简介
vue.js是一套构建用户界面的渐进式框架,Vue 采用自底向上增量 开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,是一个基于MVVM结构的轻量 级框架,非常容易与其它库或已有项目整合。安装vue需要借助npm指令集,所以一般会先安装node.js环境。
1.下载node.js环境()
打开node.js的官网下载地址:http://nodejs.cn/download/ 选择适合自己系统的安装包,本文以windows x64系统为例。选择64位安装

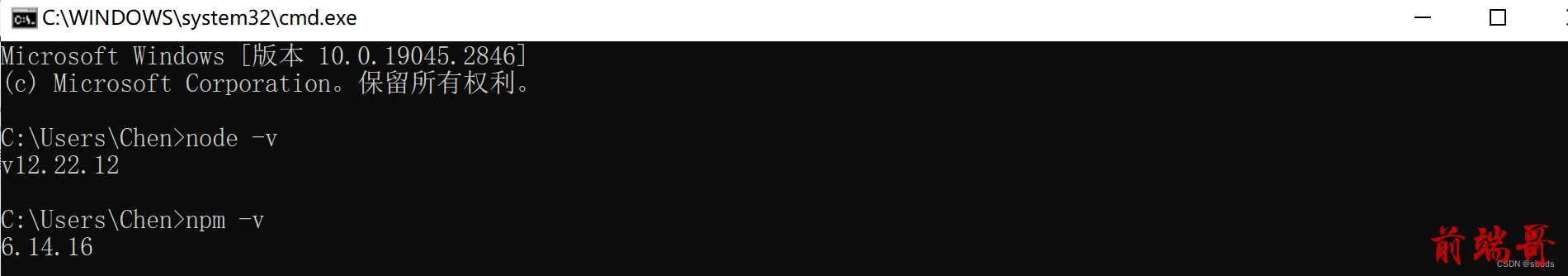
我安装的版本node.js版本是12.22.12 ,npm版本是6.14.16
2. 配置node.js和npm环境变量
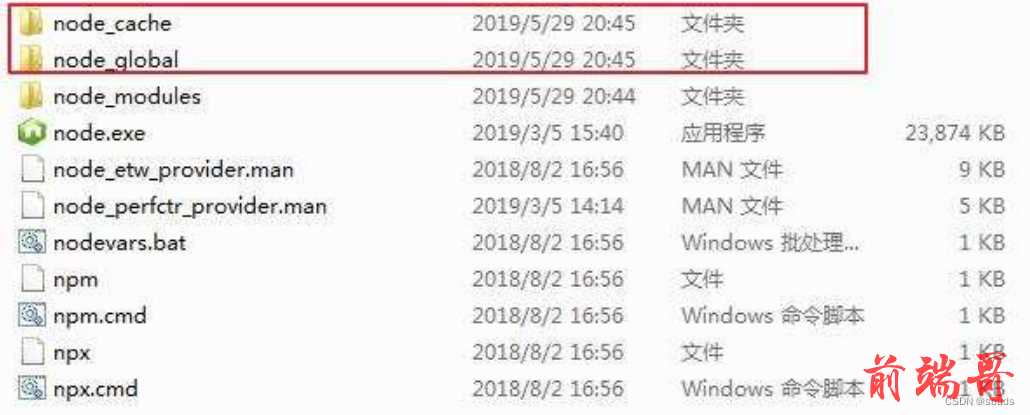
安装好之后,对npm安装的全局模块所在路径以及缓存所在路径,进行环境配置。是因为以后在 执行类似: npm install express -g (后面的可选参数-g,g代表global全局安装的意思)的安装语 句时,会将安装的模块安装到 C:\Users\用户名\AppData\Roaming\npm 路径中,占C盘空间。 首先在node.js的安装路径中新建两个文件夹,分别作为缓存文件夹和全局安装文件夹。- node_cache
 在cmd中输入以下指令,设置缓存和全局安装文件夹为上述新建文件夹。
请将
D:\Program Files\nodejs
替换为你自己的node.js的安装路径。
在cmd中输入以下指令,设置缓存和全局安装文件夹为上述新建文件夹。
请将
D:\Program Files\nodejs
替换为你自己的node.js的安装路径。
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
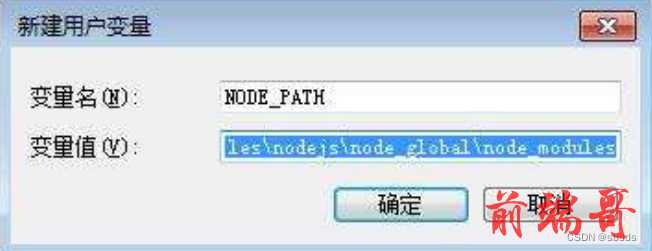
- 新建环境变量

