在使用vue框架开发的时候 ,是非常的方便的,但是在工作中 ,还是会有遇到对接jq的部分的接口,这个时候就需要在vue的界面里面引入jQuery并使用了
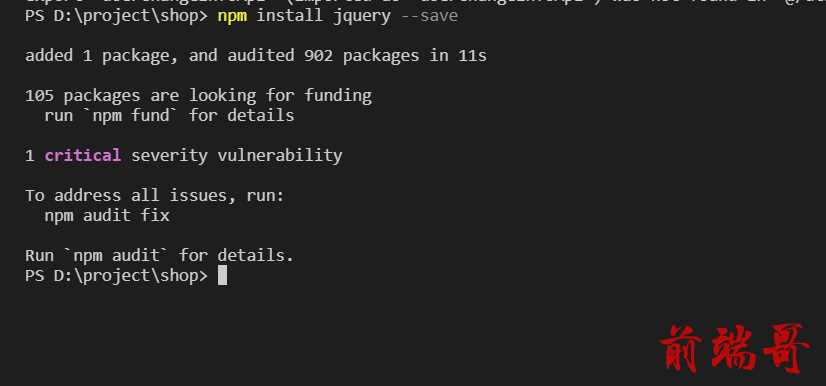
1:在项目里面安装
npm install jquery --save

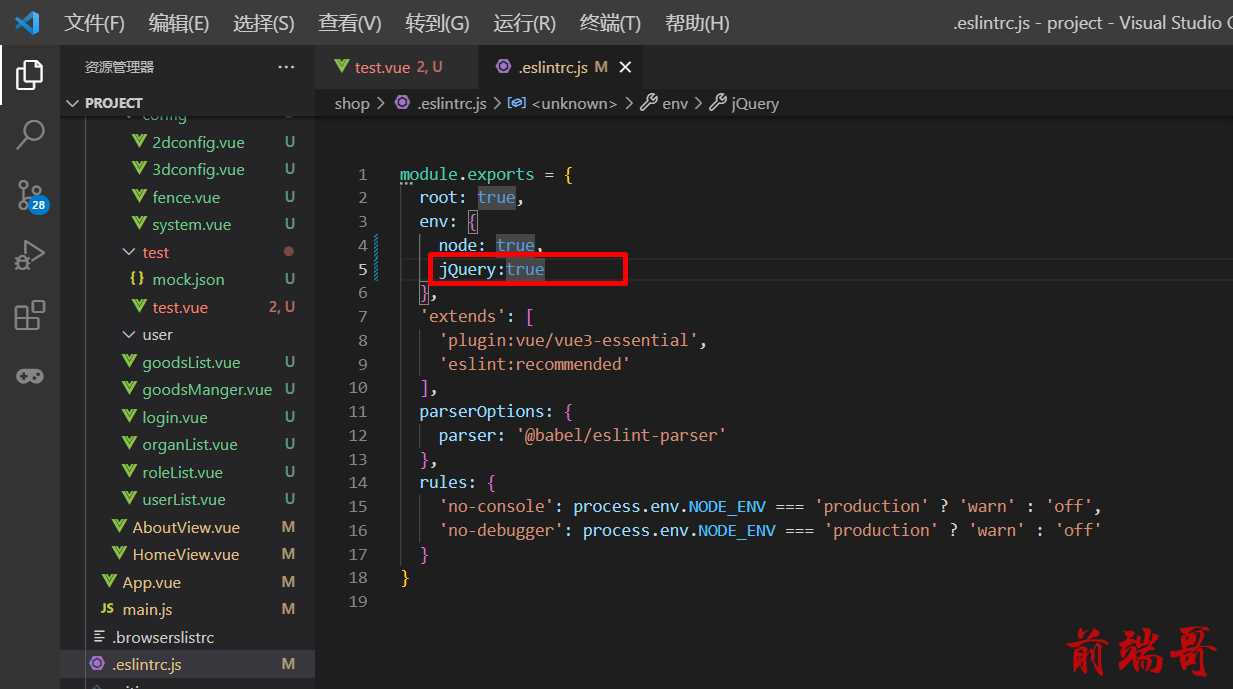
2:在项目里面找到.eslintrc.js文件打开并进行配置
我们在env中配置 jQuery:true

