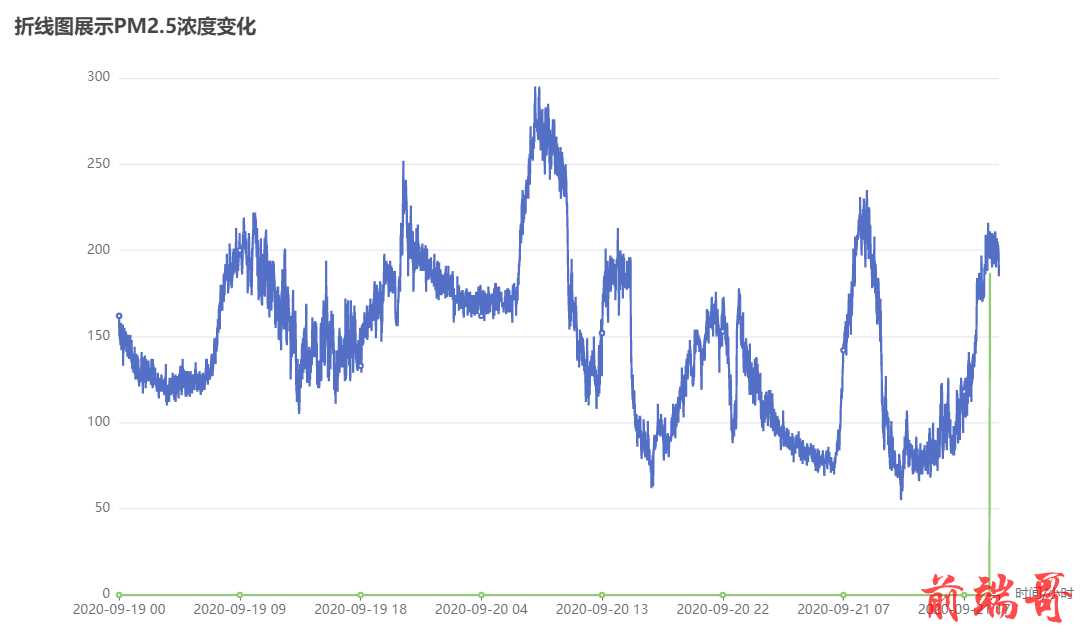
任务一:用折线图展示PM2.5浓度变化
编写Vue工程代码,根据接口,用折线图展示PM2.5浓度变化,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。


var options = { title:{ text:'折线图展示PM2.5浓度变化' }, xAxis:{ data:dataAll[0].time, name:'时间/小时' }, yAxis:{}, series:[ { data:dataAll[0].status, type:'line', name:dataAll[0].name }, { data:t, type:'line', name:dataAll[1].name }, ] } myChart.setOption(options)
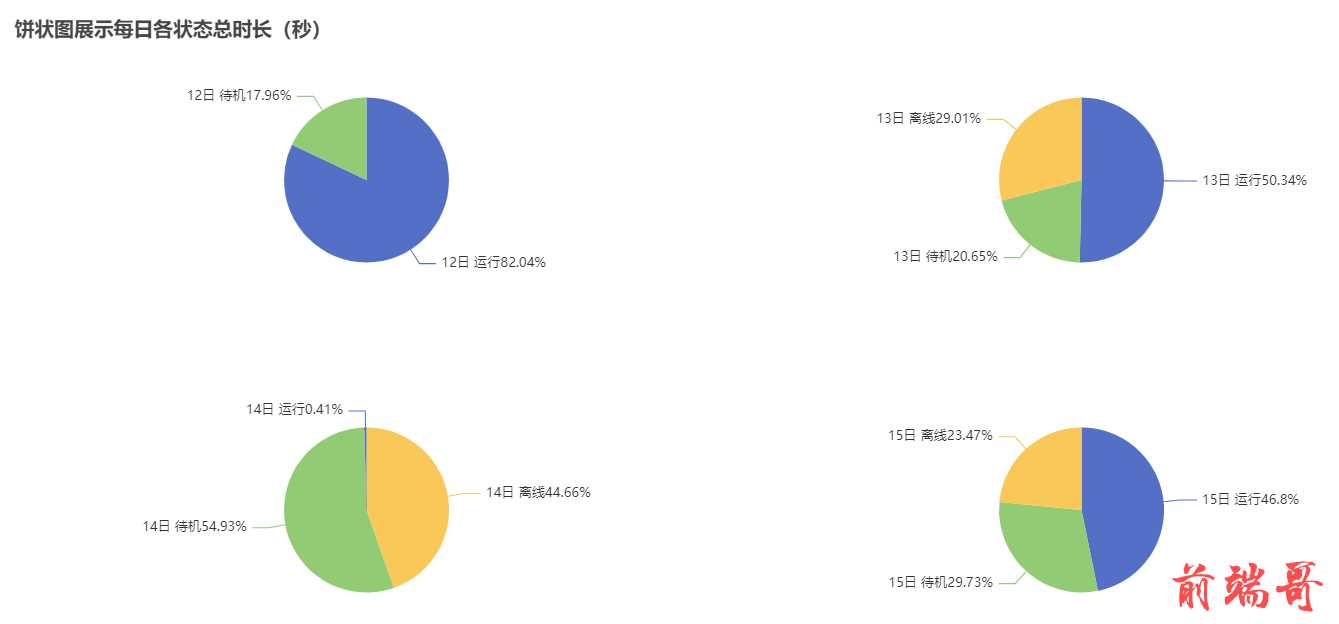
任务二:用饼状图展示每日各状态总时长
编写Vue工程代码,根据接口,用饼状图展示每日各状态总时长(秒),同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。


