文章目录
- 前言
- 一、先上代码
- 1.中国地图
- 2.世界地图
- 二、图示
- 1.中国地图
- 2.世界地图
- 二、Echarts简介
- 1.介绍
- 2.实战流程
- 1.引入echarts.js
- 2.定义一个图表容器DIV,定义id=xxx
- 3.初始化echarts对象并绑定到该容器(xxx)上
- 4.给绑定的echarts容器配置图表参数来展示数据
- 5.全局生效
- 3.学习网址
- 总结
前言
Echarts中中国地图与世界地图实战,完整代码。
一、先上代码
其中 china.js 与 world.js 两个文件已通过CDN的方法给出,而 echarts.js 大家可以自行去官网下载。
1.中国地图
<div id="china" style="height: 500px;"></div>
<script src="/static/js/echarts.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script>
<script>
// 初始化echarts实例
var myEcharts = echarts.init(document.getElementById("china"));
var option = {
title: { //标题样式
text: '中国地图',
x: "center",
textStyle: {
fontSize: 18,
color: "black"
},
},
tooltip: {
trigger: 'item',
formatter: function (params) {
console.log(params)
if (params.name) {
return params.name + ' : ' + (isNaN(params.value) ? 0 : parseInt(params.value));
}
}
},
visualMap: {//视觉映射组件
top: 'bottom',
left: 'left',
min: 10,
max: 500000,
//text: ['High', 'Low'],
realtime: false, //拖拽时,是否实时更新
calculable: true, //是否显示拖拽用的手柄
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
series: [
{
name: '模拟数据',
type: 'map',
mapType: 'china',
roam: false,//是否开启鼠标缩放和平移漫游
itemStyle: {//地图区域的多边形 图形样式
normal: {//是图形在默认状态下的样式
label: {
show: true,//是否显示标签
textStyle: {
color: "black"
}
}
},
zoom: 1.5, //地图缩放比例,默认为1
emphasis: {//是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时
label: {show: true}
}
},
top: "3%",//组件距离容器的距离
data: [
{name: '北京', value: 350000},
{name: '天津', value: 120000},
{name: '上海', value: 300000},
{name: '重庆', value: 92000},
{name: '河北', value: 25000},
{name: '河南', value: 20000},
{name: '云南', value: 500},
{name: '辽宁', value: 3050},
{name: '黑龙江', value: 80000},
{name: '湖南', value: 2000},
{name: '安徽', value: 24580},
{name: '山东', value: 40629},
{name: '新疆', value: 36981},
{name: '江苏', value: 13569},
{name: '浙江', value: 24956},
{name: '江西', value: 15194},
{name: '湖北', value: 41398},
{name: '广西', value: 41150},
{name: '甘肃', value: 17630},
{name: '山西', value: 27370},
{name: '内蒙古', value: 27370},
{name: '陕西', value: 97208},
{name: '吉林', value: 88290},
{name: '福建', value: 19978},
{name: '贵州', value: 94485},
{name: '广东', value: 89426},
{name: '青海', value: 35484},
{name: '西藏', value: 97413},
{name: '四川', value: 54161},
{name: '宁夏', value: 56515},
{name: '海南', value: 54871},
{name: '台湾', value: 48544},
{name: '香港', value: 49474},
{name: '澳门', value: 34594}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myEcharts.setOption(option);
