七、 jQuery 操作 DOM
7.1 DOM 操作概述
-
当网页被加载时,浏览器会创建当前网页的 DOM 对象。JavaScript 通过提供的方法对 DOM 节点进行操作,实现页面的交互;
-
jQuery 提供了一系列操作 DOM 的方法;
-
一方面简化了 JavaScript 操作 DOM的写法;
-
另一方面解决了浏览器的兼容性问题。
-
JavaScript 操作 DOM 分为三类,即 DOM Core(核心)、HTML-DOM 和 CSS-DOM,jQuery 操作 DOM 同样分为这三类。
- DOM Core(核心):JavaScript 的 getElementById()、getElementByTagName() 等方法都是 DOM Core 的组成部分。
- HTML-DOM:相对于 DOM Core 获取对象、属性而言,使用 HTML-DOM 时,代码通常较为简短。
- CSS-DOM:在 JavaScript 中,CSS-DOM 技术的主要作用是获取和设置 style 对象的各种属性。
7.2 jQuery 中的节点操作与遍历节点
7.2.1 节点操作
- 节点操作主要包括查找、创建、插入、删除、复制和天魂。
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| </head> |
| <body> |
| <h2>热门动画排行</h2> |
| <ul> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li>海贼王</li> |
| </ul> |
| </body> |
| </html> |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kVgjva4Y-1690859756217)(E:/主题/落败/学习/Typora总结/S2/JavaScript/img/jQury操作DOM/image-20230418224944653.png)]](https://www.qianduange.cn/upload/article/3bc8f4d729bb4763abadb8f285f058c4.png)
7.2.2 查找节点
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script type="text/javascript" src="js/jquery-1.12.4.js"></script> |
| </head> |
| <body> |
| <h2>热门动画排行</h2> |
| <ul> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li>海贼王</li> |
| </ul> |
| <script type="text/javascript"> |
| $(document).ready(function (){ |
| console.log($("ul li")) |
| }) |
| </script> |
| </body> |
| </html> |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZoDFrIy6-1690859756218)(E:/主题/落败/学习/Typora总结/S2/JavaScript/img/jQury操作DOM/image-20230418225351367.png)]](https://www.qianduange.cn/upload/article/20d9010e3ef04a5f98f8bdbcd581de37.png)
7.2.3 创建节点
- 在网页操作中,经常需要动态地创建 HTML 内容,以达到动态交互的目的,jQuery 提供了方法写方法可以使操作变得更加简单。
- 语法:
- 在 jQuery 工厂函数 $() 中直接传入 HTML 代码,可创建新的元素。
| $(function(){ |
| |
| var li1=$("<li>大头儿子</li>"); |
| var li2=$("<li>小魔仙</li>"); |
| }) |
7.2.4 插入节点
| 语法 | 描述 |
|---|
| append(content) | 在匹配元素结尾插入指定内容 |
| appentTo(content) | 把选择的元素追加到另一个指定的元素集合内容 |
| prepend(content) | 在匹配元素开始的位置插入指定内容 |
| prependTo(content) | 将所有匹配元素前置到指定的元素集合内部 |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script type="text/javascript" src="js/jquery-1.12.4.js"></script> |
| </head> |
| <body> |
| <h2>热门动画排行</h2> |
| <ul> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li>海贼王</li> |
| </ul> |
| <script type="text/javascript"> |
| |
| var li1=$("<li>大头儿子</li>"); |
| var li2=$("<li>小魔仙</li>"); |
| |
| $("ul").append(li1); |
| $("ul").prepend(li2); |
| </script> |
| </body> |
| </html> |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1yNUYoAI-1690859756218)(img/jQury操作DOM/image-20230419215305322.png)]](https://www.qianduange.cn/upload/article/28ba4b0c02b14b22a4d2ec83423e325c.png)
| 语法 | 描述 |
|---|
| after(content) | 在匹配元素之后插入内容 |
| insertAfter(content) | 将匹配的元素插入另一个指定的元素集合的后面 |
| before(content) | 在匹配元素之前插入内容 |
