目录
- 1、Table表格控件实现单选功能
- 2、Table控件和Pagination控件实现多选和两种分页方式
-
1、Table表格控件实现单选功能
| <template> |
| <div> |
| |
| |
| <el-table :data="tableData" style="width: 100%" @row-click="singleElection" highlight-current-row> |
| <el-table-column align="center" min-width="55" label="选择"> |
| <template slot-scope="scope"> |
| |
| |
| <el-radio class="radio" v-model="templateSelection" :label="scope.row.id"> </el-radio> |
| </template> |
| </el-table-column> |
| <el-table-column align="center" prop="id" label="编号" min-width="80"> |
| </el-table-column> |
| <el-table-column align="center" prop="date" label="日期" min-width="150"> |
| </el-table-column> |
| <el-table-column align="center" prop="name" label="姓名" min-width="80"> |
| </el-table-column> |
| <el-table-column align="center" prop="address" label="地址" min-width="250"></el-table-column> |
| </el-table> |
| </div> |
| </template> |
| |
| <script> |
| export default { |
| name: "TablePage", |
| data() { |
| return { |
| tableData: [ |
| { |
| id: "0001", |
| date: "2016-05-02", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1518 弄", |
| }, |
| { |
| id: "0002", |
| date: "2016-05-04", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1517 弄", |
| }, |
| { |
| id: "0003", |
| date: "2016-05-01", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1519 弄", |
| }, |
| { |
| id: "0004", |
| date: "2016-05-03", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1516 弄", |
| }, |
| ], |
| |
| templateSelection: "", |
| |
| checkList: [], |
| }; |
| }, |
| methods: { |
| singleElection(row) { |
| this.templateSelection = row.id; |
| this.checkList = this.tableData.filter((item) => item.id === row.id); |
| console.log(`该行的编号为${row.id}`); |
| }, |
| }, |
| }; |
| </script> |
| |

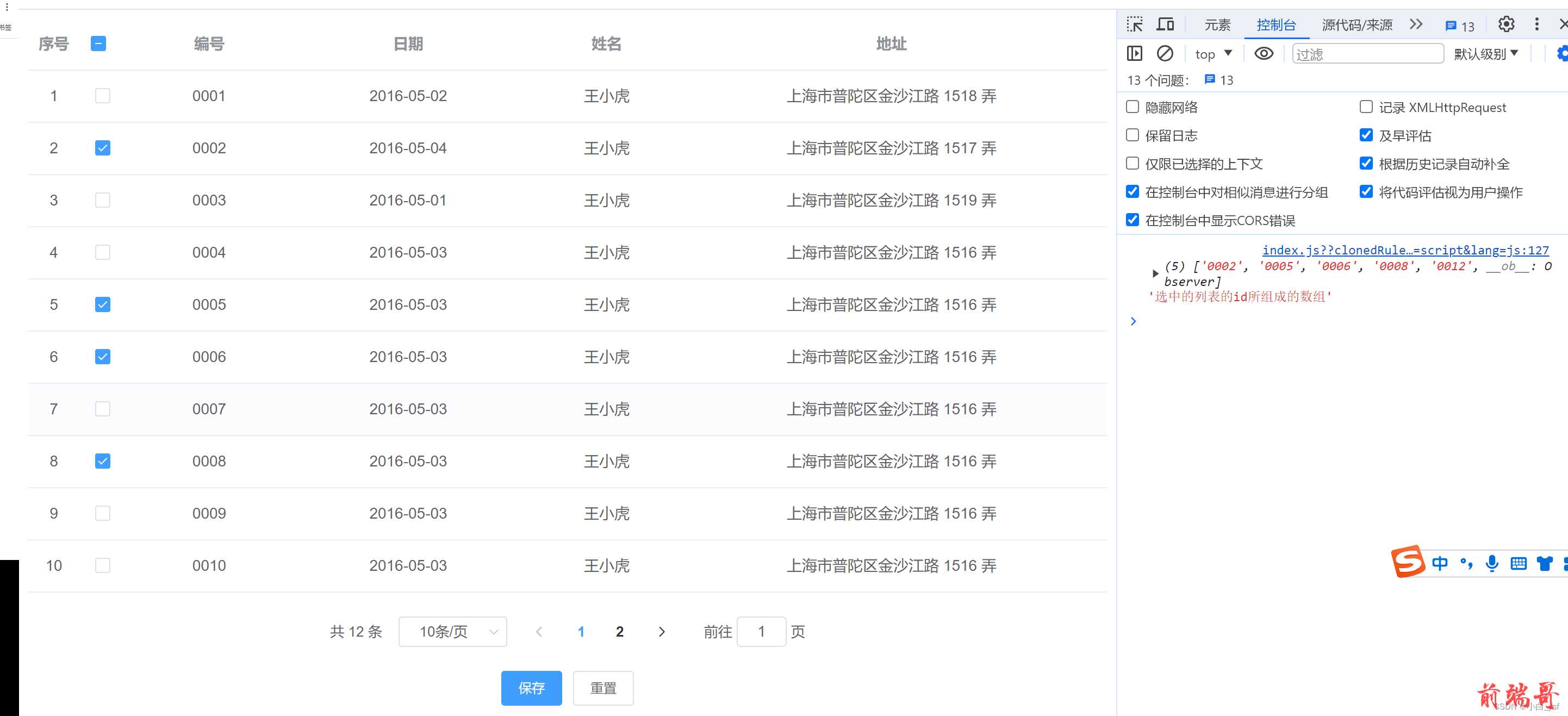
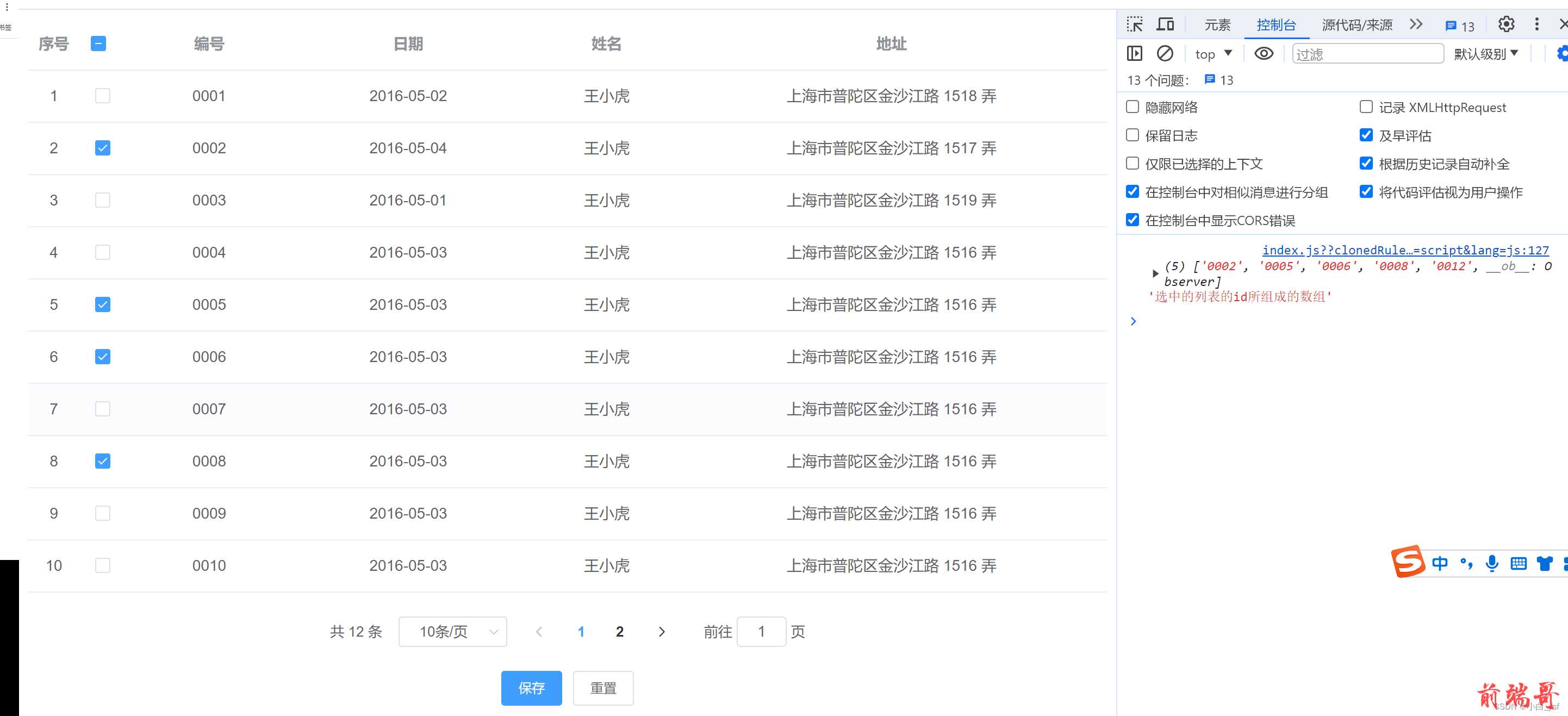
2、Table控件和Pagination控件实现多选和两种分页方式
方法一:使用slice方法
- 一次调用后端接口返回所有数据list,然后使用list.slice((pageNum - 1) * pageSize, pageNum * pageSize)使得数据根据页码改变 ;
方法二:多次调用接口
- 每次换页都调用接口,后端每次返回该页的数据
| <template> |
| <div class="app-container"> |
| <div class="table-box"> |
