📀 这篇文章卡卡西带大家掌握 jQuery 以下三个版块的内容:
- 对象拷贝
- 多库共存
- jQuery插件使用
文章目录:
一:对象拷贝 $.extend
1.1 浅拷贝
1.2 深拷贝
二:解决多库共存
不做处理的报错情况
方法一:$ 符号改写为 jQuery
方法二:自定义符号
三:jQuery 插件使用
两个jQuery插件库网站
一:对象拷贝 $.extend
💹 jQuery 对象拷贝分为:深拷贝 和 浅拷贝,其中深浅拷贝不同之处针对的是拷贝的是对象的复杂数据类型的地址还是内容(例如对象内的某个属性是一个对象),对于对象内的简单数据类型(数字,字符串等等)影响不大
深浅拷贝格式:
- 浅拷贝:$.extend( false, target, obj )
- 深拷贝:$.extend( true, target, obj )
属性 false / true target obj 属性含义 深浅拷贝,false 为浅拷贝,可以不写,不写默认为浅拷贝,true 为深拷贝 目标对象,要被拷贝过去内容的对象 被拷贝对象,要拷贝给别人内容的对象
注意,深浅拷贝理解是重点!!!
1.1 浅拷贝
💹 我们上面已经说了深浅拷贝的区别在于对复杂数据类型的拷贝是拷贝地址还是拷贝内容,在浅拷贝中,如果对象内有复杂数据类型,将其拷贝过去新的对象后,更改拷贝过的目标对象的复杂数据类型内容,被拷贝对象的复杂数据类型的内容也会更改,此处不太好理解:
- 格式:$.extend( false, target, obj )false可省略
- 浅拷贝是把被拷贝对象的复杂数据类型的地址拷贝给了目标对象
- 对象内的复杂数据类型会新开辟一块内存空间单独存放
- 目标对象与被拷贝对象内的复杂数据类型指向的均是同一个新开辟的内存空间,所以改变一个的内容另一个也会改变
看图帮助你更好理解:
(由于二者指向的是同一块内存空间,现在是不是就理解了为什么更改目标对象内拷贝过去的复杂数据类型值,被拷贝对象的数据也会更改)
💹 浅拷贝代码证实:
复制
<script> obj2={ name:'', age:0, message:{ tel:000 } } obj1={ name:'张三', age:19, message:{ tel:123456789 } } $.extend(obj2,obj1) //将 obj 浅拷贝给 obj2 obj2.age=5 //更改目标对象的简单数据类型属性 obj2.message.tel=999999999 //更改目标对象的复杂数据类型属性 console.log('更改后的被拷贝对象obj1:'); console.log(obj1); console.log('更改后的目标对象obj2:'); console.log(obj2); </script>
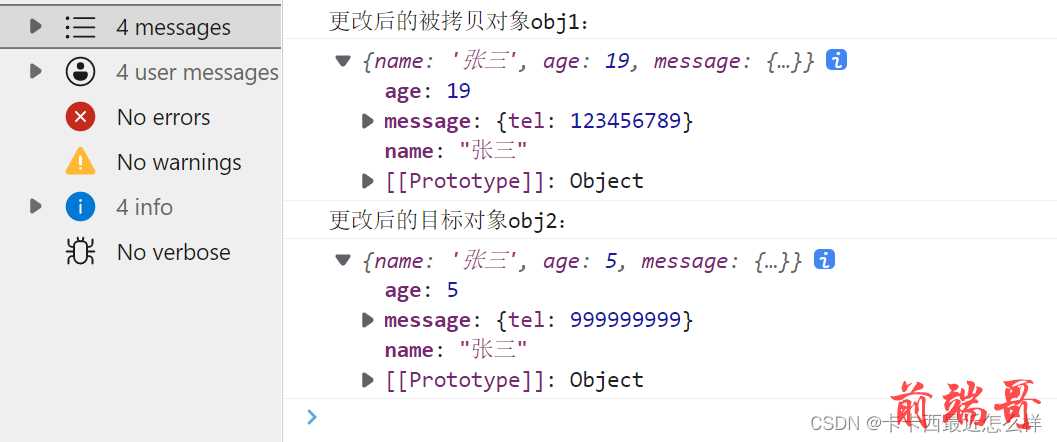
- 可以看到拷贝后更改目标对象的简单数据类型,原被拷贝对象对应属性值不变,但是更改目标对象的复杂数据类型,则被拷贝对象属性值也被更改,这是因为目标对象得到的是拷贝过去的地址,二者复杂数据类型指向了同一块内存空间
1.2 深拷贝
💹 浅拷贝想必大家已经掌握了,深拷贝只需要加一个 true 参数即可。下面我们解释一下深拷贝,深拷贝是将被拷贝对象的复杂数据类型内容给拷贝了过去,与浅拷贝拷贝地址不同,那可想而知目标对象和被拷贝对象的复杂数据类型是分别各指向一块对应的空间,所以造成的区别就是更改目标对象的复杂数据类型的值,对被拷贝对象复杂数据类型的值没有影响
- 格式:$.extend( true, target, obj )
- 深拷贝是把被拷贝对象的复杂数据类型的内容拷贝给了目标对象
- 二者对象内的复杂数据类型会各开辟一块内存空间单独存放
- 目标对象与被拷贝对象内的复杂数据类型指向的是各自开辟的对应内存空间,互不影响
看图帮助你更好理解:
(由于二者各指向一块对应的内存空间,是不是就理解了为什么更改目标对象内拷贝过去的复杂数据类型值,其不会对被拷贝对象值产生影响)
💹 深拷贝代码证实:
复制