| insertBefore(content) | 将匹配的元素插入另一个指定的元素集合的前面 |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>外部插入节点</title> |
| <script type="text/javascript" src="js/jquery-1.12.4.js"></script> |
| </head> |
| <body> |
| <h2>热门动画排行</h2> |
| <ul> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li>海贼王</li> |
| </ul> |
| <script type="text/javascript"> |
| |
| var li1=$("<li>大头儿子</li>"); |
| var li2=$("<li>小魔仙</li>"); |
| |
| $("ul").after(li1); |
| $("ul").before(li2); |
| </script> |
| </body> |
| </html> |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ygu2fInd-1690859756218)(img/jQury操作DOM/image-20230419215457179.png)]](https://www.qianduange.cn/upload/article/35d40481060e469ea74b775ecf708174.png)
7.2.5 删除节点
- jQuery 提供了三种删除节点的方法,分别是 remove()、detach() 和 empty() 方法。
- detach() 方法使用频次不高。
1.remove 方法
| $(function(){ |
| |
| |
| $("ul li:eq(1)").remove(); |
| }) |
2.detach() 方法
- detach() 方法和 remove() 方法一样,都是从 DOM 文档中移除指定的元素。
- 二者的区别在于 detach() 方法在删除元素时会保留与删除的元素关联的数据、事件等。
- 语法
| $(function(){ |
| |
| |
| $("ul li").click(function(){ |
| alert("li"); |
| }) |
| |
| var dellil=$("ul li:eq(1)").remove(); |
| $("ul").appeng(dellil); |
| }) |
- 使用 remove() 方法删除元素后在使用 append() 方法追加远古三,单击 li 元素,click 事件不存在。
| $(function(){ |
| |
| |
| var delli2=$("ul li:eq(1)").remove(); |
| $("ul").append(delli2); |
| }) |
3.empty() 方法
- empty() 方法不接受任何参数,严格意义上,empty() 方法并不是删除元素,而是清空元素及其后代元素。
| $(function(){ |
| |
| $("ul li:eq(2)").empty(); |
| }) |
- 运行起来的时候,
- 海贼王
- 元素的内容被清空了,但元素仍然存在 DOM 中。
7.2.6 小结
- jQuery 提供的三种删除方法的适用场景:
- 如需移除元素及其数据和时间,适合使用 remove() 方法。
- 如需移除元素,但保留数据和时间,适合使用 detach() 方法。
- 如不需移除元素本身,仅清空元素及所有子元素的内容,适合使用 empty() 方法。
7.2.7 复制节点
- jQuery 中使用 clone() 方法对匹配元素进行赋值,但需要注意的是,新赋值出来的节点并不会显示在 DOM 文档中,仍需要使用插入节点的方法进行操作。
- 语法
- 参数 includeEvents 为可选参数,它是布尔类型,默认值为 false,标识是否赋值匹配元素的所有事件处理。
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>外部插入节点</title> |
| <script type="text/javascript" src="js/jquery-1.12.4.js"></script> |
| </head> |
| <body> |
| <h2>热门动画排行</h2> |
| <ul> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li class="animationList">海贼王</li> |
| </ul> |
| <script type="text/javascript"> |
| |
| $("ul li").click(function (){ |
| alert("li"); |
| }) |
| |
| $("ul li:eq(0)").clone(true).appendTo(".animationList"); |
| $("ul li:eq(0)").clone(false).appendTo(".animationList"); |
| </script> |
| </body> |
| </html> |
| |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dEQM9o7x-1690859756219)(img/jQury操作DOM/image-20230419233751102.png)]](https://www.qianduange.cn/upload/article/cc91c5ef05fb45db814ab914f74c95fa.png)
7.2.8 替换节点
- jQuery 中提供了两个替换节点的方法,分别是 replaceWith() 和 replaceAll() 方法。
- 语法:
| $(selector).replaceWith(content); |
| $(content).replaceAll(selector); |
- replaceWith() 用于将所有匹配的元素换成指定的 HTML 内容或元素。replaceAll() 和 replaceWith() 方法作用相同。二者的区别在于语法上内容和选择器的位置。
7.3 节点属性操作
- 在日常开发过程中,除创建、插入、删除等节点操作外,还经常涉及对节点属性的操作。
