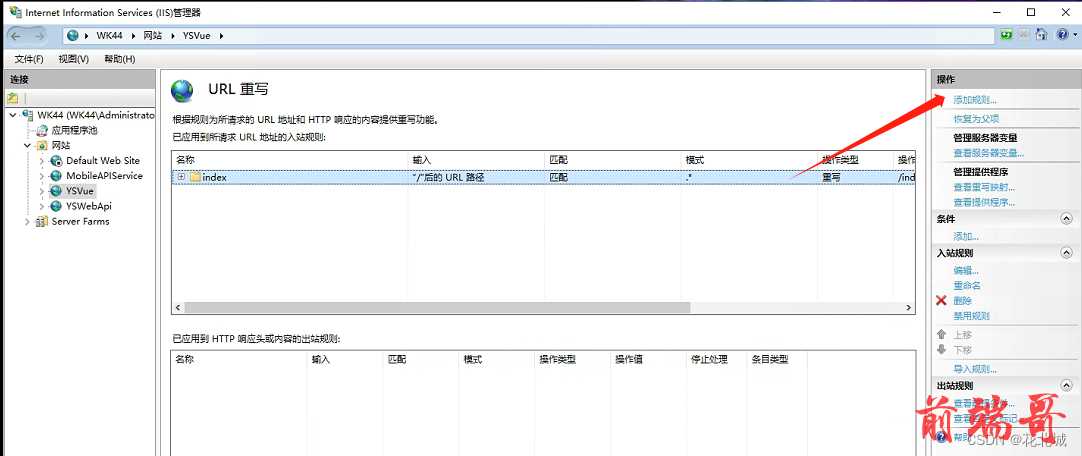
添加规则

选择入站规则–>空白规则
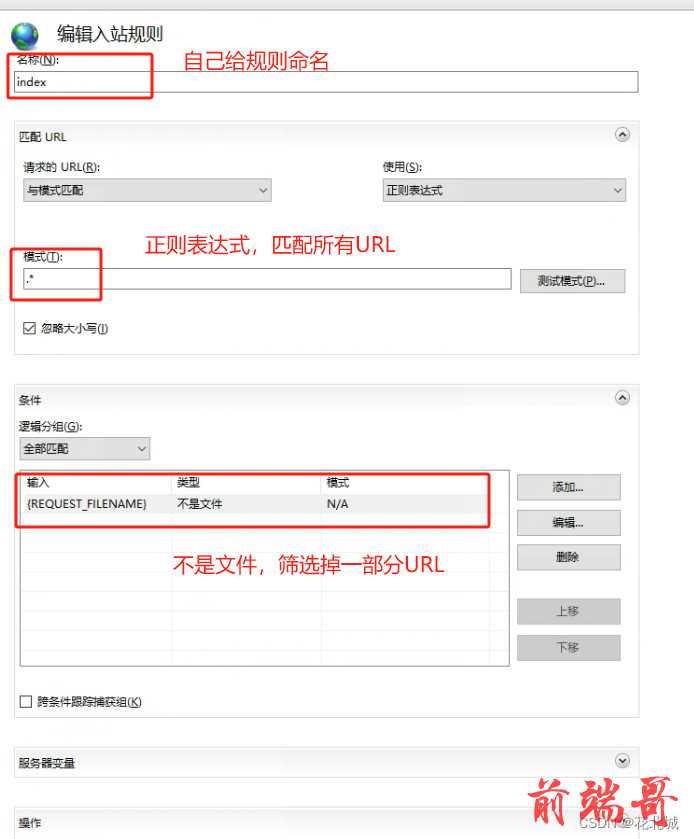
名称:index
使用:正则表达式
模式:.*
条件:不是文件
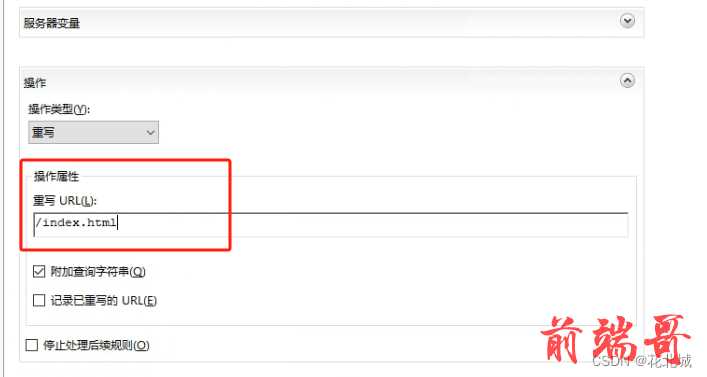
重写URL:/index.html

这里的index.html就是你dist包里面的首页index.html。

