CSS简单样式
目录
- CSS简单样式
- CSS语法规范
- CSS属性书写顺序
- CSS 单位
- 基础选择器
- 标签选择器
- 类选择器
- 口诀
- 语法
- 类选择器命名规则
- 多类名
- id选择器
- 通配符选择器
- 字体属性font
- 字体系列 font-family
- 字体大小 font-size
- 字体粗细 font-weight
- 文字样式 font-style
- 字体复合属性
- 文本属性
- 文本颜色 color
- 对齐文本 text-align
- 装饰文本 text-decoration
- 文本缩进 text-indent
- 行间距 line-height
- 引入方式
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
- 复合选择器
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
- 链接伪类选择器 :link , :visited , :hover , :active
- :focus伪类选择器
- 元素显示模式
- 块元素
- 行内元素
- 行内块元素
- 元素显示模式转换
- 背景样式
- 背景颜色 background-color
- 背景图片 background-image
- 背景平铺 background-repeat
- 背景图片位置 background-position
- 背景图像固定 background-attachment
- 背景复合写法
- 背景色半透明
- CSS的三大特性
- 层叠性
- 继承性
- 优先级
- 元素的显示与隐藏
- display属性
- visibility可见性
- overflow 溢出
- 盒子模型
- 边框 border
- 表格细线边框 border-collapse
- 内边距 padding
- 外边距 margin
- 外边距合并
- 相邻块元素垂直外边距合并
- 镶嵌块元素垂直外边距的塌陷
- 清除内外边距
- 圆角边框
- 盒子阴影
- 文字阴影
- 网页布局方式
- 标准流:标签按照规定好默认方式排列(最基本的布局方式)
- 浮动
- 浮动特性1:浮动元素会脱离标准流(脱标)
- 浮动特性2:浮动的元素会一行内显示并且元素顶部对齐
- 浮动特性3:浮动的元素会具有行内块元素的特性
- 浮动元素经常和标准流父级搭配使用
- 清除浮动
- 额外标签法
- 父级添加overflow属性
- 父级添加after伪元素
- 父级添加双伪元素
- 定位
- 定位组成
- 静态定位 static
- 相对定位 relative
- 绝对定位 absolute
- 固定定位 fixed
- 粘性定位 sticky
- 子绝父相
- 固定定位小技巧:固定在版心右侧位置
- 定位叠放次序 z-index
- 定位的拓展
- 绝对定位的盒子居中
- 定位特殊特性
- 脱标的盒子不会触发外边距塌陷
- 绝对定位(固定定位)会完全压住盒子
- CSS用户界面样式
- 鼠标样式 cursor
- 轮廓线 outline
- 防止表单域拖拽 resize
- 高级知识
- vertical-align 属性应用
- 设置图片或者表单(行内块元素)和文字垂直对齐
- 解决图片底部默认空白缝隙问题
- 溢出的文字省略号显示
- 单行文本溢出显示省略号--三个条件
- 多行文本溢出显示省略号
- 常见布局技巧
- margin负值的运用
- 文字围绕浮动元素
- 行内块的巧妙运用
- CSS三角强化
- CSS三角制作
- CSS三角强化
- CSS初始化
- CSS3的新特性
- CSS3新增的选择器
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
- 盒子模型
- 滤镜filter:
- backdrop-filter
- calc 函数
- CSS3过渡
- transform
- 线性渐变
- animation
- animation-timing-function
- flex布局
- 常见父项属性
- flex-direction 设置主轴方向
- justify-content 设置主轴上的子元素排列方式
- flex-wrap 设置子元素是否换行
- align-items 设置侧轴上的子元素排列方式(单行)
- align-content 设置侧轴上的子元素的排列方式(多行)
- flex-flow
- 常见子项属性
- flex 属性
- align-self 控制子项自己在侧轴上的排列顺序
- order属性定义项目的排列顺序
- CSS 变量
- CSS
- var()
- JS
- 实际开发
- CSS是标记语言
- CSS的内容放在< style >< /style >中,而< style >< /style >放在< head >< /head >中
CSS语法规范
- CSS规则主要组成:选择器以及一条或多条声明,如:
h1 {
color: red;
font-size: 25px;
}
- 选择器是用于指定CSS样式的HTML标签,花括号是对该对象设置的具体样式
- 属性与属性值间以’:'分开
- 多个"键值对"间以’;'区分
CSS属性书写顺序
建议遵循以下顺序;
- 布局定位属性:display/position/float/clear/visibility/overflow(建议display第一个写,毕竟关系到模式)
- 自身属性:width/height/margin/padding/border/background
- 文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
- 其他属性(CSS3):content/cursor/border-radius/box-shadow/text-shadow/background:linear-gradient…
CSS 单位
- vh 根据可视区窗口来自动变化,如果说浏览器高度是900px,1vh=900px/100=9px
基础选择器
- 选择器分基础选择器与符合选择器
- 基础选择器包括:标签选择器、类选择器、id选择器、通配符选择器
标签选择器
- 用HTML标签名称作为选择器,为页面中某一类标签指定统一的CSS样式
- 语法:
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
- 小技巧:
li {
list-style: none;
} 作用是去除无序列表前面的小圆点
类选择器
口诀
样式点定义,结构类(class)调用
语法
.类名{
属性1: 属性值1;
属性2: 属性值2;
...
}
- 结构用class属性来调用class类的意思,如:
<div class="类名"> 内容 </div>
类选择器命名规则
长名称或词组可用短横线"-"来为选择器命名
CSS中的命名规则
多类名
- 语法:
<div class="red font20">内容</div>
- 多个类名中间以空格分开
id选择器
- 口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用
- 语法:
#id名 {
属性1: 属性名;
...
}
通配符选择器
- 语法:
* {
属性1: 属性值;
属性2: 属性值;
...
}
- 作用:选取页面中所有元素
- 常用于清除所有标签的内外边距:
* {
margin: 0;
padding: 0;
}
字体属性font
字体系列 font-family
- 语法:
p {font-family: "微软雅黑";}
div {font-family: Arial,"Miscrosoft YaHei","微软雅黑";}
- 各种字体之间使用英文","隔开
- 有空格隔开的多个单词组成的字体,加引号
- 最常见几种字体:
body {font-family: 'Miscrosoft YaHei',tahoma,arial,'Hiragino Sans GB';}
黑体 \9ED1\4F53
宋体 \5B8B\4F52
微软雅黑 \5FAE\8F6F\96C5\9ED1
字体大小 font-size
- 语法:
p {
font-size: 16px;
}
- 谷歌浏览器默认文字大小16px
- 可以给body指定整个页面字体大小
- 标题较特殊,需单独设置
字体粗细 font-weight
- 语法:
p {
font-weight: bold;
}
- font-weight的属性值
| 属性值 | 描述 |
| — | — |
| normal | 默认值(不加粗) |
| bold | 加粗 |
| 100-900 | 400=normal,700=bold,数字后不跟单位 |
文字样式 font-style
- 语法:
em {
font-style: normal;
}
- font-style的属性值
| 属性 | 属性值 |
| — | — |
| normal | 默认值,浏览器会显示标准的字体样式 |
| italic | 浏览器会显示倾斜的字体样式 |
字体复合属性
- 语法:
body {
font: font-style font-weight font-size/line-height font-family;
}
- 实际例子:
body {
font: 16px/28px 'Miscrosoft YaHei';
}
- line-height可以不带单位,比如:
body {
font: 16px/1.5 'Miscrosoft YaHei';
}
- 1.5表示当前字体大小font-size的1.5倍
- 使用font属性时,必须按照上面语法格式中的顺序写,不能更换顺序,各属性间以空格隔开
- 不需要设置的属性可省略(默认值),但必须保留font-size,font-family属性,否则font属性不起作用
文本属性
文本颜色 color
- 语法:
p {
color: red;
}
- 颜色的不同表示方式:
| 表示方式 | 属性值 |
| — | — |
| 预定义颜色值 | red、green、blue等 |
| 16进制 | #FF0000、#FF6600等 |
| RGB代码 | rgb(255,0,0)等 |
对齐文本 text-align
- 语法:
div {
text-align: center;
}
- text-align的属性值:
| 属性值 | 解释 |
| — | — |
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
装饰文本 text-decoration
- 语法:
a {
text-decoration: none;
}
- text-decoration的属性值:
| 属性值 | 描述 |
| — | — |
| none | 默认,无装饰线(最常用) |
| underline | 下划线,链接a自带下划线 |
| overline | 上划线 |
| line-through | 删除线 |
文本缩进 text-indent
- 语法:
p {
text-indent: 10px;
}
p {
text-indent: 2em;
}
- em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,就按照父元素的一个文字大小
行间距 line-height
- 语法:
p {
line-height: 25px;
}
- 行间距=文本高度+上间距+下间距
- 单行文字垂直居中小技巧:让文字的行高等于盒子的高度,就可以让文字在当前盒子居中
引入方式
行内样式表(行内式)
- 在元素标签内部的style属性中设定CSS样式
- 权重高
- 语法:
<div style="color: red; font-size: 20px;">青春不常在,捉紧谈恋爱</div>
内部样式表(嵌入式)
- 写到HTML页面内部,所有CSS代码单独放到< style >标签中
- < style >标签一般放< head >标签中
- 并没有实现完全结构样式分离
- 练习常用
外部样式表(链接式)
- 新建一个后缀为.css的文件,把所有CSS代码放里面
- 在HTML页面中,使用< link >标签引入此文件,引入方法:
<link rel="stylesheet" href="css文件路径">
- < link >标签属性:
| 属性 | 作用 |
| — | — |
| rel | 定义当前文档与被链接文档的关系,在这里需指定为"stylesheet",表示被链接文档是一个样式表文件 |
| href | 定义所链接外部样式表文件的URL,可以使相对路径或绝对路径 |
复合选择器
复合选择器由两个或多个基础选择器,通过不同的方式组合而成
后代选择器
- 语法:
元素1 元素2 { 样式声明 }
.元素1 #元素2 ... 元素n{ 样式声明 }
…
上述语法表示选择元素1里面的所有元素n(后代元素,不仅包括儿子,孙子什么的也是可以的)
- 元素之间以空格分开
- 元素可以是任意选择器
子选择器
- 语法
元素1 > 元素2 { 样式声明 }
上述语法选择元素1里面的所有直接后代(子元素)元素2
- 元素1元素2之间以’>'隔开
并集选择器
- 语法:
元素1,
元素2,
...
元素n { 样式声明 }
上述语法表示选择元素1~元素n
- 元素之间以’,'隔开
伪类选择器