- jQuery 提供了两个方法对节点属性进行操作,分别是 attr() 方法和 removeAttr() 方法。
7.3.1 获取与设置元素属性
- 使用 jQuery 中的 attr() 方法获取与设置元素属性。
- 语法
| $(selector).attr(attribute); |
| $(selector).attr(attribute,value); |
| $(selector).attr({attribute:value,attribute:value}); |
- attribute 表示属性名,value 表示属性值;
- 如果只传入 attribute ,则表示获取属性值;
- 传入 attribute 与 value 则表示设置属性值。
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>外部插入节点</title> |
| <script type="text/javascript" src="js/jquery-1.12.4.js"></script> |
| </head> |
| <body> |
| <h2>热门动画排行</h2> |
| <ul class="animationList"> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li >海贼王</li> |
| </ul> |
| <script type="text/javascript"> |
| $(document).ready(function (){ |
| console.log($("ul").attr("class")); |
| $("h2").attr({"class":"title","id":"title"}); |
| console.log($("h2").attr("class")); |
| }); |
| </script> |
| </body> |
| </html> |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Fqn5tOy2-1690859756219)(img/jQury操作DOM/image-20230419235553957.png)]](https://www.qianduange.cn/upload/article/c2cd3873dbb34eaf953204b611967f93.png)
7.3.2 删除属性
- 在 jQuery 中,使用 removeAttr() 方法删除元素的属性。
- 语法
| $(selector).removeAttr(attribute); |
- attribute 表示要从指定元素中移除属性名称
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>删除属性</title> |
| <script type="text/javascript" src="js/jquery-1.12.4.js"></script> |
| </head> |
| <body> |
| <h2>热门动画排行</h2> |
| <ul class="animationList"> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li >海贼王</li> |
| </ul> |
| <script type="text/javascript"> |
| $(document).ready(function (){ |
| $("ul").removeAttr("class"); |
| console.log($("ul").attr("class")); |
| }); |
| </script> |
| </body> |
| </html> |
| |
7.4 遍历节点
- jQuery 提供了许多遍历节点的发那个发,根据遍历方法的使用范围,可以划分为遍历子元素、遍历同辈元素、遍历前辈元素和一些特别的遍历方法。
7.4.1 遍历子元素
- 使用 children() 方法返回指定元素的所有直接子元素。
- expr 为可选参数,表示传入的 jQuery 选择器表达式。
- 通过它可以缩小搜索返回。
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script type="text/javascript" src="js/jquery-1.12.4.js"></script> |
| </head> |
| <body> |
| <h2>热门动画排行</h2> |
| <ul> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li>海贼王</li> |
| </ul> |
| <script type="text/javascript"> |
| $(document).ready(function(){ |
| var lis=$("ul").children("li"); |
| console.log(lis); |
| console.log(lis.length); |
| }) |
| </script> |
| </body> |
| </html> |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qc2ELMN6-1690859756219)(img/jQury操作DOM/image-20230420000900790.png)]](https://www.qianduange.cn/upload/article/2880d6dd7b2043e1a0309a96a19f0d9f.png)
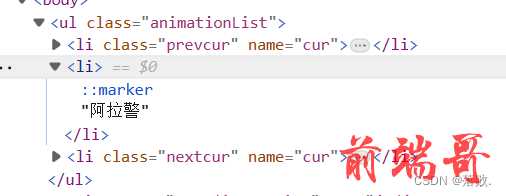
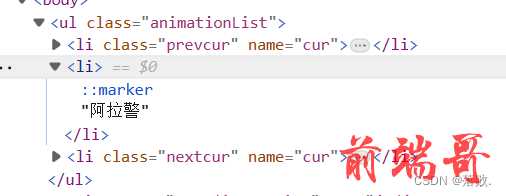
7.4.2 遍历同辈元素
- jQuery 提供了三种遍历同辈元素的方法,分别是 next()、prev() 和 siblings() 方法。
- 语法
| next([expr]); |
| prev([expr]); |
| siblings([expr]); |
- 使用 next()、prev() 和 siblings() 方法获取。
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Document</title> |