也可以采用这种方式,配置代理转发,将入站的URL替换成你想要的任意格式。
四、异常问题解决
4.1 外网环境,请求接口异常
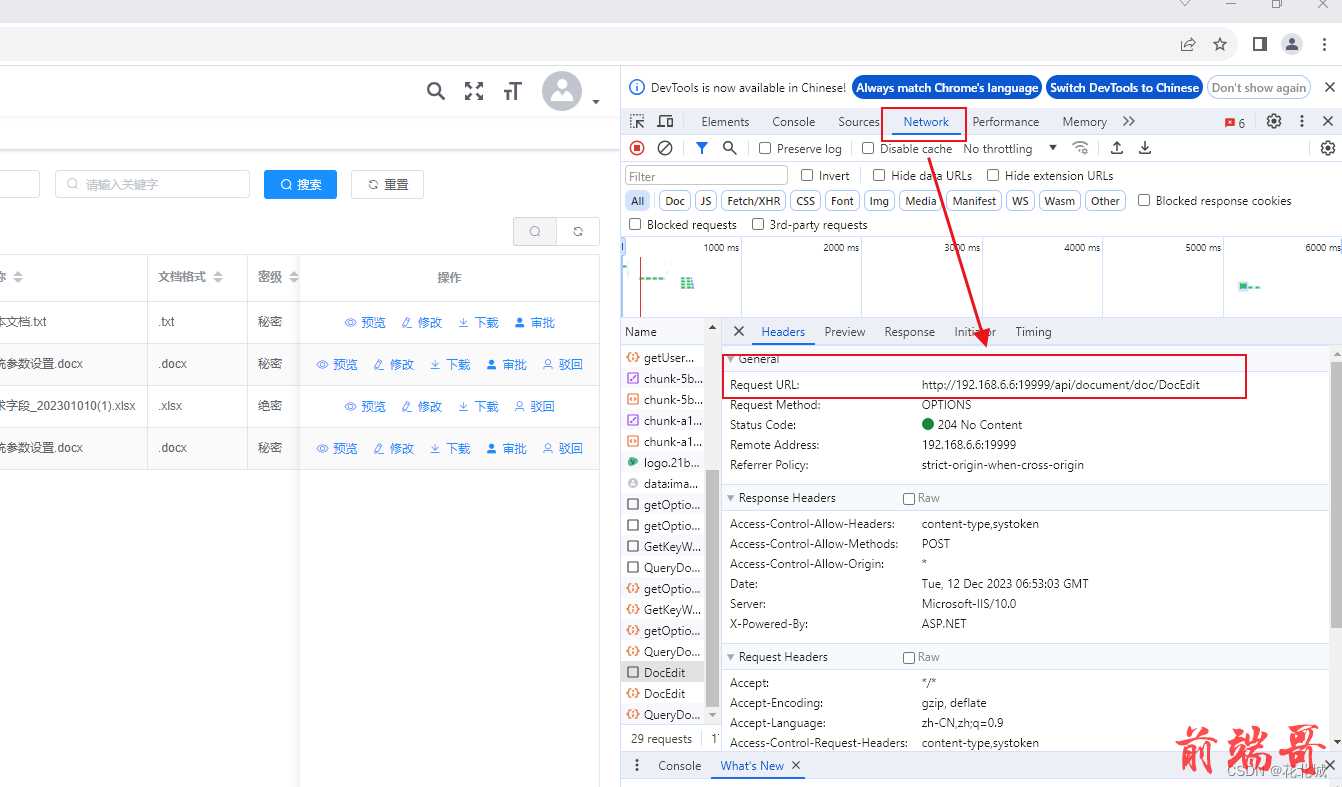
外网环境下,浏览器可以进入vue项目,但是操作时,请求接口异常

导致原因:
URL写错了,浏览器 查看网页源代码->网络network->重新点击请求->URL的地址不可用访问。
解决方法:
请看2.3节,我没有使用Nginx部署Vue,正确配置URL地址。