链接伪类选择器 :link , :visited , :hover , :active
- 链接伪类选择器的样式
a:link /*选择所有未被访问的链接*/
a:visited /*选择所有已被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下去未弹起的链接)*/
- 注意事项:
- 为确保生效,按照LVHA的顺序声明:link-:visited-:hover-:active。
- 想要做下拉菜单的时候,最好用兄弟元素,并且注意它们之间要用加号
<UnorderedListOutlined className="nav-screen-btn"/>
<div className="nav-screen-content">
<ul className="nav-screen">
<li key='001'><Link to='/home' >首页</Link></li>
<li key='002'><Link to='/ranking' >排行榜</Link></li>
<li key='003'><Link to='/sort' >分类</Link></li>
</ul>
</div>
// 这里表示鼠标悬停在按钮上面 与按钮同级别的盒子透明度变为1
.nav-screen-btn:hover+ .nav-screen-content {
opacity: 1;
transition: all 1s;
}
- 注意一下代码:
.text::before {
...
}
.text:hover::before {
cursor:pointer;
}
/*这里是想要给 .text 的伪元素添加伪类选择器 当鼠标经过的时候执行某种样式*/
/*不能写成这样:
.text::before:hover {
cursor:pointer;
}*/
- 实际开发工作中的写法:
a {
color: gray;
}
a:hover {
color: blue;
}
:focus伪类选择器
- 用于选取获得焦点的表单元素
- 例子:
// focus 强迫 集中 当焦点集中到某物上 激发
input:focus {
background-color: red;
}
元素显示模式
块元素
- 常见块元素:< h1 >~< h6 >.< p >,< div >,< ul >,< ol >,< li >等,< div >是典型块元素
- 块元素特点:
- 自己独占一行
- 高度、宽度、内外边距均可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
- 注意:
- 文字类标签内 不能使用块级元素,比如< p >和< h1 >~< h6 >等不能放块级元素
行内元素
- 常见行内元素:< a >,< strong >,< b >,< em >,< i >,< del >,< s >,< ins >,< u >,< span >等,< span >是最典型的行内元素
- 特点:
- 相邻元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是他本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
- 注意:
- 链接里面不能再放链接
- 特殊情况链接< a >里面可以放块级元素,但是给< a >转换一下块级模式更安全
行内块元素
- < img />,< input />,< td >,本质为行内元素,但有块元素的特点
- 特点:
- 和相邻行内元素(行内块)在一行上,但是它们之间会有空白空隙。一行可以显示多个(行内元素特点)
- 默认宽度是它本身内容的宽度(行内元素的特点)
- 高度、行高、内外边距均可调(块级元素特点)
元素显示模式转换
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块元素:display:inline-block;
- 例子:
span {
display: block;
width: 20px;
height: 20px;
}
背景样式
背景颜色 background-color
- 语法:
background-color: 颜色值
- 元素背景颜色默认值为transparent(透明)
背景图片 background-image
- 语法:
background-image: none|url(url)
| 参数值 | 作用 |
|---|---|
| none | 无背景图(默认) |
| url | 使用绝对或相对地址指定背景图像 |
背景平铺 background-repeat
- 语法:
background-repeat: no-repeat|repeat|repeat-x|repeat-y
| 参数值 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺 |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
背景图片位置 background-position
- 语法:
background-position: x y;
参数代表x坐标和y坐标。可以使用方位名词或精确单位
| 参数值 | 说明 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
- 参数是方位名词
- 如果两个值都是方位名词,则两个值先后顺序无关
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
- 参数是精确单位
- 第一个肯定是x坐标,第二个肯定是y坐标
- 如果只指定一个数值,那么该数值一定是x坐标,另一个默认垂直居中
- 参数是混合单位
- 第一个值是x坐标,第二个值是y坐标
背景图像固定 background-attachment
- 语法:
background-attachment: scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像随对象内容滚动 |
| fixed | 背景图像固定 |
背景复合写法
- 语法:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
比如:
background: transparent url(image.jpg) repeat-y fixed top
- 无特定书写顺序,但约定顺序如上。
背景色半透明
- 语法:
background: rgba(0,0,0,0.5)
最后一个参数是alpha,取值是0~1.
- 习惯性把0.5的零省略掉,写成:
background: rgba(0,0,0,.5)
- 背景半透明是指盒子背景半透明,盒子里面的内容不受影响
CSS的三大特性
层叠性
- 相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式
- 层叠性原则:
- 样式冲突,遵循就近原则,离结构近的样式被执行
- 样式不冲突,不会层叠
- 注意:
a:hover {
/*鼠标经过时变红*/
color:red;
}
a {
color:black;
}
/*这样也会覆盖掉a的前面的鼠标经过变红效果*/
继承性
- 子标签会继承父标签的某些样式
- 子元素可以继承父元素的样式:text-,font-,line-这些元素开头的,以及color属性(关于字体设置)
- 行高的继承性:
body {
font: 26px/1.5 'Miscrosoft YaHei';
}
- 行高单位可有可无
- 如果子元素没有设置行高,则会继承父元素的行高1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body行高1.5这样写法最大的优势是里面子元素可以根据自己文字大小自动调整行高
优先级
- 当同一个元素指定多个选择器,就会有优先级产生
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
-
选择器权重如下:
| 选择器 | 选择器权重 |
| — | — |
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0, |
| 行内样式 style=“” | 1,0,0,0 |
| !imporent 重要的 | 无穷大 | -
important用法示例:
div {
color: red!important;
}
- 注意事项:继承的权重是0;
- 权重叠加:如果是复合选择器,则会有权重叠加,权重虽然可以叠加,但不会有进位
元素的显示与隐藏
display属性
- display属性用于设置一个元素如何显示
- display:none; 隐藏对象
- display:block; 除了转换为块级元素外,同时还有显示元素的意思
- 注意:display隐藏元素后,不再占有原来的位置,但也只是隐藏
visibility可见性
- visibility属性用于指定一个元素应可见还是隐藏
- visibility: visible; 元素可视
- visibility: hidden; 元素隐藏
- 注意:visibility隐藏元素后,元素继续占有原来的位置
overflow 溢出
- overflow属性指定了如果内容溢出了一个元素的框(超过其指定的高宽)时,会发生什么
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不管超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管内容超出与否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
- 注意:如果是有定位的盒子,慎用overflow:hidden,因为它会隐藏多余部分
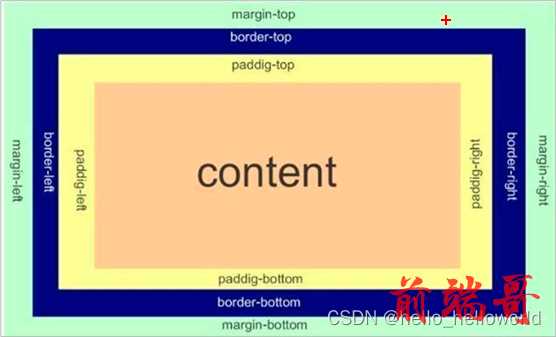
盒子模型
- 盒子模型包括:边框(border)、内边距(padding)、内容(content)、外边距(margin)
2.
边框 border
- 语法:
border: border-width || border-style || border-color
| 属性值 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位为px |
| border-style | 边框样式 |
| border-color | 边框颜色 |
- border-style的常用属性值
| 属性值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状边框 |
| dashed | 虚线 |
| solid | 实线 |
- 边框的复合属性
border: 1px solid red; 没有顺序
- 边框分开写法:
border-top: 1px dotted pink;
只设定上边框,其余同理(border-bottom,border-top,border-left,border-right)
表格细线边框 border-collapse
- border-collapse属性控制浏览器绘制表格边框的方式,控制相邻单元格的边框
- 语法:
border-collapse: collarse; 表示相邻边框合并在一起
内边距 padding
- 左右上下内边距:padding-left,padding-right,padding-top,padding-bottom
- 内边距的复合写法:
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px; | 1个值,代表上右下左都有5像素边距 |
| padding: 5px 10px; | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
| padding: 5px 10px 20px; | 3个值,代表上边距是5像素,左右边距是10像素,下边距是20像素 |
| padding: 5px 10px 20px 30px; | 4个值,上是5像素,右是10像素,下是20像素,左是30像素 顺时针 |
注意:增加盒子的内边距和边框宽度盒子都是向外扩展寻求空间的
- padding影响盒子实际大小:
- 如果盒子已经有了宽度和高度,再加内边距,会撑大盒子
- 解决方案:让width和height减去多出来的内边距大小即可
- 如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
外边距 margin
- margin的规矩跟padding的规矩是一样的
- 外边距典型应用:外边距可以让块级盒子水平居中,但是需满足条件
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为auto
.header { width: 960px; margin: 0 auto;}
注意:此方法仅适用于块元素,行内元素或者行内块元素水平居中给其父元素添加text-align: center即可
外边距合并
相邻块元素垂直外边距合并
- 兄弟块元素上下相邻,上块有下边距,下块有上边距,它们之间垂直距离是俩边距之中的较大者
- 浮动的盒子不会有外边距合并的问题
- 解决方案:尽量只给一个盒子添加margin值

