-
三、数据库的版本更新和事务处理
-
- 1. 版本更新
-
2.事务处理
-
四、创建对象仓库
-
五、创建索引
-
六、保存和删除数据
-
- 1. 保存数据
-
2. 检索数据
-
3. 删除数据
-
七、使用游标检索批量数据
-
- 1. openCursor()方法及其参数
-
2.数据遍历
一、IndexedDB数据库概述
===============================================================================
1.NoSQL数据库
新一代数据库,其含义是Not Only SQL 或non-relational,具有非关系型、高效的特点。与关系型数据库比较,NoSQL数据库适用于数据模型比较简单、高并发读写、海量数据的高效存储和访问等需求。
2.IndexedDB 数据库
(1) IndexedDB 数据库和对象仓库
一个网站可能有一个或多个IndexedDB 数据库,每个数据库必须具有惟一的名称;一个数据库可包含一个或多个对象仓库。
(2) 版本更新和事务处理
IndexedDB 数据库中创建或删除对象仓库、创建或删除索引的操作,可以看作是数据库的结构发生变化,必须使用新的版本号来更新数据库的版本,以避免重复修改数据库结构。
(3) 索引和游标
IndexedDB数据库中,只能对被索引的属性值进行检索。对象仓库可有一个或多个索引。
IndexedDB 中的游标能够迭代一个对象仓库中的所有记录。IndexedDB 中的游标是双向的,所以可以向前和向后迭代记录,还可以跳过非惟一索引中的重复记录。
3.IndexedDB的异步API
IndexedDB规范中包含异步 API 和同步 API。同步API 用于Web浏览器中。IndexedDB大部分操作的结果返回模式,使用异步API的请求—响应模式,所有异步请求都有一个onsuccess回调函数和一个onerror回调函数,前者在数据库操作成功时调用,后者在一个操作未成功时调用。
二、创建数据库
======================================================================
1.创建和连接数据库
IndexedDB API中的window.indexedDB的open()方法,用于创建或打开指定的数据库,语法格式如下。
var dbRequest = indexedDB.open(dbName,dbVersion);

2. IndexedDB 数据库中的对象定义
IndexedDB 数据库包括indexedDB、IDBTransaction 、IDBKeyRange、IDBCursor等对象,为了确保脚本代码在各浏览器中兼容,应当在使用数据库之前统一定义,代码如下。
window.indexedDB=window.indexedDB||window.webkitIndexedDB;
window.IDBTransaction=window.IDBTransaction||window.webkitIDBTransaction|;
window.IDBKeyRange= window.IDBKeyRange||window.webkitIDBKeyRange;
window.IDBCursor= window.IDBCursor||window.webkitIDBCursor;
3. 删除数据库
删除现有数据库,可以调用 deleteDatabase()方法,该方法的使用和open()方法类似,将要删除的数据库名称作为参数,代码如下。
function deleteDatabase() {
var deleteDbRequest =
window.indexedDB.deleteDatabase(dbName);
deleteDbRequest.onsuccess = function (e) {
//成功处理
};
deleteDbRequest.onerror = function (e) {
//错误处理
};
}
4. 连接数据库的完整示例
代码
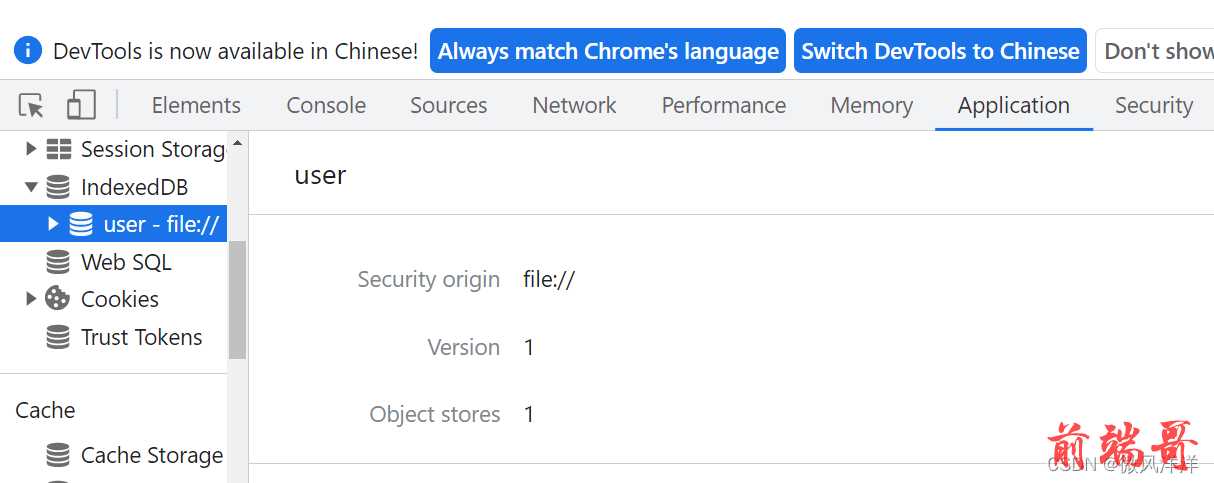
效果