</script>
2.世界地图
<div id="world" style="height: 500px"></div>
<script src="/static/js/echarts.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/world.js"></script>
<script>
var myChart = echarts.init(document.getElementById('world'));
let nameMap = {
Afghanistan: '阿富汗',
Singapore: '新加坡',
Angola: '安哥拉',
Albania: '阿尔巴尼亚',
'United Arab Emirates': '阿联酋',
Argentina: '阿根廷',
Armenia: '亚美尼亚',
'French Southern and Antarctic Lands':
'法属南半球和南极领地',
Australia: '澳大利亚',
Austria: '奥地利',
Azerbaijan: '阿塞拜疆',
Burundi: '布隆迪',
Belgium: '比利时',
Benin: '贝宁',
'Burkina Faso': '布基纳法索',
Bangladesh: '孟加拉国',
Bulgaria: '保加利亚',
'The Bahamas': '巴哈马',
'Bosnia and Herzegovina': '波斯尼亚和黑塞哥维那',
Belarus: '白俄罗斯',
Belize: '伯利兹',
Bermuda: '百慕大',
Bolivia: '玻利维亚',
Brazil: '巴西',
Brunei: '文莱',
Bhutan: '不丹',
Botswana: '博茨瓦纳',
'Central African Republic': '中非共和国',
Canada: '加拿大',
Switzerland: '瑞士',
Chile: '智利',
China: '中国',
'Ivory Coast': '象牙海岸',
Cameroon: '喀麦隆',
'Democratic Republic of the Congo': '刚果民主共和国',
'Republic of the Congo': '刚果共和国',
Colombia: '哥伦比亚',
'Costa Rica': '哥斯达黎加',
Cuba: '古巴',
'Northern Cyprus': '北塞浦路斯',
Cyprus: '塞浦路斯',
'Czech Republic': '捷克共和国',
Germany: '德国',
Djibouti: '吉布提',
Denmark: '丹麦',
'Dominican Republic': '多明尼加共和国',
Algeria: '阿尔及利亚',
Ecuador: '厄瓜多尔',
Egypt: '埃及',
Eritrea: '厄立特里亚',
Spain: '西班牙',
Estonia: '爱沙尼亚',
Ethiopia: '埃塞俄比亚',
Finland: '芬兰',
Fiji: '斐',
'Falkland Islands': '福克兰群岛',
France: '法国',
Gabon: '加蓬',
'United Kingdom': '英国',
Georgia: '格鲁吉亚',
Ghana: '加纳',
Guinea: '几内亚',
Gambia: '冈比亚',
'Guinea Bissau': '几内亚比绍',
Greece: '希腊',
Greenland: '格陵兰',
Guatemala: '危地马拉',
'French Guiana': '法属圭亚那',
Guyana: '圭亚那',
Honduras: '洪都拉斯',
Croatia: '克罗地亚',
Haiti: '海地',
Hungary: '匈牙利',
Indonesia: '印度尼西亚',
India: '印度',
Ireland: '爱尔兰',
Iran: '伊朗',
Iraq: '伊拉克',
Iceland: '冰岛',
Israel: '以色列',
Italy: '意大利',
Jamaica: '牙买加',
Jordan: '约旦',
Japan: '日本',
Kazakhstan: '哈萨克斯坦',
Kenya: '肯尼亚',
Kyrgyzstan: '吉尔吉斯斯坦',
Cambodia: '柬埔寨',
Kosovo: '科索沃',
Kuwait: '科威特',
Laos: '老挝',
Lebanon: '黎巴嫩',
Liberia: '利比里亚',
Libya: '利比亚',
'Sri Lanka': '斯里兰卡',
Lesotho: '莱索托',
Lithuania: '立陶宛',
Luxembourg: '卢森堡',
Latvia: '拉脱维亚',
Morocco: '摩洛哥',
Moldova: '摩尔多瓦',
Madagascar: '马达加斯加',
Mexico: '墨西哥',
Macedonia: '马其顿',
Mali: '马里',
Myanmar: '缅甸',
Montenegro: '黑山',
Mongolia: '蒙古',
Mozambique: '莫桑比克',
Mauritania: '毛里塔尼亚',
Malawi: '马拉维',
Malaysia: '马来西亚',
Namibia: '纳米比亚',
'New Caledonia': '新喀里多尼亚',
Niger: '尼日尔',
