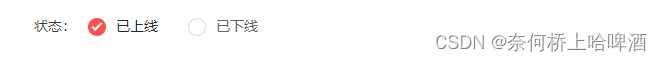
需求:

html:
| <el-form-item label="状态:" prop="status"> |
| <el-radio-group v-model="form.status"> |
| <el-radio label="0">已上线</el-radio> |
| <el-radio label="1">已下线</el-radio> |
| </el-radio-group> |
| </el-form-item> |
css:
| ::v-deep .el-form-item__content { |
| .is-checked .el-radio__inner { |
| width: 18px; |
| height: 18px; |
| border-radius: 50px; |
| border: none !important; |
| background: #FA5151 !important; |
| } |
| |
| .el-radio__inner { |
| width: 18px; |
| height: 18px; |
| border-radius: 50px; |
| } |
| |
| .is-checked .el-radio__label { |
| color: #262626 !important; |
| } |
| |
| .el-radio__input.is-checked .el-radio__inner::after { |
| content: ""; |
| width: 10px; |
| height: 5px; |
| border: 2px solid white; |
| border-top: transparent; |
| border-right: transparent; |
| text-align: center; |
| display: block; |
| position: absolute; |
| top: 5px; |
| left: 4px; |
| transform: rotate(-45deg); |
| border-radius: 0px; |
| background: none; |
| } |
| } |