按照官方文档一步步的引入高德浏览器定位 AMap.Geolocation 插件来实现定位,代码如下,和官方文档一模一样,然而报错
var map = new AMap.Map('container', { zoom: 10 }) map.plugin('AMap.Geolocation', function() { var geolocation = new AMap.Geolocation({ enableHighAccuracy: true, // 是否使用高精度定位,默认:true timeout: 10000, // 设置定位超时时间,默认:无穷大 offset: [10, 20], // 定位按钮的停靠位置的偏移量 zoomToAccuracy: true, // 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false position: 'RB', // 定位按钮的排放位置, RB表示右下 }) geolocation.getCurrentPosition(function(status,result){ if(status=='complete'){ onComplete(result) }else{ onError(result) } }); function onComplete (data) { // data是具体的定位信息 console.log(data); } function onError (data) { // 定位出错 console.log(data); }

一,报错原因
1, 官方文档中对定位失败的原因: 查看

一步步检查,ip精度定位失败,不太可能 好歹也是省会城市,不会出现定位丢失,那就是浏览器定位失败,检查浏览器定位设置
2,检查浏览器定位是否开启, google浏览器 设置 > 隐私和安全 > 网站设置 > 位置信息

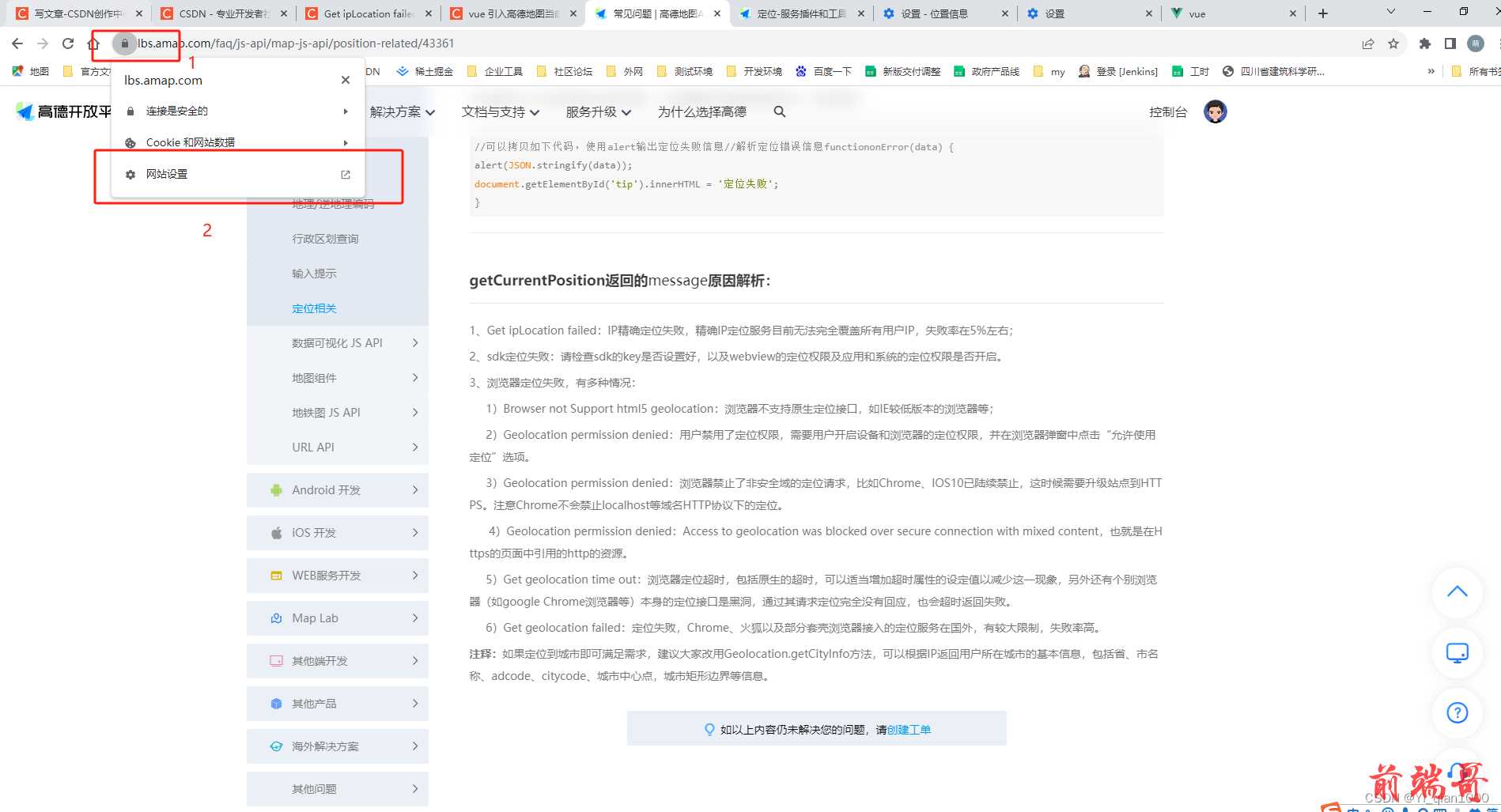
3,网站可以获取位置信息,但是获取定位时并没有提示是否允许获取定位,进一步检查对应网页的设置 点击ip地址左侧查看网站信息