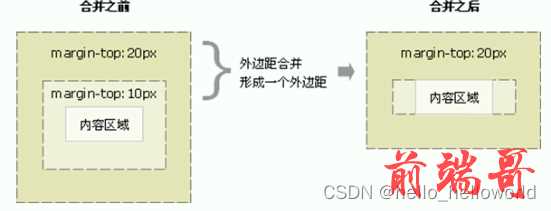
镶嵌块元素垂直外边距的塌陷
- 对于两个嵌套关系(父子关系)的块元素,父元素有上外边距,同时子元素也有上外边距,此时父元素会塌陷较大的外边距值

- 解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden
清除内外边距
- 做法:
* {
padding: 0;
marign: 0;
}
- 注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距(设置了也不会显示的)。但是转化为块级或者行内块元素就可以了。
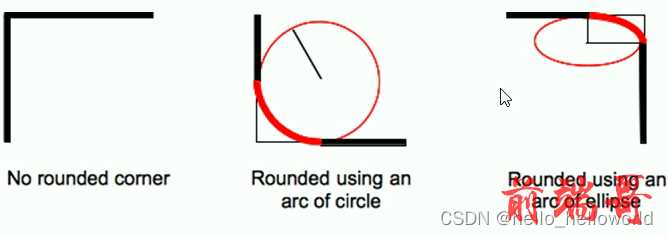
圆角边框
- 语法:
border-radius: length;
radius:圆的半径
- 原理:(椭)圆与边框的交集形成圆角效果

