问题
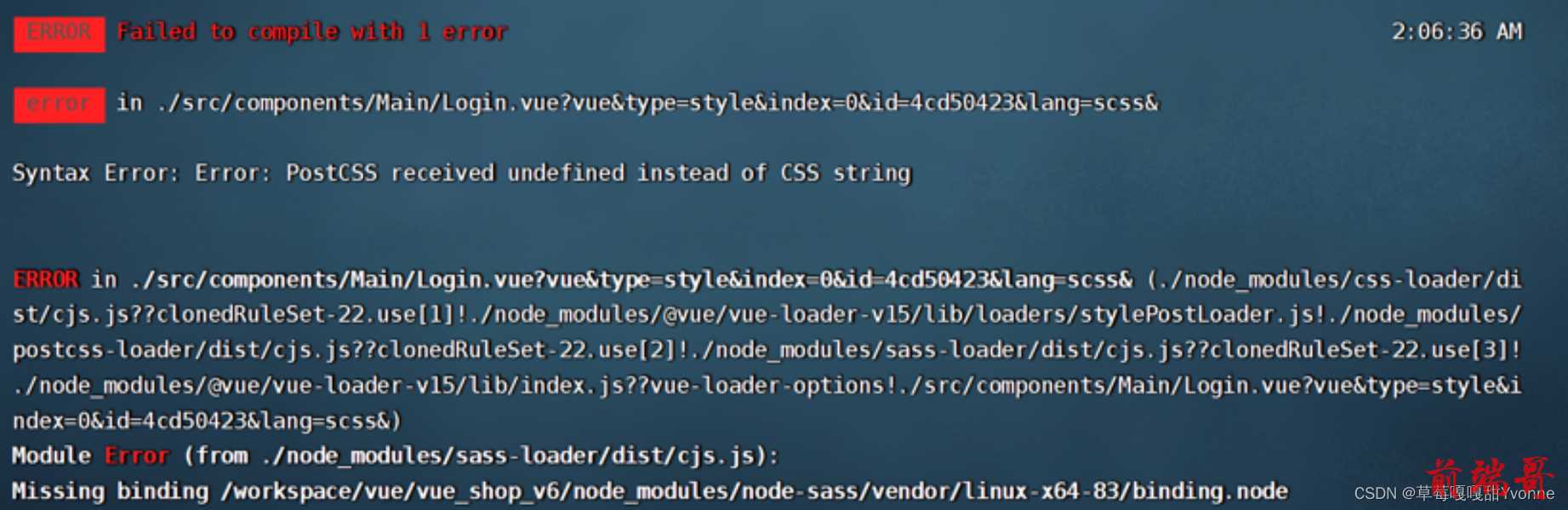
本地项目上传到服务器,npm run serve启动项目后,报错Syntax Error: Error: PostCSS received undefined instead of CSS string。
错误截图如下:

解决方法
原因
本地node版本与服务器node版本不同,对node-sass版本兼容不同,可以卸载当前node-sass版本安装对应node版本的node-sass即可。
方法
- 卸载当前node-sass
npm uninstall node-sass
- 查看当前node版本
node -v
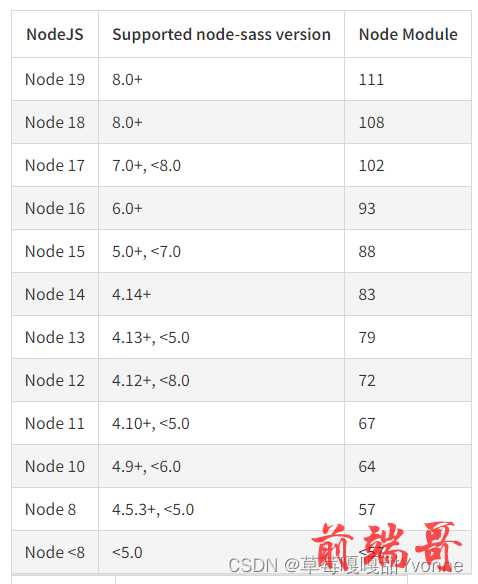
- 查找与之兼容的node-sass版本

node-sass官网![]() https://www.npmjs.com/package/node-sass
https://www.npmjs.com/package/node-sass
- 安装指定版本的node-sass
npm install node-sass@4.14.1 # 根据对应版本号进行指定 npm install node-sass@4.14.1 --unsafe-perm # 上述命令报错时,可以使用该行命令

