目录
1.HTML块级和内联标签:
1.块级元素:
2.内联元素:
3.元素嵌套:
4.元素转换:
示例如下:
2.内联框架:
前言:
示例如下:
3.布局:
4.头部标签:
前言:
说明:
1.HTML块级和内联标签:
1.块级元素:
块级元素的特点就是他们自己独占一行,代表就是<div>,还有<p>,<nav>,<aside>,<footer>等等。块级元素一般都具有特定的语义,可以使代码的可读性更强。HTML表格表单以及列表-CSDN博客
块级元素的特征如下:
- 不管用不用换行,块级元素总是在新的一行上开始。
- 块级元素的宽度,高度以及外边距都可以,控制。
- 如果省略块级元素的宽度,那么他的宽度为浏览器窗口的默认宽度。
- 块级元素中可以包含其他内容和块级元素。
2.内联元素:
内联元素也称为行内元素,行内元素最常见的是<span>,还有<b>,<i>,<u>,<em>....等等,内联元素往往带有特殊的显示效果,可以代替CSS样式,非常实用,行内元素的主要特征如下:
- 行内元素和其他元素在同一行向上显示。
- 行内元素的宽度,高度以及外边距和内边距都不可改变。
- 行内元素的宽度就是其中内容的宽度,且不可改变。
- 内联元素只能容纳文本或者其他内联元素。
对于行内元素的使用,需要注意几点:
- 设置宽度width无效。
- 设置高度无效,但可以通过line-height来设置行高。
- 可以设置margin外边距,但是只有左右边距有效,上下无效。
- 设置padding内边距,只有左右有效,上下无效,需要注意是元素范围是增大了,但是对元素周围的内容是没有影响的。
- 可以通过display属性将元素在行内元素和块级元素之间切换。
3.元素嵌套:
大部分的HTML元素都可相互嵌套,并且深度也没有明确限制,块级和内联如下:
- 块级元素可以嵌套块级元素。
- 块级元素可以嵌套内联元素。
- 内联元素可以嵌套内联元素。
- 内联元素可以嵌套块级元素。
需要注意的是:一般不建议在内联元素中嵌套块级元素,这样不符合规范,还会导致内联元素被撑开,独自占据一行,但是又不得不这样做。
4.元素转换:
在很多时候我们可以借助CSS改变,我们可以通过CSS中的display属性将块级元素改为内联元素,或者将内联元素修改成块级元素,或者两者优点都保存,将标签设置为行内快元素。虽然CSS可以改变标签显示的类型,但是不能改变标签的语义,例如:
- <div>:标签用来布局的,而不是用来显示文本的。
- <p>:标签是用来显示文本的,而不是用来布局的。
- <strong>:标签是用来强调文本的,加粗是附带的;
- <b>:标签只是用来加粗的。
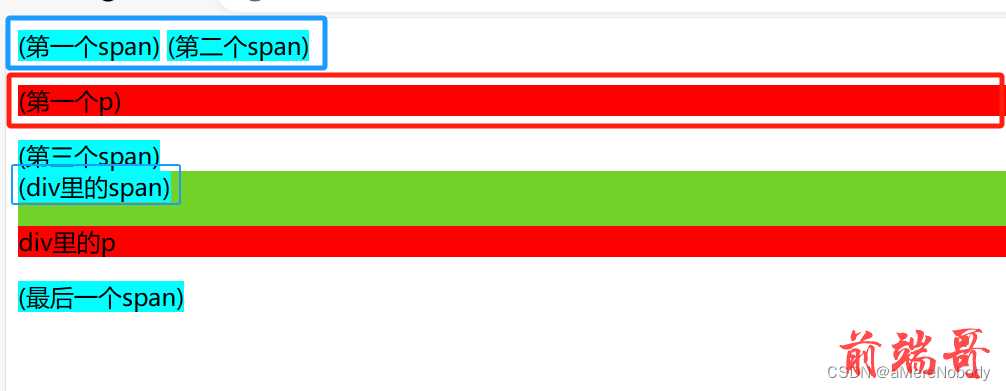
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
background-color: rgb(116, 209, 40);
}
p {
background-color: red;
}
span {
background-color: aqua;
}
</style>
</head>
<body>
<span>(第一个span)</span>
<span>(第二个span)</span>
<p>(第一个p)</p>
<span>(第三个span)</span>
<div>
<span>(div里的span)</span>
<p>div里的p</p>
</div>
<span>(最后一个span)</span>
</body>
</html>
2.内联框架:
前言:
在HTML中可以使用<iframe>标签来设置一个内联框架,它的功能是将一个网页嵌入到另一个网页中,<iframe>标签会在网页中定一个矩形的区域,在这里面可以显示另一个网页的内容。
<iframe>使用说明:
<iframe>标签的语法如下:
<iframe src="url" width="m" height="n"><iframe>其中src里面的url是其他网页的地址,width和height来决定这个网页在次页面显示的高度和宽度,一般情况下单位是像素,也可换成百分比。
HTML<iframe>标签对搜索引擎的抓取有负面影响,在现代的Web设计中不建议使用。
下列是<iframe>的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| align | left,right,top,middle,bottom | HTML5不支持,HTML4.01已经废弃,设置如何来对齐<iframe>. |
| frameborder | 1, 0 | HTML5不支持。设置是否显示<iframe>周围的边框。 |
| height | 像素 | 设置<iframe>的高度。 |
| longdesc | URL | HTML5不支持。设置一个页面,该页面中包含了有关<iframe>的描述。 |
| marginheight | 像素 | HTML5不支持。设置<iframe>的顶部和底部的边距。 |
| marginwidth | 像素 | HTML5不支持。设置<iframe>的左侧和右侧的边距。 |
| name | text | 设置<iframe>的名称。 |
| sandbox | "",allow-forms,allow-same-origin,allow-scripts,allow-top-navigation | 对<iframe>的内容定义一系列额外的限制。 |
| scrolling | yes,no,auto | HTML5不支持,设置是否在<iframe>中显示滚动条。 |
| seamless | seamless | 让<irame>看起来像是父文档中的一部分(即没有边框和滚动条)。 |
| src | URL | 设置要在<iframe>中显示的文档地址(URL)。 |
| srcdoc | HTML代码 | 设置<iframe>中要显示的内容,该属性会覆盖src属性。 |
| width | 像素 | 设置<iframe>的宽度。 |
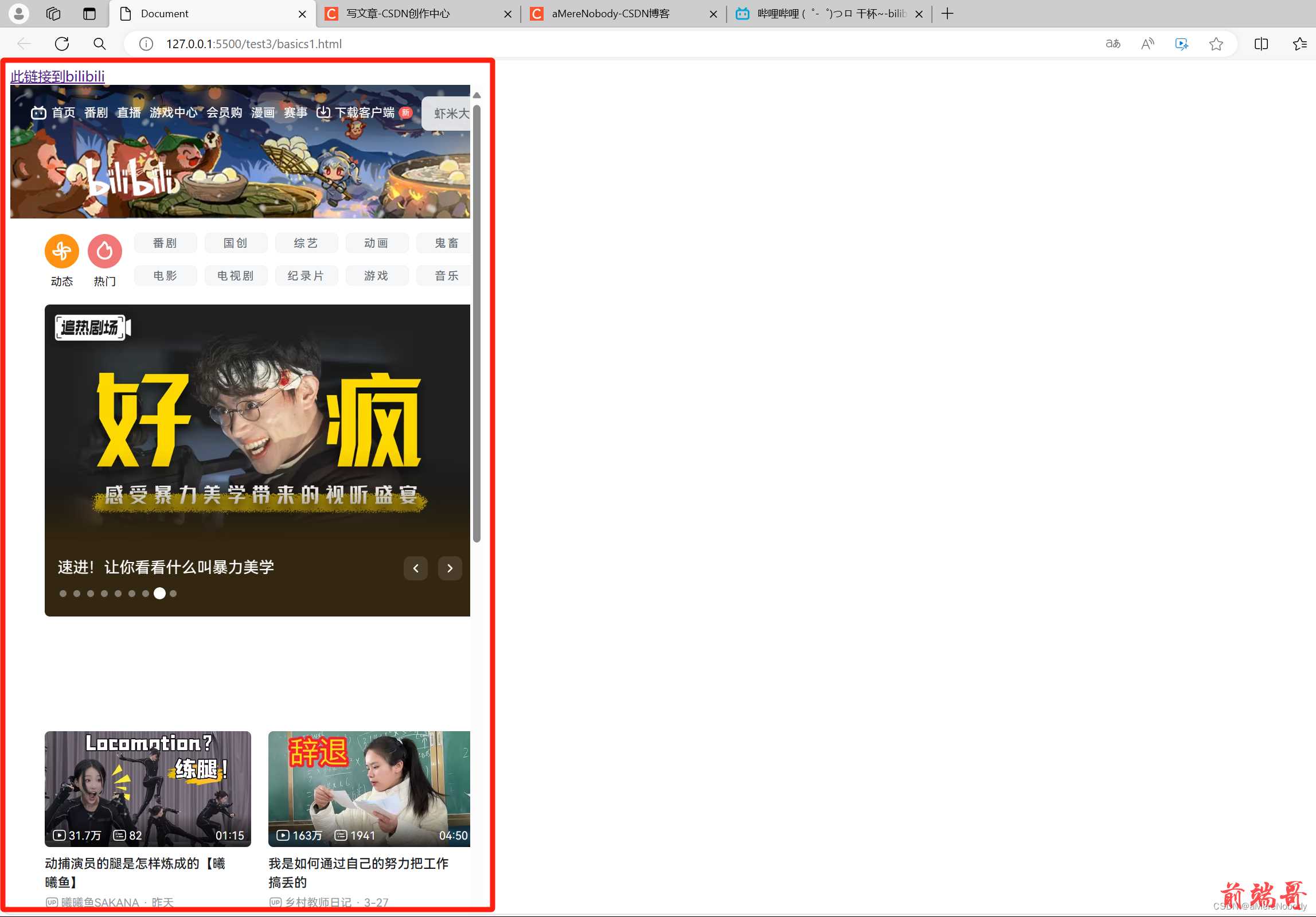
示例如下:
下列代码中的style定义的事标签的样式也就是CSS,下面把<iframe>定义成550像素宽度,1000像素高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.size {
width: 550px;
height: 1000px;
}
</style>
</head>
<body>
<a href="https://www.bilibili.com/">此链接到bilibili</a>
<br>
<iframe src="https://www.bilibili.com/" frameborder="0" class="size"></iframe>
</body>
</html>可以看到运行结果按照我们设置的宽度和高度嵌入到页面中了。

<iframe>除了可以嵌入其他页面还可以嵌入图片,视频音频等等其他资源,下列代码我是使用的自己当前文件夹的路径,当然若想更换则需要修改地址即可,也可用https这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
