1.函数的语法格式
2.箭头函数的语法格式
| |
| function 函数的名称(函数的值, 函数的值, ...) { |
| } |
| |
| var result = 函数的名称(值1, 值2, ...); |
3.列举js中你所知道的对象有哪些
- Object:表示对象,是其他对象的基类。
- Array:数组
- String:字符串
- Number:数字
- Boolean:布尔值,用于存储和操作逻辑值。
- Date:日期和时间。
- Math:提供了数学相关的函数和常量。
- RegExp:表示正则表达式,用于模式匹配和替换。
- Function:表示函数,用于封装可执行的代码块。
4、js中如何进行json数据的格式化
对象转换成字符串
| const obj = { name: 'mao', age: 18 }; |
| const jsonString = JSON.stringify(obj); |
| console.log(jsonString); |
| |
| |
按键选择的参数
| const jsonString = '{"name":"mao","age":18}'; |
| const obj = JSON.parse(jsonString); |
| console.log(obj.name); |
5、什么是DOM和BOM?BOM方法有哪些
- DOM 是用于表示和操作 HTML、XML 或 XHTML 文档的对象模型
- BOM 是用于表示和操作浏览器窗口的对象模型
BOM方法:
window.alert():显示一个警告框。window.prompt():显示一个提示框,用于接收用户的输入。window.confirm():显示一个确认框,用于获取用户的确认或取消操作。window.open():打开一个新的浏览器窗口。window.close():关闭当前浏览器窗口。
jQuery
【1】什么是JQuery
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
jQuery是一个功能强大且易于使用的JavaScript库,它简化了JavaScript在网页开发中的操作和交互。它提供了一系列易于使用的功能和方法,使得开发者可以更松弛地处理HTML文档的操作、事件处理、动画效果、Ajax请求等。
【2】小结
- jQuery内部封装了原生的js代码
- 核心代码也就几十KB 加载速度快 极大的提升编写效率
- 能够通过书写更少的代码,完成js操作,类似于Python中的模块
- 前端叫 “类库”
- 兼容多个浏览器
- IE浏览器:很多时候针对IE浏览器前端需要重新写一份代码操作
- 宗旨
【3】准备工作
1.引入jQuery库:首先,需要在HTML文档中引入jQuery库。可以通过在<head>标签中添加以下代码引入
CDN引入
| <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script> |
在<script>标签中,使用src属性指定类库文件的路径,让浏览器能够加载并执行该文件。
| <script src="path/to/jquery.js"></script> |
| <script src="path/to/plugin.js"></script> |
2.等待DOM加载:为了确保在操作HTML元素之前,DOM已经完全加载,需要将代码放在文档加载事件的回调函数中。可以使用$(document).ready()方法来实现,或者使用简化的形式$(function(){})。
| $(document).ready(function() { |
| |
| }); |
| |
| |
| $(function() { |
| |
| }); |
3.编写jQuery代码:在准备工作完成后,就可以开始编写jQuery代码了。可以使用选择器来选取HTML元素,然后使用各种方法和函数来操作这些元素。
以下是一个简单的示例,展示了如何使用jQuery选择器选取一个按钮,并在点击按钮时改变文本颜色:
| $(document).ready(function() { |
| |
| $("button").click(function() { |
| |
| $("p").css("color", "red"); |
| }); |
| }); |
在这个示例中,$("button")选取了所有的按钮元素,.click()绑定了点击事件处理函数,$("p")选取了所有的段落元素,.css()方法改变了文本颜色。
【4】jQuery的优势
jQuery有许多优势,使其成为一个流行且广泛使用的JavaScript库。
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。地址:
下载连接
