tooltip文字太长换行,设置了宽度也没有换行,加上一句:
extraCssText: ‘max-width:300px; white-space:pre-wrap’,
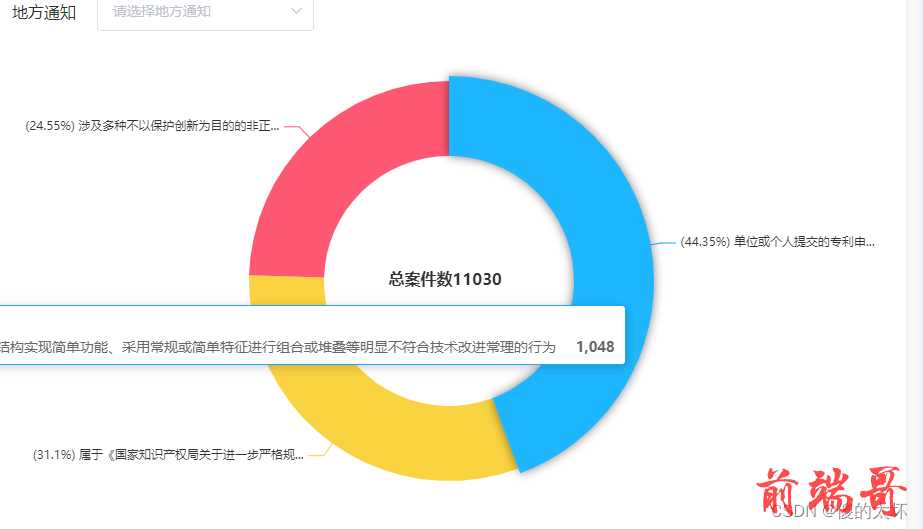
没加之前是这样:

加上之后 extraCssText: ‘max-width:300px; white-space:pre-wrap’,
tooltip: { trigger: "item", extraCssText: 'max-width:300px; white-space:pre-wrap', formatter: function (params) { return ` ${params.seriesName} <div style="display: flex;align-items: center;justify-content: space-between;margin-top:-15px;"> <span>${params.marker} ${params.name}</span> <b style="flex:1;margin-left:10px;">${params.value}件 ${params.percent}%</b> </div>` } },
效果图:


