引言
在Web开发领域,CSS框架是提高开发效率和维护性的关键工具之一。Tailwind CSS 是一个备受欢迎的、基于原子类的CSS框架,它以独特的方式重新定义了样式表的编写方式。本文将深入介绍Tailwind CSS,探讨它的核心概念、优势以及如何在项目中使用。

1. 什么是Tailwind CSS?
Tailwind CSS 是一个用于构建现代、响应式Web界面的CSS框架。与传统的CSS框架不同,Tailwind 不提供预定义的组件,而是专注于提供一组小而灵活的原子类。开发者可以根据需要组合这些原子类,构建出符合设计规范的界面。
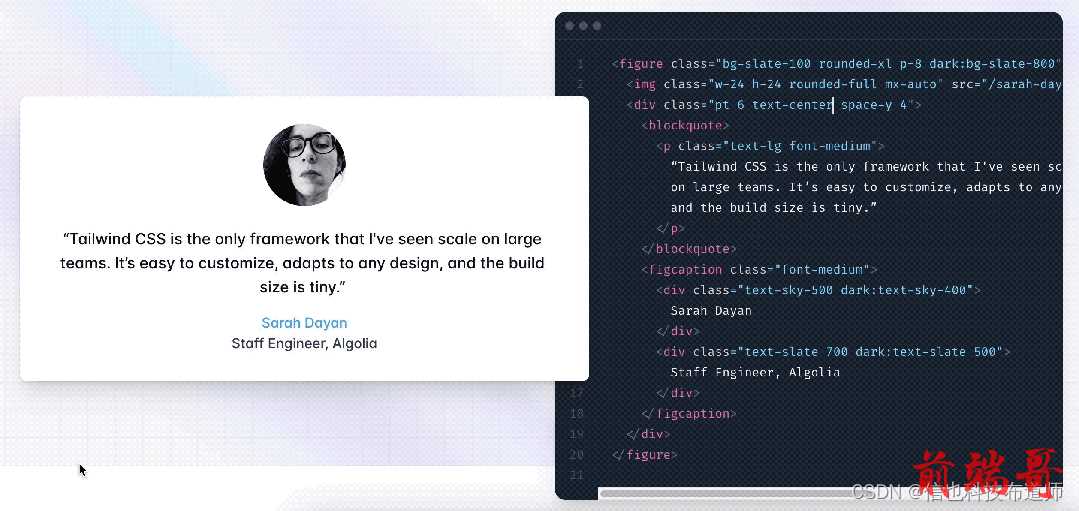
Tailwind CSS 背后的理念是关注实用性。这意味着 Tailwind CSS 提供低级实用程序类,而不是预定义组件类,使您能够在不离开 HTML 的情况下构建独特的设计。传统 CSS 可能会导致过度使用覆盖、臃肿的文件和“div soup”。通过转向实用程序优先的 CSS 框架,您可以缓解这些问题,从而获得更干净、更精简的代码库。
2. 对比传统方式
最佳实践实际上行不通。传统上,CSS 是通过建立一组全局样式并逐个组件地改进它们来编写的。虽然这是一种流行的方法,但它可能会导致代码庞大且难以维护。Tailwind CSS 挑战了这一概念,认为实用优先的 CSS 提供了更清洁、更易于维护的解决方案。
2.1 可控制的CSS体积
得益于Tailwind CSS 原子类和工具类的模式,样式的编写变成原子CSS的组合。随着功能的迭代、组件的增加,使用到的新的原子/工具类逐渐减少,因此编译出的CSS的增量趋近于零。CSS的体积并不会随着功能迭代、组件增多而逐渐增大,这是传统CSS方案无法做到的。
2.2 降低CSS重构风险
在 Tailwind CSS 中,每个原子类代表一个具体的样式属性和值,实现了单一职责的原则。这意味着更改一个样式属性只需要修改相应的原子类,而不会影响其他样式。这有助于降低样式重构的风险,因为开发者可以更精准地控制和理解样式的变化。
2.3 愉悦的编码体验
- 摆脱传统CSS方案中,Style对Html结构和类名的依赖,无需在HTML于Style之间频繁切换,你所需要的只是在HTML中组合原子CSS;
- 原子类和工具类的方式使得开发者能够更迅速地构建页面,提高开发效率。同时,通过自由组合的方式,减少了样式冗余的可能性。在传统的 CSS 框架中,开发者可能需要更多的时间来选择、修改和调整预定义组件,不如 Tailwind CSS 直观和高效。
2.4 无需为class命名烦恼
为了给Html定义样式,需要定义一个合适的类名。曾几何时,我们绞尽脑汁,为了“没有意义”的事物命名。使用Tailwind CSS则无需烦恼,类名不再是“没有意义”的符号,而是具体的样式代表。
3. 核心概念
3.1 原子类
Tailwind CSS 的核心概念之一就是原子类(Atomic Classes)。原子类是一个类,对应于一个特定的 CSS 属性和值的组合。通过使用这些原子类,开发者可以直接在 HTML 中应用样式,而不必手动编写和管理一堆的 CSS 样式规则。以下是关于 Tailwind CSS 原子类的详细说明:
3.1.1 命名规则
Tailwind 的原子类遵循一套简单的命名规则,由以下几个部分组成:
- 属性(Property): 表示样式属性的缩写,如 bg 表示背景颜色。
- 值(Value): 表示样式属性的取值,如 blue-500 表示蓝色,p-4 表示内边距为 4。
- 状态(State): 表示伪类或状态,如 hover 表示鼠标悬停状态。
这些部分组合在一起形成一个完整的原子类,例如 bg-blue-500。
3.1.2 颜色类
颜色类是 Tailwind 中最常用的原子类之一。以下是一些示例:
- text-white: 文本颜色白色
- bg-blue-500: 背景颜色为蓝色
- border-gray-300: 边框颜色为灰色
3.1.3 尺寸类
尺寸类用于调整元素的大小、内边距和外边距。示例:
- w-64: 宽度为 16rem
- p-4: 内边距为 1rem
- m-2: 外边距为 0.5rem
3.1.4 字体类
字体类用于调整文本的字体样式。示例:
- font-bold: 文本加粗
- text-xl: 文本大小为大号
- italic: 文本斜体
3.1.5 定位类
定位类用于控制元素的位置。示例:
- absolute: 绝对定位
- top-0: 距离顶部距离为 0
- left-4: 距离左侧距离为 1rem
3.1.6 显示/隐藏类
显示/隐藏类用于控制元素的可见性。示例:
- hidden: 元素隐藏
- block: 块级元素显示
- md:inline: 在中等屏幕大小以上以内联形式显示
3.1.7 Flex 类
Flex 类用于实现弹性布局。示例:
- flex: 使用弹性布局
- justify-between: 在主轴上居中对齐
3.1.8 伪类和状态类
Tailwind 还提供了伪类和状态类,用于处理特定状态下的样式。示例:
- hover:bg-gray-200: 鼠标悬停时背景颜色变为灰色
- focus:outline-none: 获取焦点时移除默认的外边框
3.1.9 自定义类
除了预定义的原子类,Tailwind 允许开发者通过配置文件自定义自己的原子类,以满足项目的特定需求。
3.2 工具类
Tailwind CSS 的工具类是一组用于处理布局、定位、显示、隐藏等任务的类。这些工具类提供了一种简洁而强大的方式来操纵元素的外观和行为。以下是一些常见的 Tailwind CSS 工具类及其详细说明:
3.2.1 显示/隐藏类
这些类用于控制元素的可见性。
- hidden: 隐藏元素,相当于 display: none;
- block: 设置元素为块级元素,相当于 display: block;
- inline: 设置元素为行内元素,相当于 display: inline;
- flex: 设置元素为弹性盒,相当于 display: flex;
- inline-flex: 设置元素为内联弹性盒,相当于 display: inline-flex;
3.3.2 定位类
这些类用于控制元素的定位。
- static: 默认定位方式,元素按照文档流排列
- fixed: 固定定位,相对于浏览器窗口定位
- absolute: 绝对定位,相对于最近的非static父元素定位
- relative: 相对定位,相对于元素自身正常位置定位
- sticky: 粘性定位,相对于视口或最近的滚动祖先定位,直到滚动到一定位置后变为固定定位
3.3.3 宽高类
这些类用于设置元素的宽度和高度。
- w-: 设置元素的宽度
- h-: 设置元素的高度
例如,w-16 表示设置宽度为 4rem,h-8 表示设置高度为 2rem。
3.2.4 间距类
这些类用于设置元素的内边距和外边距。
- p-: 设置元素的内边距
- m-: 设置元素的外边距
例如,p-4 表示设置内边距为 1rem,m-2 表示设置外边距为 0.5rem。
3.2.5 文本对齐类
这些类用于设置文本的水平和垂直对齐方式。
- text-left: 左对齐
- text-center: 居中对齐
- text-right: 右对齐
- text-justify: 两端对齐
- text-top: 顶部对齐
- text-middle: 垂直居中对齐
- text-bottom: 底部对齐
3.2.6 边框类
这些类用于设置元素的边框样式。
- border: 设置元素的边框
- border-t, border-r, border-b, border-l: 设置元素的上、右、下、左边框
3.2.7 Flex 盒子类
这些类用于控制 Flex 布局。
- flex: 开启弹性布局
- flex-row, flex-col: 设置主轴为行或列
- justify-start, justify-center, justify-end, justify-between, justify-around: 设置主轴上的对齐方式
- items-start, items-center, items-end, items-stretch: 设置交叉轴上的对齐方式
这些工具类的使用使得开发者可以更加灵活地控制元素的外观和布局,无需手动编写大量的自定义 CSS 样式。这有助于简化代码,提高开发效率。
3.3 配置文件
Tailwind CSS 的配置文件是一个JavaScript文件,通常被命名为 tailwind.config.js。该文件用于定制化 Tailwind 的配置,包括颜色、字体、间距、插件等各方面。以下是一个关于 Tailwind CSS 配置文件的详细说明:
3.3.1 基本结构
Tailwind 配置文件是一个导出对象,包含了多个配置项。以下是一个简单的配置文件的基本结构:

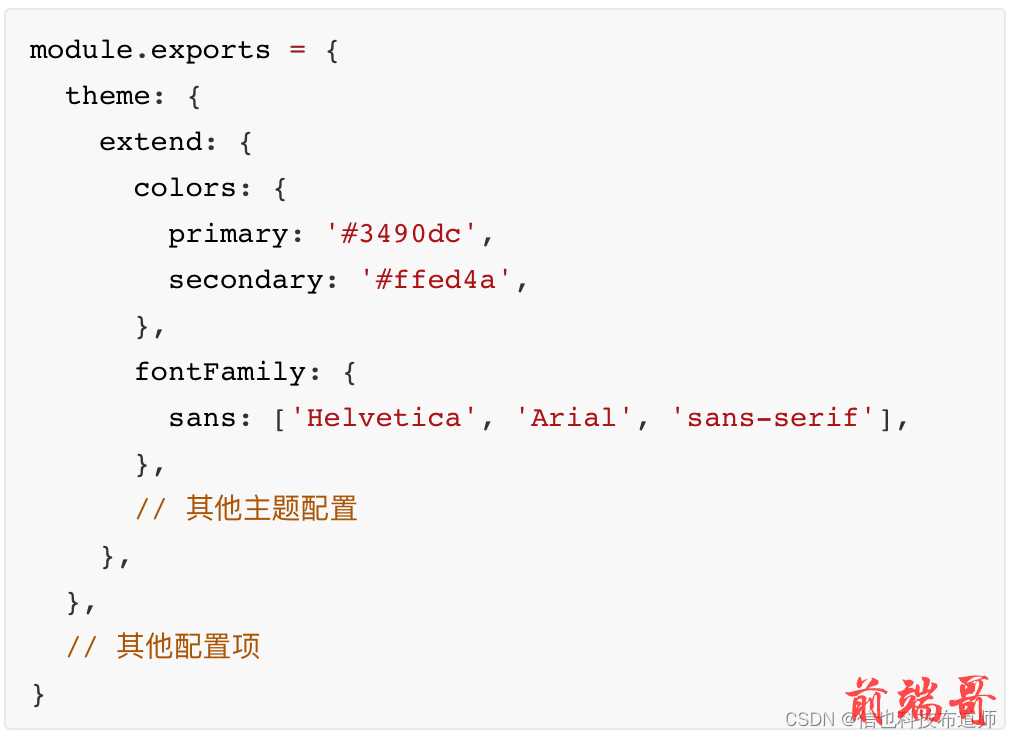
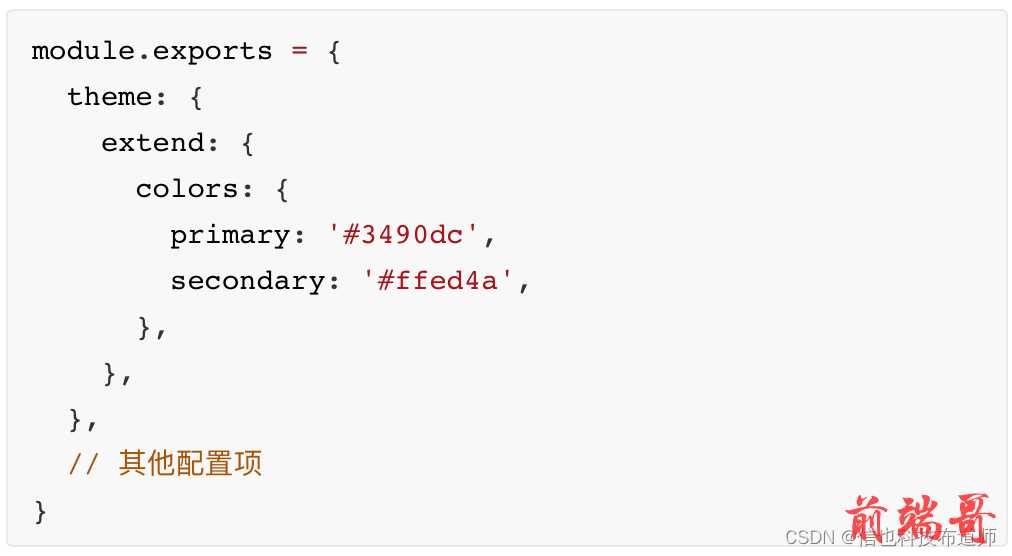
3.3.2 主题(Theme)
主题是配置文件中的一个重要部分,它包含了颜色、字体、行高、字母间距、阴影等各种属性的定义。开发者可以通过配置主题来定义整个项目中使用的样式。

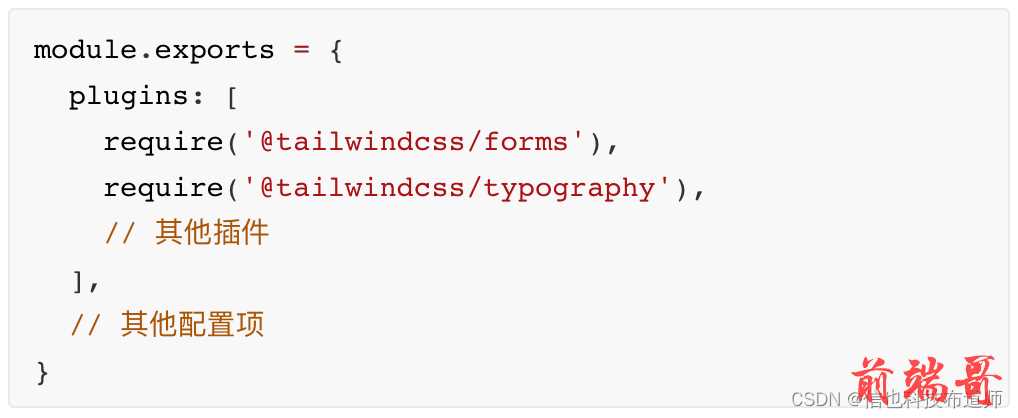
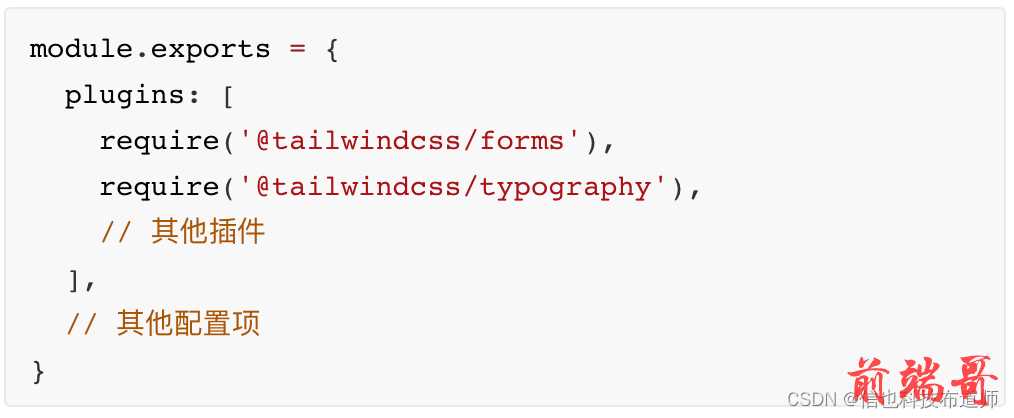
3.3.3 插件(Plugins)
插件允许你轻松地添加额外的功能和样式到 Tailwind 中。插件可以是官方提供的,也可以是社区贡献的。通过配置插件数组,可以将它们集成到 Tailwind 中。