发现位置信息处于默认禁止状态,所以高德api获取不到对应的信息。google浏览器处于安全考虑默认http访问时权限会处于禁止状态,高德地图服务通常也要求在使用它们的 API 时使用安全的 HTTPS 连接。
问题找到了,本地开发一般情况下都是使用http,导致网页没有获取位置的权限,因此我们需要把本地开发的http 更换为 https
二,解决方法
http 更换为 https进行本地测试
本地更改的方法有很多,这里不再赘述,献上两篇大佬文章参考:
http://t.csdnimg.cn/qVdfa
http://t.csdnimg.cn/5dbZn
简单来说,想要转换为https我们需要下载对应证书,步骤如下:
1,按照步骤安装 Chocolatey(这是windows上的包管理工具,类似npm)
2,安装好Chocolatey后再用 Chocolatey 安装 mkcert( mkcert是一个使用go语言编写的生成本地自签证书的小程序,可供本地开发时快速创建https环境使用)
3,用mkcert生成本地证书
4,vue中devserver对应配置
遇到的问题
1,下载安装Chocolatey报错
注意一定要以【管理员身份运行】 powershell

2,使用mkcert签发时, DownloadString('https://community.chocolatey.org/install.ps1')) 直接复制到命令行中路径https的 ' ' 可能会丢失 ,注意加上
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
3,C:\WINDOWS\system32\drivers\etc 下的host文件 只读,死活更改保存不了
将它复制一份出来,改完之后再粘贴回去替换;或者尝试把只读取消勾选

4,vue中配置devServer报错

此原因是没配置 disableHostCheck: true 跳过host检查; 当前版本disableHostCheck已弃用,如果配置disableHostCheck之后报错 尝试改为
historyApiFallback: true,
allowedHosts: "all",
vue.config.js配置如下(证书名字不要写错)
const { defineConfig } = require('@vue/cli-service') const port = 8099 let fs = require("fs") const path = require('path') module.exports = defineConfig({ lintOnSave: false, transpileDependencies: true, devServer: { hot: true, port: port, // disableHostCheck: true, // 已弃用 historyApiFallback: true, allowedHosts: "all", host: 'www.yiQian.com', https: { key: fs.readFileSync( path.resolve(__dirname, 'E:/google证书/yiQian.com-key.pem') // 证书名字对应下载的证书路径名字 ), cert: fs.readFileSync( path.resolve(__dirname, 'E:/google证书/yiQian.com.pem') ) }, } })
重启项目,路径变为https,此时在打开网页就会提示获取位置权限,允许即可


最后如果还是出现访问失败,不妨更换浏览器试试
文中若有错误或描述不当的地方,烦请评论私信指正,万分感谢 😃

