目录
ECharts基础配置
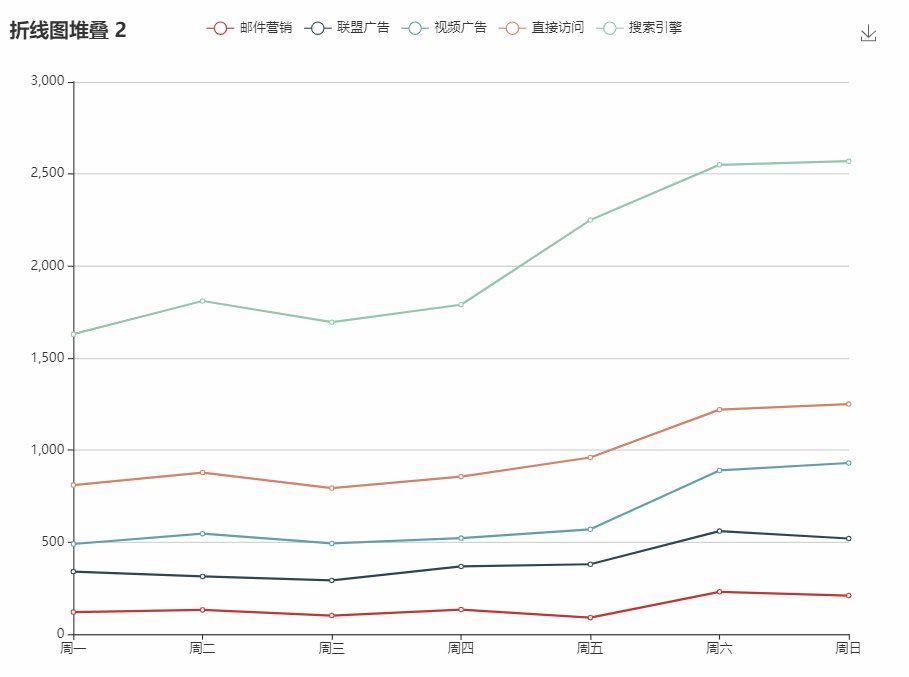
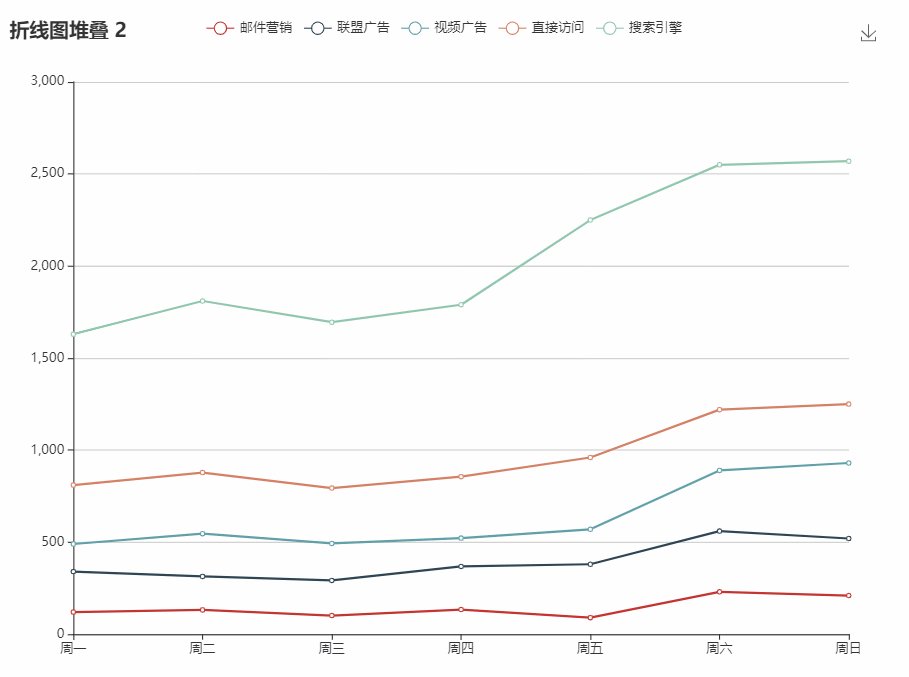
可以先查看一个基础折线图
Examples - Apache ECharts

option是相当于存放组件的容器
在option中的series,xAxis,yAxis都被称为组件
组件
series
series是专门绘制“图”的组件
在 ECharts 中的组件很多,xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)等。
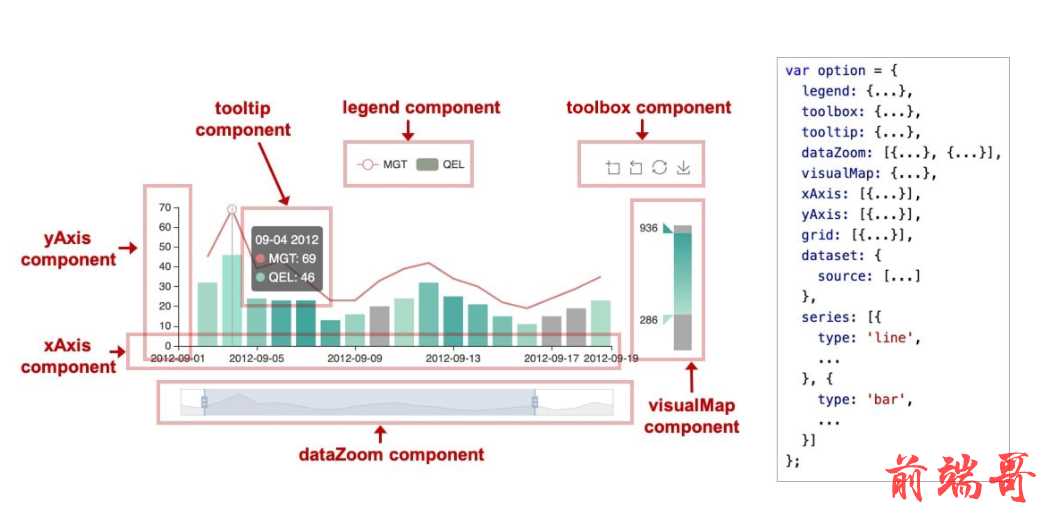
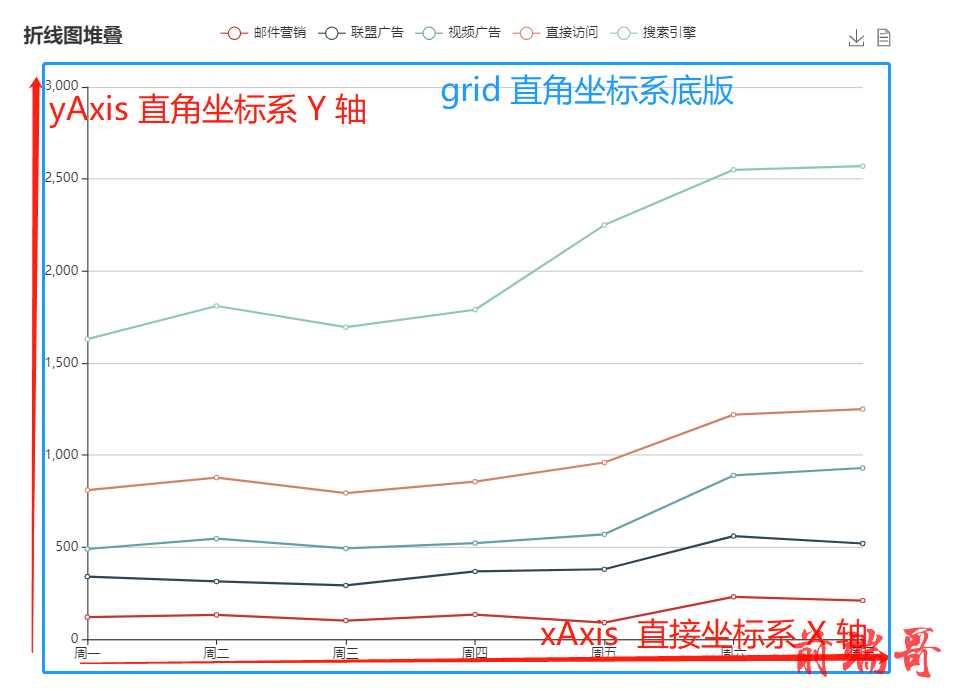
为了帮助理解,见下图:

在图中右侧的 option 中声明了各个组件(包括 series),各个组件就出现在图中了。
注意:因为系列是一种特殊的组件,所以有时候也会出现 “组件和系列” 这样的描述,这种语境下的 “组件” 是指:除了 “系列 series” 以外的其他组件。
series
在 ECharts 里,系列(series)是指:一组数值以及这些数值映射成的图。
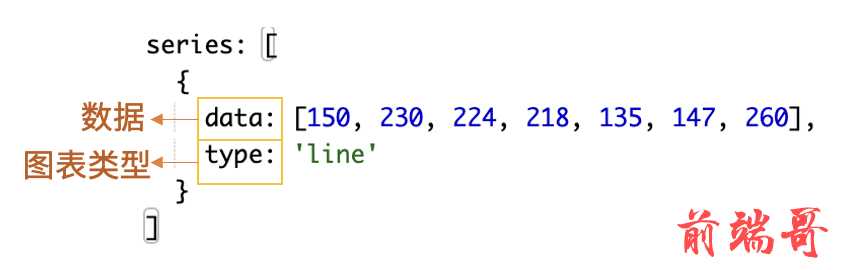
一个系列里包含的要素至少有:一组数值、图表类型(series.type)、参数

在 ECharts 里系列数据(series.data)就是图表的数据内容数组,系列类型(series.type)就是图表类型,其中,系列类型(series.type)至少有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)等等。在本文中重点给大家介绍常用的四种(折线图、柱状图、饼形图、散点图)。
series 除了 data 和 type 外,常用的还有如下几个:
series.name 是系列的名字。
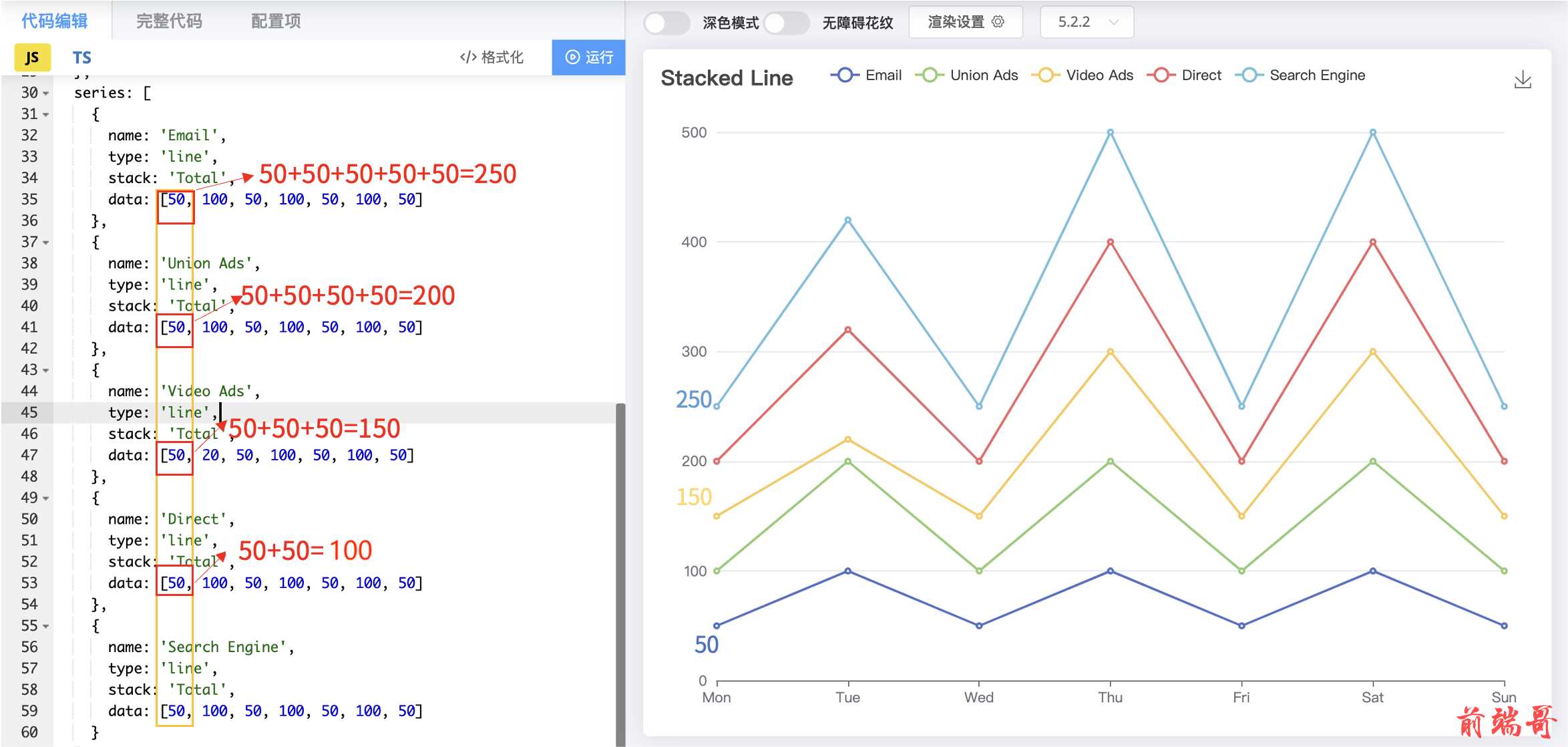
series.stack 是数据堆叠,同个类目轴上系列配置相同的 stack 值后,后一个系列的值会在前一个系列的值上相加。