4.2 浏览器刷新,报404页面不存在
浏览器首次访问没有问题,然后点浏览器的刷新按钮,报404页面不存在
产生原因就说Vue项目,刷新后页面重定向,路由找不到根页面了,所有我们要配置入站规格,指定根页面
index.html
解决方法:IIS配置 入站规则index,请看3.3节。
4.3 后台请求失败,报错未知
我这里使用 C# WebApi作为服务端,处理前端请求,唯一可能出现的问题,就是net运行库不存在。
解决方法:安装运行库环境 aspnetcore-runtime-6.0.25-win-x64.exe
如果你服务端也使用C#开发,可以查看链接
【C#】WebAPI,在Windows IIS平台部署
本文链接:https://blog.csdn.net/youcheng_ge/article/details/126539836
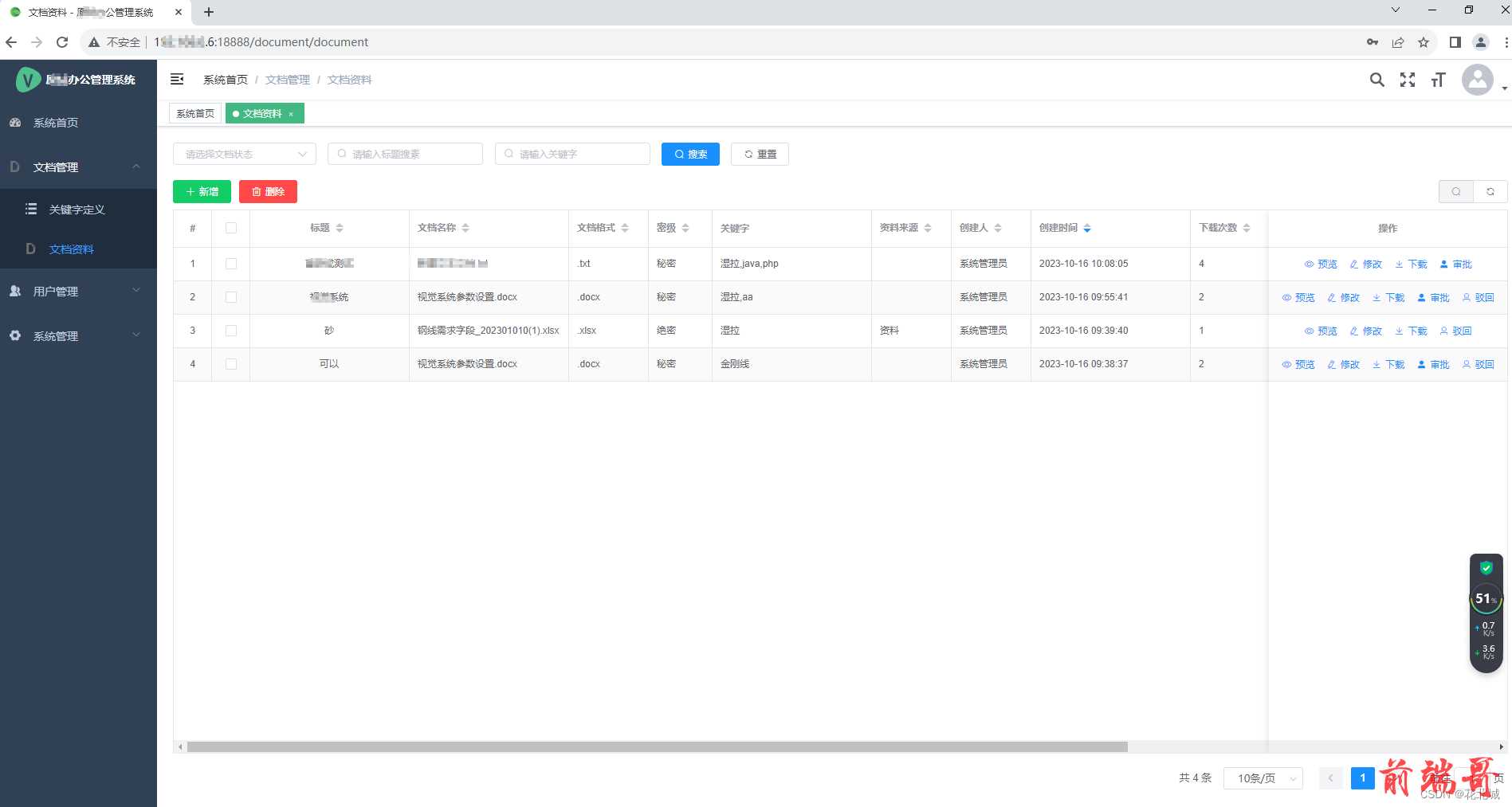
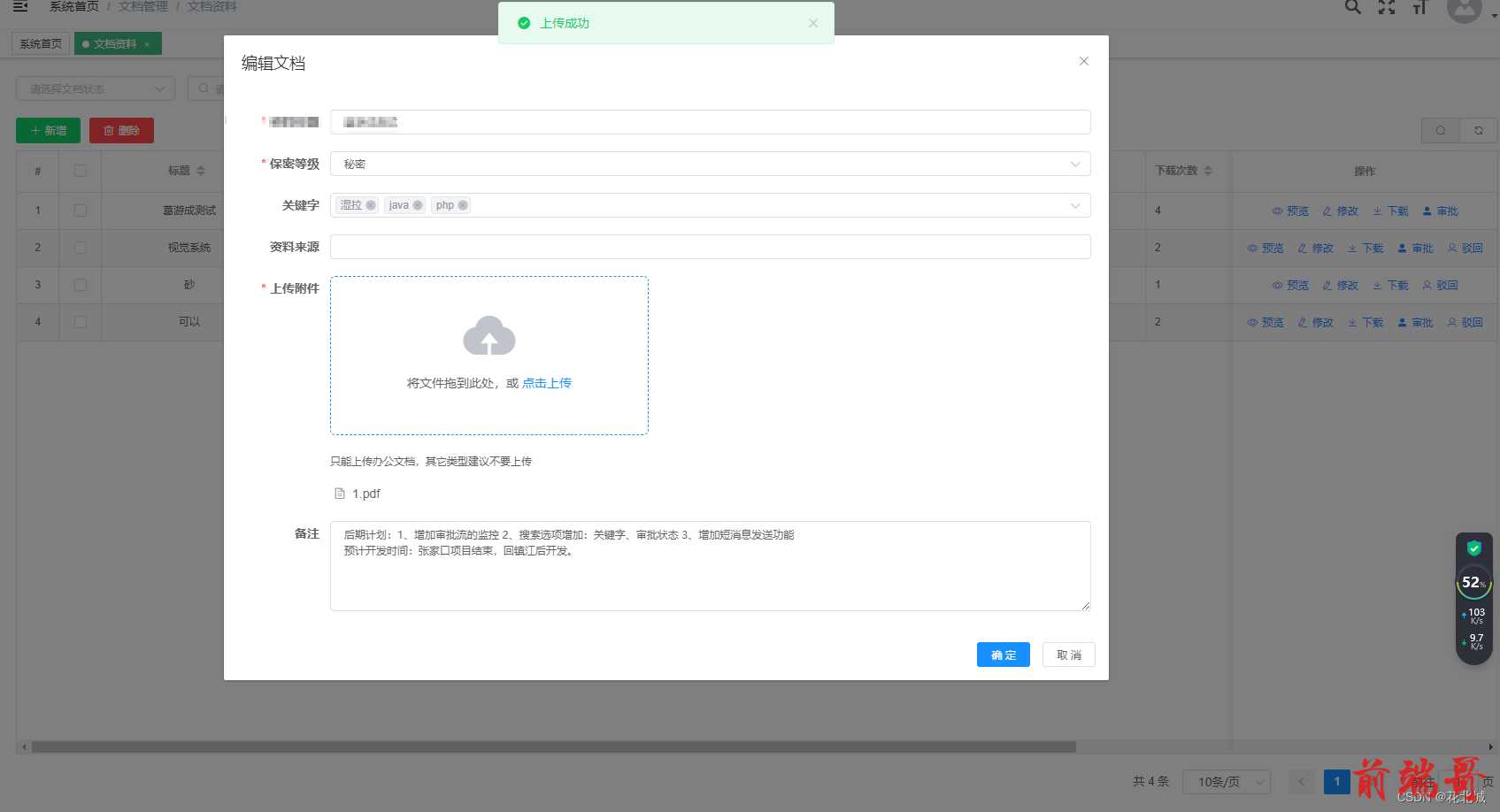
五、项目展示