三、数据库的版本更新和事务处理
==============================================================================
1. 版本更新
连接成功的数据库还不能执行任何数据操作。在使用IndexedDB 数据库的时候,所有数据的操作都需要在一个事务内部执行。而对于对象仓库与索引的操作,类似于关系数据库中表结构或索引的操作,必须在版本更新事务内部进行。
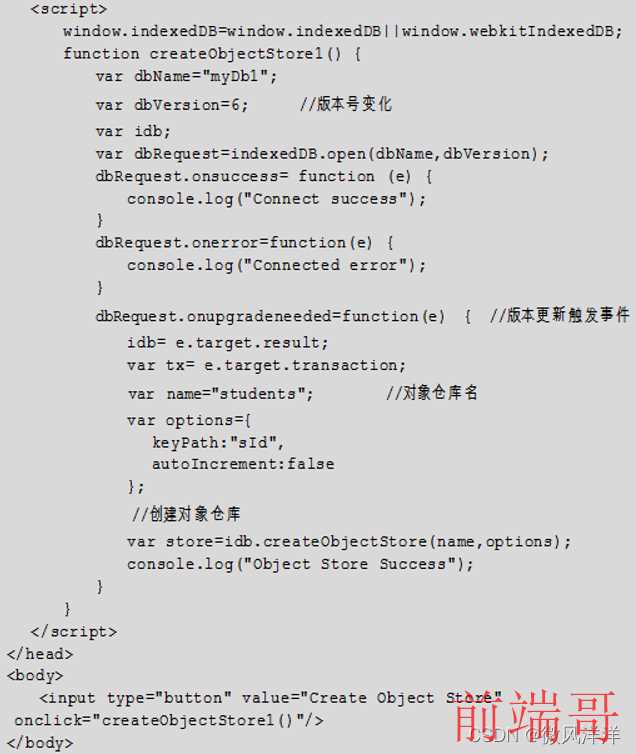
示例实现的是一个版本更新的测试功能。
代码
效果

2.事务处理
创建对象仓库与索引、对象仓库执行所有读取和写入操作的操作必须在事务中进行。事务具有三种模式。
readonly:提供对某个对象仓库的只读访问,在查询对象仓库时使用。
readwrite:提供对某个对象仓库的读取和写入权限。
versionchange:提供读取和写入权限来修改对象仓库定义,或者创建一个新的对象仓库。
数据库的事务处理使用transaction()方法。
var tx = idb. transaction (storeNames,mode);

四、创建对象仓库
=======================================================================
对象仓库是数据记录的集合。在数据库中创建一个新对象仓库,需要对现有数据库进行版本更新。
要创建对象仓库,需要在数据库对象上调用 createObjectStore() 方法。
var objectStore=idb. createObjectStore(name,optionalParameters);
name为对象仓库名; optionalParameters为可选参数,是一个JSON对象(他的keyPath属性指定对象仓库中记录的主键值)
示例创建了名为students的对象仓库


五、创建索引
=====================================================================
可以使用对象仓库的键来检索对象存储中的记录,也可以使用索引的字段来检索记录。在IndexedDB数据库中,只能对被索引的属性值进行检索。对象仓库可具有一个或多个索引。
创建索引的语法格式如下。
var idx=store.createIndex( indexName,“indexItem”,optionalParameters);
其中,indexName参数值为一个字符串,表示索引名;
indexItem表示用记录对象的哪个属性来创建索引; optionalParameters为一个JSON对象(该对象的unique属性值为true,表示数据记录的索引属性值必须是唯一的)。
示例创建了3个索引,其中sName是惟一索引。

六、保存和删除数据
========================================================================
1. 保存数据
向对象仓库中插入数据,首先要连接IndexedDB 数据库。此时,open()方法中的数据库版本号参数可以省略不写。连接成功后使用该数据库对象的transaction方法开启一个读写事务,再使用put()方法或add()方法插入数据。
(1) put()方法或add()方法
向对象仓库添加数据可以使用put()方法或add()方法,语法格式如下。
var req = store.put(value);
(2)插入数据的过程
向对象仓库中插入数据时,首先连接数据库,接着开启事务,获取对象仓库,最后插入数据。
开启事务后,使用transaction()方法开启事务,该方法的参数是事务的作用范围。再使用事务对象的objectStore()方法获取该事务对象的作用范围中的某个对象仓库,代码如下:
var store = tx.objectStore(‘students’);

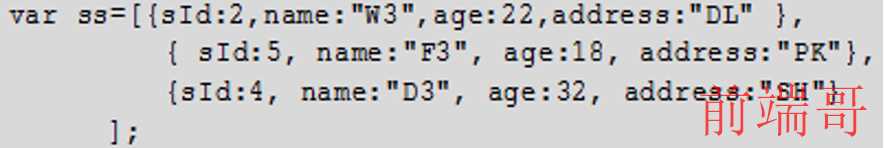
示例在students对象仓库中保存了4条记录。

2. 检索数据
(1)使用对象仓库的主键获取记录
在获取对象仓库成功后,使用对象仓库的get()方法从对象仓库中获取一条数据。
var req = store.get(key);
该请求发出后将被立即异步执行,用户可以通过监听请求对象的onsuccess事件与请求对象的onerror事件并指定事件处理函数来定义请求被执行成功或失败时所要进行的处理.
req.onsuccess = function (e) {
//获取数据成功时所执行的处理
}
req.onerror = function(e) {
//获取数据失败时所执行的处理
}