dataset
在ECharts4之后开始支持数据集了,现在我们也可以使用数据集(dataset)来管理数据
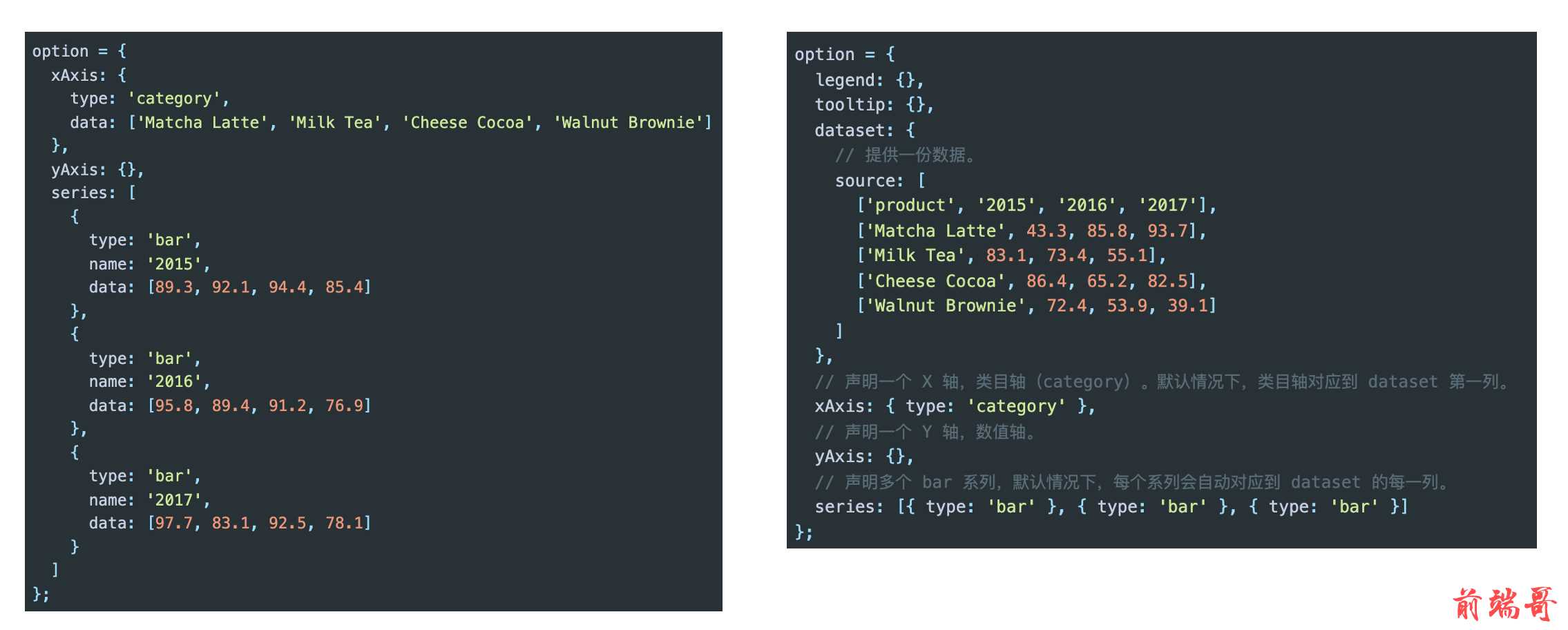
下图对比了数据集(dataset)和 series.data 在使用上的不同。

通过对比我们发现,数据集能比较集中管理相同对象的税局,使我们代码阅读更轻松。
用option描述图表
ECharts 的使用者,使用 option 来描述其对图表的各种配置,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。通过 option 可以快速配置图表所需的数据,指定将数据以何种方式映射成图形,以及图表具备的交互行为。
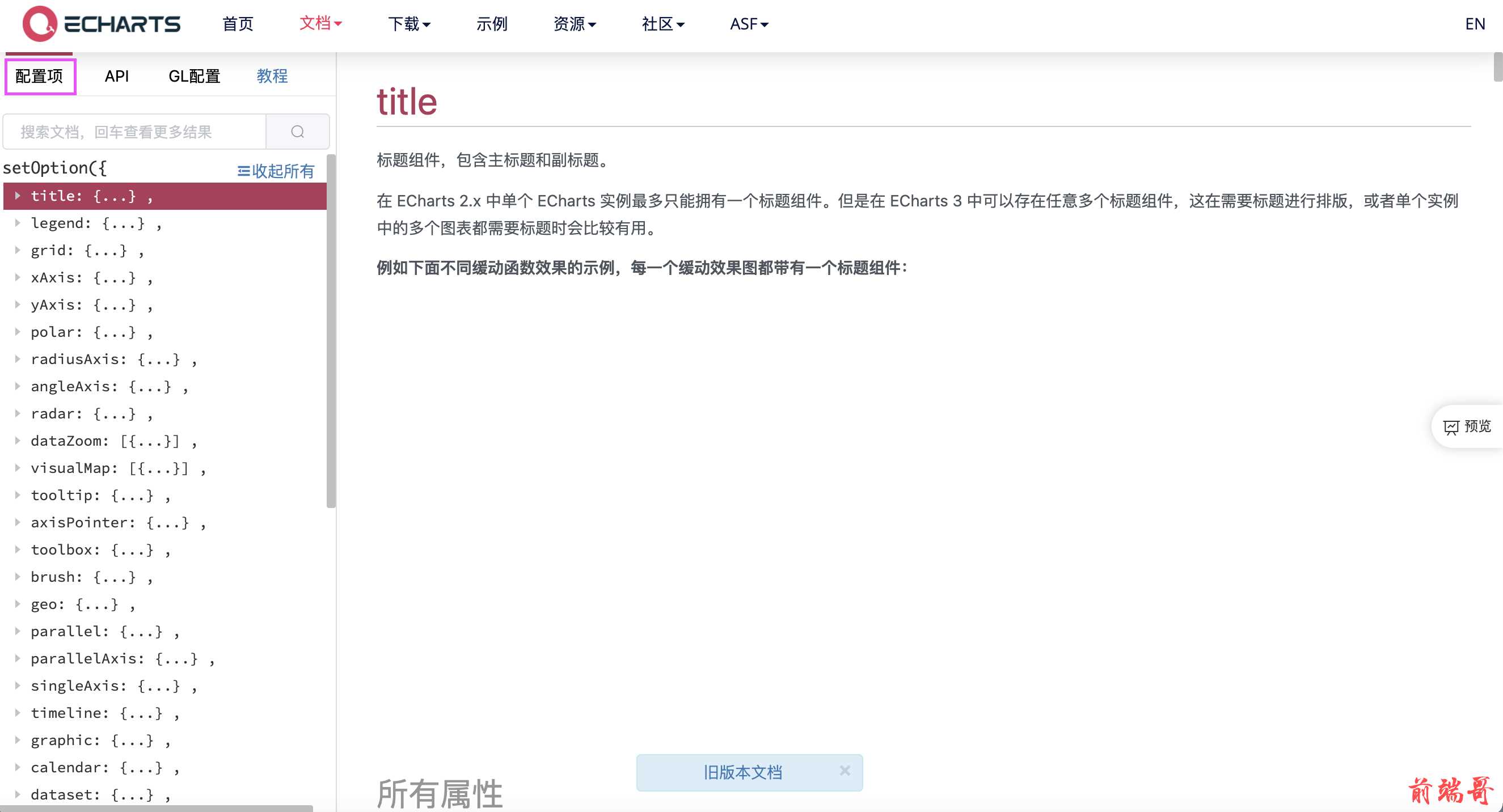
title

title.text 配置是设置图表的标题
你可以在配置项title中找到更多关于title配置项的内容
Documentation - Apache ECharts