<script> obj2={ name:'', age:0, message:{ tel:000 } } obj1={ name:'张三', age:19, message:{ tel:123456789 } } $.extend(true,obj2,obj1) //将 obj 深拷贝给 obj2 obj2.age=5 //更改目标对象的简单数据类型属性 obj2.message.tel=999999999 //更改目标对象的复杂数据类型属性 console.log('更改后的被拷贝对象obj1:'); console.log(obj1); console.log('更改后的目标对象obj2:'); console.log(obj2); </script>
- 可以看到拷贝后更改目标对象的简单数据类型,原被拷贝对象对应属性值不变,更改目标对象的复杂数据类型,对被拷贝复杂数据类型的值也无影响,因为二者复杂数据类型各自开辟了一块单独的空间存放
二:解决多库共存
📀 多库共存问题在开发中比较常见,什么叫 jQuery 的多库共存呢?顾名思义,就是开发中出现了多种库定义的 $ 符号,可能是不同版本的 jQuery 库,也可能是其他的 Java Script 库,总之简单来讲就是:$ 符号起了冲突
jQuery解决多库共存有以下两种方法:
- 直接将语法中的 ‘ $ ’ 符号写为 ‘ jQuery ’
- 自定义符号,调用 jQuery 封装好的 jQuery.noConflict() 方法定义新符号(注意此处不能写作 $.noConflict(),因为本身就是 $ 起了冲突)
📙 下面我们模拟一下多库共存情况并解决它:
此处模拟多库共存,只需要再定义一个区别于 jQuery 并且有意义的 $ 符号即可,可以定义一个名为 $ 的函数,或者名为 $ 的数组或对象都可以,下面模拟多库中我们定义了一个名为 $ 的对象。
2.1 不做处理的报错情况
📀 有两种定义的 $ 符号含义又不做处理,想必是会报错的
复制
<script> var $={ name:'mike', age:19 } var arr=['one','two','three'] $.each(arr,function(index,ele){ console.log(index); console.log(ele); }) </script>
方法一:$ 符号改写为 jQuery
📀 第一种解决方法将 $ 符号改写为 jQuery
复制
<script> var $={ name:'mike', age:19 } var arr=['one','two','three'] jQuery.each(arr,function(index,ele){ console.log(index); console.log(ele); }) </script>
- 成功解决多库共存调用了 jQuery 的 each方法
方法二:自定义符号
📀 自定义符号,调用 jQuery 封装好的 jQuery.noConflict() 方法定义新符号(注意此处不能写作 $.noConflict(),因为本身就是 $ 起了冲突)
自定义的具体格式步骤为:
- var sb=jQuery.noConflict()
- 然后用sb调用 jQuery 的方法即可解决多库共存问题
复制
<script> var $={ name:'mike', age:19 } var arr=['one','two','three'] var sb=jQuery.noConflict() sb.each(arr,function(index,ele){ console.log(index); console.log(ele); }) </script>
- 同样成功解决了多库共存调用了 jQuery 的 each方法
三:jQuery 插件使用
📮 jQuery 能实现的功能有限,但我们可以使用 jQuery 插件来实现更多炫酷漂亮的功能
推荐两个jQuery插件库网站:
搜索 | 瀑布流插件_jQuery之家-自由分享jQuery、html5、css3的插件库 (htmleaf.com)
http://www.htmleaf.com/plus/search.phpjQuery插件库插件搜索 (jq22.com)
https://www.jq22.com/websea?seo=登录验证
引入插件步骤:
- 引入相关 css js 文件
- 复制粘贴 html 代码