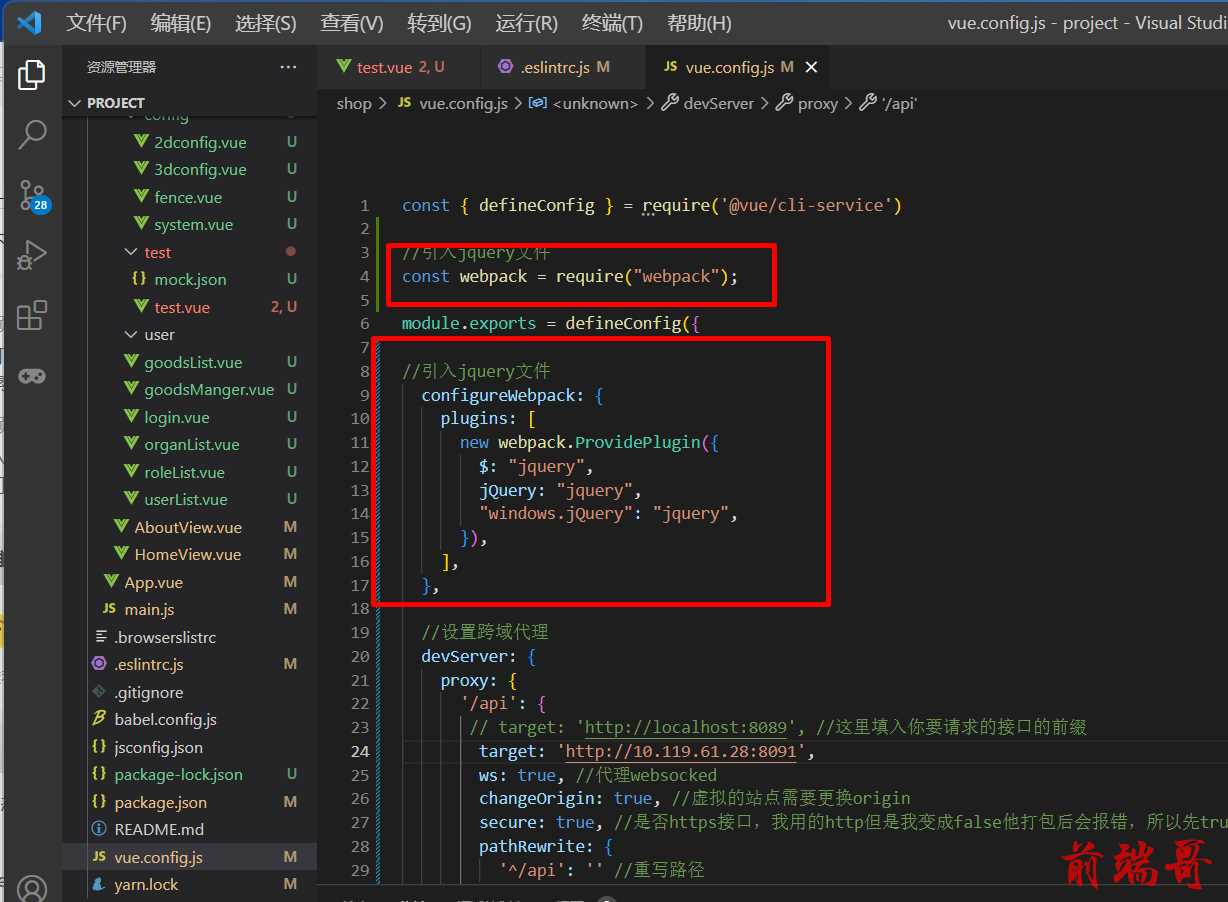
3.打开项目的根目录vue.config.js文件

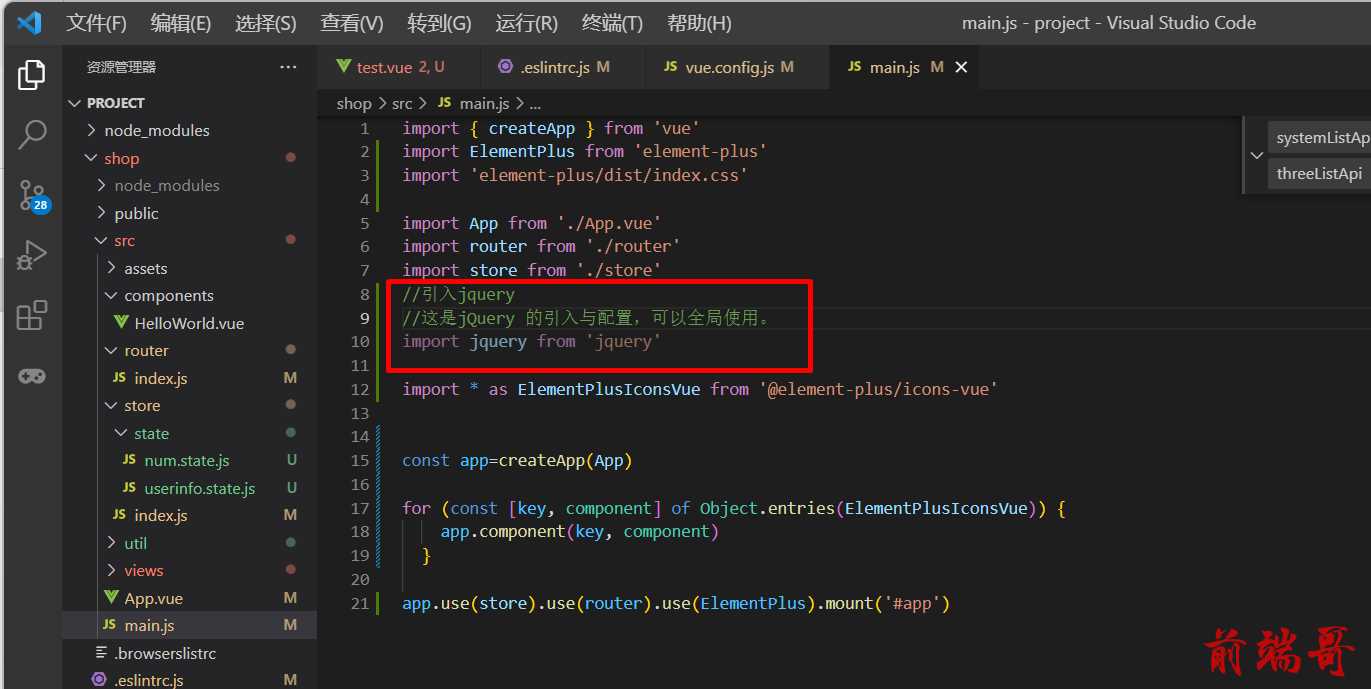
4:在main.js文件中导入jquery
//引入jquery
import jquery from 'jquery'

5:使用案例
使用jquery写一个点击事件
test.vue
<template> <div class="test"> <div class="click">点我</div> </div> </template> <script> export default { name: "test", date() { return {}; }, mounted() { this.text(); }, methods: { text() { $(".click").click(function () { alert(1); }); }, }, }; </script> <style > </style>
点击按钮出现alert弹框