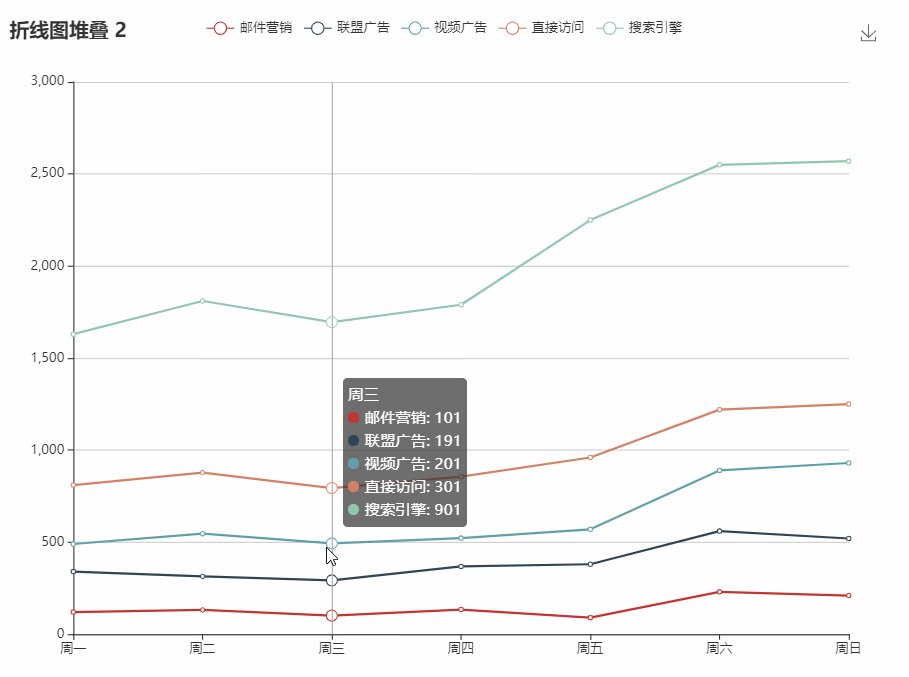
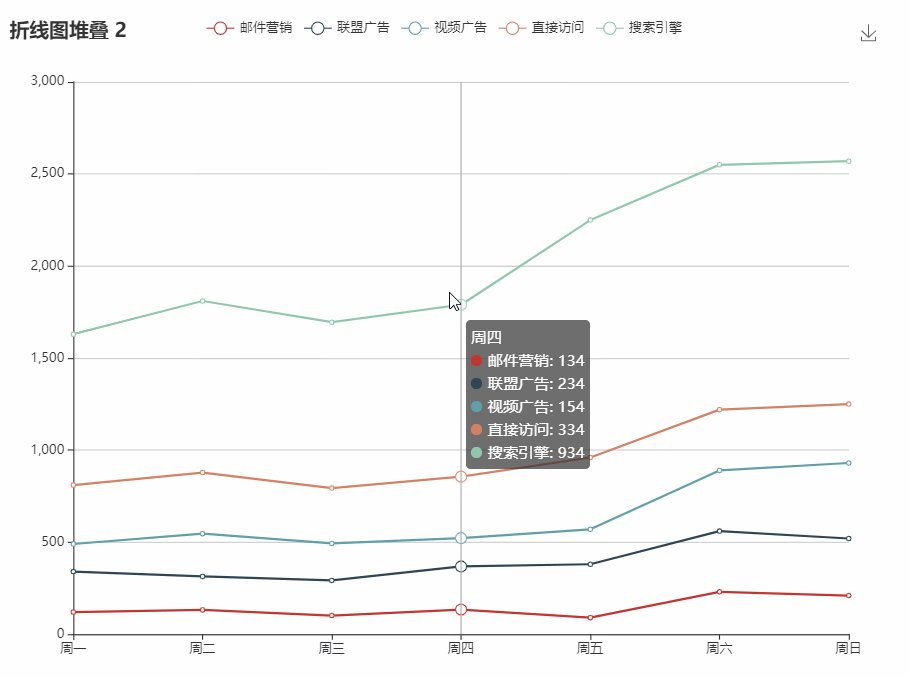
tooltip
当我们将鼠标放在折线的拐点处时会出现如下所示的提示框组件:

//如果注释掉这个值,就不会出现提示框组件了 tooltip: { trigger: 'axis' },
此时的 tooltip.trigger = 'axis' 指的是触发类型,它的值是可选的,包括:
item:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
axis:坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
none:什么都不触发。
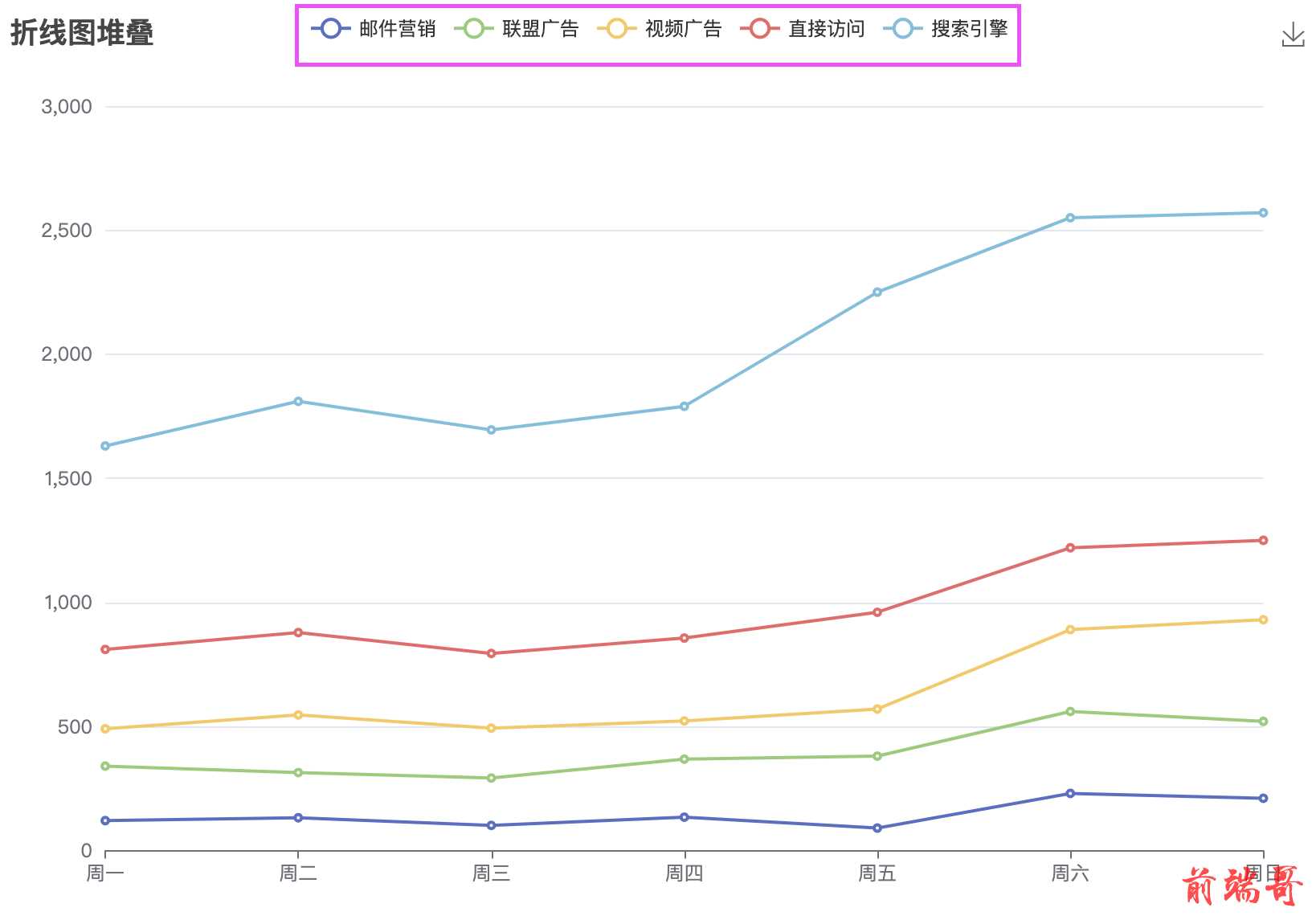
legend图例组件
legend.data 是图例的数据数组,也就是红框框起来的值。