- 参数值可以为数值或百分比形式
- 如果是个正方形,数值修改为高一半或者直接写成50%,即可设置为圆;如果是个矩形,设置高度一半可做成圆角矩形
- border-radius的复合属性:如果是四个值,则按顺序分别为:左上,右上,右下,左下;其余规则与padding类似
- 分开写:border-top-left-radius,border-top-right-radius,border-bottom-right-radius,
border-bottom-left-radius
盒子阴影
- 语法:
box-shadow: h-shadow v-shadow blur spread color inset;
| 属性值 | 描述 |
|---|---|
| h-shadow | 必需。水平位置阴影。允许负值 |
| v-shadow | 必需。垂直位置阴影。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影尺寸 |
| color | 可选。阴影颜色 |
| inset | 可选。将外部阴影(outset)改为内部阴影 |
- 注意:
- 默认的是外阴影(outset),但是不可以写这个单词
- 盒子阴影不占空间,不会影响其他盒子排列
文字阴影
- 语法:
text-shadow: h-shadow v-shadow blur color;
| 属性值 | 描述 |
|---|---|
| h-shadow | 必需。水平位置阴影。允许负值 |
| v-shadow | 必需。垂直位置阴影。允许负值 |
| blur | 可选。模糊距离 |
| color | 可选。阴影颜色 |
网页布局方式
- 网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
标准流:标签按照规定好默认方式排列(最基本的布局方式)
- 块级元素独占一行,从上向下顺序排列
- 常用元素:div,hr,p,h1~h6,ul,ol,dl,form,table
- 行内元素会按照顺序,从左到右顺序排列,碰到父级元素边缘则自动换行
- 常用元素:span,a,i,em等
浮动
- float属性用于创建浮动框,将其移动到一边,直至左边缘或右边缘触及包含块或另一个浮动框的边缘
- 语法:
选择器{ float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
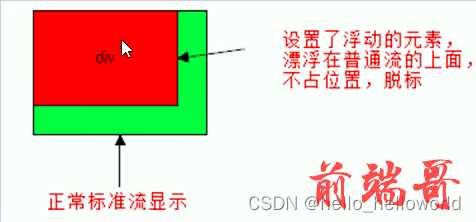
浮动特性1:浮动元素会脱离标准流(脱标)
- 脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
- 浮动的盒子不再保留原来的位置,但浮动的盒子只会影响后面的标准流,不会影响前面的标准流
- 一个盒子里面一个元素浮动,其余的最好也浮动

