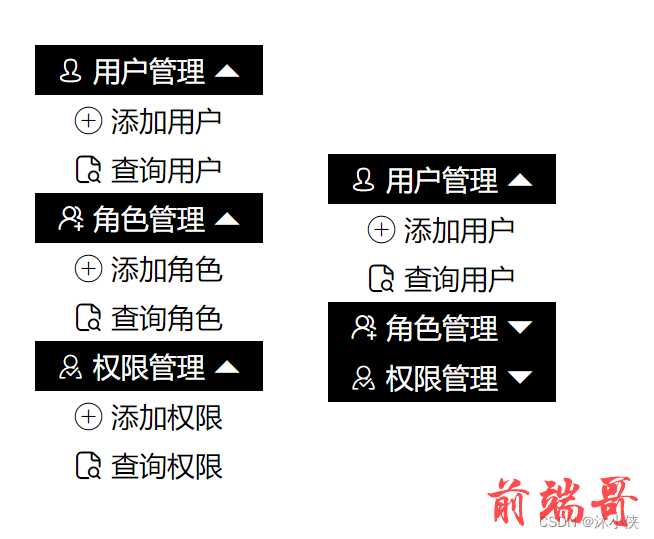
折叠菜单效果:

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="css/iconfont.css" rel="stylesheet"/> <style> ul,li,a{ margin: 0px; padding: 0px; } a{ text-decoration: none; color: #000; line-height: 28px; } #menu>li{ width: 130px; list-style-type: none; text-align: center; background-color: #000; } #menu>li>a{ color: #fff; } .submenu{ background-color: #fff; display: none; } .submenu>li{ list-style-type: none; } </style> </head> <body> <div> <ul id="menu"> <li> <a href="#"><span class="iconfont icon-yonghu"></span> 用户管理 <span class="iconfont icon-shangjiantou"></span></a> <ul class="submenu" style="display: block;"> <li><span class="iconfont icon-tianjia"></span> <a href="#">添加用户</a></li> <li><span class="iconfont icon-chakanxinxi"></span> <a href="#">查询用户</a></li> </ul> </li> <li> <a href="#"><span class="iconfont icon-jurassic_add-users"></span> 角色管理 <span class="iconfont icon-xiajiantou"></span></a> <ul class="submenu"> <li><span class="iconfont icon-tianjia"></span> <a href="#">添加角色</a></li> <li><span class="iconfont icon-chakanxinxi"></span> <a href="#">查询角色</a></li> </ul> </li> <li> <a href="#"><span class="iconfont icon-quanxian"></span> 权限管理 <span class="iconfont icon-xiajiantou"></span></a> <ul class="submenu"> <li><span class="iconfont icon-tianjia"></span> <a href="#">添加权限</a></li> <li><span class="iconfont icon-chakanxinxi"></span> <a href="#">查询权限</a></li> </ul> </li> </ul> </div> <script src="js/jquery-3.6.4.js"></script> <script> $(function(){ $("#menu>li>a").click(function(){ $(this).next().slideToggle(500); $(this).children().last().toggleClass("icon-xiajiantou").toggleClass("icon-shangjiantou") }) }) </script> </body> </html>
说明:案例中使用了iconfont图标
欢迎大家阅读,本人见识有限,写的博客难免有错误或者疏忽的地方,还望各位指点,在此表示感激不尽。文章持续更新中…