toolbox工具栏
toolbox 工具栏,内置有导出图片(saveAsImage)、数据视图(dataView)、动态类型切换(magicType)、数据区域缩放(dataZoom)、重置(restore)等五个工具。
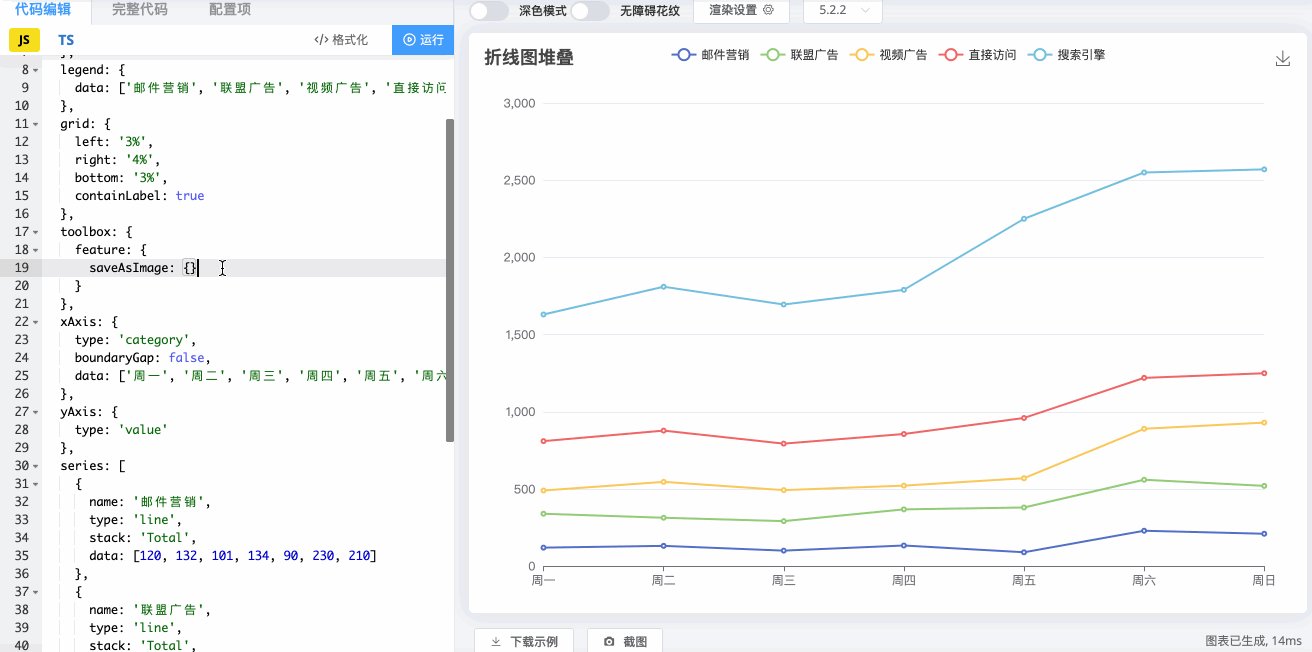
toolbox: { feature: { saveAsImage: {} } },
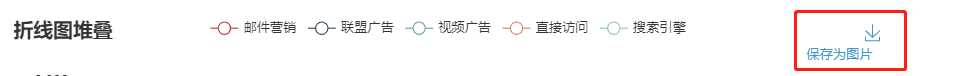
toolbox.feature.saveAsImage 是保存为图片,也就是这个:

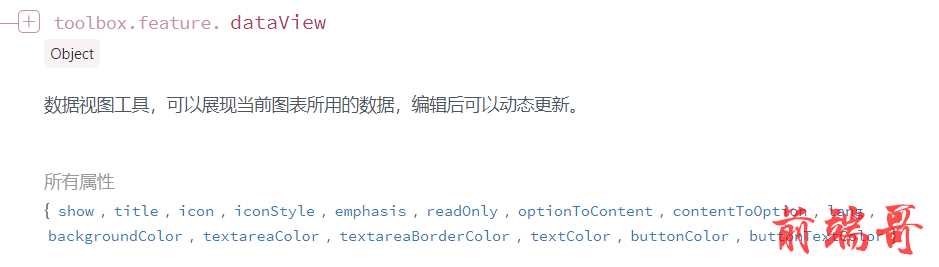
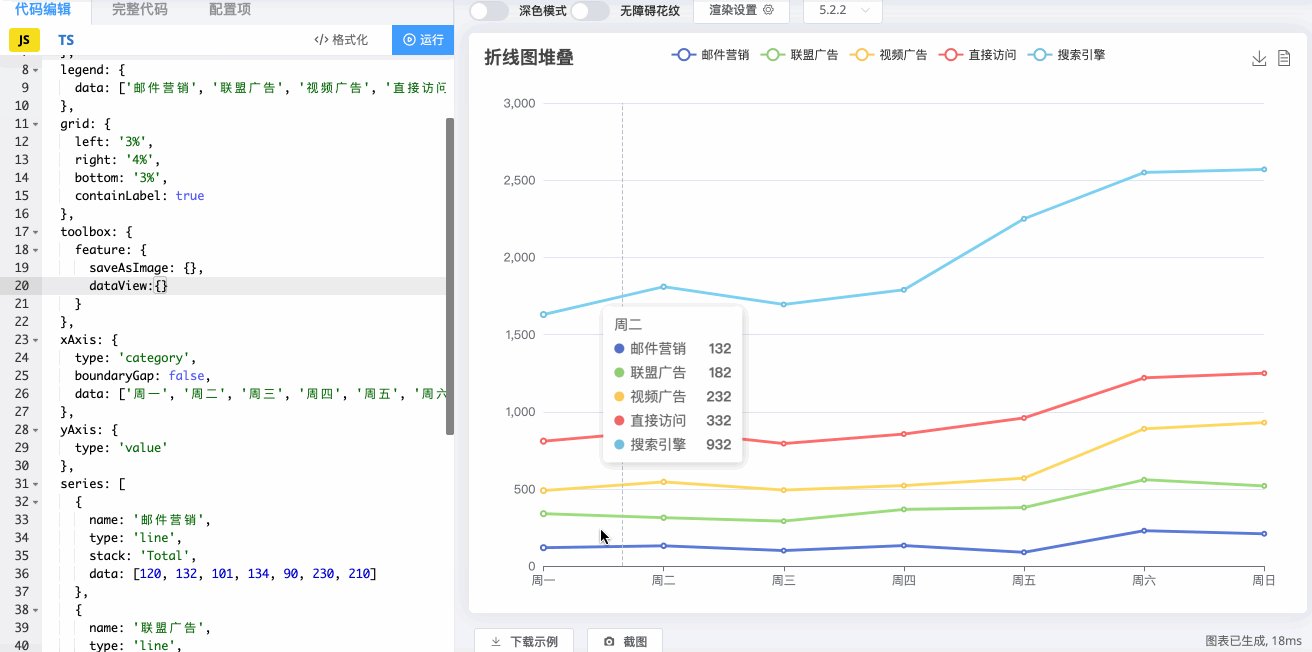
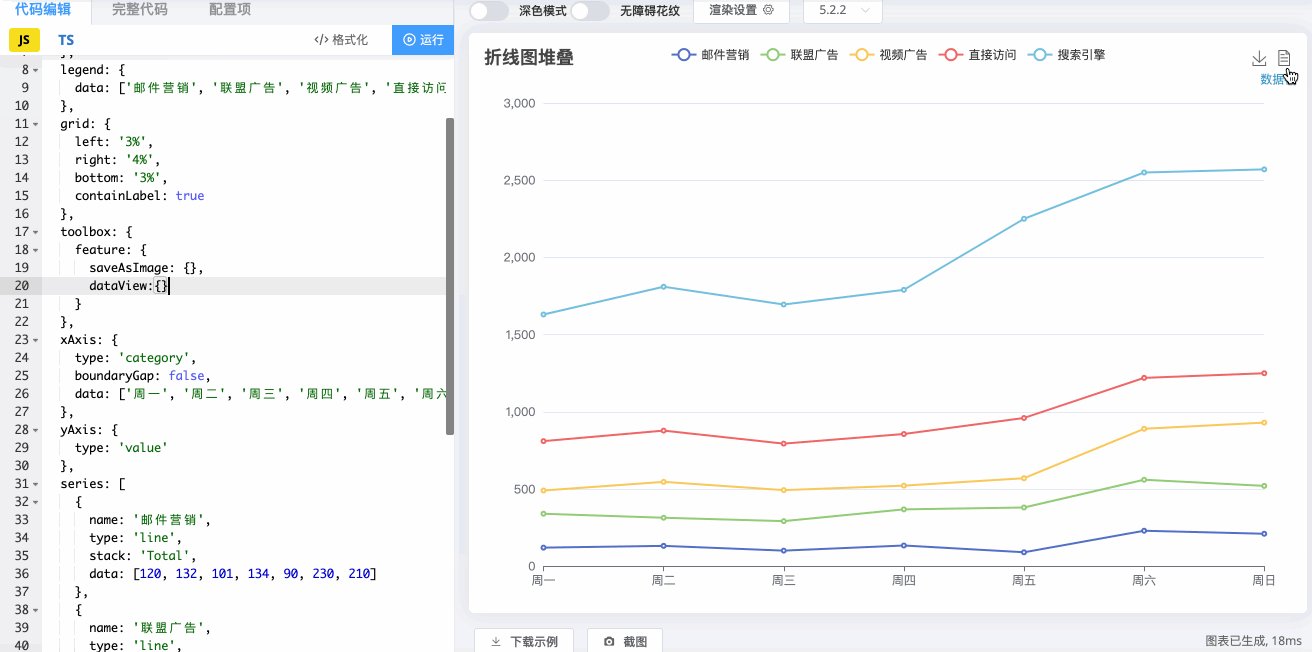
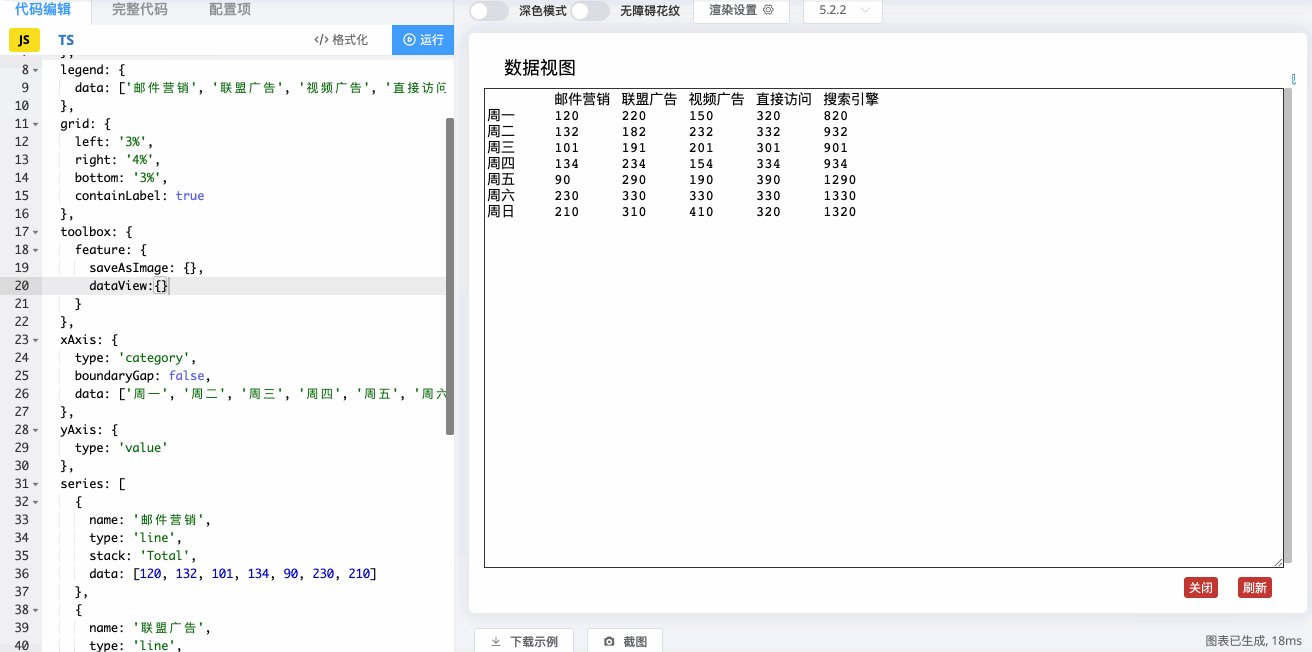
我们在 toolbox 中新增 dataView。