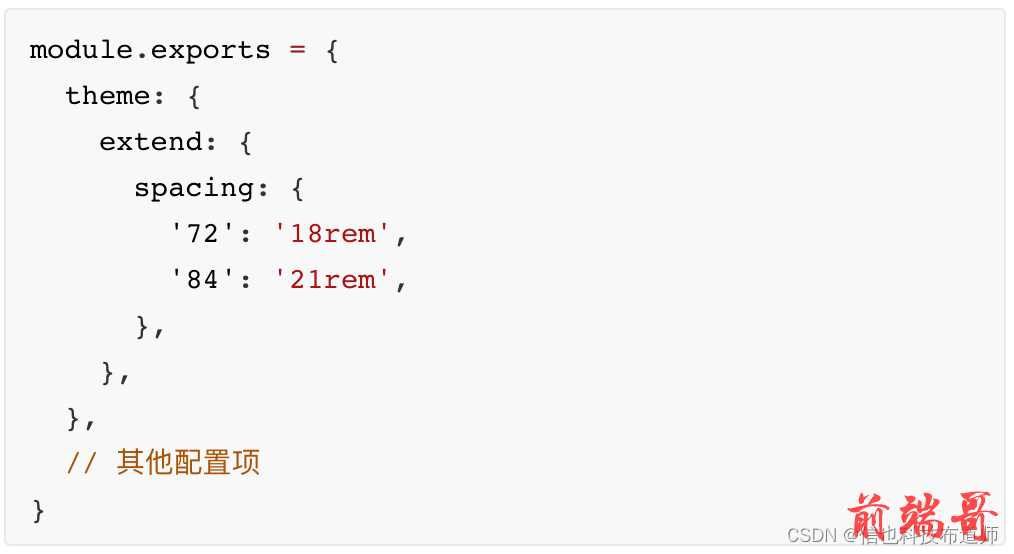
3.3.4 扩展(Extend)
扩展项允许你扩展已有的样式或者添加全新的样式。通过配置 extend 属性,你可以向 Tailwind 中添加自定义的类或覆盖现有的类。

3.3.5 自定义类(Customizing Classes)
通过配置 variants 和 plugins 部分,你可以定制化生成的类的形式。这对于需要定制特殊状态、伪类或者类名的项目非常有用。