Nigeria: '尼日利亚',
Nicaragua: '尼加拉瓜',
Netherlands: '荷兰',
Norway: '挪威',
Nepal: '尼泊尔',
'New Zealand': '新西兰',
Oman: '阿曼',
Pakistan: '巴基斯坦',
Panama: '巴拿马',
Peru: '秘鲁',
Philippines: '菲律宾',
'Papua New Guinea': '巴布亚新几内亚',
Poland: '波兰',
'Puerto Rico': '波多黎各',
'North Korea': '北朝鲜',
Portugal: '葡萄牙',
Paraguay: '巴拉圭',
Qatar: '卡塔尔',
Romania: '罗马尼亚',
Russia: '俄罗斯',
Rwanda: '卢旺达',
'Western Sahara': '西撒哈拉',
'Saudi Arabia': '沙特阿拉伯',
Sudan: '苏丹',
'South Sudan': '南苏丹',
Senegal: '塞内加尔',
'Solomon Islands': '所罗门群岛',
'Sierra Leone': '塞拉利昂',
'El Salvador': '萨尔瓦多',
Somaliland: '索马里兰',
Somalia: '索马里',
'Republic of Serbia': '塞尔维亚',
Suriname: '苏里南',
Slovakia: '斯洛伐克',
Slovenia: '斯洛文尼亚',
Sweden: '瑞典',
Swaziland: '斯威士兰',
Syria: '叙利亚',
Chad: '乍得',
Togo: '多哥',
Thailand: '泰国',
Tajikistan: '塔吉克斯坦',
Turkmenistan: '土库曼斯坦',
'East Timor': '东帝汶',
'Trinidad and Tobago': '特里尼达和多巴哥',
Tunisia: '突尼斯',
Turkey: '土耳其',
'United Republic of Tanzania': '坦桑尼亚',
Uganda: '乌干达',
Ukraine: '乌克兰',
Uruguay: '乌拉圭',
'United States': '美国',
Uzbekistan: '乌兹别克斯坦',
Venezuela: '委内瑞拉',
Vietnam: '越南',
Vanuatu: '瓦努阿图',
'West Bank': '西岸',
Yemen: '也门',
'South Africa': '南非',
Zambia: '赞比亚',
Korea: '韩国',
Tanzania: '坦桑尼亚',
Zimbabwe: '津巴布韦',
Congo: '刚果',
'Central African Rep.': '中非',
Serbia: '塞尔维亚',
'Bosnia and Herz.': '波黑',
'Czech Rep.': '捷克',
'W. Sahara': '西撒哈拉',
'Lao PDR': '老挝',
'Dem.Rep.Korea': '朝鲜',
'Falkland Is.': '福克兰群岛',
'Timor-Leste': '东帝汶',
'Solomon Is.': '所罗门群岛',
Palestine: '巴勒斯坦',
'N. Cyprus': '北塞浦路斯',
Aland: '奥兰群岛',
'Fr. S. Antarctic Lands': '法属南半球和南极陆地',
Mauritius: '毛里求斯',
Comoros: '科摩罗',
'Eq. Guinea': '赤道几内亚',
'Guinea-Bissau': '几内亚比绍',
'Dominican Rep.': '多米尼加',
'Saint Lucia': '圣卢西亚',
Dominica: '多米尼克',
'Antigua and Barb.': '安提瓜和巴布达',
'U.S. Virgin Is.': '美国原始岛屿',
Montserrat: '蒙塞拉特',
Grenada: '格林纳达',
Barbados: '巴巴多斯',
Samoa: '萨摩亚',
Bahamas: '巴哈马',
'Cayman Is.': '开曼群岛',
'Faeroe Is.': '法罗群岛',
'IsIe of Man': '马恩岛',
Malta: '马耳他共和国',
Jersey: '泽西',
'Cape Verde': '佛得角共和国',
'Turks and Caicos Is.': '特克斯和凯科斯群岛',
'St. Vin. and Gren.': '圣文森特和格林纳丁斯'
}
option = {
// 图表主标题
title: {
text: '世界地图', // 主标题文本,支持使用 \n 换行
//top: 20, // 定位 值: 'top', 'middle', 'bottom' 也可以是具体的值或者百分比
left: 'center', // 值: 'left', 'center', 'right' 同上
textStyle: { // 文本样式
fontSize: 18,
fontWeight: 600,
color: 'black'
}
},
tooltip: {
trigger: 'item',
formatter: function (params) {
console.log(params)
if (params.name) {
return params.name + ' : ' + (isNaN(params.value) ? 0 : parseInt(params.value));