坐标轴
很多系列,例如 line(折线图)、bar(柱状图)、scatter(散点图)、heatmap(热力图)等等,需要运行在 “坐标系” 上。坐标系用于布局这些图,以及显示数据的刻度等等。
例如 ECharts 中至少支持这些坐标系:直角坐标系、极坐标系、地理坐标系(GEO)、单轴坐标系、日历坐标系等。
一个坐标系,可以由多个组件协作而成。我们以最常见的直角坐标系来举例。
在 ECharts 的直角坐标系中,有三个重要的组件,分别是:
xAxis:直角坐标系 X 轴。
yAxis:直角坐标系 Y 轴。
grid:直角坐标系网格。
X 轴和 Y 轴好理解,那么直角坐标系中的网格有什么用呢?🤔
网格(grid)是定义网格布局、大小和颜色的组件,用于定义直角坐标系整体的布局。

演示:
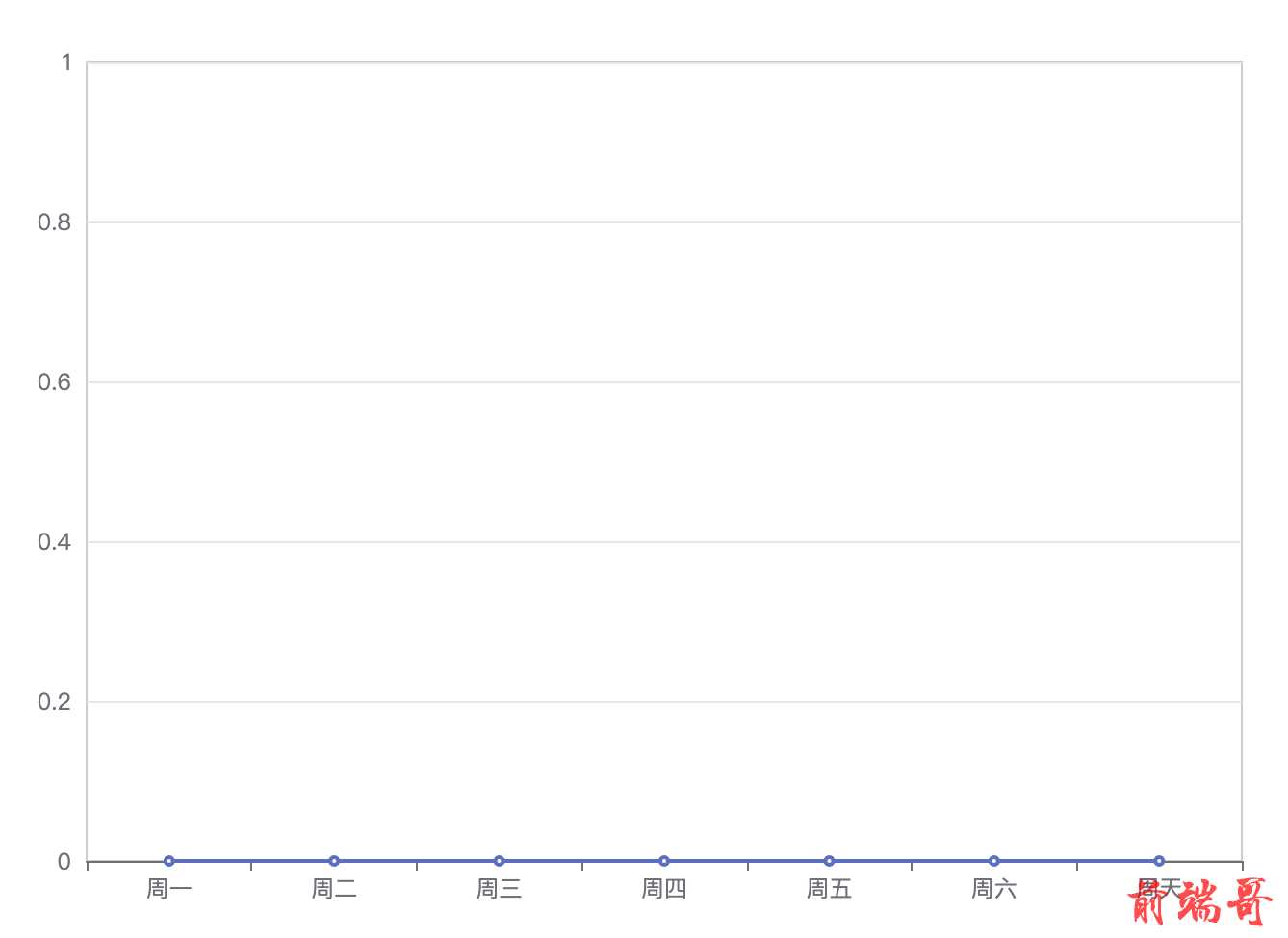
准备好绘图坐标区域

option = { xAxis: { type: "category", data: ["周一", "周二", "周三", "周四", "周五", "周六", "周天"], }, yAxis: { type: "value", }, series: [ { data: [0, 0, 0, 0, 0, 0, 0], type: "line", }, ], grid: { show: true, }, };
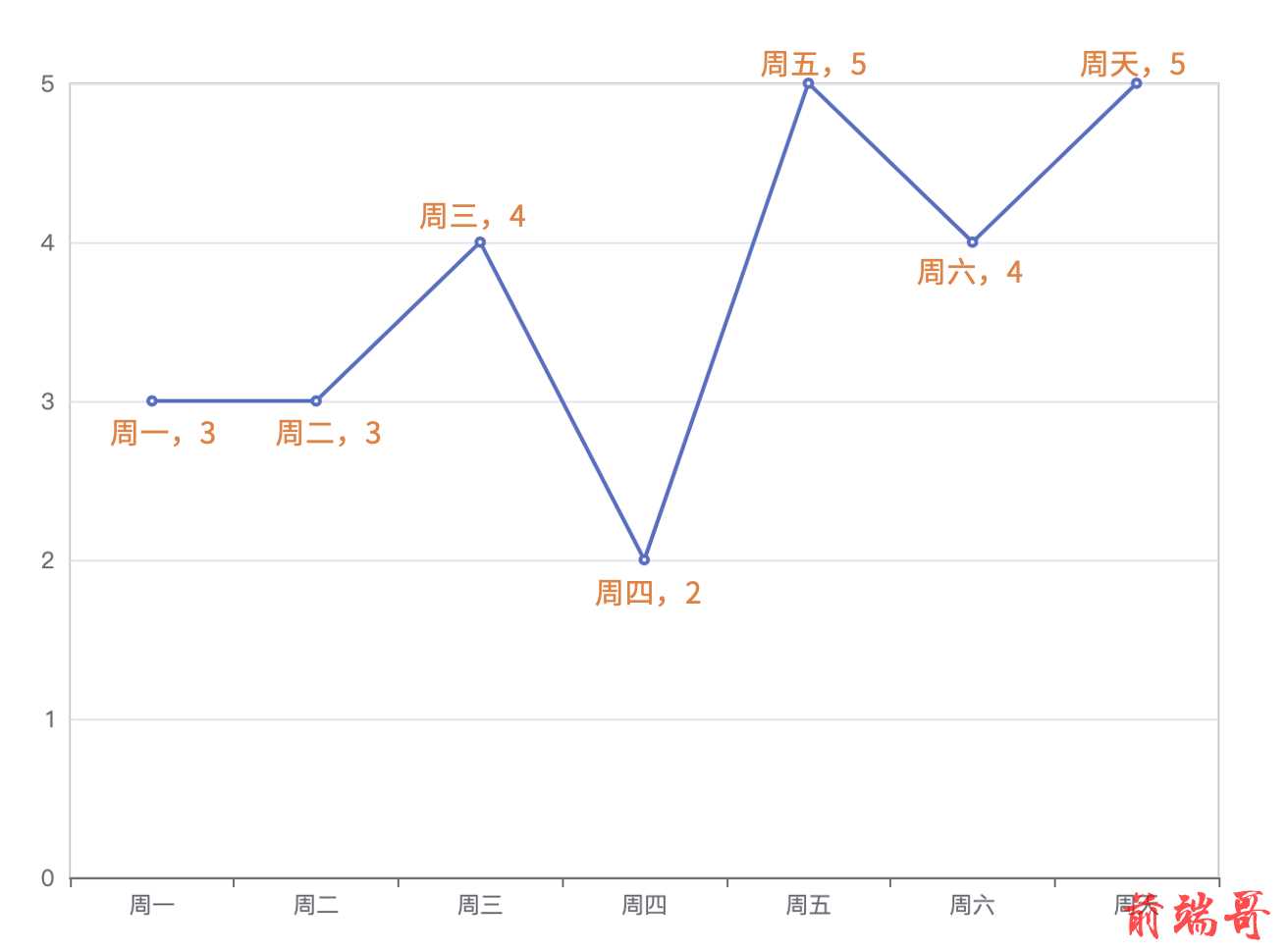
然后,在系列(series)中写入一些非 0 值,这样折线就绘制出来了。