iframe {
width: 550px;
height: 500px;
}
</style>
</head>
<body>
<iframe src="./img/F9704A2AF819298B60DCB7FE6A077918.jpg" frameborder="0"></iframe>
<iframe src="./MPG4/277330630_da2-1-192.mp4" frameborder="0"></iframe>
</body>
</html>运行结果如下图:

3.布局:
布局是网页中必不可少的一部分,通过布局可以改变网页中内容的排列方式,让网页看起来更加美观,合理,在布局的过程中会经常用到CSS来修改HTML标签的样式,或者使用JavaScript给页面添加一些功能。
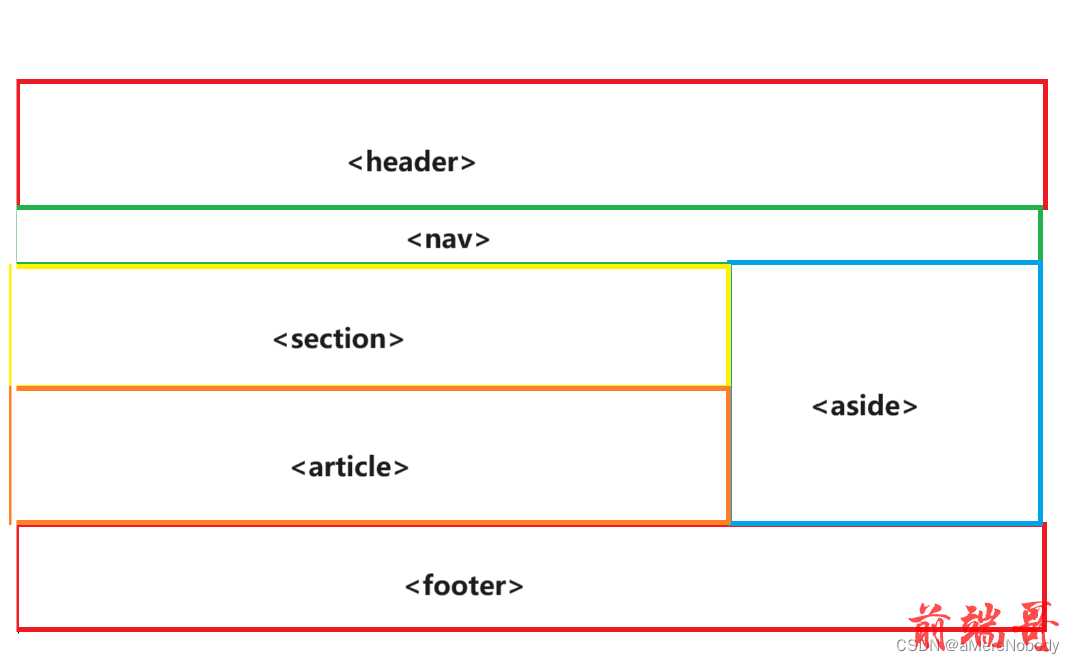
在上述的块级和内联中我们知道<div>标签是一个专门用来布局的标签,但是使用<div>标签进行布局,具有不明确的语义对于搜索引擎理解页面内容也是不好的。所以在HTML5中出现了专门用于布局的标签,他们用来定义网页的各个部分的内容,使得语义更加明确,HTML5布局标签表如下所示:
| 标签 | 说明 |
|---|---|
| <header> | 用于定义网页的头部,头部中一般包含一些介绍性的内容,如网站名称,logo或者作者的信息。 |
| <nav> | 用于定义网页中的导航栏。 |
| <section> | 用于在网页中第一个单独的部分,可以包含文本,图像,表格。 <section>代表HTML文档中的"节"或"段","段"可以认为是一篇文章里主体的分段,"节"可以认为是一个页面里面的分组,主要作用就是对页面进行分块或者对文章内容进行分段。 |
| <article> | 用于定义文章或者其他独立的信息,代表一个页面中自成一体的内容,如博客上的文章,bilibili里面博主发的视频等等。 |
| <aside> | 用于定义网页内容以外的部分,如网页的侧边栏。 |
| <footer> | 用于定义网页底部,如网页说明。 |
| <details> | 用于定义一些详细信息,并且可以根据要求隐藏或者显示这些信息。 |
| summary> | 用于为<details>标签定义标题。 |

示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这里存放了一个网页的标题</title>
<style>
body {
font: 14px Arial, sans-serif;
margin: 0px;
}
header {
padding: 10px 20px;
background: red;
}
header h1 {
font-size: 24px;
}
.container {
width: 100%;
background: #f2f2f2;
}
nav,
section {
float: left;
padding: 20px;
min-height: 170px;
box-sizing: border-box;
}
section {
background-color: yellow;
width: 80%;
height: 100%;
}
nav {
width: 20%;
background: yellowgreen;
}
nav ul {
list-style: none;
line-height: 24px;
padding: 0px;
}
nav ul li a {