浮动特性2:浮动的元素会一行内显示并且元素顶部对齐
- 如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶部对齐
- 注意:浮动的元素是互相紧靠在一起的(无缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
浮动特性3:浮动的元素会具有行内块元素的特性
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
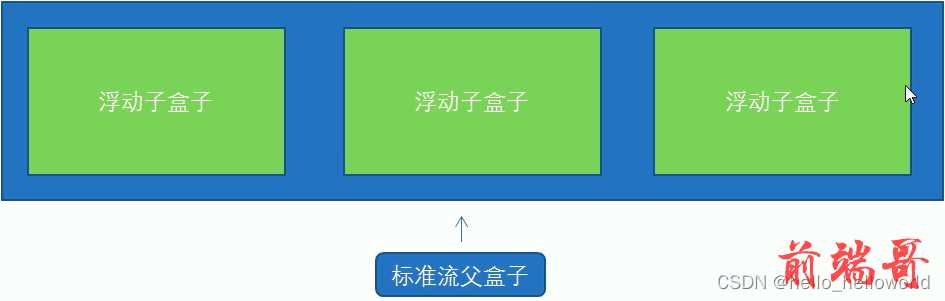
浮动元素经常和标准流父级搭配使用
- 为了约束浮动元素位置:选用标准流的父元素排列上下位置,之后内部子元素采用浮动排列左右位置