series: [ { data: [3,3,4,2,5,4,5], type: 'line' } ],

grid
网格(grid)有几个常用的属性,分别是:
show 是否显示直角坐标系网格。
left 是 grid 组件离容器左侧的距离。
top 是 grid 组件离容器上侧的距离。
right 是 grid 组件离容器右侧的距离。
bottom 是 grid 组件离容器下侧的距离。
xAxis 和 yAxis
type 是坐标轴类型,其类型有以下几种:
value 是数值轴,适用于连续数据。
category 是类目轴,适用于离散的类目数据。
time 是时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同。
log 是对数轴。适用于对数数据。
xAxis.data 是类目数据。
需要注意的是,它只在类目轴(type: 'category')中有效。如果没有设置 type,但是设置了 axis.data,则认为 type 是 'category'。 如果设置了 type 是 'category',但没有设置 axis.data,则 axis.data 的内容会自动从 series.data 中获取。
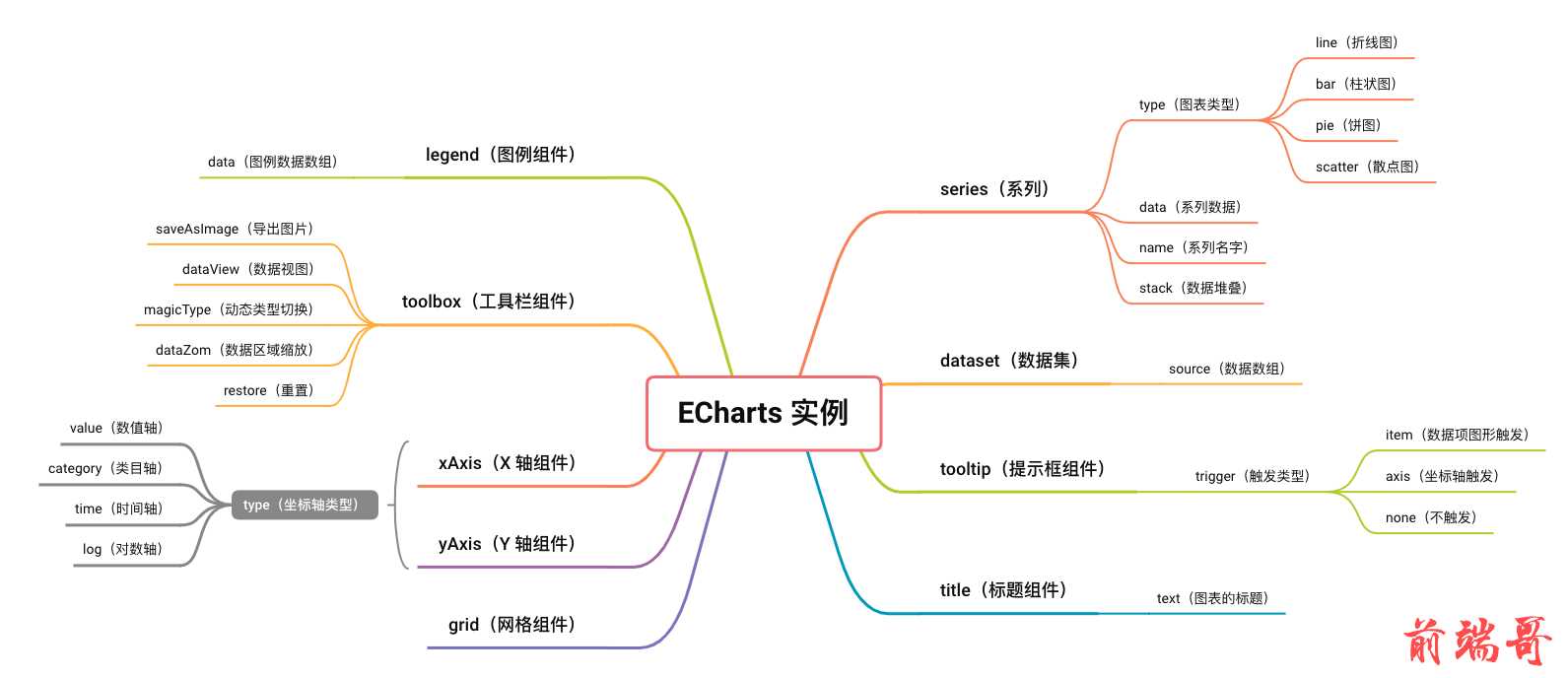
下面思维导图为大家总结了本文所学的内容。

如果记不住这些配置项和属性都没关系,因为 ECharts 的使用方法就是去查官方文档,在它给出的代码上进行修改,从而定制出我们想要的图表。
快速上手 - Handbook - Apache ECharts