| |
| |
| <el-table :row-key="getRowKey" @row-click="clickRow" ref="table" @selection-change="handleSelectionChange" |
| :data="list.slice((pageNum - 1) * pageSize, pageNum * pageSize)"> |
| <el-table-column label="序号" type="index" align="center"> |
| <template slot-scope="scope"> |
| <span>{{ (pageNum - 1) * pageSize + scope.$index + 1 }}</span> |
| </template> |
| </el-table-column> |
| <el-table-column type="selection" :reserve-selection="true" width="55"></el-table-column> |
| <el-table-column align="center" prop="id" label="编号" min-width="80"> |
| </el-table-column> |
| <el-table-column align="center" prop="date" label="日期" min-width="150"> |
| </el-table-column> |
| <el-table-column align="center" prop="name" label="姓名" min-width="80"> |
| </el-table-column> |
| <el-table-column align="center" prop="address" label="地址" min-width="250"></el-table-column> |
| </el-table> |
| </div> |
| <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="pageNum" |
| :page-sizes="[2, 5, 10, 15]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total"> |
| </el-pagination> |
| |
| <div class="button-box"> |
| <el-button size="small" type="primary" @click="submit">保存</el-button> |
| <el-button size="small" @click="reset">重置</el-button> |
| </div> |
| </div> |
| </template> |
| |
| <script> |
| export default { |
| name: "PaginationPage", |
| data() { |
| return { |
| |
| total: 12, |
| pageNum: 1, |
| pageSize: 10, |
| |
| ids: [], |
| |
| list: [ |
| { |
| id: "0001", |
| date: "2016-05-02", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1518 弄", |
| flag: false, |
| }, |
| { |
| id: "0002", |
| date: "2016-05-04", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1517 弄", |
| flag: true, |
| }, |
| { |
| id: "0003", |
| date: "2016-05-01", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1519 弄", |
| flag: false, |
| }, |
| { |
| id: "0004", |
| date: "2016-05-03", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1516 弄", |
| flag: false, |
| }, |
| { |
| id: "0005", |
| date: "2016-05-03", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1516 弄", |