for(let i in data){ for(let j in dataAll){ if(dataAll[j].name == data[i].starttime.split(' ')[0].split('-')[2]){ bool = true zhi = j break }else{ bool = false } } var time = (new Date(data[i].endtime).getTime() - new Date(data[i].starttime).getTime()) / 1000 // var zhi2 = 0 if(bool){ bool = false var zhi2 = 0 for(let j in dataAll[zhi].status){ if(dataAll[zhi].status[j] == data[i].status){ bool = true zhi2 = j break }else{ bool = false } } if(bool){ dataAll[zhi].time[zhi2] += time // dataAll[zhi].status.push(data[i].hunidity) }else{ dataAll[zhi].status.push(data[i].status) dataAll[zhi].time.push(time) // dataAll[zhi].status.push(data[i].hunidity) // dataAll[zhi].time.push(data[i].time.split(' ')[0]) } // dataAll[zhi].status += data[i].number // dataAll[zhi].status.push(data[i].hunidity) // dataAll[zhi].time.push(data[i].time.split(':')[0]) }else{ dataAll.push({name:data[i].starttime.split(' ')[0].split('-')[2],status:[data[i].status],time:[time]}) } } dataAll.sort((a,b)=>{ return a.name - b.name }) console.log(dataAll); var series =[] var bl = [];var a = '';var b = '' for(let i in dataAll){ for(let j in dataAll[i].status){ bl.push({name:dataAll[i].status[j],value:dataAll[i].time[j]}) } if(i%2 == 0){ a = '25%' b = '75%' }else{ b = '25%' a = '75%' } if(i == 0){ a = '25%', b = '25%' } if(i == dataAll.length - 1){ a = '75%', b = '75%' } series.push({ data:bl, type:'pie', radius:'25%', label:{ formatter: dataAll[i].name + '日 {b}{d}%' }, center:[a,b] }) bl = [] } // console.log(dataAll); var options = { tooltip:{}, title:{ text:'饼状图展示每日各状态总时长(秒)' }, series:series } myChart.setOption(options)
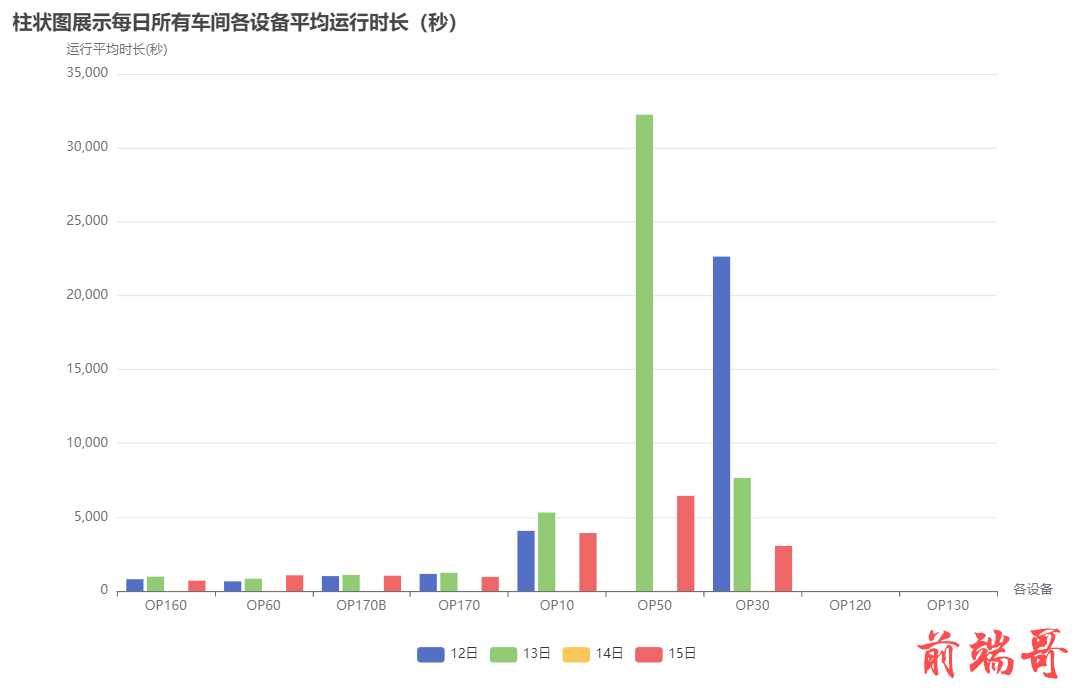
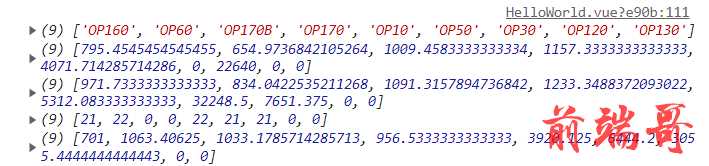
任务三:用柱状图展示每日所有车间各设备平均运行时长
编写Vue工程代码,根据接口,用柱状图展示每日所有车间各设备平均运行时长(秒),同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。


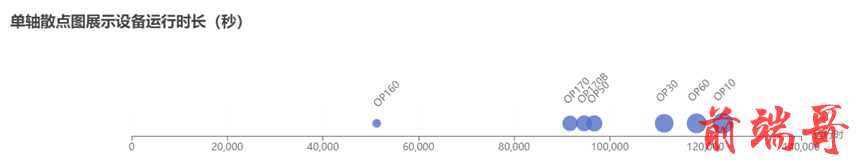
任务四:用单轴散点图展示设备运行时长
编写Vue工程代码,根据接口,用单轴散点图展示设备运行时长(秒),同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。


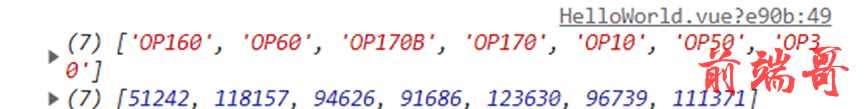
var data = res.data.data for(let i in data){ if(data[i].status == '运行'){ for(let j in dataAll){ if(data[i].name == dataAll[j].name){ bool = true zhi = j break }else{ bool = false } } let time = (new Date(data[i].endtime).getTime() - new Date(data[i].starttime).getTime()) / 1000 if(bool){ dataAll[zhi].start += time }else{ dataAll.push({name:data[i].name,start:time}) } } } var names = [];var times = [];var zhi2 = 0 for(let i in dataAll){ names.push(dataAll[i].name) times.push(dataAll[i].start) } console.log(names,times); var options = { title:{ text:'单轴散点图展示设备运行时长(秒)' }, tooltip:{}, singleAxis:{ name:'运行时长(秒)', top:'20%', bottom:'75%', left:150 }, series:{ coordinateSystem:'singleAxis', data:times, type:'scatter', name:names, itemStyle:{ normal:{ label:{ rotate:45, show:true, position:[0,-20], formatter:function(a){ return names[a.dataIndex] }, } } }, symbolSize:function(i){ return i / 10000 * 2 } } } myChart.setOption(options)
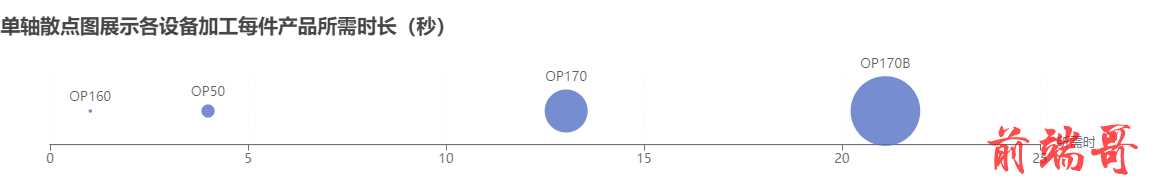
任务五:用单轴散点图展示各设备加工每件产品所需时长
编写Vue工程代码,根据接口,用单轴散点图展示各设备加工每件产品所需时长(秒),同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。


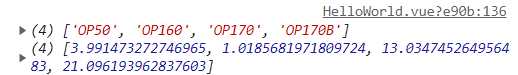
var names = [];var number = [] for(let i in dataAll){ names.push(dataAll[i].name) number.push(dataAll[i].time / dataAll[i].status) } console.log(names,number); var options = { title:{ text:'单轴散点图展示各设备加工每件产品所需时长(秒)' }, singleAxis:{ name:'所需时长', top:'20%', bottom:'90%' }, series:{ coordinateSystem:'singleAxis', data:number, type:'scatter', itemStyle:{ normal:{ label:{ formatter:function(a){ return names[a.dataIndex] }, show:true, position:'top' }, } }, symbolSize:function(i){ return i * 3 } } }
本人学习不深,如有错误请指正