}
}
},
// 视觉映射组件
visualMap: {
type: 'continuous', // continuous 类型为连续型 piecewise 类型为分段型
show: true, // 是否显示 visualMap-continuous 组件 如果设置为 false,不会显示,但是数据映射的功能还存在
// 指定 visualMapContinuous 组件的允许的最小/大值。'min'/'max' 必须用户指定。
// [visualMap.min, visualMax.max] 形成了视觉映射的『定义域』
// 文本样式
textStyle: {
fontSize: 14,
color: '#fff'
},
realtime: false, // 拖拽时,是否实时更新
calculable: true, // 是否显示拖拽用的手柄
// 定义 在选中范围中 的视觉元素
inRange: {
color: ['#9fb5ea', '#e6ac53', '#74e2ca', '#85daef', '#9feaa5', '#5475f5'] // 图元的颜色
}
},
series: [
{
name: 'World Population (2010)',
type: 'map',
mapType: 'world',
roam: true,
itemStyle: {
areaColor: '#7B68EE', // 地图区域的颜色 如果设置了visualMap,areaColor属性将不起作用
borderWidth: 0.5, // 描边线宽 为 0 时无描边
borderColor: '#000', // 图形的描边颜色 支持的颜色格式同 color,不支持回调函数
borderType: 'solid', // 描边类型,默认为实线,支持 'solid', 'dashed', 'dotted'
emphasis: {label: {show: true}}
},
label: {
show: false // 是否显示对应地名
},
data: [
{name: '萨摩亚', value: 28397},
{name: '乌克兰', value: 19549.124},
{name: '越南', value: 3150.143},
{name: '新西兰', value: 8441.537},
{name: '墨西哥', value: 40374.224},
{name: '美国', value: 2963.496},
{name: '巴拿马', value: 268.065},
{name: '澳大利亚', value: 22404.488},
],
nameMap: nameMap
}
]
};
myChart.setOption(option);
</script>
二、图示
1.中国地图

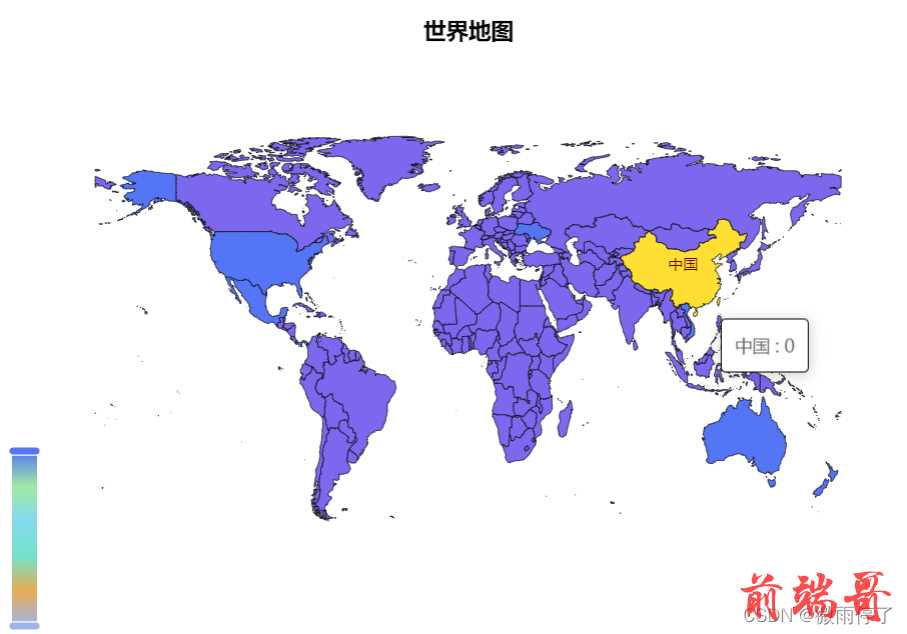
2.世界地图

二、Echarts简介
1.介绍
echarts.js是百度团队推出的一款用于图表可视化的插件,用于以图表的形式展现数据,功能强大,上手简单。
版本区别:
1.完全版:echarts/dist/echarts.js,体积最大,包含所有的图表和组件。
2.常用版:echarts/dist/echarts.common.js,体积适中,包含常见的图表和组件。
3.精简版:echarts/dist/echarts.simple.js,体积较小,仅包含最常用的图表和组件。
2.实战流程
1.引入echarts.js
<script src="/static/js/echarts.js"></script>
2.定义一个图表容器DIV,定义id=xxx
<div id="xxx" style="height: 500px;"></div>
3.初始化echarts对象并绑定到该容器(xxx)上
var myChart = echarts.init(document.getElementById('xxx'));
4.给绑定的echarts容器配置图表参数来展示数据
data:[
{name: 'aaa', value: 111},
{name: 'bbb', value: 222},
{name: 'ccc', value: 333},
{name: 'ddd', value: 444},
{name: 'ddd', value: 555},
{name: 'eee', value: 666},
],
5.全局生效
myChart.setOption(option);
ps:此处展示的均为静态数据,如需动态数据需连接后端数据库,采用ajax技术与后台交互数据。
3.学习网址
1.ECharts 菜鸟教程:https://www.runoob.com/echarts/echarts-tutorial.html
2.Echarts官方示例:https://echarts.apache.org/examples/zh/index.html
3.样子2018师傅的汉化地图:https://www.cnblogs.com/yang-2018/p/13812892.html
4.氵易风灬师傅的地图介绍:https://blog.csdn.net/qq_21963133/article/details/80012899
总结
首先感谢上文中提到的各位师傅的博文,给了我许多启发。第一次接触Echarts图表可视化,还是比较有意思的。在这边记录一下。加油!
2022年4月5日于家中