清除浮动
- 为什么需要清除浮动:父盒子不方便设高度,但子盒子浮动不占位置,最后父级盒子高度为0,就会影响下面的标准流盒子

- 由于浮动元素不再占用原文档流的位置,所以会对后面元素排版产生影响
- 清除浮动的本质:是清除浮动造成的影响
- 清除浮动的策略:闭合浮动,让浮动只在父盒子内部影响,不影响父盒子外面
- 语法:
选择器 { clear: 属性值; }
| 属性值 | 描述 |
|---|---|
| left | 清除左侧浮动影响 |
| right | 清除右侧浮动影响 |
| both | 同时清除左右两侧浮动的影响 |
- 清除浮动方法如下:
额外标签法
额外标签法会在浮动元素末尾添加一个空标签。例如< div style=“clear: both” >< /div>,或者其他标签等
父级添加overflow属性
- 给父级元素添加overflow属性,属性值设置为hidden、auto或者scroll
- 此法缺点:无法显示溢出部分
父级添加after伪元素
- 在< style >标签中添加以下代码:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /*IE6、7专有(照顾低版本)*/
*zoom: 1;
}
- 再在需要清除浮动的父盒子里添加class="clearfix"即可
- 本质上是在父元素最后添加盒子
父级添加双伪元素
- 在< style >标签中添加以下代码:
.clearfix:before,
.clearfix:after {
content: "";
/*因为加了俩盒子,如果转换为块级元素,会上下显示,所以转换为table,相当于俩单元格*/
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
- 在需要清除浮动的父盒子中添加class="clearfix"即可
- 这个方法在父盒子前后都加了盒子
定位
定位可以让盒子自由地在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子
定位组成
- 定位=定位模式+边偏移
- 定位模式用于指定一个元素在文档中的定位方式。边偏移决定了该元素的最终位置
- 定位模式:通过CSS的position属性来设置,值如下:
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
- 边偏移:有top、bottom、right和left四个属性
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top:80px | 顶部偏移量,定义元素相对其父元素上边线的距离 |
| bottom | bottom:80px | 底部偏移量,定义元素相对其父元素下边线的距离 |
| left | left:80px | 左侧偏移量,定义元素相对其父元素左边线的距离 |
| right | right:80px | 右侧偏移量,定义元素相对其父元素右边线的距离 |
- 如果一个盒子既有left属性又有right属性,默认执行left属性,既有top又有bottom,默认top
静态定位 static
- 元素的默认定位方式,无定位的意思
- 语法:
选择器 { position: static; }
- 静态定位按照标准流特性摆放位置,无边偏移
相对定位 relative
- 元素在移动位置是,是相对它原来的位置来说的(自恋型)
- 语法:
选择器 { position: relative; }
- 特点:
- 移动位置时参照点是自己原来的位置
- 原来在标准流的位置继续占有(不脱标,继续保留原来的位置)
绝对定位 absolute
- 元素在移动定位时,是相对其祖先元素来说的(拼爹型)
- 语法:
选择器 { position: absolute; }
- 特点:
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级有定位的祖先元素为参考点移动位置
- 绝对定位不再占有原先的位置(脱标)
固定定位 fixed
- 元素固定于浏览器可视区的位置
- 语法:
选择器 { position: fixed; }
- 特点:
- 以浏览器可视窗口为参照点移动元素,跟父元素没有关系,不随滚动条滚动
- 固定定位不再占有原先的位置(脱标)
粘性定位 sticky
- 语法:
选择器 { position: sticky; top: 10px; }
- 特点:
- 以浏览器的可视窗口为参照点移动元素
- 粘性定位占有原先的位置
- 必须添加top、left、bottom、right其中一个才有效
- 跟页面滚动搭配使用。兼容性差
子绝父相
- 子级元素是绝对定位的话,父级要用相对定位
- 原因:父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
- 子绝父相并非永远不变,如果父元素不需要占有位置,子绝父绝也会有
固定定位小技巧:固定在版心右侧位置
- 让固定定位盒子left:50%。走到浏览器可视区(也可以看作版心)的一半位置
- 让固定定位的盒子margin-left:版心宽度的一半距离。
- 这样,多走版心宽度的一半位置就可以固定定位的盒子贴着版心右侧对齐了
定位叠放次序 z-index
- 在使用定位布局时,可以使用z-index来控制盒子的前后次序(z轴)
- 语法:
选择器 { z-index: 1; }
- 注意:
- 数值可以是正整数、负数或0.默认是auto,数值越大,盒子越靠上
- 如果数值相同,则按照书写顺序,后来居上
- 数字后不加单位
- 只有定位盒子才有z-index属性
定位的拓展
绝对定位的盒子居中
- 加了定位的盒子不能通过margin:0 auto水平居中,但是可以通过以下算法实现
- left:50%;:让盒子左侧移动到父级元素的水平中心位置
- margin-left:-100px;:让盒子向左移动自身宽度的一半
定位特殊特性
绝对定位和固定定位也和浮动类似
- 行内元素添加绝对或固定定位,可以直接设置高度和宽度
- 块级元素添加绝对或固定定位,如果不给宽度和高度,默认大小是内容大小
脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素都不会触发外边距合并的问题
绝对定位(固定定位)会完全压住盒子
- 浮动元素只会压住它下面的标准流盒子,但不会压住下面标准流盒子里面的文字(图片)
- 但是绝对定位(固定定位)会压住下面标准流的所有内容
- 浮动不压文字是因为浮动是为了文字环绕效果而产生的
CSS用户界面样式
鼠标样式 cursor
- 设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形式
- 语法:
li { cursor: pointer; }
/* 是可以直接在元素里面设置鼠标样式的 表示的就是鼠标经过时显示的样式 */
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
轮廓线 outline
- 给表单添加outline:0;或者outline:none;样式后,就可以去掉默认的白色边框
- 给输入框添加了outline:0; 或者ooutline:none; 样式后,可以去掉默认的点击加粗效果
- 语法:
input { outline: none; }
防止表单域拖拽 resize
- 语法:
textarea { resize: none; }
高级知识
vertical-align 属性应用
设置图片或者表单(行内块元素)和文字垂直对齐
- 图片、表单都属于行内块元素,默认的vertical-align是基线对齐,此时给图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了
- 语法:
vertical-align: baseline | top | middle | bottom

解决图片底部默认空白缝隙问题
- 图片底侧会有空白缝隙,原因是行内块元素会和文字基线对齐
- 解决方法:
- 给图片添加vertical-align: middle | top | bottom 等
- 把图片转换为块级元素display: block
溢出的文字省略号显示
单行文本溢出显示省略号–三个条件
- 先强制一行内显示文本
white-space: nowrap; (默认normal自动换行)
- 超出部分隐藏
overflow: hidden;
- 文字用省略号替代超出部分
text-overflow: ellipsis;
多行文本溢出显示省略号
- 此法有较大的兼容性问题,适合于Webkit浏览器和移动端(移动端大部分是Webkit内核),更推荐让后台人员来做这个,操作更简单
- 代码如下:
overflow: hidden;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit-box;
/*限制在一个块元素显示的文本的行数,行数自己定*/
-webkit-line-clamp: 2;
/*设置或检索伸缩盒对象的子元素的排列方式*/
-webkit-box-orient: vertical;
常见布局技巧
margin负值的运用
- 两个盒子边框并没有重叠而是靠在一起:

- 应用margin-left: -1px;后,盒子向左移动了1px,边框重叠,效果如下:

- 此法引发的问题:设置鼠标经过是四边边框变色效果时,因为某些盒子边框被压住导致无法显示
- 解决方法:鼠标经过某个盒子时,提高盒子的层级即可(如果没有定位,则可以加相对定位;如果有定位,则加z-index)
文字围绕浮动元素
- 浮动的设计初衷就是让文字围绕

行内块的巧妙运用
- 制作以下效果:
- 可用text-align将行内块元素整体居中

CSS三角强化
CSS三角制作
- 写出如下代码:
.box {
width: 0px;
height: 0px;
border-top: 50px solid rgb(194, 100, 100);
border-right: 50px solid greenyellow;
/* border-bottom: 50p solid skyblue; */
/* border-left: 50px solid rgb(209, 209, 66); */
}
- 结果如下:

- 写出如下代码:
.box {
width: 0px;
height: 0px;
border-top: 50px solid rgb(194, 100, 100);
border-right: 50px solid greenyellow;
border-bottom: 50px solid skyblue;
/* border-left: 50px solid rgb(209, 209, 66); */
}
- 结果如下:

- 写出如下代码:
.box {
width: 0px;
height: 0px;
border-top: 50px solid rgb(194, 100, 100);
border-right: 50px solid greenyellow;
border-bottom: 50px solid skyblue;
border-left: 50px solid rgb(209, 209, 66);
}
- 得到图形如下:

- 但如果盒子宽高皆为0,并且只有一条边,是显示没有的
这些图揭示了边框的本质是三角形,只要让其中三边透明即可以得到一个三角形
CSS三角强化
- 以如下代码:
.box {
width: 0px;
height: 0px;
border-top: 100px solid transparent;
}
- 可得到一个如图三角形:

- 就可以制作出以下效果:

CSS初始化
- 在稍有改动的基础上直接复制粘贴即可
* {
/* 清除内外边距 */
margin: 0;
padding: 0
}
em,
i {
/* 把em和i斜体的文字不倾斜 */
font-style: normal
}
li {
/* 清除li的小圆点 */
list-style: none
}
img {
/* border: 0;照顾低版本浏览器,如果图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底部的空白 */
vertical-align: middle
}
button {
/* 当鼠标经过button按钮时,鼠标变成小手 */
cursor: pointer
}
a {
/* 改变链接文字颜色并取消下划线 */
color: #666;
text-decoration: none
}
a:hover {
/* 鼠标经过,文字变红 */
color: #c81623
}
button,
input {
/* 输入字体家族 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 文字放大的时候更清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
CSS3的新特性
CSS3新增的选择器
属性选择器
- 属性选择器可以根据元素特定属性来选择元素
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att=“val”] | 选择具有att属性且属性值等于val的E元素 |
| E[att^=“val”] | 选择具有att属性且值以val开头的E元素 |
| E[att$=“val”] | 选择具有att属性且值以val结尾的E元素 |
| E[att*=“val”] | 选择具有att属性且值中含有val的E元素 |
- 注意:
- 类选择器、属性选择器、伪类选择器,权重为10
- 在E[att]等选择符中,只有[att]是属性选择器,E是元素选择器,所以E[att]的权重为11
结构伪类选择器
- 结构伪类选择器主要根据文档结构来选择元素
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素E中的第一个子元素 |
| E:last-child | 匹配父元素E中的最后一个子元素 |
| E:nth-child(n) | 匹配父元素E中的第n个子元素 |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
- E:first-child
- 选择的是所有父元素中的第一个子 素E,如果想选择的是某个选择器里面的第一个元素E,应该这样写:N E:first-child
- E:first-child权重是11,N E:first-child权重是12,一个结构伪类选择器+两个元素选择器
- 其余类似
- E:nth-child(n)详解
- n可以是数字,关键字和公式
- n如果是数字,就是选择第n个字元素,数字从1开始
- n可以是关键字:even偶数,odd奇数
- n可以是公式,常见公式如下(如果n是公式,则从零开始计算,但是第0个元素或者超出了元素的个数会被忽略;里面必须是n而不是其他字母)
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15… |
| n+5 | 从第五个开始到最后 |
| -n+5 | 前5个 |
- E:first-child与E:first-of-type区别
- E:first-child相当于是first和E的交集,只有E在父元素中的第一个才能选出来
- E:first-of-type则是将父元素中所有的E中的第一个E选出来
- 其余类似
伪元素选择器
- 伪元素选择器可以帮助我们利用CSS创建新标签元素
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
- before和after创建一个元素,但是都属于行内元素
- element::before{}
- before和after必须有content属性
- 伪元素选择器权重是1
盒子模型
- CSS3中可以通过box-sizing来指定盒模型
- 两种情况:
- box-sizing:content-box 盒子大小为width+paddding+margin
- box-sizing:boder-box 盒子大小为width
- 注意:只要padding+border不超过width,一般不用担心会撑大盒子
滤镜filter:
- filter CSS属性将模糊或颜色偏移等图形效果应用于元素
- 语法:
filter: 函数(); 例如:filter:blur(5px); blur模糊处理 数值越大越模糊
- 基本函数值
| 函数值 | 解释 |
|---|---|
| blur() | 设置模糊 |
| hue-rotate() | 应用色相旋转 |
backdrop-filter
- 为一个元素后面的区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或者背景至少部分透明
- backdrop-filter 的函数值跟filter 基本一样
calc 函数
- calc()此CSS函数让你在声明CSS属性值时执行一些计算
- 语法:
width:calc(100%-80px);
- 括号里可以使用±*、来进行计算
CSS3过渡
- 语法:
transition:要过渡的属性 花费的时间 运动曲线 何时开始
- 属性:想要变化的css属性。如果想要所有属性都变化过渡,写all
- 花费时间:单位为秒(必须写单位)
- 运动曲线:默认为ease(可省略)
- 何时开始:单位为秒(必须写单位),可以设置延迟触发,默认为0s(可省略)
- 如果有两个以上的属性要加过渡效果,写法如下:
transition:要过渡的属性 花费的时间 运动曲线 何时开始,要过渡的属性 花费的时间 运动曲线 何时开始
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
transform
- transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
- 单一使用translateX 可以实现元素的横移
transform = translateX(100px);
线性渐变
- 基本语法:
linear-gradient([ [ [ <angle> | to [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
- linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片
- 具体用例:
background: linear-gradient(to bottom, #f1f4f9, #dff1ff);
/* 表示从上往下渐变 起始颜色为#f1f4f9 终点颜色为#dff1ff */
animation
- animation 属性用来指定一组或多组动画,是后面属性的一组简写
- animation-name 属性指定应用的一系列动画,每个名称代表一个由@keyframes 定义的动画序列
- animation-duration 属性指定一个动画周期的时长(例:10s)
- animation-timing-function 属性定义css动画在每一动画周期中执行的节奏
- animation-delay 属性定义动画于何时开始,即从动画应用在元素上到动画开始的这段时间长度(可以是负值)
- animation-iteration-count 属性定义动画在结束前运行的次数 可以是无限循环(infinite)
animation-timing-function
- 可能的取值:
| 值 | 描述 |
|---|---|
| linear | 匀速(等于cubic-bezier(0,0,1,1)) |
| ease | 相对于匀速,中间快,两头慢(cubic-bezier(0.25,0.1,0.25,1)) |
| ease-in | 相对于匀速,开始的时候慢,之后快(cubic-bezier(0.42,0,1,1)) |
| ease-out | 相对于匀速,开始时快,之后慢(cubic-bezier(0,0,0.58,1)) |
| ease-in-out | 相对于匀速,开始和结束都慢,两头慢 |
| cubic-bezier(n,n,n) | 定义自己的值,可能的值为0~1的数值 |
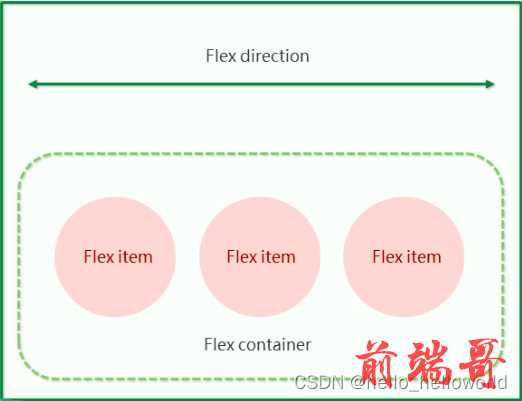
flex布局
- display:flex即可将元素转换为flex布局
- flex布局原理:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
- 父盒子设为flex布局后,子元素的float、clear、vertical-align属性将失效