| </head> |
| <body> |
| <ul class="animationList"> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li >海贼王</li> |
| </ul> |
| </body> |
| <script type="text/javascript" src="js/jquery-1.12.4.js"></script> |
| <script type="text/javascript"> |
| $(document).ready(function (){ |
| console.log($("ul li:eq(1)").next().attr("class","nextcur")); |
| console.log($("ul li:eq(1)").prev().attr("class","prevcur")); |
| console.log($("ul li:eq(1)").siblings().attr("name","cur")); |
| }) |
| </script> |
| </html> |
在这里插入图片描述

7.4.3 遍历前辈元素
| parent([selector]); |
| parents([selectot]); |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>遍历前辈元素</title> |
| </head> |
| <body> |
| <ul class="animationList"> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li >海贼王</li> |
| </ul> |
| </body> |
| <script type="text/javascript" src="js/jquery-1.12.4.js"></script> |
| <script type="text/javascript"> |
| $(document).ready(function (){ |
| |
| $("ul li:eq(1)").parent().attr("class","nextcur"); |
| |
| $("ul li:eq(1)").parents().attr("class","prevcur"); |
| }) |
| </script> |
| </html> |
7.4.4 其他遍历方法
| $(selector).each(function(index,element){}) |
- each() 方法为每个匹配元素提供了运行函数。
- 参数 index 标识选择器的位置/索引/下标;
- element 标识当前元素;
- 当 function 函数返回值为 false 时,可以停止循环。
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>each遍历</title> |
| </head> |
| <body> |
| <ul class="animationList"> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li >海贼王</li> |
| </ul> |
| </body> |
| <script type="text/javascript" src="js/jquery-1.12.4.js"></script> |
| <script type="text/javascript"> |
| $(document).ready(function (){ |
| $("ul li").each(function (index,element){ |
| console.log(element) |
| }) |
| }) |
| </script> |
| </html> |

7.5 jQuery 中的元素内容操作
7.3.1 HTML 代码与文本内容操作
- jQuery 提供了 html() 与 text() 方法,用于获取或设置内容。
1.html 方法
- html() 方法是对元素内容的 HTML 代码进行操作。
- 语法
| $(selector).html([content]); |
- content 为可选参数。
- 有参数则表示修改元素内容;
- 无参,则返回指定元素的当前内容。
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>html() 方法</title> |
| </head> |
| <body> |
| <h2>热门动画排行</h2> |
| <ul> |
| <li>名侦探柯南</li> |
| <li>阿拉警</li> |
| <li>海贼王</li> |
| </ul> |
| </body> |
| <script type="text/javascript" src="js/jquery-1.12.4.js"></script> |
| <script type="text/javascript"> |
| $(document).ready(function(){ |
| |
| var li2=$("ul li:eq(1)").html(); |
| console.log(li2); |
| |
| $("ul li:eq(0)").html("top:名侦探柯南"); |
| $("ul li:eq(2)").html("<strong>海贼王</strong>") |
| }) |
| </script> |
| </html> |

2.text() 方法
- text() 方法用于获取或者设置匹配元素的文本内容。
- 语法
| $(selector).text([content]); |
- text() 与 html() 方法用法类似,二者的区别:
- 无参数:text() 与 html() 方法再无参数是,text() 获得到的是文本内容,html() 方法获取到的是 HTML 内容或文本内容。
- 有参数:text() 方法在接收参数后,会以文本形式设置所匹配元素的内容,而html() 方法会设置说匹配元素的 HTML 内容与文本内容。
7.3.2 属性值操作
- value 为参数
- 有参数:表示设置指定元素的 value 属性内容;
