jQuery引入及下载方法
目录
- jQuery引入及下载方法
- 【方法1】cdn引入
- 【方法2】下载本地文件
【方法1】cdn引入
直接在head引入jq
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<script>
var $element = $("<p>欢迎进入jQuery世界</p>")
$("body").append($element)
</script>
</body>
</html>
左边能显示文字就说明引入成功

【方法2】下载本地文件
【1】官网
jQuery官网
直接点击Download jQuery

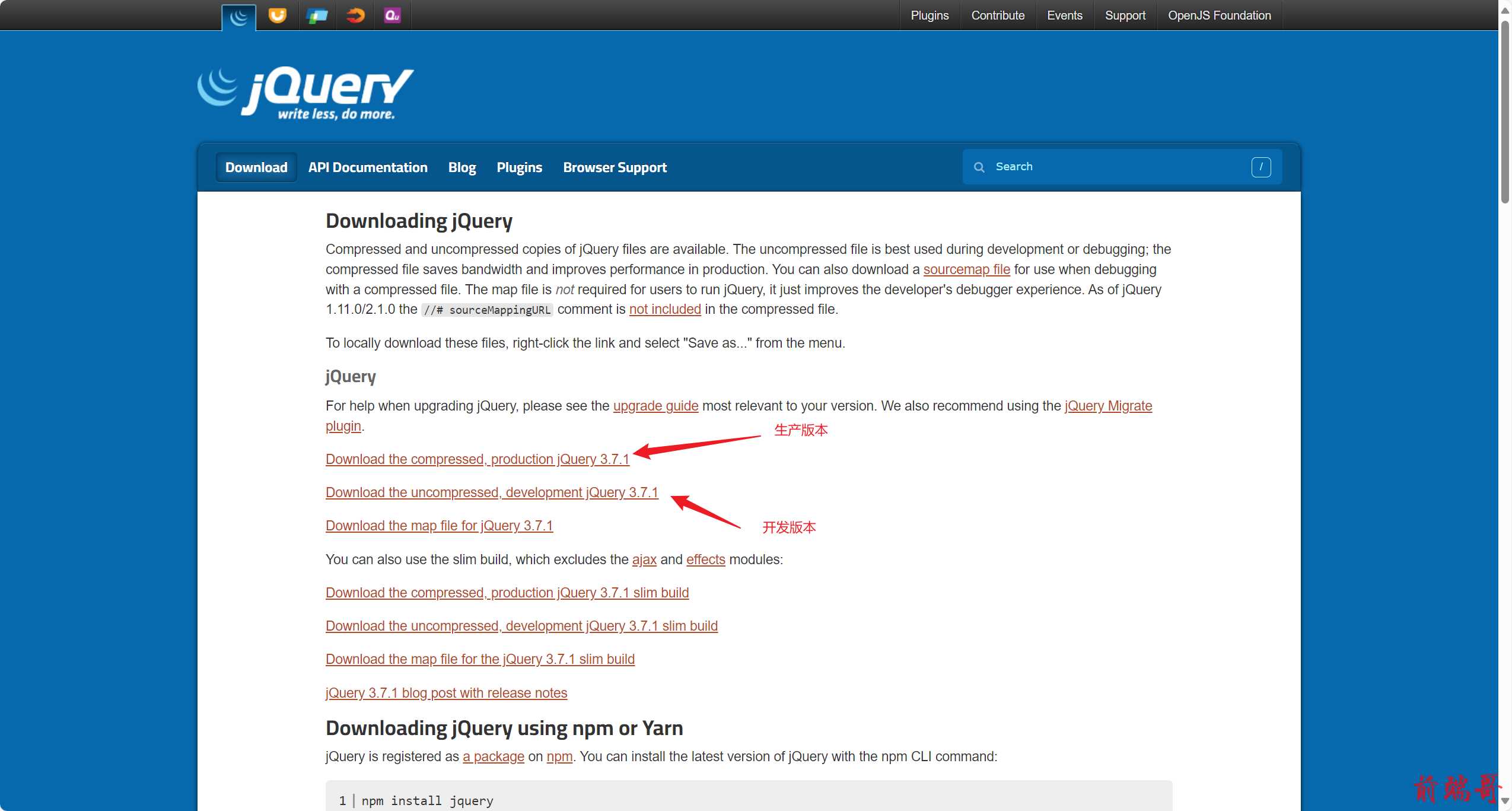
【2】选择版本
生产版本是经过压缩和优化处理的版本,文件体积更小,加载速度更快
开发版本包含完整的源码、注释和可读性较好的代码,方便开发者理解和调试

如果是js初学者可以下载开发版本
【3】复制源码
点击链接后进入源码界面,直接Alt+a全选并复制

【4】引入文jq件
方式1:head引入script文件地址
直接在项目目录中新建jQuery.js文件并将源码粘贴进去

如果代码挤在一行可以Ctrl+Alt+L格式化

然后直接在script标签中引入jq文件即可在项目任意处使用$符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery.js"></script>
</head>
<body>
<script>
var $element = $("<p>欢迎进入jQuery世界</p>")
$("body").append($element)
</script>
</body>
</html>
左边页面内容正常显示说明引入成功