常见父项属性
| 属性 | 描述 |
|---|---|
| flex-direction | 设置主轴方向 |
| justify-content | 设置主轴上的子元素排列方式 |
| flex-wrap | 设置子元素是否换行 |
| align-content | 设置侧轴上的子元素的排列方式(多行) |
| align-items | 设置侧轴上的子元素排列方式(单行) |
| flex-flow | 复合属性,相当于同时设置了flex-direction和flex-wrap |
flex-direction 设置主轴方向
- 主轴和侧轴,默认的主轴方向是x轴方向,水平向右,默认侧轴方向是y轴方向,水平向下
- 子元素跟随主轴来排列
- flex-direction的属性值:
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
- reverse–颠倒
justify-content 设置主轴上的子元素排列方式
- 注意:一定要确定好主轴是哪个
- 属性值:
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴,则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间 |
- justify 调整使全行排满
- content 内容
flex-wrap 设置子元素是否换行
- 默认情况下,项目都排在轴线上
- 属性值:
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行(从上往下换行) |
| wrap-reverse | 从下往上换行 |
- wrap–使文字换行
align-items 设置侧轴上的子元素排列方式(单行)
- 在子项为单项的时候使用
- 在默认侧轴为y轴的情况下的属性值:
| 属性值 | 说明 |
|---|---|
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 垂直居中 |
| stretch | 弹性元素在侧轴方向被拉伸到与容器相同的高度或宽度 |
| (子容器没有设置高度或者高度设置为auto) |
- align 排列
- stretch 伸展 弹性
align-content 设置侧轴上的子元素的排列方式(多行)
- 只能用于子项出现换行的情况(多行)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴的中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
flex-flow
- flex-flow属性时flex-direction和flex-wrap属性的复合属性
- 语法:
flex-flow: row wrap; /* flow 流动*/
常见子项属性
flex 属性
- flex属性定义子项目分配剩余空间,用flex来表示占多少份数
- 语法:
.item {
flex: <number> <number> <number>; /*default 0*/
}
/* 默认是 flex:0 1 0; 是flex-grow flex-shrink flex-basis 的简写
- < number >表示数字
- .item是选择器
align-self 控制子项自己在侧轴上的排列顺序
- align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
- 语法:
span:nth-child(2) {
/*设置自己在侧轴上的排列方式*/
align-self: flex-end;
}
order属性定义项目的排列顺序
- 数值越小,排列越靠前,默认为0
- 相当于在坐标系中按照大小移动
- 注意:和z-index不一样
CSS 变量
CSS
- 使用:root伪类 来自定义属性
- 使用var()函数来引用该属性
- 具体用例:
:root {
--main-bg-color: pink;
}
body {
background-color: var(--main-bg-color);
}
var()
- 语法规范:var(< custom-property-name >)
- < custom-property-name > 自定义属性名 被定义为以–开头的任意有效标识符
- 具体用例:
<style>
/* 这样可以动态赋予元素不同的属性值 */
.circle {
filter: hue-rotate(calc(var(--x)*70deg));
/* 配合动画延时属性 可以营造出无序效果 */
animation: circle 10s linear infinite;
animation-delay: calc(var(--x)*(-1s));
@keyframes circle {
0%,
100% {
transform: translateY(-50px);
}
50% {
transform: translateY(50px);
}
}
}
</style>
<div class="circle" style="--x:0"></div>
<div class="circle" style="--x:1"></div>
JS
- 设置元素样式:[el].style.setPropetry(【属性名】,【值】)
- 获取元素样式:getComputedStyle(【el】)
- 获取元素样式属性值:【style】.getPropertyValue(【属性名】);
实际开发
- 导航栏注意点:不直接用链接a而是用li包含链接(li+a)的做法
- li+a语义更清晰,
- 如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权风险),从而影响网站排名
pointer-events:none;
/*当元素设置了此样式的时候,鼠标经过会穿透至下面的元素*/