- 无参数:表示返回指定元素的 value 属性值。
7.6 jQuery 中的元素样式操作
- 元素样式包括设置样式值、获取样式值、追加样式、移除样式、切换样式和样式判断。
7.6.1 设置、获取样式值
| $(selector).css("name","value"); |
| $(selector).css({"name":"value","name":"value"...}); |
- name:指元素的 css 属性名;
- value:为可选参数,表示设置的属性值。
- 如果没有 value 值则表示获取钙元素的 css 属性值。
7.4.2 追加、移除样式
| $(selector).addClass(classsname); |
| |
| $(selector).addClass(classname1,classname2,classname3...); |
| |
| $(selector).removeClass(classname); |
| |
| $(selector).removeClass(classname1,classname2,classname3...); |
- addClass() 方法为追加样式,removeClass() 方法为移除样式。
7.4.3 样式的切换与判断
- 使用 toggleClass() 方法和 hasClass() 方法对样式切换或判断当前元素是否存在指定的样式。
- 语法
| $(selector).toggleClass(classname); |
| $(selector).hasClass(classname); |
- classname 为 class 类样式名称,使用 toggleClass() 方法对指定元素的 class 类样式进行添加和移除切换。
- 使用 hasClass() 方法可以判断指定元素是否指定了 class 类样式。
元素的 css 属性值。
7.4.2 追加、移除样式
| $(selector).addClass(classsname); |
| |
| $(selector).addClass(classname1,classname2,classname3...); |
| |
| $(selector).removeClass(classname); |
| |
| $(selector).removeClass(classname1,classname2,classname3...); |
- addClass() 方法为追加样式,removeClass() 方法为移除样式。
7.4.3 样式的切换与判断
- 使用 toggleClass() 方法和 hasClass() 方法对样式切换或判断当前元素是否存在指定的样式。
- 语法
| $(selector).toggleClass(classname); |
| $(selector).hasClass(classname); |
- classname 为 class 类样式名称,使用 toggleClass() 方法对指定元素的 class 类样式进行添加和移除切换。
- 使用 hasClass() 方法可以判断指定元素是否指定了 class 类样式。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kVgjva4Y-1690859756217)(E:/主题/落败/学习/Typora总结/S2/JavaScript/img/jQury操作DOM/image-20230418224944653.png)]](https://www.qianduange.cn/upload/article/3bc8f4d729bb4763abadb8f285f058c4.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZoDFrIy6-1690859756218)(E:/主题/落败/学习/Typora总结/S2/JavaScript/img/jQury操作DOM/image-20230418225351367.png)]](https://www.qianduange.cn/upload/article/20d9010e3ef04a5f98f8bdbcd581de37.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1yNUYoAI-1690859756218)(img/jQury操作DOM/image-20230419215305322.png)]](https://www.qianduange.cn/upload/article/28ba4b0c02b14b22a4d2ec83423e325c.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ygu2fInd-1690859756218)(img/jQury操作DOM/image-20230419215457179.png)]](https://www.qianduange.cn/upload/article/35d40481060e469ea74b775ecf708174.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dEQM9o7x-1690859756219)(img/jQury操作DOM/image-20230419233751102.png)]](https://www.qianduange.cn/upload/article/cc91c5ef05fb45db814ab914f74c95fa.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Fqn5tOy2-1690859756219)(img/jQury操作DOM/image-20230419235553957.png)]](https://www.qianduange.cn/upload/article/c2cd3873dbb34eaf953204b611967f93.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qc2ELMN6-1690859756219)(img/jQury操作DOM/image-20230420000900790.png)]](https://www.qianduange.cn/upload/article/2880d6dd7b2043e1a0309a96a19f0d9f.png)