| flag: true, |
| }, |
| { |
| id: "0006", |
| date: "2016-05-03", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1516 弄", |
| flag: true, |
| }, |
| { |
| id: "0007", |
| date: "2016-05-03", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1516 弄", |
| flag: false, |
| }, |
| { |
| id: "0008", |
| date: "2016-05-03", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1516 弄", |
| flag: true, |
| }, |
| { |
| id: "0009", |
| date: "2016-05-03", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1516 弄", |
| flag: false, |
| }, |
| { |
| id: "0010", |
| date: "2016-05-03", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1516 弄", |
| flag: false, |
| }, |
| { |
| id: "0011", |
| date: "2016-05-03", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1516 弄", |
| flag: false, |
| }, |
| { |
| id: "0012", |
| date: "2016-05-03", |
| name: "王小虎", |
| address: "上海市普陀区金沙江路 1516 弄", |
| flag: true, |
| }, |
| ], |
| }; |
| }, |
| created() { |
| |
| this.defalutHandle() |
| }, |
| methods: { |
| |
| defalutHandle() { |
| this.$nextTick(() => { |
| this.list.forEach((row) => { |
| if (row.flag) { |
| this.$refs.table.toggleRowSelection(row); |
| } |
| }); |
| }); |
| }, |
| |
| clickRow(row) { |
| this.$refs.table.toggleRowSelection(row); |
| }, |
| |
| handleSelectionChange(selection) { |
| this.ids = selection.map((item) => item.id); |
| console.log(this.ids, '选中的列表的id所组成的数组') |
| }, |
| |
| getRowKey(row) { |
| return row.id; |
| }, |
| |
| |
| handleSizeChange(val) { |
| console.log(`每页 ${val} 条`); |
| this.pageSize = val; |
| }, |
| handleCurrentChange(val) { |
| console.log(`当前页: ${val}`); |
| this.pageNum = val; |
| }, |
| |
| |
| submit() { |
| console.log(this.ids, '选中的列表的id所组成的数组') |
| }, |
| |
| reset() { |
| |
| this.$refs.table.clearSelection() |
| }, |
| |
| }, |
| }; |
| </script> |
| |
| <style scoped> |
| .app-container { |
| width: 100%; |
| } |
| |
| .table-box { |
| margin-bottom: 20px; |
| } |
| |
| .button-box { |
| margin-top: 20px; |
| margin-bottom: 20px; |
| } |
| </style> |