2.path变量中新增
%NODE_PATH%;D:\Program Files\nodejs\node_global 3.验证环境变量是否配置成功 我安装的版本node.js版本是12.22.12 ,npm版本是6.14.16
3. 配置cnpm
由于网络原因,国内访问npm的速度很慢,可以通过设置国内淘宝镜像来访问npm。 打开cmd,执行以下指令。npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install express -g
什么是express环境呢
Express是一个流行的Node.js Web框架,提供了一组方便的API和工具,可以用于开发Web应用程序。Express提供了中间件,路由和模板引擎等功能,使得开发Web应用程序更加简单和高效。
在Express环境中,开发者可以使用各种Node.js模块来构建Web应用程序。Express提供了一些内置中间件,包括静态文件服务,处理HTTP请求,解析请求体等。同时,也支持使用第三方中间件来扩展应用程序的功能。
Express环境通常包括一个或多个路由文件,定义了应用程序的不同端点,以及每个端点的行为。开发者可以在路由文件中定义路由,并将它们绑定到适当的处理程序函数上。
总之,Express环境为Node.js Web应用程序的开发提供了一个快速,灵活和高效的方式。
4. 使用vue-cli脚手架搭建vue开发环境
安装全局vue-cli脚手架,用于帮助搭建vue框架的模板项目。 打开cmd,执行以下指令。 cnpmcnpm install vue-cli -g
5. 使用webpack打包工具,启动vue项目
创建一个工作空间用于保存项目,比如本文使用 D:\workspace\vs_workspace 打开cmd,通过cd指令进入该目录 输入下面指令,创建hellovue项目vue init webpack hellovue
5*.补充第五步
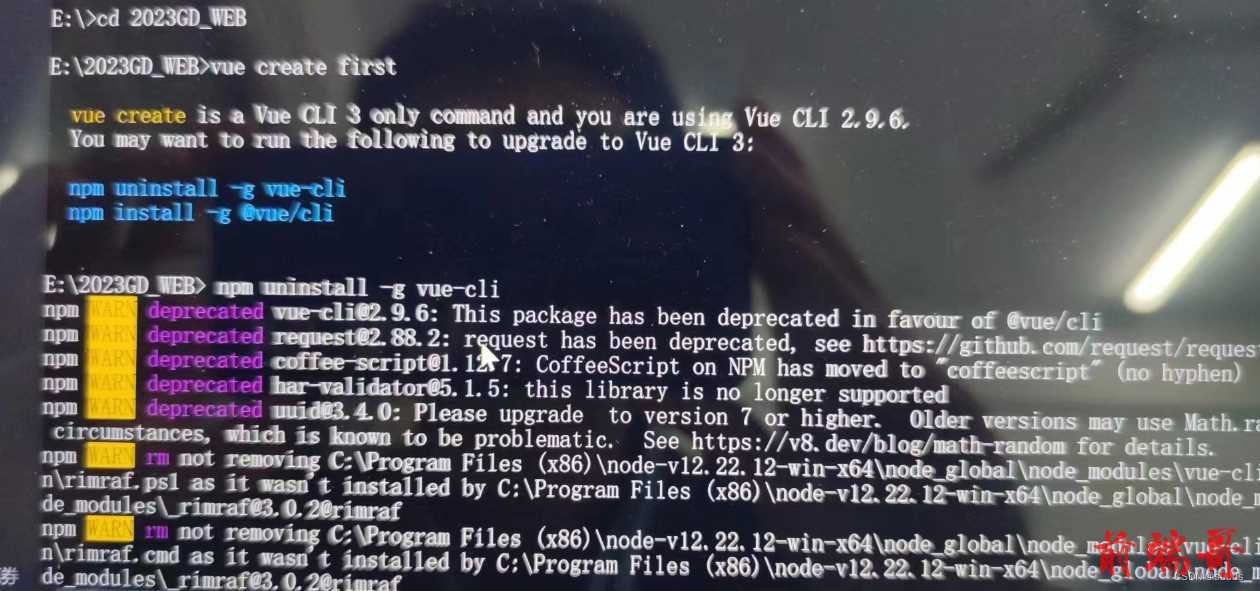
补充:因为版本原因,以上第五步创建的项目并没有serve命令也就是 npm run serve 自行补充并下载非常消耗时间 所以 可以去除掉上边的init命令 使用下面的命令vue create project1

因为我是版本升级vue版本也提示了版本偏低
只要根据他的提示命令进行就好
最后就会直接提醒你npm run serve
dev是vue cli2的默认执行命令,serve是vue cli3的默认执行命令,二者虽只有版本不同,但是在打包时还是有很大的区别,在执行是哪个命令时,记得先看一下package.json文件中的配置
6.根据提示访问
不要关闭cmd窗口 ,根据指令提示,访问网址:http://localhost:8080,可以看到vue的网页  常用的安装命令:npm install vue-quill-editor --save
常用的安装命令:npm install vue-quill-editor --save
总结
Node.js是一种开源的JavaScript运行环境,它使得能够在服务器端使用JavaScript。npm(全称Node Package Manager)是随Node.js一起安装的默认包管理器,用于在Node.js项目中管理和安装依赖的软件包。
Express是一种基于Node.js平台的Web应用程序框架,它提供了一组丰富的特性和HTTP实用工具,可以帮助快速地创建API和Web应用程序。
Vue CLI是Vue.js官方提供的命令行界面工具,它能够帮助快速搭建Vue.js项目,提供了一些脚手架、插件和构建工具等,使得项目开发和维护变得更加简单。
在这些工具之间的关系中,Node.js和npm是基础,它们提供了构建和运行JavaScript应用程序所需的基本环境。Express是一个构建在Node.js之上的框架,它简化了Web应用程序的开发过程。Vue CLI是一个构建在Node.js和npm之上的工具,它简化了Vue.js项目的搭建和开发过程。因此,这些工具之间的关系是层层嵌套的,每个工具都依赖于底层的工具和环境。

