软件项目开发过程中,文件上传功能是常用技术之一,经常需要上传文件过程中为了更好的体验,不允许刷新当前页面,这样就必须使用异步上传技术了,jQuery提供了异步上传的多种方法,下面跟大家一起探讨使用jQuery.form插件上传文件的功能,具体实现过程如下:
环境要求
| 序号 | 资源 | 说明 |
| 1 | jQuery插件 | ajax通讯基础 |
| 2 | mysql数据库 | 存储省市县数据 |
| 3 | jdk1.8 | 开发环境 |
| 4 | tomcat8.5 | 运行环境 |
| 5 | fastjson | json数据封装对象 |
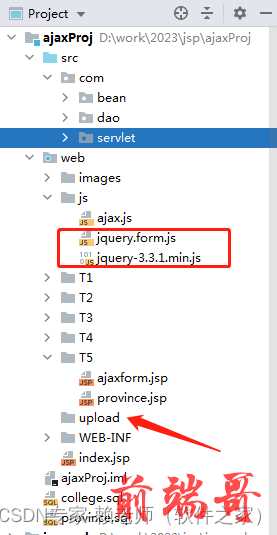
项目结构

前端页面(ajaxform.jsp)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() "://" request.getServerName() ":" request.getServerPort() path "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>jquery表单应用</title> <script src="${pageContext.request.contextPath}/js/jquery-3.3.1.min.js"></script> <script src="${pageContext.request.contextPath}/js/jquery.form.js"></script> <script type="text/javascript"> /* * * var