3.3.6 PurgeCSS 配置(Tree Shaking)
PurgeCSS 是一个用于删除未使用 CSS 代码的工具,用于减小生成的 CSS 文件的大小。通过配置 purge 选项,你可以设置哪些文件需要被检查以及哪些类应该被保留。

3.3.7 其它配置项
Tailwind 配置文件还包含了许多其它的配置项,用于调整各种样式属性、定制化文件路径、设置默认值等等。详细信息可以参考 Tailwind CSS 的官方文档。
通过定制化 Tailwind 配置文件,开发者可以使 Tailwind 更好地适应项目的需求,确保生成的样式符合项目的设计规范和风格。
4. 优势
4.1 原子、工具类的模式
Tailwind CSS 的核心概念是原子类和工具类,通过为每个样式属性提供独立的类,使得开发者能够灵活地组合样式。这种模式允许开发者直接在 HTML 中应用样式,而不受框架预定义组件的限制。原子类和工具类的使用方式让开发者能够按需组合样式,更容易实现细粒度的控制。

4.2 灵活性
Tailwind 的原子类和工具类模式提供了极大的灵活性。开发者可以自由组合这些类来构建页面,而无需受到框架预定义组件的限制。这种自由组合的方式使得样式更加灵活,能够轻松适应各种设计需求。同时也提供了自定义类和插件系统,使得开发者能够根据项目的需求添加额外的样式和功能。通过自定义类和插件,可以轻松地扩展 Tailwind 的功能,适应项目中特殊的样式要求。

4.3 高度可定制
Tailwind CSS 提供了主题配置,允许开发者根据项目的需求自定义颜色、字体、间距等样式属性。通过调整主题配置,可以确保生成的样式与项目的整体设计规范一致,同时不需要额外的 CSS 代码。

4.4 体积小
Tailwind CSS 使用 Tree Shaking(通过 PurgeCSS 实现)来移除未使用的样式,以减小生成的 CSS 文件大小。这使得开发者可以根据项目的需要配置要保留的样式,从而减小样式表的体积,有助于减少页面加载时间,提高性能。这种可配置的 Tree Shaking 进一步提高了 Tailwind CSS 的灵活性。
4.5 可逐步采用
Tailwind CSS 可以逐步引入到项目中,而不需要一次性替换整个样式表。这意味着开发者可以在保持现有样式的同时,逐步采用 Tailwind 的原子类和工具类,减小对项目的影响。这种逐步采用的方式增加了灵活性,使得团队能够更轻松地转向使用 Tailwind。
4.6 现代特色
Tailwind CSS 包含 Flexbox、Grid 和自定义属性等现代功能,使其成为开发现代 Web 应用程序的绝佳选择。
5. 如何使用Tailwind CSS?
在 Vue.js 项目中整合 Tailwind CSS 是一项相对简单的任务,因为 Tailwind 是一个独立的 CSS 框架,它可以与任何前端框架结合使用。以下是在 Vue.js 项目中整合 Tailwind CSS 的一般步骤:
5.1 安装 Tailwind CSS
首先,通过 npm 或 yarn 安装 Tailwind CSS 和它的依赖:

5.2 初始化 Tailwind 配置文件
运行以下命令生成默认的 Tailwind 配置文件:

这将在项目根目录下生成一个 tailwind.config.js 文件。
5.3 配置 CSS 文件
在项目中创建一个 CSS 文件(通常命名为 styles.css 或 tailwind.css),并在文件中引入 Tailwind CSS:

5.4 配置 Vue CLI
如果你使用 Vue CLI 创建的项目,需要确保在 postcss.config.js 文件中引入 Tailwind CSS 插件。如果没有这个文件,可以手动创建它:

5.5 在组件中使用 Tailwind 类
现在,你可以在 Vue 组件中使用 Tailwind 的类名了。例如:

5.6 运行项目
最后,在终端运行项目:

或者如果使用 yarn:

打开浏览器访问 http://localhost:8080(或其他端口,具体取决于你的配置),你应该能够看到整合了 Tailwind CSS 的 Vue.js 项目。
5.7 生产环境构建
在生产环境下,记得在构建前优化和压缩 CSS。你可以在 package.json 中添加类似如下的命令:

然后运行:

总结
Tailwind CSS以其独特的原子类和工具类的设计,提供了一种全新的CSS编写方式。它的灵活性、高度可定制性以及体积小的优势,使得它成为众多开发者和团队的首选。通过深入了解并合理使用Tailwind CSS,开发者能够更高效地构建出现代、漂亮且易于维护的Web界面。