下载链接:jQuery官网,首先需要下载这个jQuery的文件,然后在HTML文件中引入这个文件,就可以使用这个文件中帮我们提供的jquery的接口了。
中文文档:jQuery AP中文文档
JQuery版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本,我们学习就用3.几的就行了,工作中如果需要兼容IE678,就用1.几版本的就行,2.几版本的就别用了。
3.1.1版本:
| <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> |
3.0.0版本:
| <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> |
2.1.4版本:
| <script src="http://code.jquery.com/jquery-2.1.4.min.js"></script> |
二.百度压缩版引用地址:
| <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> |
三.新浪压缩版引用地址:
| <script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"> |
四.微软压缩版引用地址:
| <script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script> |
JQuery对象
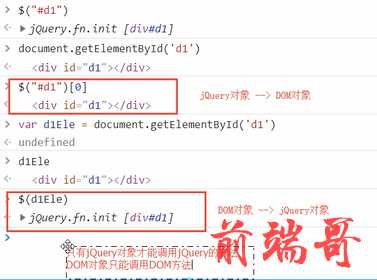
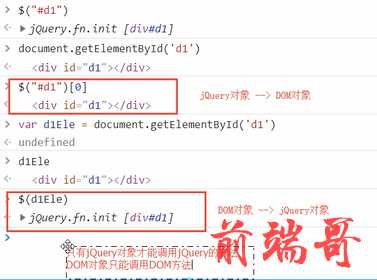
** jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery**里提供的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
| var $variable = jQuery对像 |
| var variable = DOM对象 |
| $variable[0] |
拿上面那个例子举例,jQuery对象和DOM对象的使用:
| $("#i1").html(); |
| $("#i1")[0].innerHTML; |

【6】jQuery基本语法
【1】基本语法
【2】简写
【3】jQuery与原生的js代码比较
【7】选择器
jQuery提供了强大而灵活的选择器,用于选取HTML元素。
- 元素选择器:通过元素名称选取元素。
- ID选择器:通过元素的ID属性选取元素。
- 类选择器:通过元素的class属性选取元素。
- 属性选择器:通过元素的属性选取元素。
| $("[name='email']") |
| $("[data-id]") |
- 后代选择器:选取指定元素的后代元素。
- 子元素选择器:选取指定元素的直接子元素。
- 兄弟元素选择器:选取指定元素的相邻兄弟元素。
【8】组合选择器
在jQuery中,你可以使用组合选择器来选择满足多个条件的元素。
- 多选择器组合:使用逗号将多个选择器组合在一起,选取满足其中任意一个选择器的元素。
| $("h1, p") |
| $(".myClass, #myElement") |
- 后代选择器组合:使用空格将两个选择器组合在一起,选取满足第一个选择器的元素中满足第二个选择器的后代元素。
| $("ul li") |
| $("#myElement p") |
- 子元素选择器组合:使用大于号(>)将两个选择器组合在一起,选取满足第一个选择器的元素中满足第二个选择器的直接子元素。
| $("ul > li") |
| $(".myClass > span") |
- 兄弟元素选择器组合:使用加号(+)将两个选择器组合在一起,选取满足第一个选择器的元素后面紧邻的满足第二个选择器的兄弟元素。
| $("h1 + p") |
| $(".myClass + p") |
【9】基本筛选器
jQuery 提供了一系列基本的筛选器,用于选择 DOM 元素的子集。以下是一些常用的基本筛选器:
:first:选择匹配选择器的第一个元素。
:last:选择匹配选择器的最后一个元素。
:even:选择匹配选择器的偶数位置的元素(从 0 开始计数)。
:odd:选择匹配选择器的奇数位置的元素(从 0 开始计数)。
:eq(index):选择匹配选择器的指定索引位置的元素(从 0 开始计数)。
:gt(index):选择匹配选择器的索引位置大于指定索引的元素。
:lt(index):选择匹配选择器的索引位置小于指定索引的元素。
:header:选择所有标题元素(h1、h2、h3 等)。
置的元素(从 0 开始计数)。
:gt(index):选择匹配选择器的索引位置大于指定索引的元素。
:lt(index):选择匹配选择器的索引位置小于指定索引的元素。
:header:选择所有标题元素(h1、h2、h3 等)。