出现报错:

首先注意forEach中的“E”要大写。
报错有2种可能原因:
原因是使用foreach()方法用过遍历的应该是数组才对,所以使用Array.from()方法将遍历对象转化为数组
原因是遍历的对象不对,可能对象中有好几层data,需要console.log( res );看看
原因一:
错误代码:
res.forEach(v=>{ leftArr.push({ id:v.id, name:v.name }) })
解决办法:加一行代码 res = Array.from(res);
正确代码:
res = Array.from(res); res.forEach(v=>{ leftArr.push({ id:v.id, name:v.name }) })
原因二:
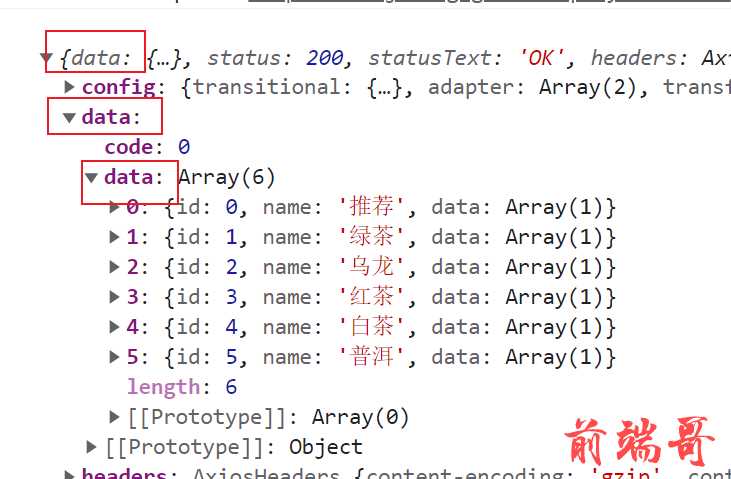
以此项目为例,执行了console.log( res );后可以看到(下图)res其实是一个对象,里面包含了3层data,我要拿到的是第三层data中的数据,而前面说过forEach遍历的应该是数组才对,这里的res是一个对象所以会报错。

解决办法:在此例中要解决报错且正确拿到数据,就要取到第三层data,此时才是数组。即把
res.forEach()改为res.data.data.forEach() ,就可以了。(具体加几个data要看自己res的对象里有几层data,比如有2层的话,那么取到第二层data就只需要res.data.forEach() 就可以了)
错误代码:
res.forEach(v=>{ leftArr.push({ id:v.id, name:v.name }) })
正确代码:
res.data.data.forEach(v=>{ leftArr.push({ id:v.id, name:v.name }) })