color: #333;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
footer {
background: red;
text-align: center;
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>bilibili简介</h1>
</header>
<div class="wrapper clearfix">
<nav>
<ul>
<li><a href="https://www.bilibili.com/">首页</a></li>
<li><a href="https://www.bilibili.com/anime/?spm_id_from=333.1007.0.0">番剧</a></li>
<li><a href="https://manga.bilibili.com/?from=bill_top_mnav&spm_id_from=666.4.0.0">漫画</a></li>
<li><a href="https://www.bilibili.com/guochuang/?spm_id_from=333.1007.0.0">国创</a></li>
<li><a href="https://www.bilibili.com/v/knowledge/?spm_id_from=333.1007.0.0">知识</a></li>
<li><a href="https://www.bilibili.com/v/sports/">运动</a></li>
</ul>
</nav>
<section>
<h2>网站简介</h2>
<p>哔哩哔哩了(bilibili.com)是国内知名的视频弹幕网站,这里有及时的动漫新番,活跃的ACG氛围,有创意的Up主。</p>
</section>
</div>
<footer>
<p>www.bilibili.com</p>
</footer>
</div>
</body>
</html>4.头部标签:
前言:
在HTML中<head>标签是所有头部标签的容器,这些头部标签用来定义有关HTML文档的元数据(描述数据的数据)以及所需资源的引用(如CSS文件,JavaScript脚本),对文档能在浏览器中正确显示起到了非常重要的作用,我们可以根据需求,在HTML头部定义大量的元数据,也可以定义很少或者不定义,虽然头部标签是HTML文档的一部分,但是里面的内容并不会显示在浏览器中。
说明:
在<head>标签中可以使用的标签有<title>,<base>,<link>,<style>,<meta>,<script>和<noscript>等,如下就来一一说明:
1.<title>标签:
<title>标签是用来定义HTML中的标题的,只有包含<title>标签的文档才是一个有效的HTML文档。在HTML文档中只允许有一个<tilte>标签,并且<title>标签 必须放在<head>标签里。需要注意的是,<title>标签只能包含纯文本内容。<title>标签里面的内容不应该太长。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这里存放了一个网页的标题</title>
</head><title>的作用如下:
- 在浏览器标题栏或者任务栏中显示标题。
- 当页面被添加到收藏夹(书签)时提供标题。
- 在搜索结果中显示页面的标题。
2.<base> 标签:
<base>标签用于为页面中所有相对链接指定一个基本链接,当设置了基本连接后,当前页面中的所有相对链接都会使用这个基本链接作为前缀,需要注意的是:<base>标签必须出现在任何引用外部资源标签之前,并且一个HTML文档只能存在一个<base>标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title><base>标签演示</title>
<base href="https://www.bilibili.com/">
</head>
<body>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="html/index.html">HTML搜索</a></li>
</ul>
</body>
</html>如上述的示例中首页的<a>标签中的链接会变成"https://www.bilibili.com/index.html",HTML搜索的<a>中链接会变成"https://www.bilibili.com/html/index.html".
3.<link>标签:
<link>标签大部分情况下都是用来引用外部CSS样式表,<link>主要包含两个属性:
- rel:属性用来指示引用文件的类型。
- href:属性用来设置外部文件的路径。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../test1.css">
</head>
HTML文档<head>中可以有任意数量的<link>标签
4.<style>标签:
<style>标签可以在HTML文档中嵌入CSS样式,<style>标签定义的样式仅仅只对当前的HTML文档有效,代码如下:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
iframe {
width: 550px;
height: 500px;
}
</style>
</head>5.<meta>标签:
<meta>标签可以提供关于HTML文档的元数据,如页面有效期,页面作者,关键字......。<meta>标签中定义的数据不会在页面显示,但是会被浏览器解析。属性说明如下:
- charset:属性用来指定文档的编码。
- name:属性用来描述页面信息。
<meta charset="UTF-8">
<meta name="此页面并没有什么东西。">6.<script>标签:
在HTML文档可以在<script>标签中书写JavaScript脚本,示例如下:
<button class="pink">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<script>
let bts = document.querySelectorAll('botton')
for (let i = 0; i < bts.length; i++) {
bts[i].addEventListener('click', function () {
document.querySelector('.pink').className = ''
this.className = 'pink'
})
}
</script> 7.<noscript>标签:
如果浏览器不支持JavaScript脚本或者JavaScript被浏览器禁用时,在可以使用<noscript>标签来提供给用户提示,里面除了不可以包好<script>外,可以包含任何HTML元素:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<noscript>
<h2>你的浏览器不支持JavaScript,或者禁用了javaScript</h2>
</noscript>
</head>

